Управління станами відіграє вирішальну роль у роботі з даними програми, взаємодії користувачів з нею та поведінці різних частин програми.
І це те, що ви будете використовувати не тільки в React.js, але й в інших популярних інструментах, таких як Angular.js, Vue.js та Next.js.
Існує два поширених способи керування станом: useState та Redux. Але є й інші варіанти, такі як MobX, Zustand та Recoil.
У цій статті ми дізнаємося про управління станами та чому це важливо. Ми також вивчимо загальні методи управління станом і зрозуміємо, як вони працюють.
Прочитавши цю статтю, ви зможете обрати найкращий метод управління станом для вашої програми.
Необхідні умови
- Мати уявлення про React.
- Переконайтеся, що у вас встановлений Node.js.
Що таке State Management і чому він важливий?
Керування станом є важливою частиною розробки програми. Воно дозволяє програмістам контролювати, як програма реагує на різні події та дії користувача.
Це допомагає створювати динамічні та інтерактивні інтерфейси, покращуючи користувацький досвід.
Які сайти/застосунки використовують керування станом?
Управління станами використовується в багатьох веб-сайтах і застосунках, від простих до складних.
React та фреймворки на кшталт Angular.js, Vue.js та Next.js часто використовують керування станами для обробки даних та керування поведінкою компонентів.
Що потрібно враховувати при виборі стратегії управління станами
-
Складність програми: Для простих застосунків з невеликою кількістю компонентів використовуйте
useState(). Для складних застосунків з великою кількістю взаємодій зі станами використовуйтеRedux. -
Розмір команди та рівень навичок:
useState()підходить для невеликих команд або розробників-початківців, оскільки його легко зрозуміти.Reduxможе бути корисним для великих команд з досвідченими розробниками. -
Спільне використання стану: Централізоване управління станами
Reduxв деяких випадках простіше у використанні, ніжuseState(). -
Масштабованість:
Reduxпропонує розширені можливості, які допомагають керувати складними станами.
Приклади управління станами: useState() vs Redux
Щоб краще зрозуміти управління станами, розгляньмо практичний приклад, який показує, як працюють useState() і Redux в React.
Налаштування проєкту
Спочатку перейдіть до каталогу проєкту. Створіть шаблон React за допомогою команди create-react-app або інструменту Vite.
Я надаю перевагу vite (і це те, що наразі рекомендує документ React), тому що він швидший для розробки і його легше налаштовувати. Vite також універсальніший і підтримує інші фронтенд-фреймворки, такі як Svelte. Але якщо ви віддаєте перевагу create-react-app, то можете скористатися і цим варіантом.
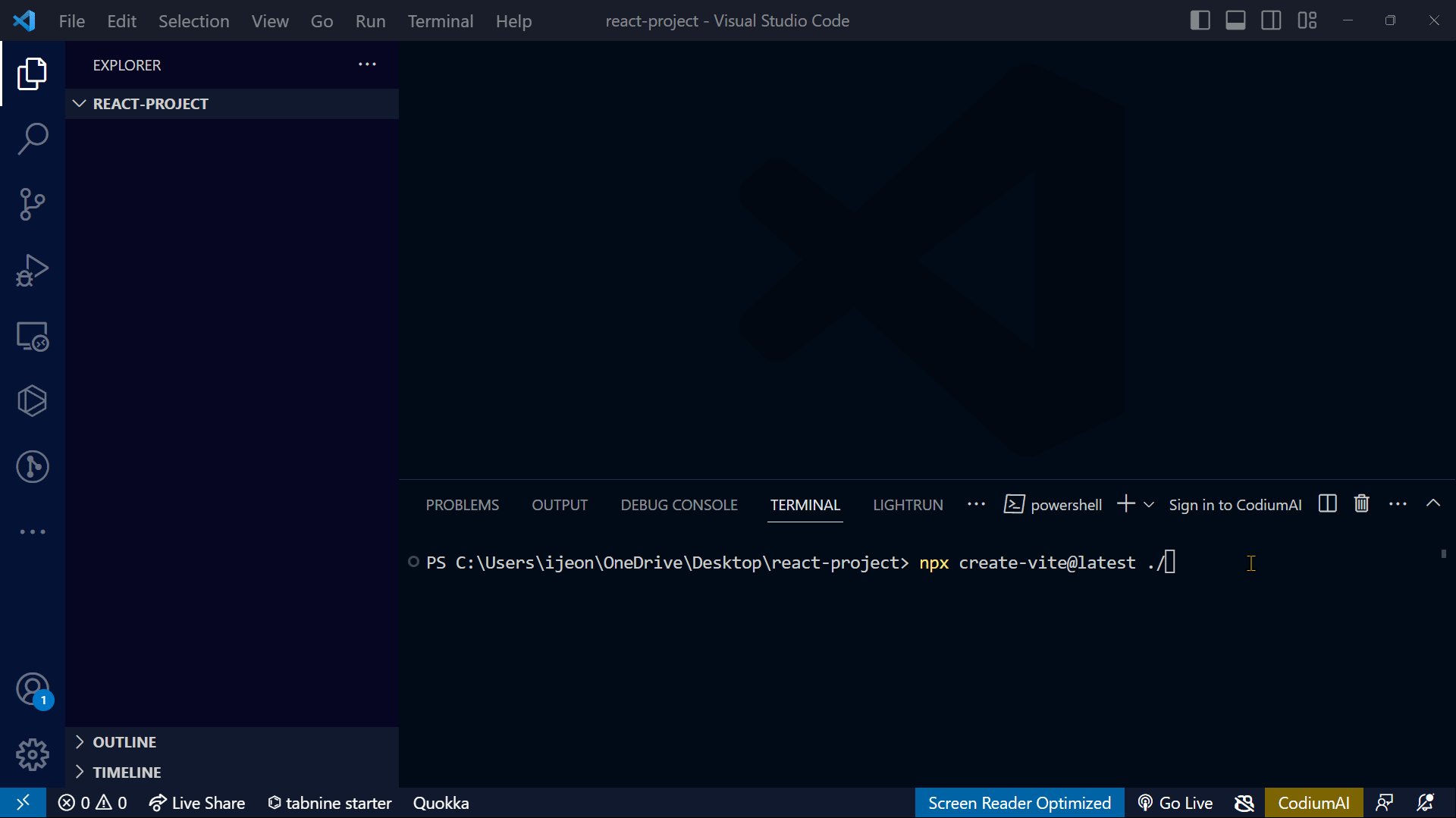
Далі в терміналі вашого редактора введіть цю команду:
npx create-react-app ./ or npx create-vite@latest ./
./ створить для вас шаблон React прямо у створеному каталозі.

Варіант 1: Керування станом за допомогою useState()
useState() - це вбудований в React хук. Він керує станом React-застосунків локально.
useState() надає можливості управління станами у функціональних компонентах. Це означає, що тепер ви можете використовувати логіку станів у функціональних компонентах.
У React ви маєте доступ до різноманітних хуків, які ви можете імпортувати та використовувати у своїх застосунках. Ці хуки роблять ваш застосунок динамічнішим та ефективнішим.
Прочитайте цю статтю, щоб дізнатися більше: Спростіть своє програмування на React без зайвих зусиль за допомогою цих 8 чудових хуків.
Щоб дізнатися більше про хук useState(), ви можете переглянути цей посібник. Він надасть вам детальну інформацію та приклади, пов'язані з useState() в React.
Переваги використання хука useState() у застосунку React
-
useState()займає менше місця, ніж зовнішні бібліотеки управління станами, такі як Redux. Це зменшує розмір програми та покращує її продуктивність. - Це дозволяє чіткіше та інтуїтивно зрозуміліше керувати станами у функціональних компонентах.
Недоліки використання хука useState() у застосунку React
- Керувати станом складних компонентів з великою кількістю змінних досить складно.
- Через свої обмежені можливості він призводить до таких проблем, як глибоке прокидування пропсів, що може трохи заплутати, якщо його не зрозуміти.
- Це призводить до повторного рендерингу компонента, що впливає на продуктивність.
Як використовувати useState() у застосунках React
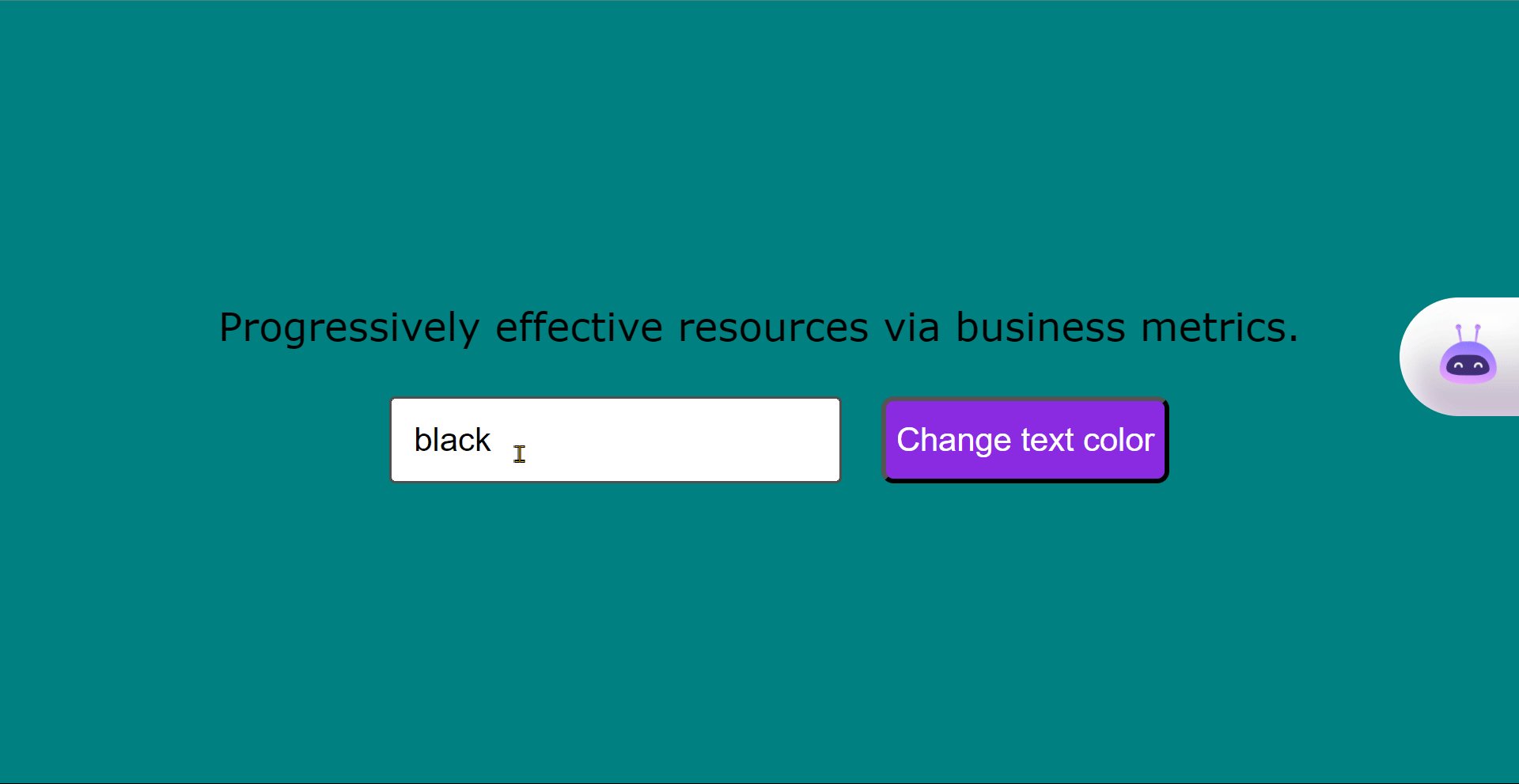
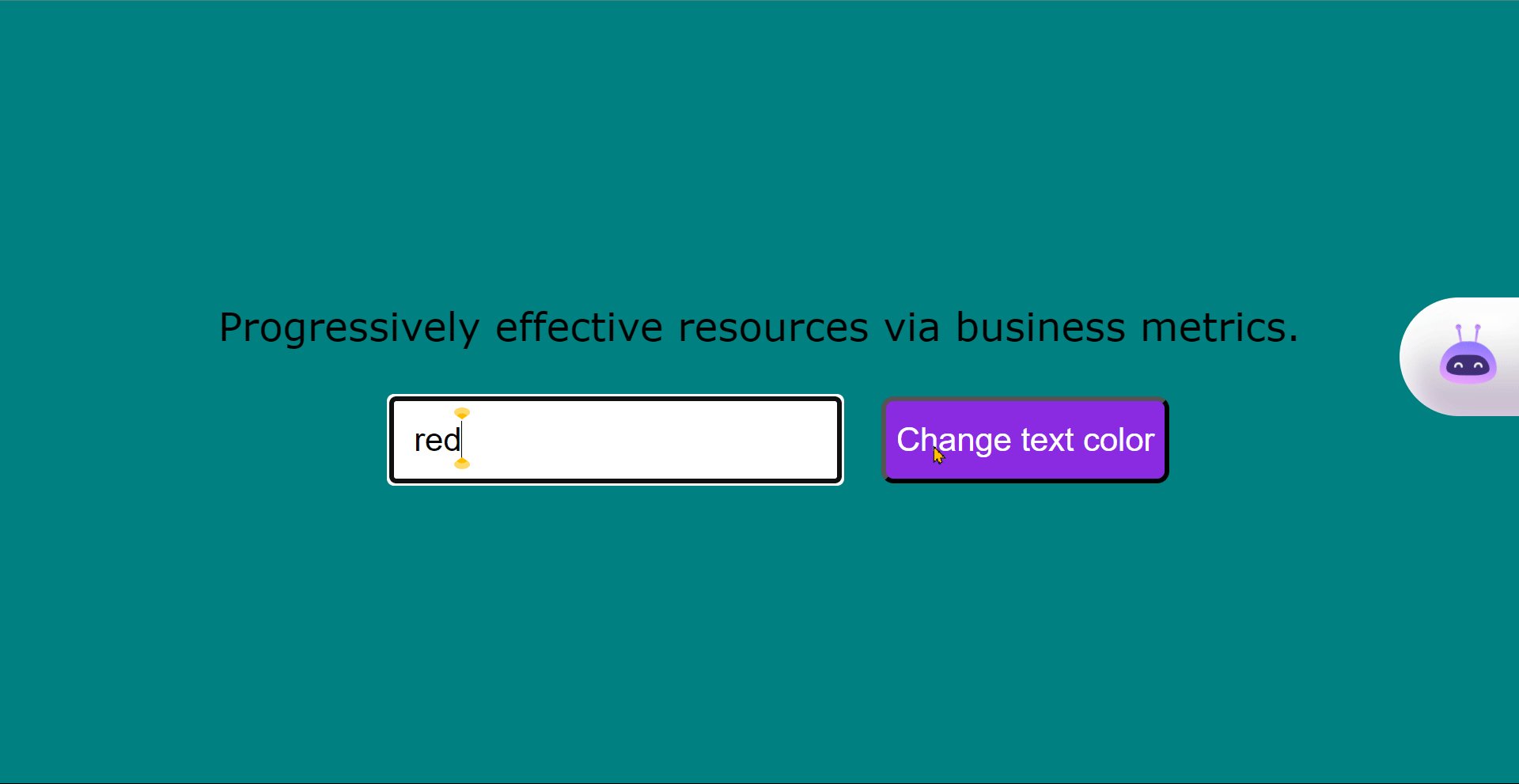
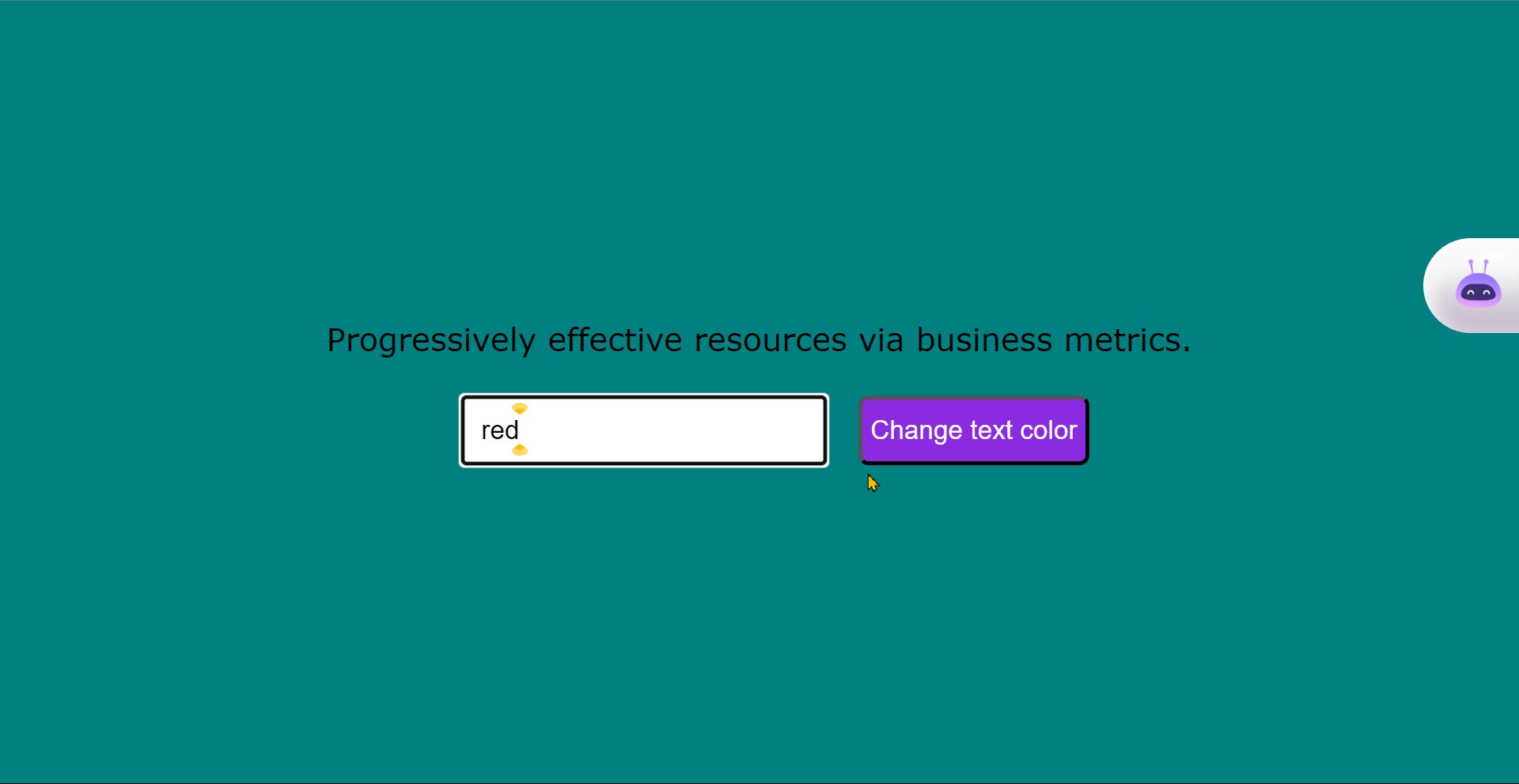
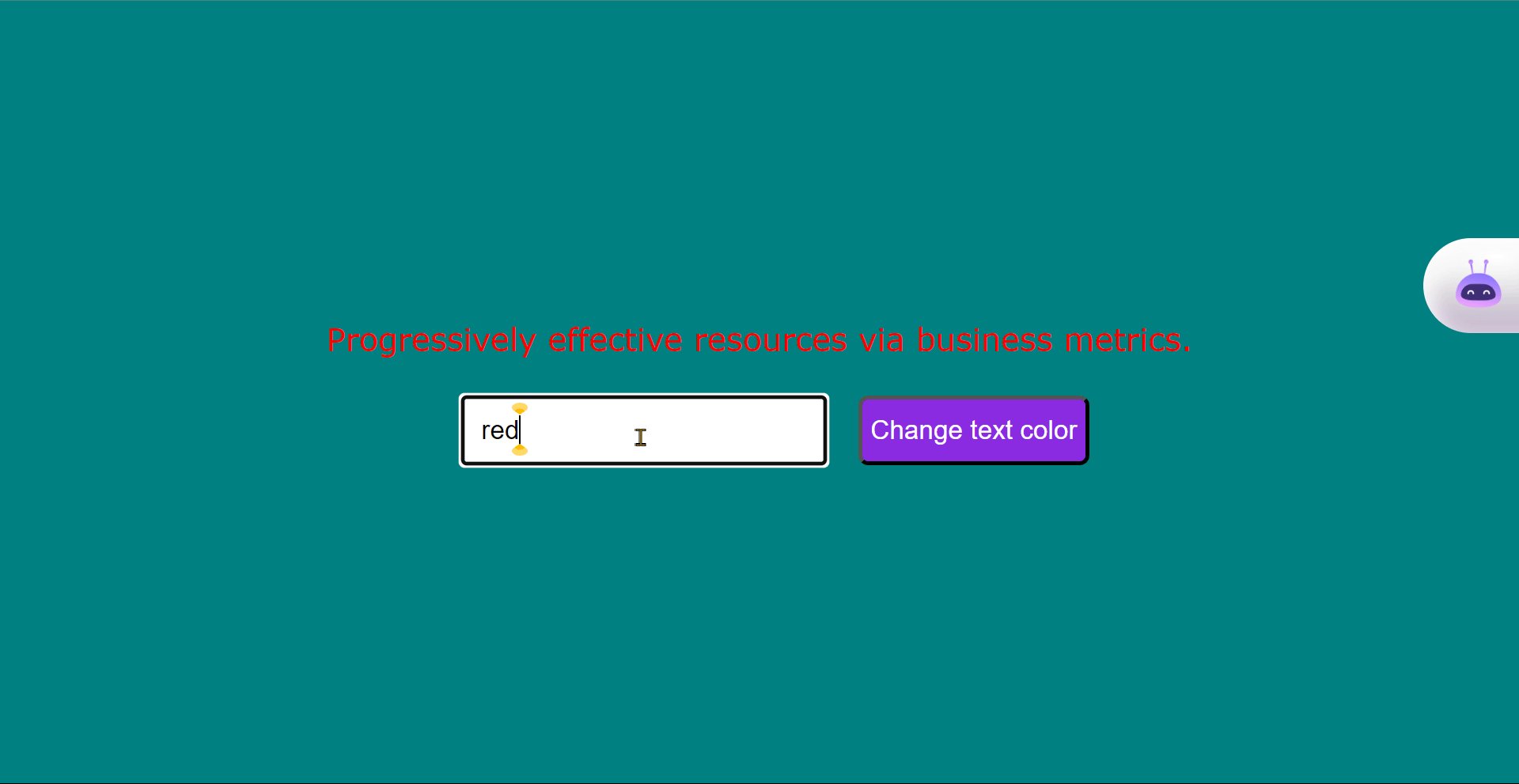
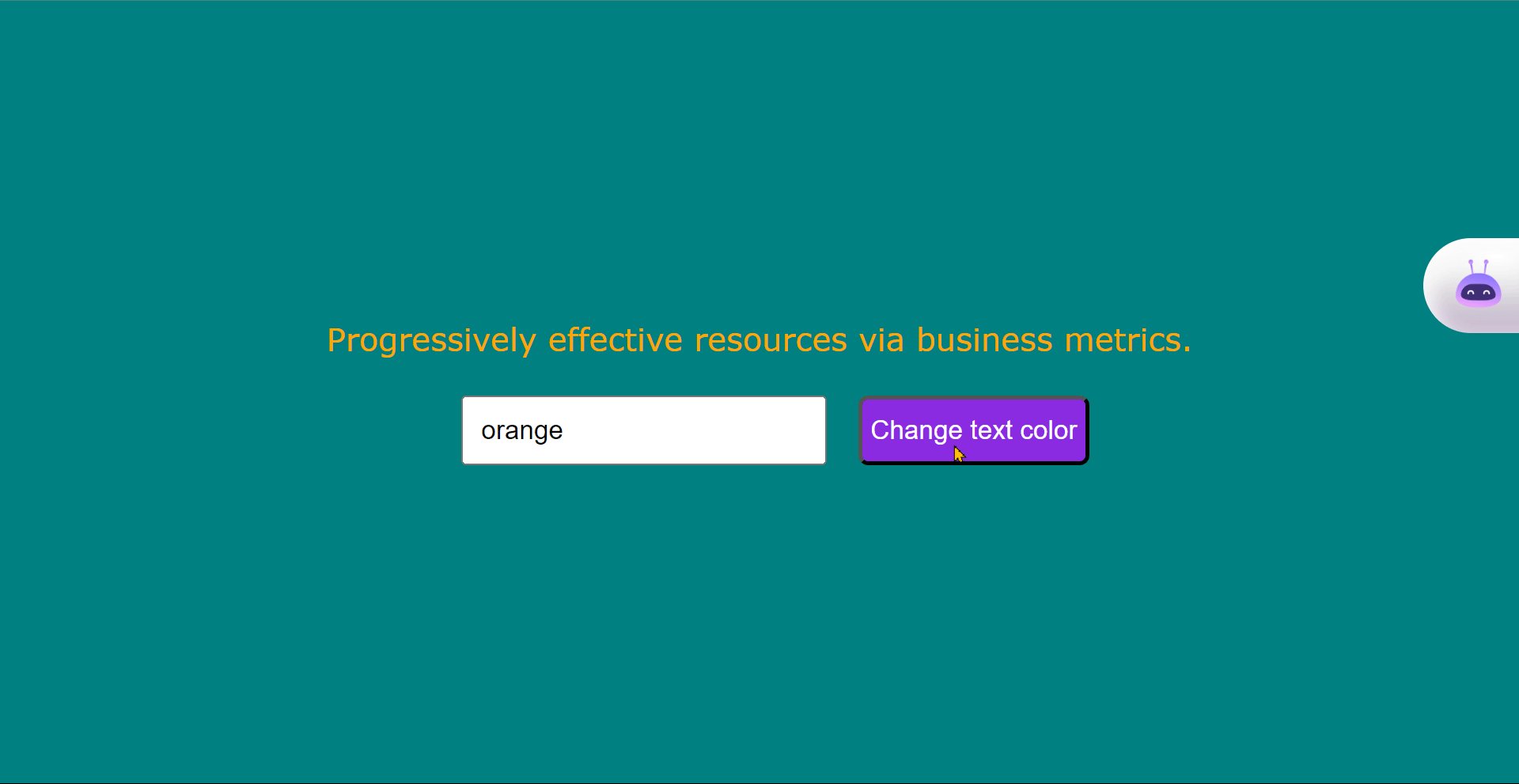
Отже, створюємо застосунок, який змінює колір на основі введення користувачем.
Використання useState() передбачає простий процес:
- Імпортуйте хук
useState()з бібліотекиreact. - Визначте змінну стану та її початкове значення за допомогою деструктуризації масиву.
- Потім визначте іншу змінну стану, яка приймає вибір кольору користувача при введенні.
- Використовуйте змінну стану та відповідну їй установчу функцію в логіці компонента, щоб прочитати або оновити стан.
Ось як це виглядає в коді:
import React, { useState } from 'react';
const State = () => {
const [text, setText] = useState('black');
const [color, setColor] = useState('black'); // Another state to store the chosen color by the user
const handleInputChange = (e) => {
setText(e.target.value);
};
// A function is been declared
const handleButtonClick = () => {
setColor(text); // it updates the chosen color when the button is clicked
};
return (
<div>
<p style={{ color: color }}>
Progressively effective resources via business metrics.
</p>
<br />
<div className='inputBtn-container'>
<input
type='text'
className='input'
value={text}
onChange={handleInputChange}
/>
<button className='btn' onClick={handleButtonClick}>
Change text color
</button>
</div>
</div>
);
};
export default State;
У вищенаведеному коді змінна стану text встановлюється у початковий стан (колір) за допомогою useState(). Функція setText призначена для оновлення значення кольору при натисканні кнопки.
Другий визначений стан призначений для зберігання оновлення кольору від користувача. Таким чином, колір тексту залишається незмінним, поки не буде натиснута кнопка. Після натискання кнопки стан кольору оновлюється відповідно до значення тексту, змінюючи колір тексту на той, що ввів користувач.

Варіант 2: Керування станами за допомогою Redux
Redux - це JavaScript бібліотека для управління станами. Вона працює з React та іншими фреймворками.
Redux допомагає вам керувати глобальним станом вашої програми, це також покращує продуктивність.
Подумайте про Redux як про контролер трафіку для даних у вашій програмі. Він стежить за тим, щоб потрібна інформація потрапляла в потрібні місця, і все працювало без збоїв.
Переваги використання Redux
На перший погляд, Redux може здатися складним, але у нього є кілька переваг, які роблять його вивчення вартим уваги:
- Redux можна використовувати з іншими фронтенд-фреймворками а не тільки в React (наприклад, Angular.js, Vue.js та Next.js).
- Redux дозволяє зберігати всі стани в центральному сховищі, замість того, щоб розпорошувати їх по багатьох компонентах. Це полегшує розуміння, відстеження та управління станом програми.
- Багато великих компаній використовують Redux для управління станами своїх застосунків.
Недоліки використання Redux
- Використання
Reduxможе зробити вашу програму складнішою, особливо якщо ви новачок. Вам потрібно буде вивчити нові концепції та написати більше коду, що може зайняти деякий час для розуміння та використання. - Redux потребує більше коду порівняно з
useState(). - Якщо ваша програма невелика або не має складних потреб у станах, використання
Reduxможе бути непотрібним. - Налагодження може бути складним у складних налаштуваннях
Redux.
Як використовувати Redux у вашій програмі:
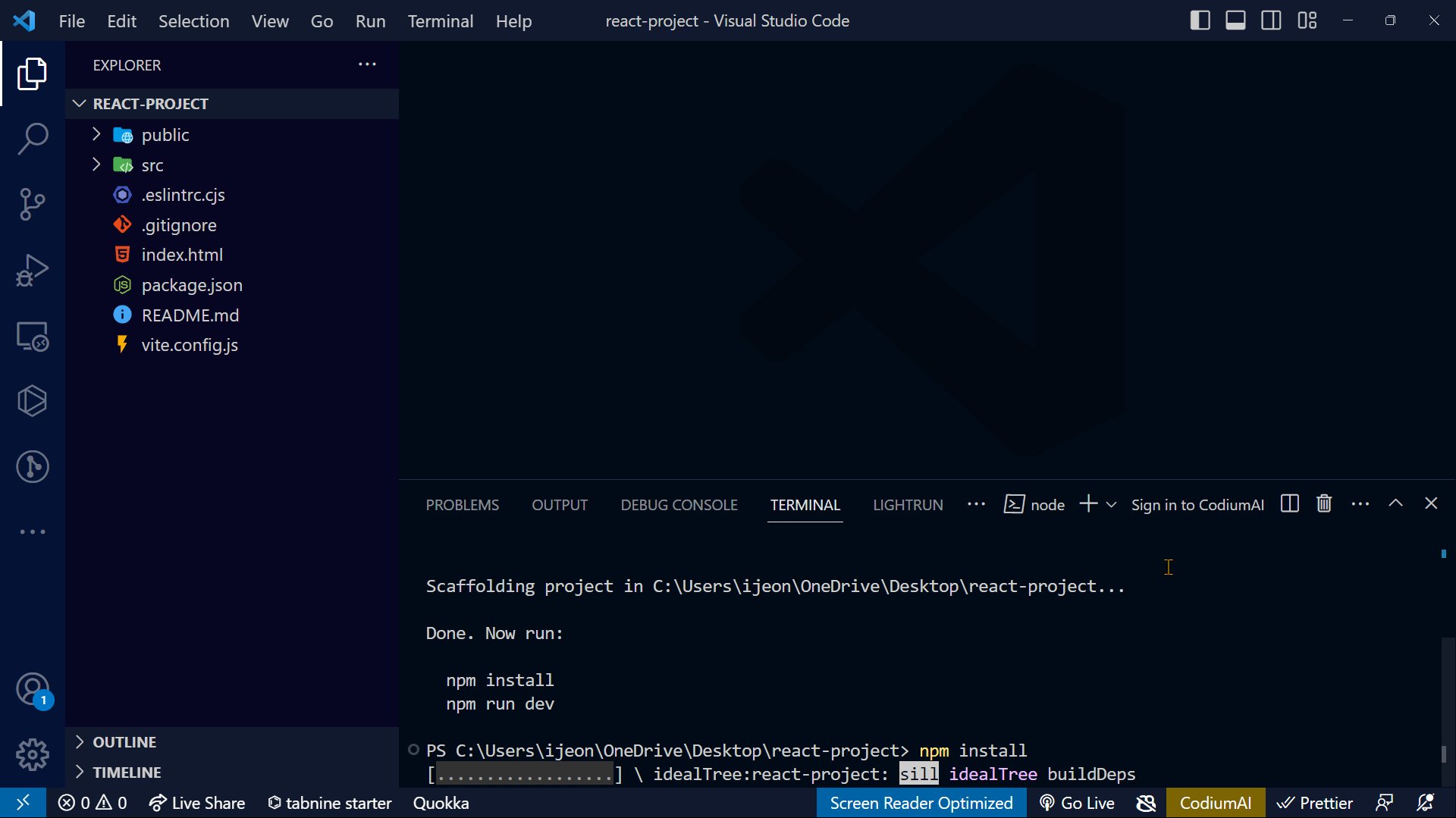
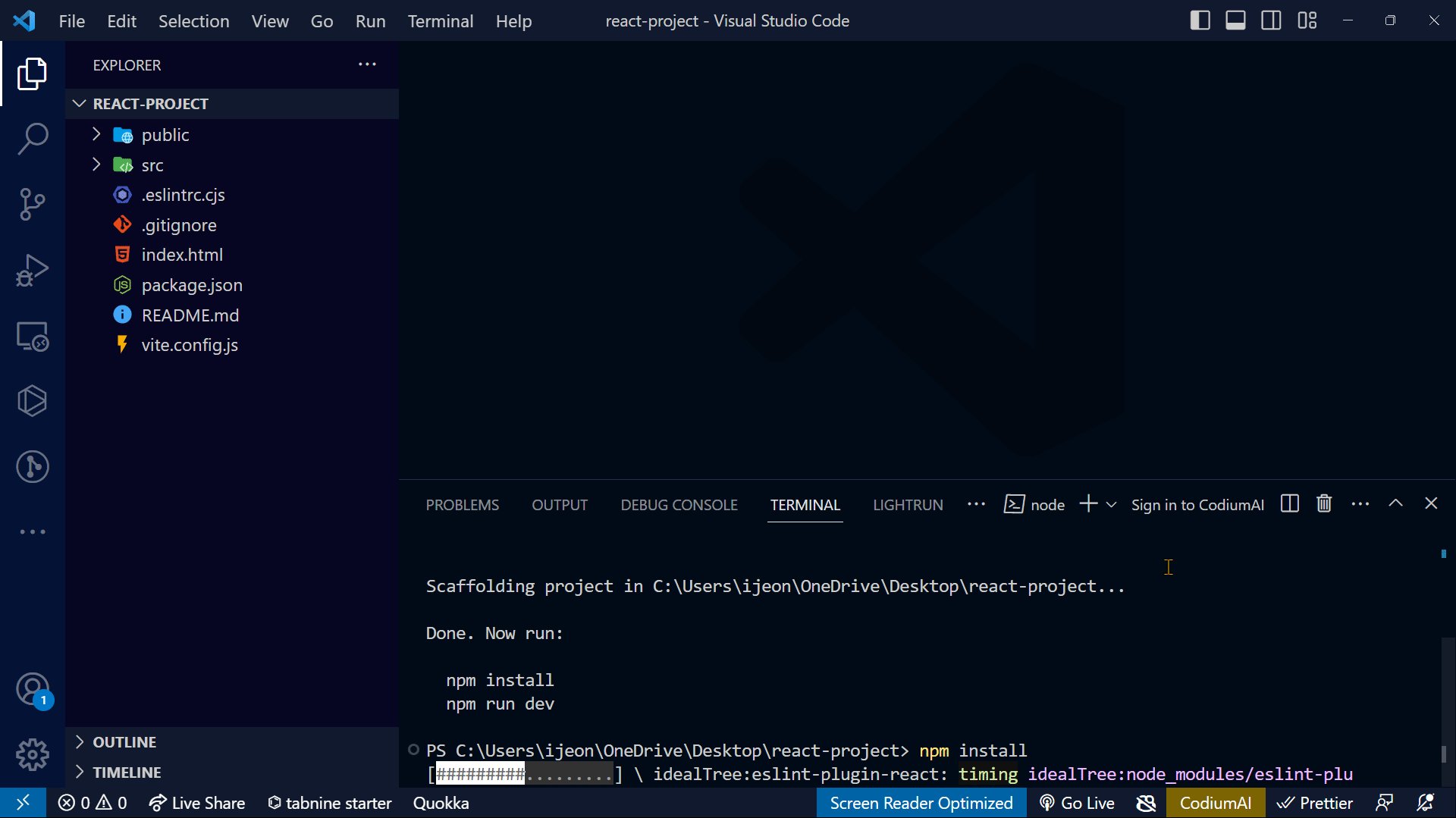
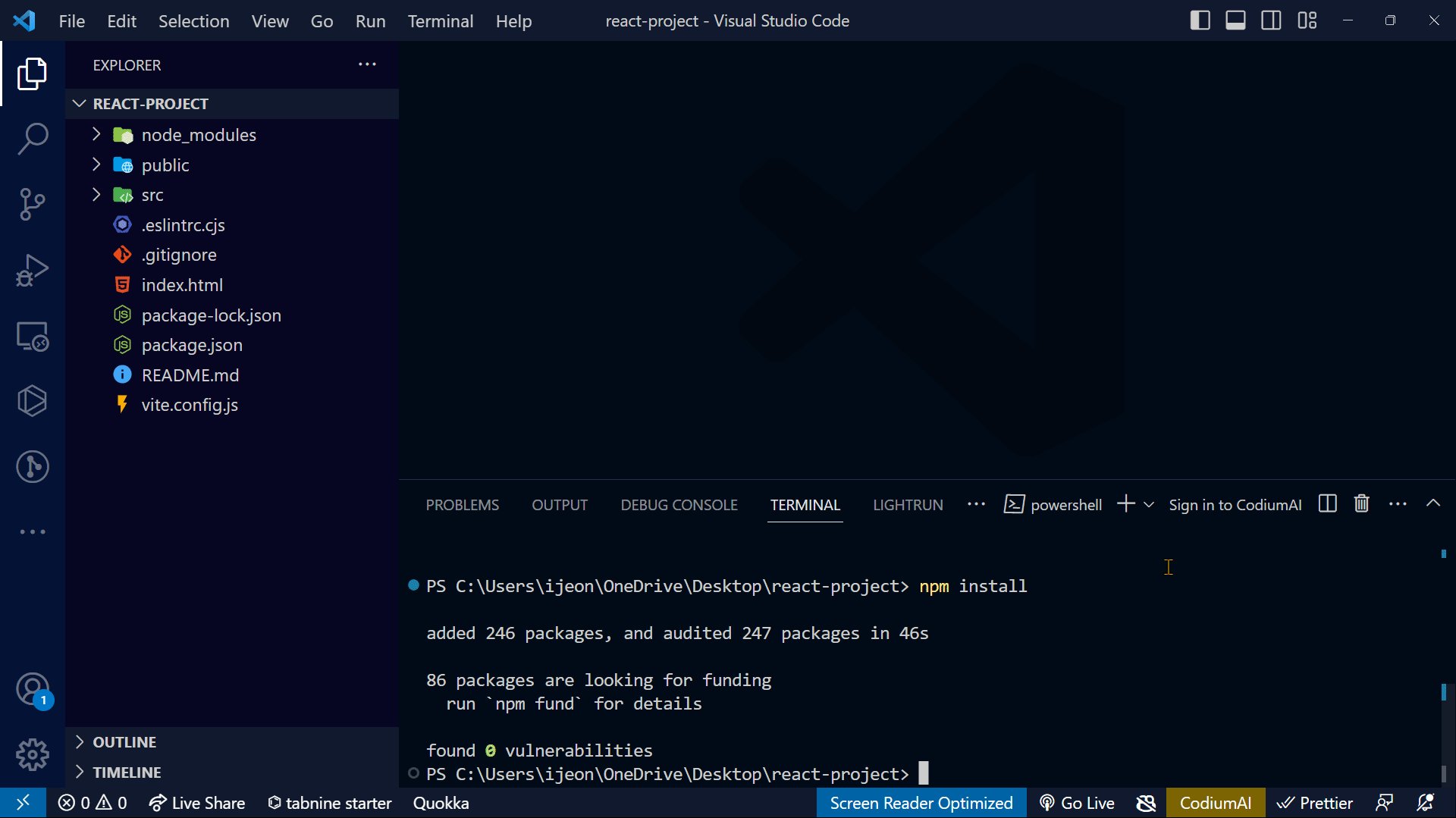
По-перше, вам потрібно встановити пакет Redux:

На зображенні вище показано, що я запустив в терміналі три команди.
Що роблять ці команди:
-
npm install reduxвстановлює бібліотекуRedux. -
react-reduxозначає, щоReduxвикористовується в застосунку React. Це забезпечує інтеграцію. -
@reduxjs/toolkitспрощує роботу зRedux, особливо для початківців. Він пропонує корисні інструменти та абстракції, які роблять роботу зReduxпростішою та менш складною для нових розробників.
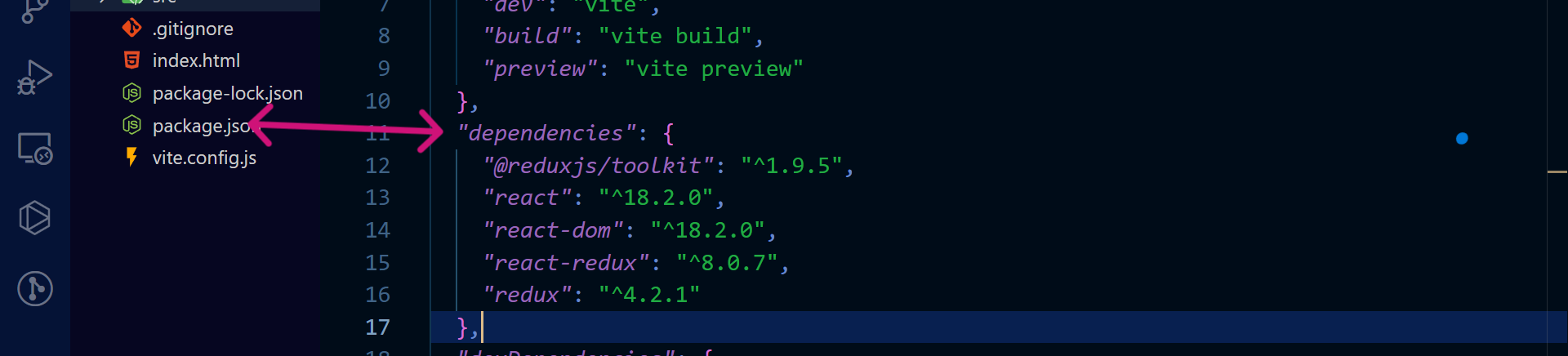
Далі перевірте, чи додано Redux до ваших залежностей. Подивіться на ваш файл package.json. Він містить важливу інформацію про пакети, які використовуються у вашому проєкті.

Далі імпортуйте {configureStore} з @reduxjs/toolkit до main.js або index.js.
Використовуйте тег provider, щоб завершити основний компонент програми. Додайте сховище як атрибут (пропси) до провайдера. Це зробить сховище доступним у всій програмі.
 vs Redux](https://www.freecodecamp.org/news/content/images/2023/07/image-137.png)
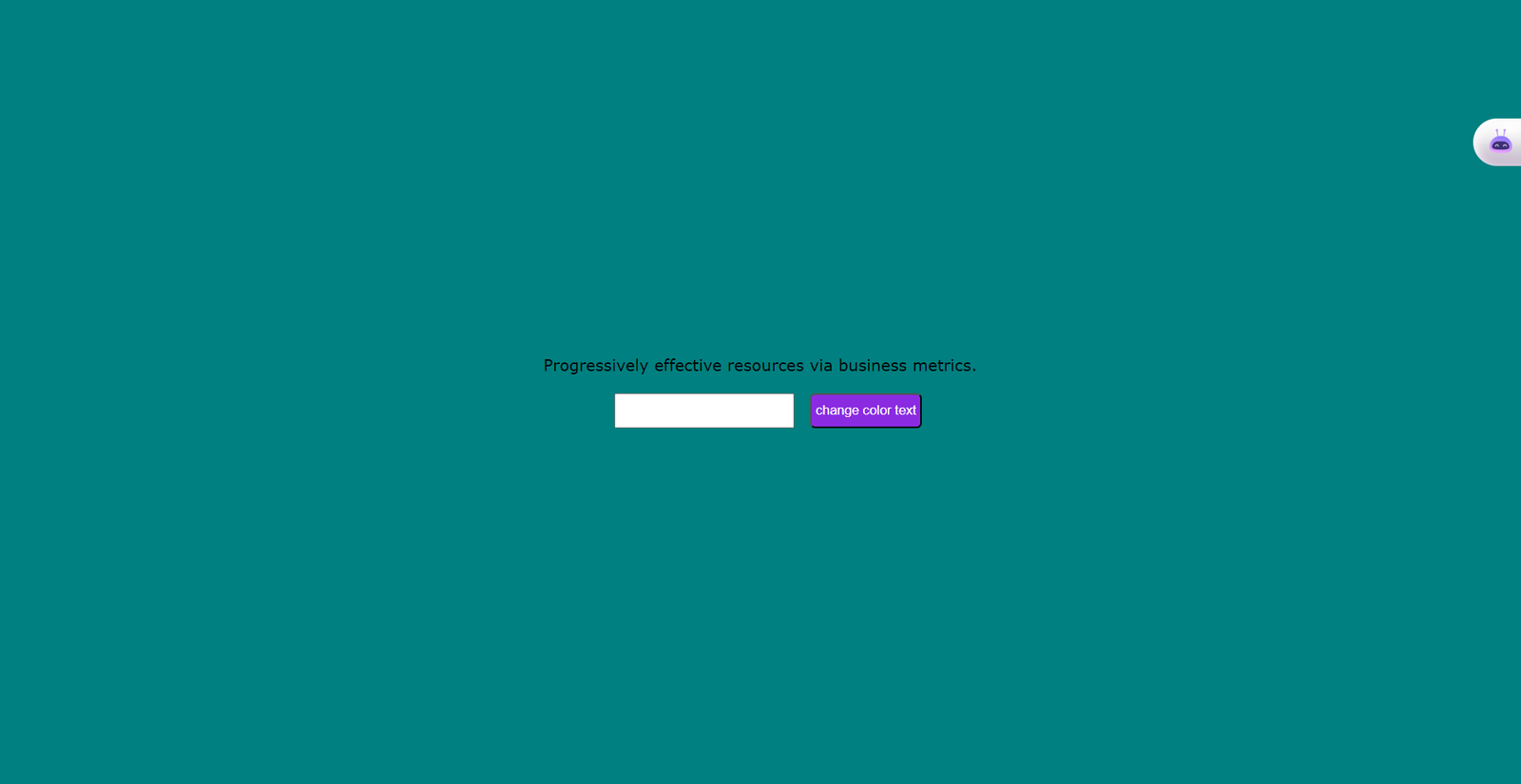
Ось результат:

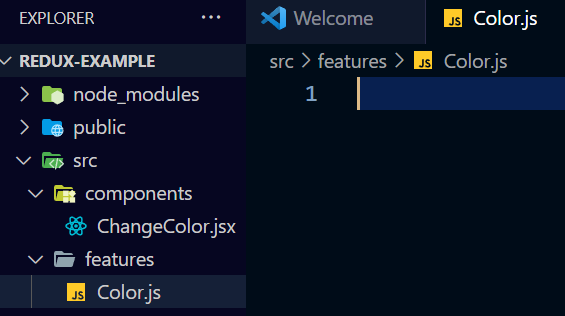
У каталозі вашого проєкту створіть теку з назвою features. У цій теці створіть файл з назвою Color.js, який буде містити логіку Redux для вашої програми.

Далі нам потрібно дозволити користувачам вводити бажаний колір. Для цього імпортуйте хук useState() ось так:
// ChangeColor.jsx
import { useState } from 'react'; // useState() hook
const ChangeColor = () => {
const [color, setColor] = useState('');
return (
<div>
<p>Progressively effective resources via business metrics.</p>
<br />
<div className='inputBtn-container'>
<input
type='text'
className='input'
/>
<button className='btn'>change color text</button>
</div>
</div>
);
};
export default ChangeColor;
Файл color.js містить логіку Redux для вашої програми.
// Import necessary functions from Redux Toolkit
import { createSlice } from "@reduxjs/toolkit";// Creating a slice for functionality is essential.
// Define the initial state for the slice
const initialState = "black"
// Create a slice using the createSlice function
const themeSlice = createSlice({
name: 'theme', // Name of the slice
initialState: { value: initialState},// Initial state for the slice
reducers: {
changeColor: (state, action)=>{
state.value=action.payload // Update the color value based on the dispatched action
},
}
}
})
Розглянемо, що відбувається в цьому коді:
-
createSlice- це функція з набору інструментів Redux, яка дозволяє розробникам створювати редуктори у зрозумілий та організований спосіб. Вона спрощує розділення логіки та доступ до неї в програмі. За допомогоюcreateSliceзмінювати значення та розуміти код стає простіше. -
name- це рядок, який визначає назву зрізу. Це ім'я використовується як префікс для згенерованих рядків типу дії. -
initialState- значення початкового стану для зрізу. -
reducers- це об'єкти, які отримують два входи - попередній стан і дію. Редуктор повертає оновлений стан на основі відправлених дій. Він вивчає дії та вирішує, як оновити стан програми. Редуктори в Redux керують тим, як наша програма реагує на вхідні дані користувача. Ця гнучкість дозволяє легко підтримувати та змінювати наш код, коли це необхідно. Ми можемо використовувати магазин та імпорт провайдера для оновлення нашої програми. Використовуючи редукс, ми можемо керувати та оновлювати програму у структурований спосіб. Це допомагає нам відстежувати зміни відповідно до бажаної логіки. -
state(стан) стосується даних, які зберігаються та управляються додатком. Він містить поточні значення змінних, властивостей або полів, які визначають поведінку та вигляд програми. -
action- це звичайний JavaScript-об'єкт, який описує намір змінити стан. Так ми спілкуємося з редукторами, щоб ініціювати оновлення стану.
Визначивши логіку редуктора, ми можемо зробити її придатною для багаторазового використання, експортувавши її з файлу та імпортувавши туди, де нам потрібно керувати станом. Наприклад, у файлі changeColor.jsx.
import { createSlice } from "@reduxjs/toolkit";
const initialState="black"
export const themeSlice = createSlice({
name: 'theme',
initialState: { value: initialState},
reducers: {
changeColor: (state, action)=>{
state.value=action.payload
}
}
})
// Export the reducer function
export const { changeColor } = themeSlice.actions
export default themeSlice.reducer
Розглянемо, що відбувається в цьому коді:
- Ми імпортуємо хук
useSelectorзreact-redux, щоб отримати дані зі сховища Redux. Це допоможе нам отримати поточне значення кольору зі стану. - Ми імпортуємо хук
useDispatchзreact-reduxдля надсилання дій до сховища Redux. Це дозволить нам оновити значення кольору в стані. - І, нарешті, імпортуємо файл
Color.js, який містить логіку Redux, включаючи редуктор і дію для зміни кольору.
Далі:
- Отримуємо поточний колір зі сховища Redux за допомогою хука
useSelector. - Ми рендеримо елемент введення, де користувачі можуть ввести бажаний колір.
- Визначаємо обробника подій для обробки змін вхідного значення. Коли користувач вводить колір у полі вводу, викликається цей обробник події.
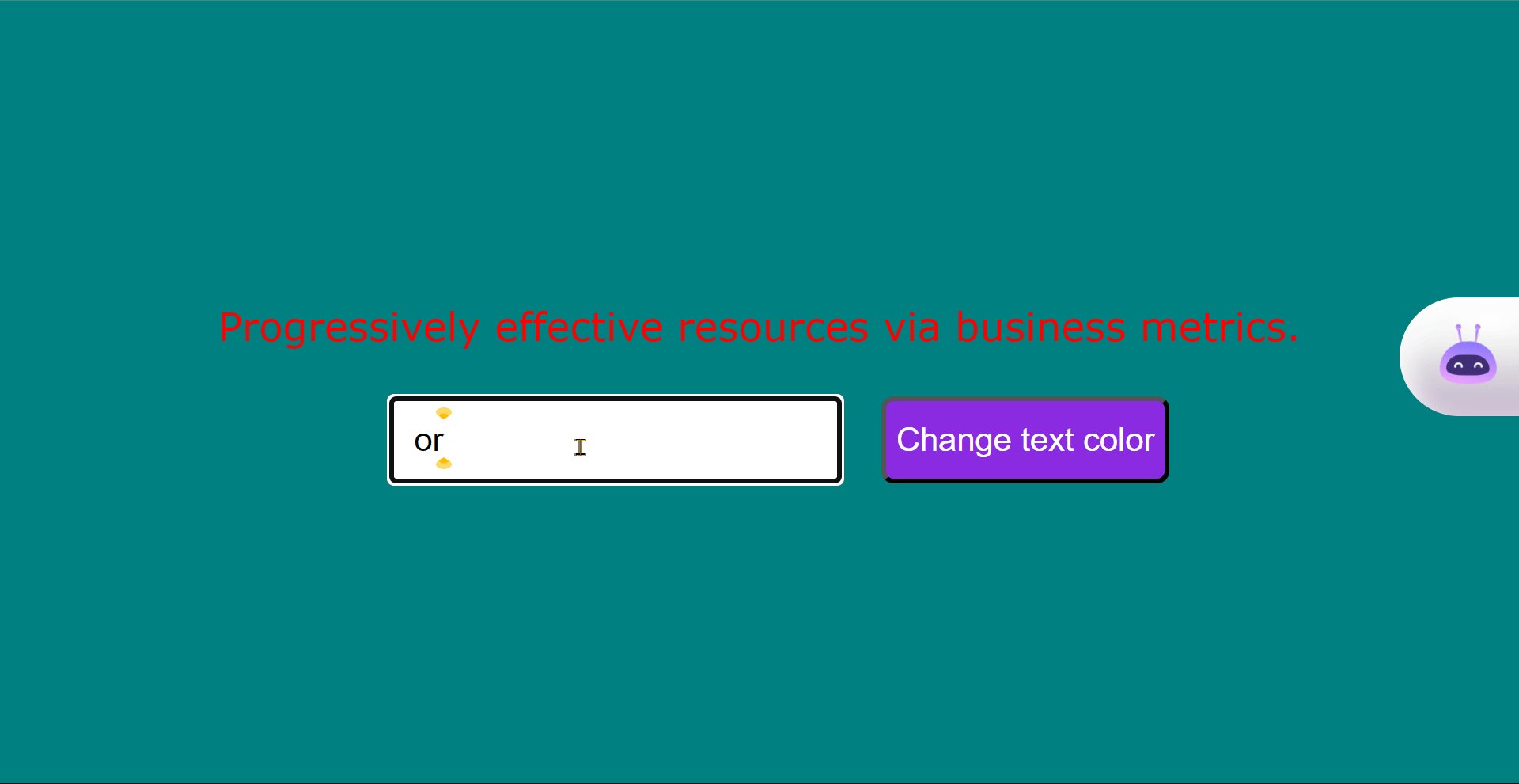
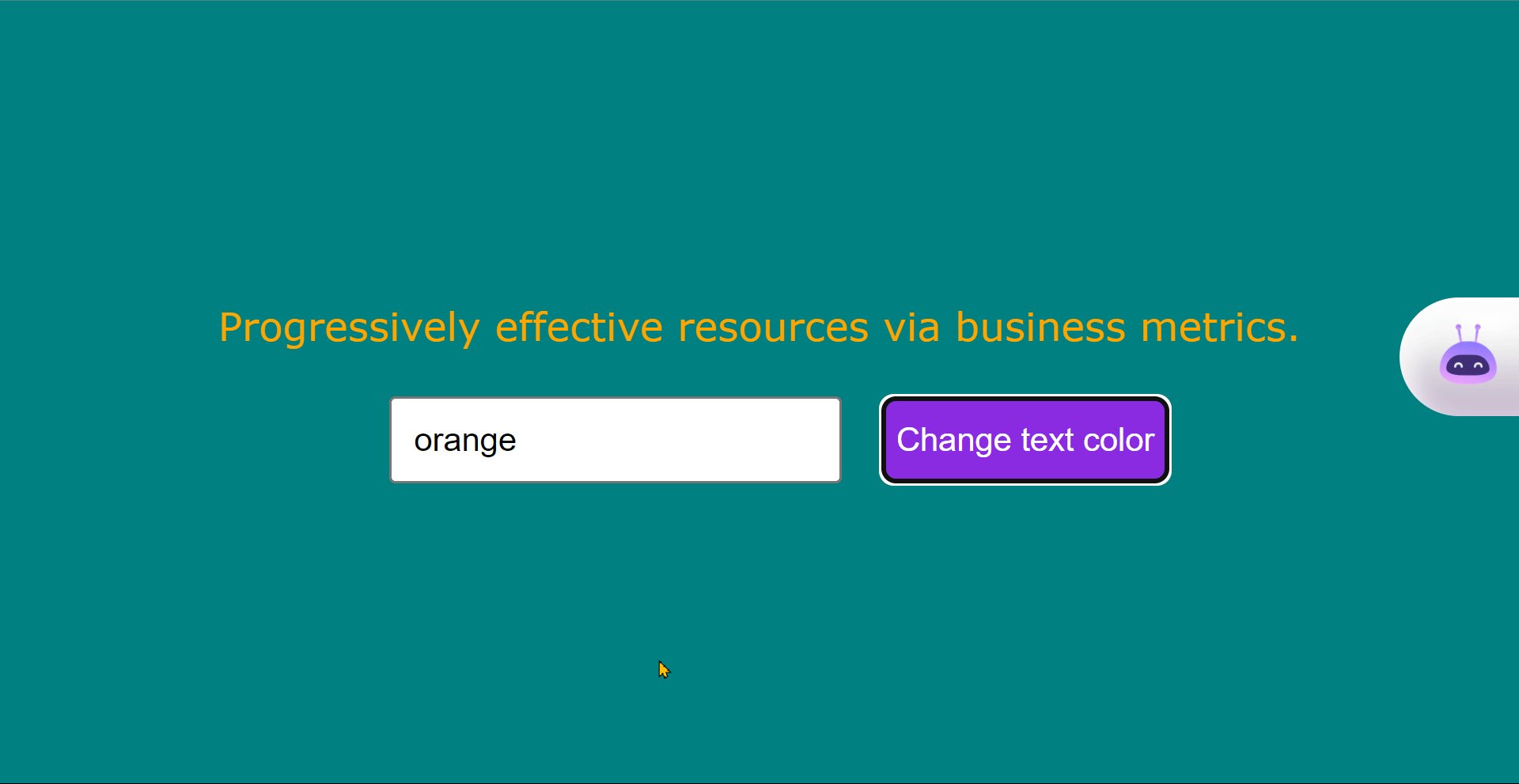
- Коли користувач натискає кнопку "Змінити колір", обробник події надсилає дію до сховища Redux з оновленим значенням кольору.
- Завдяки цим змінам компонент
ChangeColorтепер використовує Redux для керування станом. Користувачі можуть змінити колір відображуваного тексту, ввівши бажаний колір у поле введення і натиснувши кнопку "Змінити колір тексту".
import { useState } from 'react';
import { useSelector, useDispatch } from 'react-redux';
import { changeColor } from '../features/Color';
const ChangeColor = () => {
// State to hold the selected color
const [color, setColor] = useState('');
// Accessing the dispatch function from react-redux
const dispatch = useDispatch();
// Accessing the theme color value from the Redux store
const themeColor = useSelector((state) => state.theme.value);
// Event handler for the input change
const handleColorChange = (e) => {
setColor(e.target.value);
};
// Event handler for the button click
const handleButtonClick = () => {
// Dispatching the changeColor action with the selected color
dispatch(changeColor(color));
};
return (
<div style={{ color: themeColor }}>
<p>Progressively effective resources via business metrics.</p>
<br />
<div className='inputBtn-container'>
<input type='text' className='input' onChange={handleColorChange} />
<button className='btn' onClick={handleButtonClick}>
Change text color
</button>
</div>
</div>
);
};
export default ChangeColor;
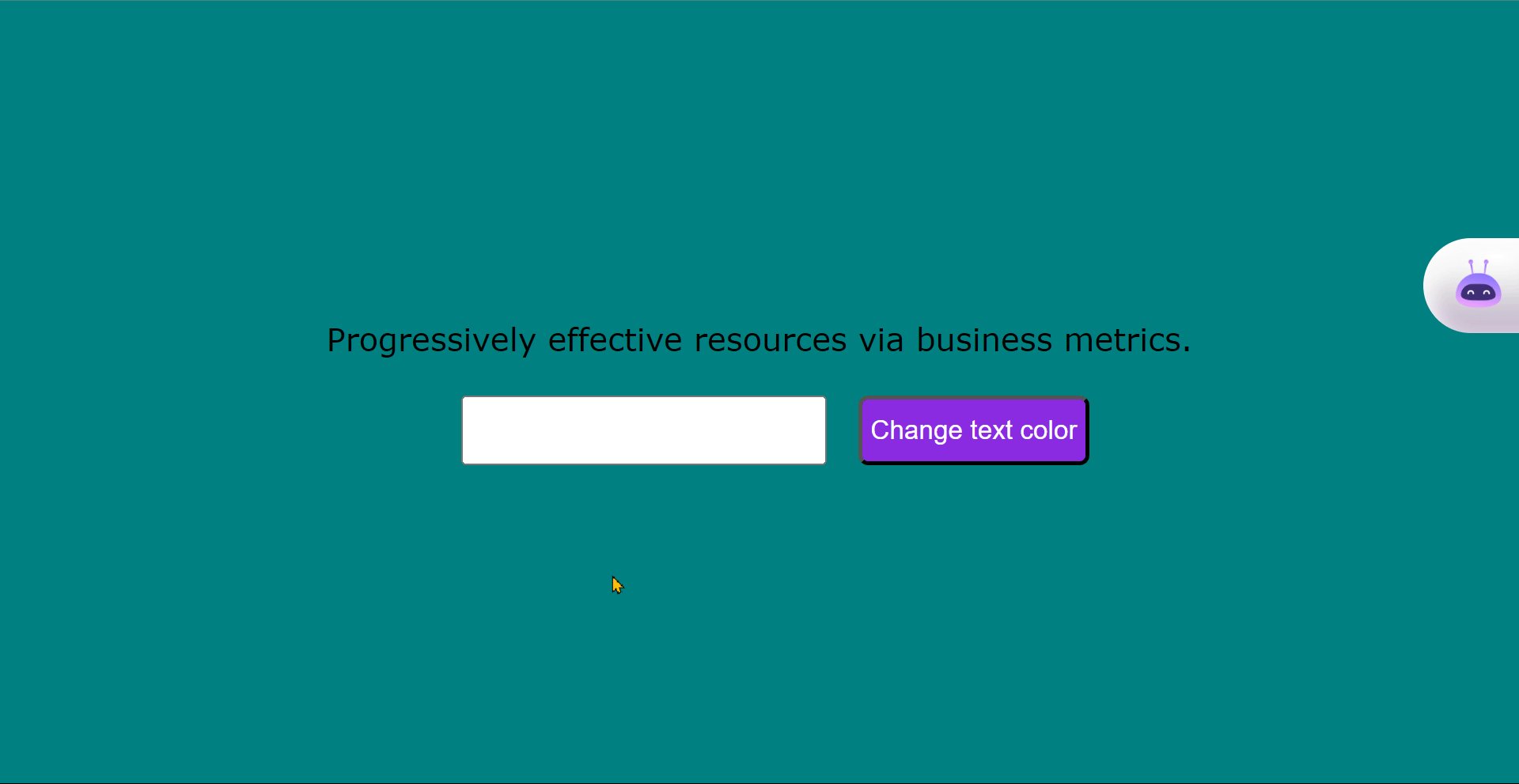
Ось результат:

Висновок
У статті розглянуто два рішення для управління станами: хук useState() для малих і середніх програм та Redux для великих.
Вибираючи, який з них використовувати, враховуйте такі фактори, як складність програми, розмір команди та вимоги до продуктивності. Розуміння обох підходів допоможе вам зробити правильний вибір.
Ви можете прочитати документацію Redux, щоб дізнатися більше.
Якщо ви знайшли цю статтю корисною, поділіться нею з іншими, кому вона також може бути цікавою.


Ще немає коментарів