jsx
(5)
Основи ReactJS
React - бібліотека (не фреймворк) для UI. Різні способи створення та керування компонентами в React, поява купи інструментів для управління станом та багато іншого часто заплутують новачків і викликають проблеми. Тут ми розкажемо детально про деякі к...
Codeguida · 27 травня 2021 · 40Вступ в React, якого нам не вистачало
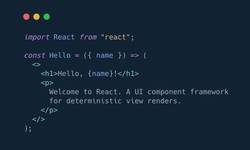
React - це найпопулярніша в світі JavaScript-бібліотека. Але ця бібліотека хороша не тому, що популярна, а тому популярна, що хороша. Більшість існуючих вступних посібників з React починається з прикладів того, як користуватися цією бібліотекою. Але...
Alex · 15 жовтня 2020 · 2KJSX в глибину
Примітка перекладача: Ми знаємо про JSX здебільшого завдяки відомій бібліотеці для побудови інтерфейсів React. Ця стаття є вільним перекладом статті з офіційного сайту React «JSX in Depth». JSX — це розширення синтаксису JavaScript, яке виглядає як...
Codeguida · 05 серпня 2020 · 18Еволюція шаблонів проектування в React
Уважніше поглянемо на деякі шаблони проектування, що виникають в екосистемі React. Ці шаблони підвищують читабельність, чистоту та полегшують повторне використання компонентів. Я почав працювати з React близько 3 років тому. У той час не було устален...
Codeguida · 18 липня 2018 · 23 · 1Посібник по React: об'ємний путівник з вивчення React.js у 2018
Компоненти — основні будівельні блоки React. Якщо ви працювали з Angular, то мали помітити подібність компонентів до директив. Якщо у вас не було подібного досвіду, то можете вважати, що компоненти схожі на віджети або ж модулі. Ви можете думати про...
Codeguida · 16 травня 2018 · 72