Elm — ML-подібна мова програмування, що компілюється в JavaScript і забезпечує незмінність в процесі виконання. Вона вирішує купу проблем, з якими JS-розробники стикаються кожен день. Я вірю, що Elm — це майбутнє фронтенд-розробки. В цій статті я розкажу що саме робить Elm таким потужним і корисним.
JavaScript застарів
Я вважаю, що однією з головних причин використання Elm є небажання збирати з десяток різних бібліотек для створення JS-додатку. Так, виходять нові бібліотеки, екосистема розвивається. Але ускладнюється розробка великих додатків. Elm вже містить в собі все необхідне для створення великих веб-додатків.
Архітектура
Архітектура ядра Elm знаходить використання і в інших галузях. Наприклад, якщо ви знайомі з Redux, то Elm вам буде вчити легше, адже Redux надихався саме Elm.
Логіку кожної програми на Elm можна розбити на три частини:
-
Model — стан (state) вашого додатку.
-
Update — спосіб оновити стан.
-
View — спосіб відображення стану за допомогою HTML.
Цю архітектуру використовують багато компаній, наприклад Prezi, NoRedInk та CarFax. Це дозволяє додаткам легко розширюватись, а розробникам легко рефакторити код. Все це вже вбудовано в саму мову, не потрібно ніяких бібліотек, просто встановлюєте Elm CLI і пишете код.
Компілятор
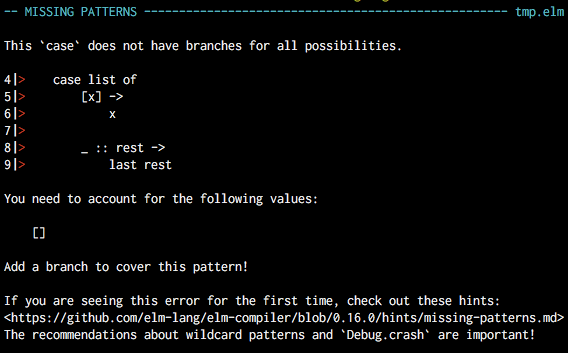
Elm - статично-типізована мова з виведенням типів. Саме завдяки компілятору, компанії, що використовують Elm, не отримують ексепшенів під час виконання. Також він стане гарним помічником при написанні коду, просто подивіться на це:

Як бачите, компілятор дуже доброзичливий і покаже де ви помилились. Це дозволяє розробнику зберегти купу часу, яка б пішла на знаходження багу. В JavaScript ви б отримали щось типу undefined is not a X.
Код Elm компілюється в оптимізований JavaScript. В той час як JS постійно змінюється і оптимізується, вам не потрібно про це думати. Адже ви просто можете написати свій додаток на Elm, а з виходом нової версії компілятора ви будете отримувати більш оптимізований код.
Я бачу великий потенціал в WebAssembly. Компіляція Elm в WebAssembly дозволить забезпечити велику потужність для ваших додатків.
Потужність
Elm ніколи не мав проблем з потужністю, адже збирається в оптимізований JS-код і використовує віртуальний DOM. Багато компаній зараз використовують Elm, і їм не прийшлося вибирати між потужністю та продуктивністю, все вже оптимізовано до нас.
Можете переконатися в цьому самі: бенчмарки за Липень 2014 та Серпень 2016.
Пакетна система
Пакетна система в Elm - найцікавіша частина екосистеми. Вона має фічу, яку я не бачив до цього — вона забезпечує семантичну зміну версій, що базується а змінах у вашому пакеті. Система попередить, що зміни порушують зворотню сумісність і не дозволить змінити лише мінорну версію, а вимагатиме зміни мажорної версії також. Це дуже корисно. Був вже не один випадок в JavaScript-суспільстві коли під виглядом мінорного оновлення або патчу ламалося півбібліотеки. Це спричиняє непередбачувані витрати часу на рефакторинг (або хоча б відкат до старих версій). В Elm такого не буде.
На момент написання статті було доступно 554 пакети, на момент перекладу — вже 582. Кількість пакетів можна порахувати виконавши на сторінці package.elm-lang.org наступний код:
document.querySelectorAll('.pkg-summary').length;
І їх кількість постійно зростає, не без допомоги офіційних гайдів, вони дійсно класні.
Історії успіху
-
Шведский стартап розповідає чому вони вирішили використовувати Elm і що з цього вийшло.
-
NoRedLink, які використовують Elm в продакшені більше року, розповідають як це прожити 6 місяців з Elm на фронтенді.
-
Futurice розповідає як Elm покращив їх якість коду.

Ще немає коментарів