Flexbox це стандарт CSS, розроблений для полегшення створення інтерфейсів. Використовуючи різні властивості flexbox, ми можем сконструювати нашу сторінку з блоків, що розміщуються і розтягуються як ми того забажаємо. Сторінки та додатки, створені таким шляхом, адаптивні та гарно виглядають на всіх екранах.
В цій статті ми розглянемо 5 частих проблем при верстці та шляхи їх вирішення за допомогою flexbox.
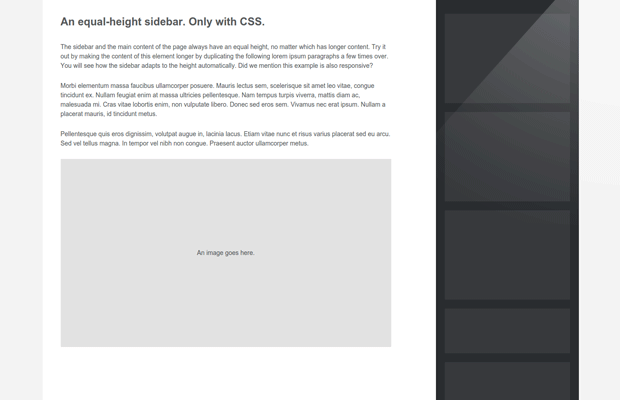
1. Створення колонок однакової висоти
Можливо, спочатку це не здається чимось важким, але створення стовпців, що дійсно мають однакову висоту — завдання не з легких. Встановлення min-height не спрацює, адже, як тільки контент всередині почне змінюватися, деякі блоки будуть рости, а деякі зменшуватися.
А от створити однакові колонки за допомогою flexbox просто. Вони рівні за висотою за замовчуванням. Все, що на потрібно це ініціалізувати flex-модель і впевнитися, що flex-direction та align-items мають потрібні значення.
<div class="container">
<div>...</div>
<div>...</div>
<div>...</div>
</div>
.container {
/* Ініціалізація flex */
display: flex;
/* Це значення за замовчуванням */
flex-direction: row; /* Горизонтальне позиціонування елементів */
align-items: stretch; /* Елементи займуть всю доступну висоту */
}

Детальніше про це можна почитати тут. Також там є штука, що забезпечує роботу навіть у старих браузерах, почитайте, не пожалієте ;)
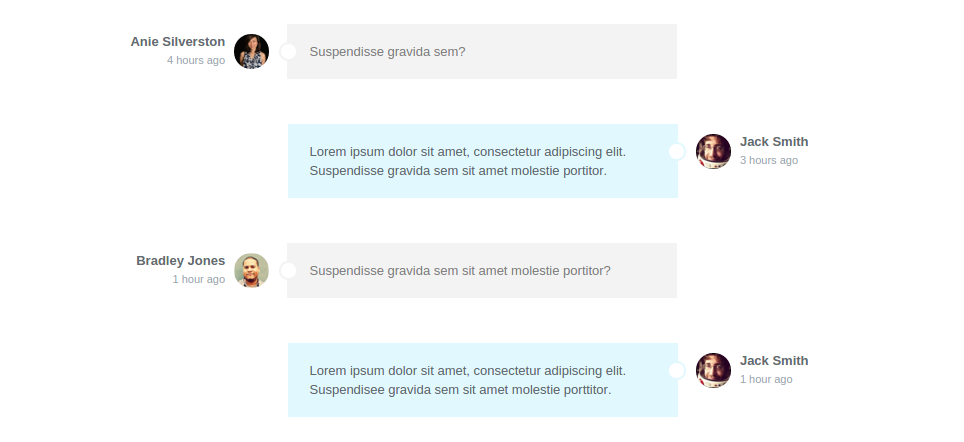
2. Зміна порядку елементів
Раніше щоб змінити порядок елементів, нам потрібно було використовувати брудні CSS-хаки та JavaScript. Тепер же для цього достатньо лише змінити одну властивість.
Називається вона order і працює дуже просто. Вона дозволяє змінити номер любого flex-елемента і цим самим змінити послідовність їх розміщення на екрані. Параметр приймає число-позицію, тобто чим воно менше, тим більший пріоритет.
<div class="container">
<div class="blue">...</div>
<div class="red">...</div>
<div class="green">...</div>
</div>
.container{
display: flex;
}
/* Змінимо послідовність елементів */
.blue{
order: 3;
}
.red{
order: 2;
}
.green{
order: 1;
}

3. Горизонтальне та вертикальне центрування
Вертикальне центрування це, напевно, одна з найбільших проблем в CSS. І якщо ви пошукаєте в google Vertical centering CSS, то знайдете багато шляхів як це зробити. Але засновані вони зазвичай або на маніпуляціях з таблицями, або перетвореннями (transform).
Flexbox пропонує краще вирішення проблеми. Кожен flex-макет має два напрямки (осі X та Y) і дві окремі властивості для керування вирівнюванням. Якщо елемент центрувати за обома осями — він буде розміщуватися рівно по центру свого батьківського компонента.
<div class="container">
<div>...</div>
</div>
.container{
display: flex;
/* Центрування по головній осі */
justify-content: center;
/* Центрування по додатковій осі */
align-items: center;
}

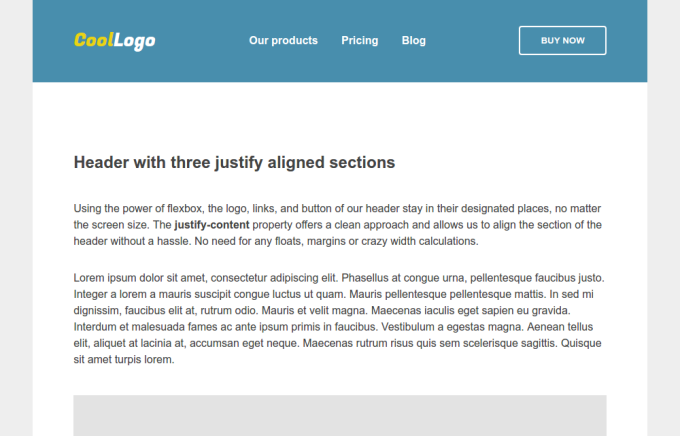
4. Створення повністю адаптивних сіток
Більшість розробників для верстки адаптивних макетів використовують різні CSS-фреймворки. Самим популярним є Bootstrap, але є ще багато бібліотек зі схожою функціональністю. Вони зазвичай гарно працюють і мають багато додаткових фіч, але їх мінусом є великий розмір. Тож, якщо ви людина-DIY (пер. Do It Yourself — зроби це сам) або просто не хочете підключати цілий фреймворк лише заради сітки, то flexbox - ваш вибір.
До речі, Bootstrap 4 тепер теж вміє використовувати flex-сітку. — прим. пер.
Контейнер у flexbox-сітці лише повинен мати властивість display: flex. Всередині ж може бути скільки завгодно елементів, а їх розмір контролюється властивістю flex. Flex-модель сама адаптується до різних екранів, але якщо ви вирішите, що по горизонталі недостатньо місця — можна розмістити елементи вертикально, використовуючи media-запити.
<div class="container">
<div class="col-1">...</div>
<div class="col-2">...</div>
<div class="col-1">...</div>
</div>
.container{
display: flex;
}
/* Класи для різних розмірів колонок */
.col-1{
flex: 1;
}
.col-2{
flex: 2;
}
@media (max-width: 800px){
.container{
/* Перетворюємо горизонтальний макет у вертикальний */
flex-direction: column;
}
}

5. Створення клейкого футера
Flexbox має гарне рішення і для цієї проблеми теж. Якщо ви верстаєте сторінку з використанням flex, то можете бути впевненими у тому, що футер завжди буде знизу сторінки.
Якщо застосувати display: flex до тегу ``, то ми зможемо розміщати ключові елементи сторінки за допомогою flex. Тепер головний контент може бути одним flex-елементом, а футер — іншим. Ось так це робиться.
<div class="main">...</div>
<footer>...</footer>
html{
height: 100%;
}
body{
display: flex;
flex-direction: column;
height: 100%;
}
.main{
/* Секція main займе все вільне місце, що не зайняте футером */
flex: 1 0 auto;
}
footer{
/* Футер займе стільки місця, скільки йому потрібно і ні пікселем більше */
flex: 0 0 auto;
}

Невеличкий висновок
Всі основні браузери (окрім IE9) вже підтримують flexbox, тобто, якщо ви не підтримуєте мертві браузери, починайте використовувати цей потужний інструмент вже зараз. Вам сподобається.

Ще немає коментарів