Все таки не витримав і вирішив спробувати на практиці - роблю браузер для Gemini бо не можу вичавити з разрабів існуючих такі речі як кастомний DNS резольвер та кешування історії в локальні файли.
Так як в мене вже є ліба на PHP, вирішив не писати його на Rust, як було задумано (можливо перепишу пізніше але мені поки все подобається)
Фреймворк працює стабільно, іноді відсутні деякі методи, але розробник їх додає після репортів. Компілив з репозиторіїв все без проблем на Debian 12.
З багатопоточністю так, може дається в знаки відсутність досвіду, але я наприклад не можу оновити трей після завантаження сторінки, бо перший сетер переписується другим. Треба якісь костилі або петлі фреймів.
Після HTML робота з GTK це трешак. Проблема не в ООП, а в тому що новачку важко второпати документацію, в мережі мало прикладів, які є - ті застарілі для двійки, доводиться читати всіма мовами зокрема C і Python.
В цілому до ліби питань немає, давно хотів створити програму для GTK бо саме у цьому середовищі більш звична обробка подій, робота з текстом і тд.
Сам браузер поки сирий але вже може частково відкривати сторінки Gemtext, реалізована обробка розмітки; закладена робота з табами, реалізовані кнопки історії. Ось застряг з елементарною задачею додати кнопку "закрити" в таб GtkNotebook. Не знаю може глюк з PHP-GTK бо все перепробував
Я сам не знаю який сенс залазити в обгортку cpp, з іншого боку, таке явище як node.js говорить саме за себе.
Дивно що цей проект навіть живий, власне додав собі в закладки, може спробую, але маючи досвід років може 15 в PHP, мені все одно не просто второпати в суть роботи, бо для програм GTK, QT тощо треба знати саме специфіку фреймворку а не мови на якій написане їх API.
Не знаю на скільки в цьому є сенс. В PHP немає нормальної багатопотоковісті, а для подібних програм потрібен як мінімум окремий потік для керування інтерфейсом.
Домен codeguida.com зараз у мене. Я відновив статті які там були з archive.org, вони зараз також доступні по старим адресам. Якщо там були ваші статті я можу їх перенести на ваш акаунт.
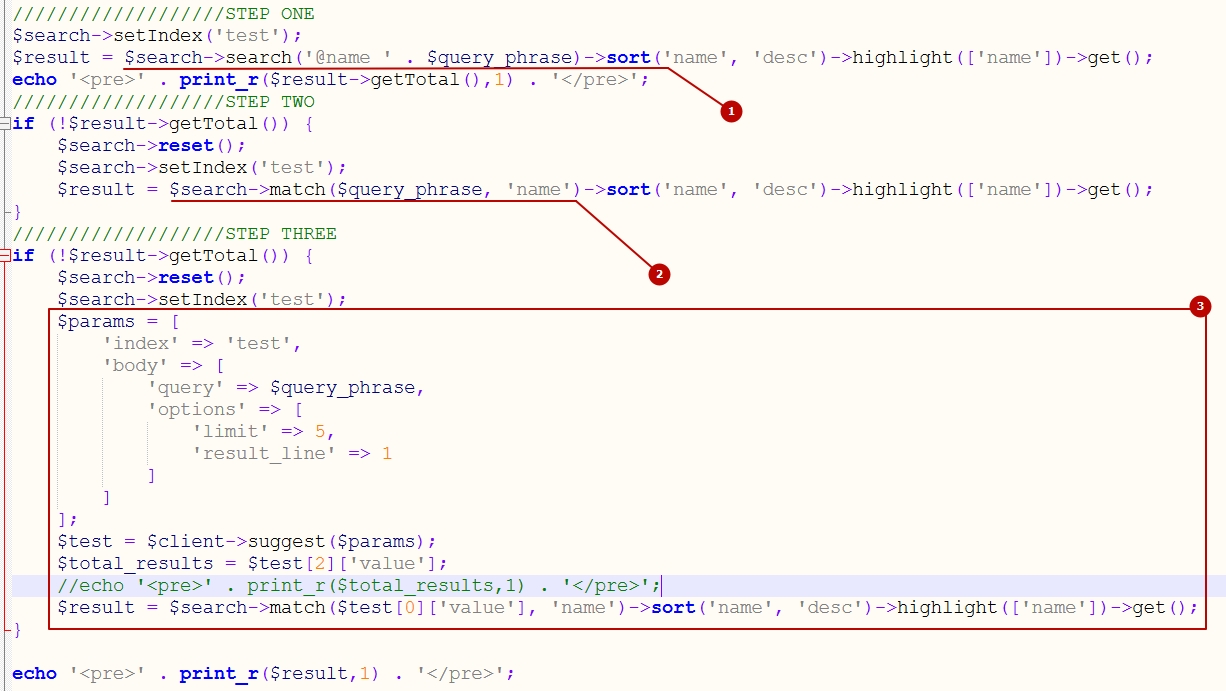
Можна ще через extended search - те само є в доках і до мантікори. Це щоб не робити багаторівневі перевірки в коді. Методом suggest ще не користувався, так що дякую Вам!
Ще раз вдячна за відповідь, вирішилось все досить простіше (як Ви й писали раніше, мантікора дивує рішеннями з коробки), тобто в першу чергу (пріоритетом), роблю пошук по прямому входженню пошукового ключа, якщо к-сть документів 0, тоді 2-га ітерація йде по повнотекстовому пошуку, якщо і там 0-вий результат, тоді вже через suggest, якщо є значення (docs) тоді вже вибірка ключа і повнотекстовий пошук по ньому, як на мене, оптимальна покроковість для отримання результату, якраз suggest і вирішує автокоррекцію помилок та транслітерацію
Тут я взагалі не знаю, як рушій має визначити термін, хіба що ви якось налаштуєте суфікси окремо, або інтегруєте корекцію орфографії до вводу.
",su" -> "біг"
Це не транслітерація, а швидше питання по конкретній розкладці клавіатури (не у всіх ці літери на вказаних клавішах), це до слова.
Якщо у вас нестандартний ввід і немає бажання розбиратись зі словниками / keymap, то я б радив обробляти корекцію на рівні php. Сюди ж не забудьте про екранування спец. символів - це у вашому випадку може також збивати з толку.
Підключитись до сервера можна командою mysql -P9306 -h0 але спочатку встановіть MySQL клієнт для запитів SQL (не плутати з сервером).
Питання краще задавати напряму на GitHub Issues або Discussions (посилання вище), якщо проблеми з перекладом то через Google translator, або тут в розділ Q&A. Бо як мінімум можна виділити 3 питання на 3 окремі треди, таке в коментах не вирішується
Дякую за відповідь, зокрема задача по транслітерації знайшла новий оберт, щодо "extended search", чи не напишете кілька рядків", бо я через PHP клієнт працюю, не чистими query відправляю запити. Щодо обробника помилок, то малось на увазі, якщо по прикладу з попереднім повідомленнням, якщо вводити "біііг", щоб знаходило той же ж "біг", тобто коррекція, морфологію підключала як саундекс так і метафон, попередньо стіми enru ну і відповідно lemmatize_uk_all, і всерівно, пошук по типу:
$search->match('@name біііг')
результатом видає 0
p.s. також не до кінця розумію, як грамотно прописати mantocore.conf, оскільки на сервері немає MYSQL, тільки сам мантікор крутиться на 9308, то ж дані передаю безпосередньо через PHP, створюючи індекси, але щось не розумію по секціям, зокрема common, чи можу там якось універсально вказати базу по лемматизатору, морфології, синонімам, charset_table, тощо. якщо є якісь приклади, буду вдячною, бо по документації вже 2-й тиждень розбираюсь і ніяк не докручу, зокрема з транслітерацією, оскільки ",su" -> "біг", так і не ловить ні зі словника словоформ ні з exceptions, а при перегляді call keywords, видно, що нормалізація не бачить переклади, можливо порядок підключення модулів по ключу:
З усіх старих URL також були створені редіректи на нові.
Також є автоматичні редіректи з не існуючих сторінок. Наприклад якщо взяти URL: https://devzone.org.ua/java-python (такої сторінки немає) але буде редірект на найбільш релевантну сторінку.
Так, наче краще. Ще не вглядався толком але та ліба що радив - по декільком факторам пройшла поставлені в моїх проектах вимоги, тут не знаю якими стандартами воно керується, це треба код дивитись
А пошук не просяде? Бо я думав для нових записів застосувати просто..
як реалізувати транслітерацію, щоб це окремими полями у індексі не робити [1]
я користуюсь сторонньою бібліотекою
дані транслітерую на етапі вводу, додаю в умову extended search.
взагалі, може варто зробити це словником, але то довго, тому так.
чи є якийсь генератор для словників, де б вхідним массивом надати дані, а генератор би опрацював вхідні закінчення для словоформ [2]
хороше питання, поки не було такої потреби (зокрема для української мови) але поділюсь як буде практичний досвід!
обробник помилок [3]
яких саме помилок?
шляхи внутрішніх журналів вказані в налаштуваннях searchd
програмні помилки - стандартними методами обраної мови / бібліотеки відповідно
Доброго часу, хороша оглядова стаття, також сподобався мантікор з пропрацьованими з коробки рішеннями, зокрема лемматизатор для укр. мови. хотілось би також технічні статті почитати по роботі з цим рушієм, оскільки мало є україновомних тьюторіалів, а те що англомовне, досить складно описане, зокрема, цікавить:
як реалізувати транслітерацію, щоб це окремими полями у індексі не робити [1]
чи є якийсь генератор для словників, де б вхідним массивом надати дані, а генератор би опрацював вхідні закінчення для словоформ [2]
обробник помилок [3]
прикладом є рядок: "дивовижна дистанція марафону передбачає біг та пробіжку на велику дистанцію усіх учасників забігу по всьому континенту ,su gj lbcnfywszv"
[1] щоб корректно знайшло всі документи, де фігурує ",su" (на транслітерації корень слова "біг")
[2] розумію, що є словник exceptions, але руками туди багатотисячні збіги вносити теж не корректно, по типу: "біганина, забіг, пробіжка, вибігати... тощо"
[3] якщо введено по типу "бііг", "перебіжка" (корректне слово пробіжка), тощо.
Не забудьте забекапити /etc/yggdrasil/yggdrasil.conf - там ваш приватний ключ на базі якого видано цю адресу.
Щодо TRUSTED_HOSTS - спробуйте вказати діапазон [0200::/7] для Yggdrasil або всі IPv6 адреси [::]. Тут є приклади проксі для Nginx
Якщо поставили Yggdrasil на комп'ютер, то переконайтесь що у вас працює фаєрвол, бо можна буде на тестовий веб сервер зайти (та інші сервіси, що стандартно працюють на 0.0.0.0), так як будь яка адреса в локальній мережі вважається виділеним IP.
Ну це по суті інтерфейс, подібно VPN, після встановлення згенерується адреса IPv6 з якої можна заходити на 80/443 порти. Для Yggdrasil не треба 443 бо трафік там вже зашифрований.
Короче із сайтом нічого робити не треба, якщо у вас статичні лінки на ньому то просто додати кейс proxy_pass в nginx. Можна окремо прикрутити DNS Alfis.
На сайті є матеріал - пишіть туди або задавайте їх в Q&A - думаю так буде зручніше.
Чудово, дуже сподобалось)
як ставлю проксю, вже лiнк в таймаут летить, ip корректний компа, перегуглил, хз що це(
Зараз там якийсь дивний текст на сторінці. Можливо сайт зламали чи ддосять.
Пише Forbidden
Все таки не витримав і вирішив спробувати на практиці - роблю браузер для Gemini бо не можу вичавити з разрабів існуючих такі речі як кастомний DNS резольвер та кешування історії в локальні файли.
Так як в мене вже є ліба на PHP, вирішив не писати його на Rust, як було задумано (можливо перепишу пізніше але мені поки все подобається)
В цілому до ліби питань немає, давно хотів створити програму для GTK бо саме у цьому середовищі більш звична обробка подій, робота з текстом і тд.
Сам браузер поки сирий але вже може частково відкривати сторінки Gemtext, реалізована обробка розмітки; закладена робота з табами, реалізовані кнопки історії. Ось застряг з елементарною задачею додати кнопку "закрити" в таб GtkNotebook. Не знаю може глюк з PHP-GTK бо все перепробував
Я сам не знаю який сенс залазити в обгортку cpp, з іншого боку, таке явище як node.js говорить саме за себе.
Дивно що цей проект навіть живий, власне додав собі в закладки, може спробую, але маючи досвід років може 15 в PHP, мені все одно не просто второпати в суть роботи, бо для програм GTK, QT тощо треба знати саме специфіку фреймворку а не мови на якій написане їх API.
Не знаю на скільки в цьому є сенс. В PHP немає нормальної багатопотоковісті, а для подібних програм потрібен як мінімум окремий потік для керування інтерфейсом.
Домен codeguida.com зараз у мене. Я відновив статті які там були з archive.org, вони зараз також доступні по старим адресам. Якщо там були ваші статті я можу їх перенести на ваш акаунт.
Ей, випадково перейшов з свого твітера, це ж моя стаття, а не Codeguida як і ось ця https://devzone.org.ua/post/bazova-konfihuratsiia-vim-dlia-frontend-rozrobky
Можна ще через extended search - те само є в доках і до мантікори. Це щоб не робити багаторівневі перевірки в коді. Методом
suggestще не користувався, так що дякую Вам!Ще раз вдячна за відповідь, вирішилось все досить простіше (як Ви й писали раніше, мантікора дивує рішеннями з коробки), тобто в першу чергу (пріоритетом), роблю пошук по прямому входженню пошукового ключа, якщо к-сть документів 0, тоді 2-га ітерація йде по повнотекстовому пошуку, якщо і там 0-вий результат, тоді вже через suggest, якщо є значення (docs) тоді вже вибірка ключа і повнотекстовий пошук по ньому, як на мене, оптимальна покроковість для отримання результату, якраз suggest і вирішує автокоррекцію помилок та транслітерацію
Тут я взагалі не знаю, як рушій має визначити термін, хіба що ви якось налаштуєте суфікси окремо, або інтегруєте корекцію орфографії до вводу.
Це не транслітерація, а швидше питання по конкретній розкладці клавіатури (не у всіх ці літери на вказаних клавішах), це до слова.
Якщо у вас нестандартний ввід і немає бажання розбиратись зі словниками / keymap, то я б радив обробляти корекцію на рівні php. Сюди ж не забудьте про екранування спец. символів - це у вашому випадку може також збивати з толку.
Підключитись до сервера можна командою
mysql -P9306 -h0але спочатку встановіть MySQL клієнт для запитів SQL (не плутати з сервером).Питання краще задавати напряму на GitHub Issues або Discussions (посилання вище), якщо проблеми з перекладом то через Google translator, або тут в розділ Q&A. Бо як мінімум можна виділити 3 питання на 3 окремі треди, таке в коментах не вирішується
Дякую за відповідь, зокрема задача по транслітерації знайшла новий оберт, щодо "extended search", чи не напишете кілька рядків", бо я через PHP клієнт працюю, не чистими query відправляю запити. Щодо обробника помилок, то малось на увазі, якщо по прикладу з попереднім повідомленнням, якщо вводити "біііг", щоб знаходило той же ж "біг", тобто коррекція, морфологію підключала як саундекс так і метафон, попередньо стіми enru ну і відповідно lemmatize_uk_all, і всерівно, пошук по типу:
результатом видає 0
p.s. також не до кінця розумію, як грамотно прописати mantocore.conf, оскільки на сервері немає MYSQL, тільки сам мантікор крутиться на 9308, то ж дані передаю безпосередньо через PHP, створюючи індекси, але щось не розумію по секціям, зокрема common, чи можу там якось універсально вказати базу по лемматизатору, морфології, синонімам, charset_table, тощо. якщо є якісь приклади, буду вдячною, бо по документації вже 2-й тиждень розбираюсь і ніяк не докручу, зокрема з транслітерацією, оскільки ",su" -> "біг", так і не ловить ні зі словника словоформ ні з exceptions, а при перегляді call keywords, видно, що нормалізація не бачить переклади, можливо порядок підключення модулів по ключу:
грає роль і тому не опрацьовує ?
З усіх старих URL також були створені редіректи на нові.
Також є автоматичні редіректи з не існуючих сторінок. Наприклад якщо взяти URL: https://devzone.org.ua/java-python (такої сторінки немає) але буде редірект на найбільш релевантну сторінку.
Так, наче краще. Ще не вглядався толком але та ліба що радив - по декільком факторам пройшла поставлені в моїх проектах вимоги, тут не знаю якими стандартами воно керується, це треба код дивитись
А пошук не просяде? Бо я думав для нових записів застосувати просто..
Ну або 301 редірект додати..
я користуюсь сторонньою бібліотекою дані транслітерую на етапі вводу, додаю в умову extended search. взагалі, може варто зробити це словником, але то довго, тому так.
хороше питання, поки не було такої потреби (зокрема для української мови) але поділюсь як буде практичний досвід!
яких саме помилок? шляхи внутрішніх журналів вказані в налаштуваннях
searchdпрограмні помилки - стандартними методами обраної мови / бібліотеки відповідно
Перевірив стандартний метод
Str::slug, там є додатковий параметрlanguageз яким генерується кращийslug. Тому залишаюся на стандартному методі.Повторно згенерував URL для всіх записів. Тепер, наче, виглядає краще.
Дивний якийсь метод, якщо він стандартний для Laravel. Утім ніколи не працював з ним пишу на Symfony в основному.
Подивіться, у будь якому разі, саме цю лібу обрав для себе, може є й кращі. Бо поточна нагадує почерк якогось геймера типу balab0n41k :D
Я зараз використовую стандартний метод
Str::slugякий надається в Laravel.Але якщо запропонована бібліотека буде генерувати кращі посилання то я перейду на неї.
Доброго часу, хороша оглядова стаття, також сподобався мантікор з пропрацьованими з коробки рішеннями, зокрема лемматизатор для укр. мови. хотілось би також технічні статті почитати по роботі з цим рушієм, оскільки мало є україновомних тьюторіалів, а те що англомовне, досить складно описане, зокрема, цікавить:
прикладом є рядок: "дивовижна дистанція марафону передбачає біг та пробіжку на велику дистанцію усіх учасників забігу по всьому континенту ,su gj lbcnfywszv" [1] щоб корректно знайшло всі документи, де фігурує ",su" (на транслітерації корень слова "біг") [2] розумію, що є словник exceptions, але руками туди багатотисячні збіги вносити теж не корректно, по типу: "біганина, забіг, пробіжка, вибігати... тощо" [3] якщо введено по типу "бііг", "перебіжка" (корректне слово пробіжка), тощо.
Якось не дуже розумію формулу транслітерації URI для заголовків на сайті, сумніваюсь що вона сприяє SEO.
В своїх проектах користуюсь цією бібліотекою - доволі якісне рішення, до того ж нещодавно відбувся новий реліз.
Швидко ви :)
Не забудьте забекапити
/etc/yggdrasil/yggdrasil.conf- там ваш приватний ключ на базі якого видано цю адресу.Щодо
TRUSTED_HOSTS- спробуйте вказати діапазон[0200::/7]для Yggdrasil або всі IPv6 адреси[::]. Тут є приклади проксі для NginxЯкщо поставили Yggdrasil на комп'ютер, то переконайтесь що у вас працює фаєрвол, бо можна буде на тестовий веб сервер зайти (та інші сервіси, що стандартно працюють на
0.0.0.0), так як будь яка адреса в локальній мережі вважається виділеним IP.Саму мережу здається налаштував, адреса сайту
[203:a396:bba7:a6e6:85e1:446a:faec:7ced]Ще треба розібратися з фреймворком щоб він пропускав запити з цієї мережі. Я використовую Laravel і там для цього необхідно налаштувати
TRUSTED_HOSTS.Ну це по суті інтерфейс, подібно VPN, після встановлення згенерується адреса IPv6 з якої можна заходити на 80/443 порти. Для Yggdrasil не треба 443 бо трафік там вже зашифрований.
Короче із сайтом нічого робити не треба, якщо у вас статичні лінки на ньому то просто додати кейс proxy_pass в nginx. Можна окремо прикрутити DNS Alfis.
На сайті є матеріал - пишіть туди або задавайте їх в Q&A - думаю так буде зручніше.