Новини/Релізи:
- Доступний Angular v6.1, TypeScript 2.9, позиціювання прокрутки та багато іншого
- Реліз Quasar & Quasar CLI v0.17.0
- Реліз React v16.4.2: виправлення серверної вразливості
- Реліз Chrome 69
- Реліз Vue 2.5.17
- Реліз Firefox 6.1: технічні подробиці
- Реліз JavaScript рушія V8 v6.9: ефективність та продуктивність у новій версії
- Що очікувати від Angular 7? Реліз версії beta.0
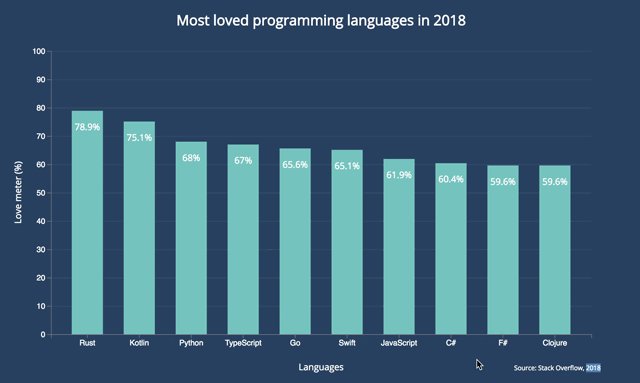
- Найпопулярніші JS репозиторії на GitHub за липень 2018
Статті
- Створіть свою систему дизайну. Частина 2:Grid & Layout
- Вплив, який мав WordPress на веб
- Все, що ви хотіли знати про темні патерни
- Не всі баги потрібно виправляти — і це нормально
- Пришвидшуємо завантаження вашого сайту з «важкими» картинками за 5 кроків
- 10 трендів UI дизайну у 2018
- Поради щодо вдосконалення вашого CSS
- Розбираємось у чужому заплутаному коді
- «Подвійний клік» на чистому CSS
- Підвищуємо продуктивність застарілих сайтів сучасними фронт-енд прийомами
- Що таке PWA і чому це повинно вас хвилювати
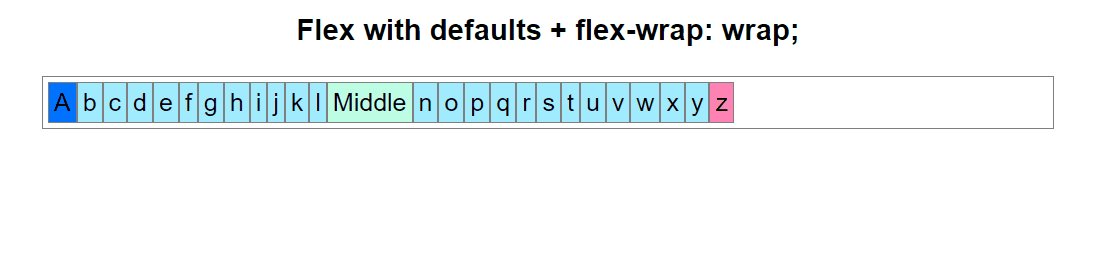
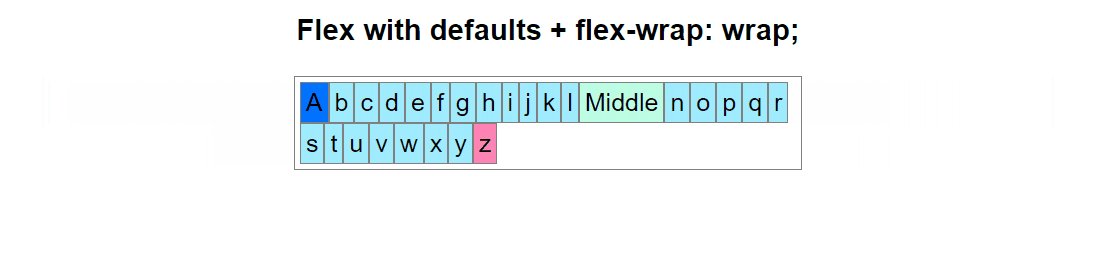
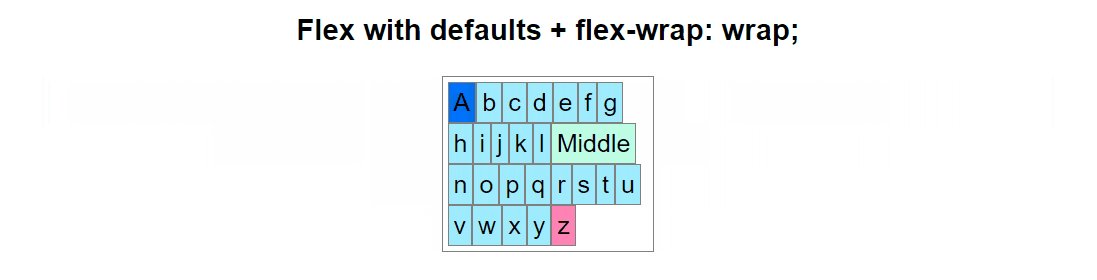
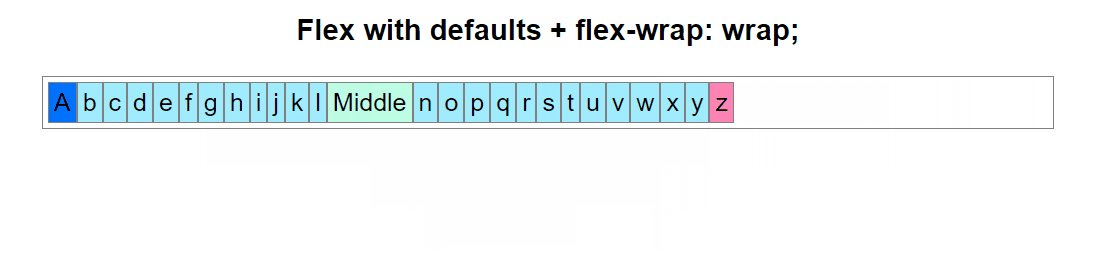
- Анімоване керівництво з Flexbox

- Огляд Page Lifecycle API
- Про зміну редакторів коду
- Трюки з одиницями вьювпорт на мобільних пристроях
- Проста математика з рухливою анімацією в UI
- Створюємо анімації з CSS Mask

- Добре контрольована прокрутка з CSS Scroll Snap
- Що відбувається, коли ви створюєте flex контейнер у Flexbox
- Чому необхідно збільшити основний текст вашого вебсайту та способи його оптимізації
- Початок роботи з компонентами Material Design для вебу
- Повне керівництво з освоєння CSS
- Створюємо «ідеальну» CSS систему
- Icon Fonts vs SVGs — що використовувати у 2018?
- Етап відрисовки сторінки браузером та роздуми про веб-продуктивність
Корисності
- Middleman — генератор статичних сайтів, що застосовує всі сучасні інструменти веб розробки
- Fusion.js: — універсальний веб-фреймворк на основі плагінів від Uber
- styleURL — онлайн інструмент, що дозволяє експортувати та ділитися змінами в CSS одразу із Chrome DevTools
- SimpleBar — простий плагін, який надає користувацькі скролбари до вашого веб-застосунку
- Priority Nav Scroller — плагін, що дозволяє приховувати елементи навігації, які не вміщаються на сторінці
- CSS Duotone Generator — завантажте зображення, оберіть необхідні ефекти, і отримайте згенерований HTML та CSS
- FormStorage — JavaScript бібліотека, що дозволяє не вводити повторно дані для форми
- Vue Text Highlight — виділення тексту для Vue.js
- React img zoom — компонент React для збільшення зображень при наведенні
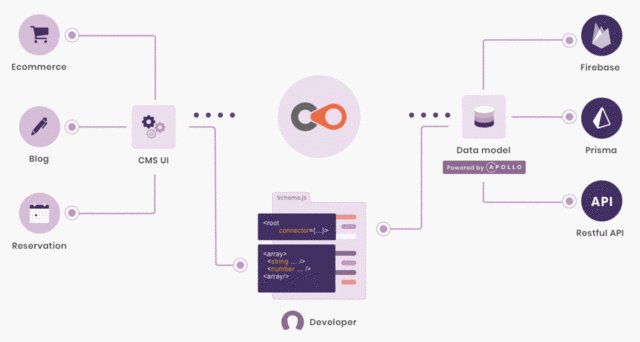
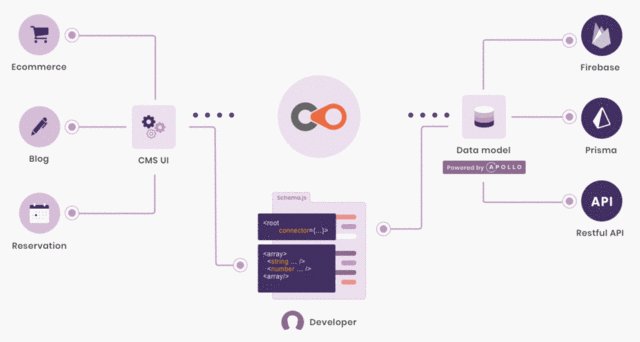
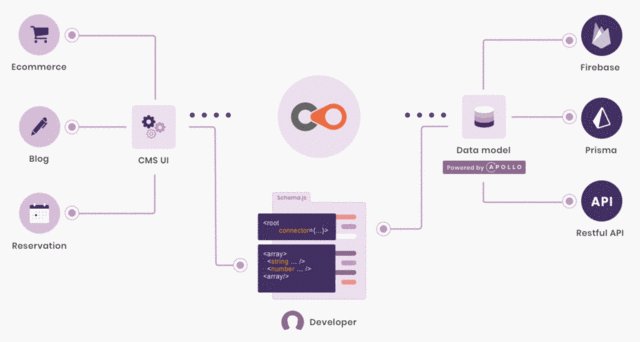
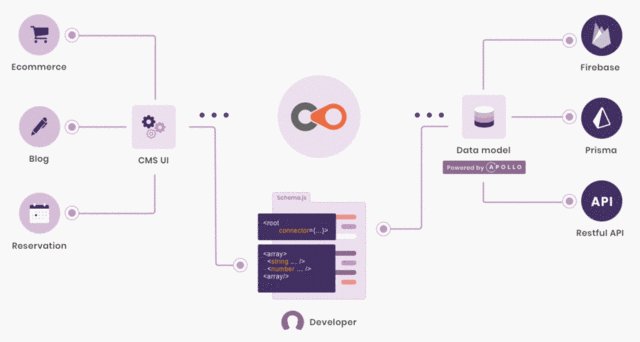
- Canner — універсальний CMS фреймворк, який використовує React & Apollo GraphQL. Підтримка Prisma, GraphQL, Firebase та Restful API

- ApexChart — бібліотека діаграм в JS.
- await-of — обгортка await для спрощення обробки помилок без try-catch
- Корисні пени для фронтенд розробника на кожен день
- VS Code розширення для вимогливих розробників
- Angular Console: UI для Angular CLI
- Візуалізуйте ваші React застосунки з React Sight
- Devhints — колекція шпаргалок для веб розробника
- Веб типографія: застосунки, інструменти. плагіни та багато інших ресурсів для веб дизайнерів та розробників
Javascript Jedi:
- Створюємо progressive web app (PWA): ніякого React, Angular чи Vue
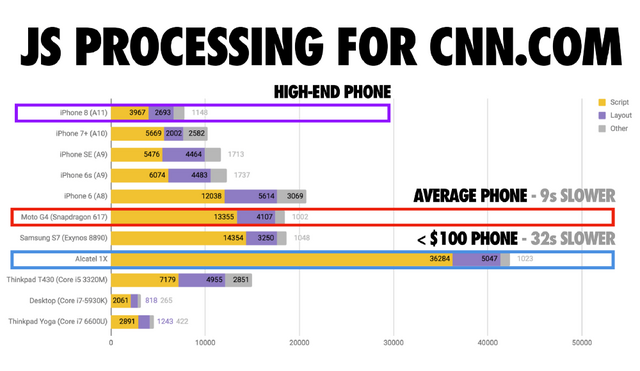
- JavaScript — «найдорожча» частина вашого сайту


- Як один рядок JavaScript спровокував сповільнення сайту у 10 разів
- Корисні бібліотеки JS для зчитування сигналів людського мозку
- JavaScript ES6: 5 нових абстракцій для покращення вашого коду
- Введення в Electron Fiddle
- Як боротися з брудними побічними ефектами у вашому чистому та функціональному JavaScript
- Hello WebAssembly
- Області видимості змінних у сучасному JavaScript
- Практичне керівництво з регулярних виразів у JavaScript
Angular:
- Початок роботи з Nx: Nrwl розширення для Angular
- Нововведення в Angular 6.1; 'KeyValuePipe'
- Що нового у WebStorm для Angular
- Гайд з маршрутизації в Angular застосунку з авторизацією
- 15 трюків та порад з продуктивності в Angular
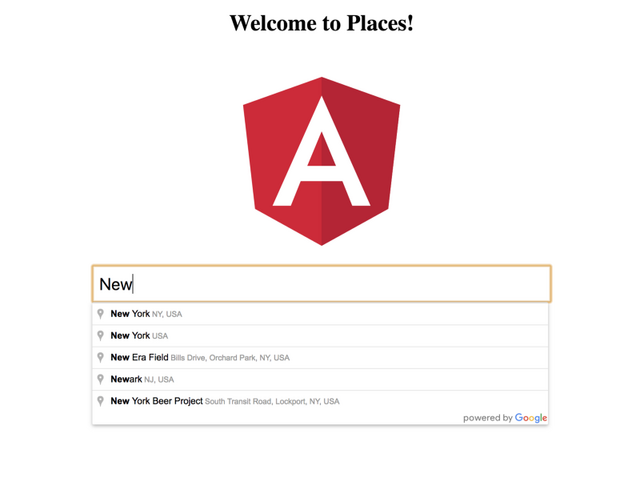
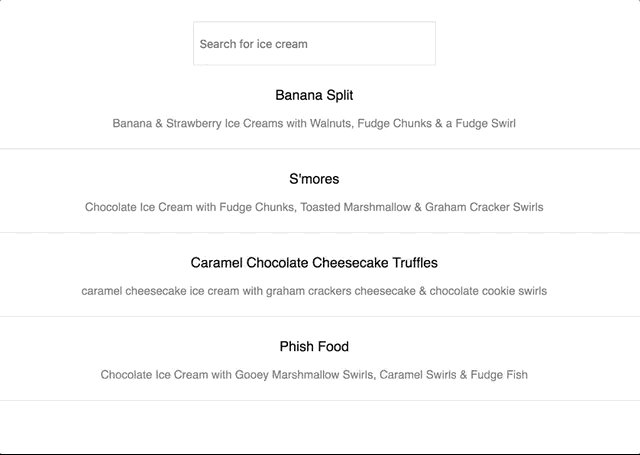
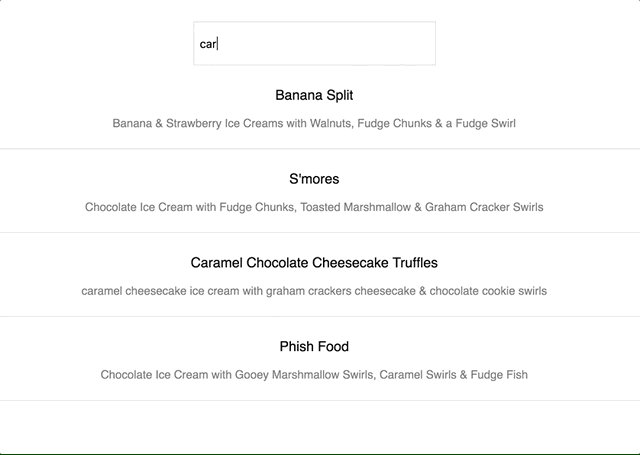
- Користувацькі директиви в Angular 6. Створюємо автозаповнення Google місць

- Покращуємо продуктивність Angular застосунку з виявленням змін вручну
- Створюємо простий CRUD застосунок з ASP.NET Core 2.1 та Angular 6
- Псевдоподії Angular
- Початок роботи з Angular та ASP.NET Core
- Вивчаємо динамічні компоненти: створення застосунку для приготування піци з Angular
- 10 корисних властивостей Angular про які ви, можливо, не чули
React:
- Я створив однакові застосунки на React та Vue. У чому різниця?
- Discord ділиться враженнями від роботи з React Native
- Налаштовуємо Webpack 4 для React за допомогою Typescript
- Реалізація GraphQL пошуку у React застосунку

- Можливо вам не потрібен MobX або Redux
- Обробляємо дані в React з Fetch API та axios
- Повторне використання компонентів сьогодні: render props в React та слоти з обмеженою областю видимості у Vue
- Уроки, які я засвоїв від використання React-Redux: від великих контейнерів до маленьких приєднаних компонентів
- Створення та деплой застосунку з React фронтендом та Node бекендом за 20 хвилин
Vue:
- Створюємо анімовані індикатори завантаження з SVG, CSS та Vue.js
- Шаблон Vue для продуктивної реєстрації компонентів, про який ви могли не знати
- Створюємо проект з Vue CLI 3
- Поради та рекомендації щодо чистого та послідовного коду на Vue.js
- Впровадження та налаштування компонента Vue.js через iFrame
- Обираємо режим Nuxt для вашого наступного веб застосунку
- Як тестувати плагін Vuex без залежностей Vuex
- Перетасовуємо колоду карт на Vue.js
- Юніт-тестування Vue Router
- 5 інструментів для пришвидшення розробки на Vue.js
- Створюємо директиву long press у Vue
- Управління асинхронними операціями в компонентах Vue
- Публікуємо Vuepress сайт на GitHub Pages з Travis
- Schemas для генерації форм на Vue та багато іншого
Відео:
- Вивчаємо CodePen з одним зі співзасновників
- Пришвидшуємо вирівнювання в CSS з Flexbox утилітами
- Психологія та продуктивність UX
{@vimeo:https://vimeo.com/266781642}
{@vimeo:https://vimeo.com/254834890}
- Патерни розділення коду застосунку на Vue.js
- Стан React Native у 2018

Ще немає коментарів