Перша ітерація - стандартне "послаблення"

Це перша версія - звичайний, рукописний CSS3 ключовий кадр анімації з використанням всього двох клавіш:
.form {
animation: form-fly-up 0.35s ease;
}
@keyframes form-fly-up {
0% { transform: translateY(500px); }
100% { transform: translateY(0); }
}
Тут використовується функція за замовчуванням "__ease", яка злегка уповільнює рух перед зупинкою. Це, ймовірно, найпростіша форма анімації, яку тільки можна створити і вона не завжди актуальна та добре виглядає. Рух дуже неприродний і відчувається певна "роботоподібність".
Друга ітерація - Bounce

Щоб прикрасити анімацію, давайте додамо ще один ключ до наших ключових кадрів, щоб зробити так, щоб реєстраційна форма "промахувалася" на невелику відстань, перш ніж зупинитися на потрібному місці:
.form {
animation: form-fly-up 0.45s ease;
}
@keyframes form-fly-up {
0% { transform: translateY(500px); }
50% { transform: translateY(-50px); }
100% { transform: translateY(0); }
}
Це дає відчуття пружності формі реєстрації, але це все ще не те, що нам потрібно. Можна витратити час на налаштування значень або навіть додати більше відскоків, але не було б простіше і краще мати комп'ютер, який автоматично обчислює ключові кадри для нас, базуючись на реальній фізичній моделі? Саме це робить Bounce.js!
Третя ітерація - фізика "пружини"

Тут використовується анімація, згенерована Bounce.js. Це, напевно, сама проста анімація, яку може створювати інструмент, але це вже набагато краще, ніж раніше!
.form {
animation: form-fly-up 1s linear;
}
@keyframes form-fly-up {
…
}
Використовується функція послаблення, яка заснована на спрощеній моделі пружини-демпфера. Окреме спасибі Soroush Khanlou за його блог-пост, де пояснююється бібліотека IOS, SKBounceAnimation. Це допомогло в створенні функції уповільнення для Bounce.js.
Тепер, коли у нас є _"_fly-in" рух в місці, давайте розглянемо інші способи поліпшити анімацію. Хорошим джерелом натхнення є мультики і поняття та прийоми, які аніматори використовують для їх створення.
Дванадцять основних принципів анімації від Disney представляють собою набір принципів для виробництва більш реалістичних анімації, заснованих на роботі провідних аніматорів Disney в золотий вік анімації. Ці принципи були введені в Illusion of Life: Disney Animation, яку деякі називають Біблією анімації. Давайте розглянемо їх і подивитися, як ми можемо застосувати деякі принципи для нашого прикладу.
Четверта ітерація - слідування і перекриття

Слідування і перекриття - два методи, які допомагають створити враження, що анімовані персонажі чи об'єкти підпорядковуються законам фізики. По суті, вони допомагають створити враження, що різні частини об'єкта можуть рухатися з різною швидкістю або продовжувати рух після того, як рух основного об'єкта припинився.
У наведеній вище анімації, можна побачити як кнопка рухається незалежно після того як форма зупинилася. Це створює ілюзію, що кнопка є окремим об'єктом з власною вагою і, що це не просто плоска, жорстка паперова картка.
.form {
animation: form-fly-up 1s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
@keyframes form-fly-up {
…
}
@keyframes button-bounce {
…
}
Зверніть увагу, що жорсткість _"_form-fly-up" анімації була збільшена, щоб надати більш жорсткий вплив і цим підкреслити рух кнопки.
П'ята ітерація - анімаційне "замащення"

В наступній ітерації виконується розтягування всієї форми поки вона рухається, щоб імітувати розмиття руху. Це називається "замащення" і цей спосіб безпосередньо з дванадцяти принципів Діснея. Цей прийом корисний тим, що дозволяє зменшити кількість кадрів, необхідних для передачі руху.
В коді нижче ми змінили_ "t__ransform origin"_ форми на вершину замість центру, так що вона простягається від напрямку руху.
.form {
transform-origin: 50% 0;
animation: form-fly-up 1s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
/* Generated with Bounce.js. Edit at http://goo.gl/dvi8wI */
@keyframes form-fly-up {
…
}
/* Generated with Bounce.js. Edit at http://goo.gl/sNmGrx */
@keyframes button-bounce {
…
}
Тепер, коли наш комп'ютер виконує всі підрахунки, анімаційне "замащення" насправді не виконує мети, описаної вище. Тим не менш, цей прийом може бути використаний для художнього ефекту або для перебільшення руху, для цього ми і використовуємо його тут. Це насправді веде нас до дванадцяти основних принципів анімації знову, так як перебільшення є одним з них.
Фінальна ітерація - стискання і розтягування

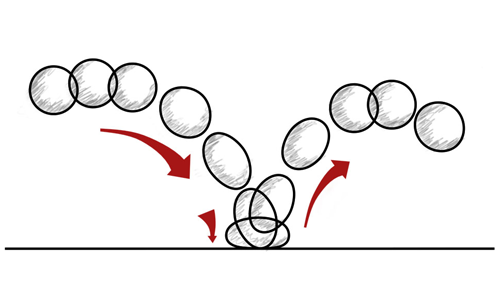
У цій, заключній, ітерації анімації, використовується те, що на сьогоднішній день є найбільш важливим з дванадцяти принципів Діснея - принцип - " Squash and Stretch". Цей принцип використовується, щоб дати відчуття ваги і гнучкості до об'єктів. Класичним прикладом цього є стрибучий м'яч, який потраплянні на землю стискається, а потім розширюється і відскакує знову:

Для більш жаданого ефекту, важливо спробувати підтримати загальний об'єм:
.form {
transform-origin: 50% 0;
animation: form-fly-up 1.29s linear;
}
.button {
animation: button-bounce 1s 0.12s linear;
}
@keyframes form-fly-up {
…
}
@keyframes button-bounce {
…
}
Тепер, коли ми досягли остаточної версії анімації, ви погодитеся, що це виглядає дуже "мультяшно". Таке, більш екстремальне, зображення різних принципів було обране, щоб краще все пояснити. Всі принципи, описані вище, можуть бути використані в більш скромній манері, щоб отримати те, що відповідає вашому стилю.
Дизайнерам і розробникам є чому повчитися з класичної анімації і фізичних моделей, щоб створювати більш якісні анімації. Є сподівання, що ця стаття змогла продемонструвати цікаві речі, які можуть статися, коли обидва "світи" об'єднуються. Із збільшенням підтримки браузерами більш продуктивної анімації, все більше людей починають працювати з нею серйозніше, хотілось би вірити, що це буде "золотим часом" веб анімації.

Ще немає коментарів