Основи

Це повноцінний гайд для початківців, який допоможе вам розпочати вивчати Django. Матеріал ділиться на сім частин. Ми розглянемо всі основні поняття в деталях, починаючи зі встановлення, підготовки середовища розробки, моделей, представлень, шаблонів, URL-адрес і перейдемо до більш складних тем, таких як міграції, тестування та розгортання.
Але перш, ніж ми почнемо ...
Запам'ятайте наступну цитату Конфуція:

Отже, практика! Не просто читайте підручники. Зробімо це разом! Ви вивчите набагато більше, роблячи та практикуючи.
Чому саме Django?
Django — веб-фреймворк, написаний на Python. Веб-фреймворк — програмне забезпечення, яке підтримує розробку динамічних веб-сайтів, застосунків і служб. Він надає набір інструментів і функціональних можливостей, які вирішують багато загальних проблем, пов'язаних із розробкою веб-сайтів: безпека, доступ до БД, сесії, обробка шаблонів, маршрутизація URL-адрес, інтернаціоналізація, локалізація тощо.
Використання фреймворків, таких як Django, дозволяє нам швидко розробляти безпечні й надійні веб-застосунки стандартизованим способом, без необхідності повторно винаходити колесо.
Що такого особливого в Django? Це фреймворк Python, що означає, що ви можете користуватися великою кількістю бібліотек з відкритим вихідним кодом. Репозиторій Python Package Index розміщує понад 116K пакетів (за станом на 6 вересня 2017 р.). Якщо вам потрібно вирішити конкретну проблему, є вірогідність, що хтось вже реалізував для неї бібліотеку.
Django — один із найпопулярніших веб-фреймворків, написаних на Python. Він безумовно найповніший і пропонує широкий спектр нестандартних функцій, таких як: автономний веб-сервер для розробки та тестування, кешування, система проміжного програмного забезпечення, ORM, механізм шаблонів, обробка форм та інтерфейс юніт-тестування Python. Django також постачається з «батарейками в комплекті» (battery included), пропонуючи вбудовані застосунки, такі як система автентифікації, адміністративний інтерфейс з автоматично створеними сторінками для операцій CRUD, створення каналів синдикації (RSS / Atom), мап сайтів. Існує навіть фреймворк геоінформаційної системи (ГІС), побудований в Django.
Розробка Django підтримується Django Software Foundation, і її спонсорують такі компанії, як JetBrains та Instagram. Django існує вже досить давно. Він знаходиться в активній розробці вже понад 12 років.
Хто використовує Django?
Щоб мати уявлення про те, що ви можете зробити з Django, добре було б дізнатися, хто його використовує. Серед найбільших гравців, що використовують Django, ми маємо: Instagram, Disqus, Mozilla, Bitbucket, Last.fm, National Geographic.
Додаткові приклади ви можете побачити у базі даних Django Sites, яка пропонує список понад 5 тисяч веб-сайтів з підтримкою Django.
Минулого року на конференції Django Under the Hood 2016 Карл Мейєр, основний розробник Django та співробітник Instagram, розповів про те, як Instagram використовує Django у масштабі та як він підтримує зростання фреймворку.
Встановлення
Перше, що нам потрібно зробити, це встановити деякі програми на наш комп'ютер, щоб можна було розпочати гратися з Django. Базове встановлення складається зі встановлення Python, Virtualenv і Django.

Використовувати віртуальне середовище не обов'язково, проте рекомендується.
Розробляючи веб-сайти або веб-проекти з Django, дуже часто для підтримки розробки доводиться встановлювати зовнішні бібліотеки. Завдяки використанню віртуальних середовищ, кожен проект, який ви розробляєте, матиме своє ізольоване середовище. Таким чином, залежності не будуть конфліктувати. Це також дозволяє підтримувати у локальній машині проекти, які працюють на різних версіях Django.
Встановлення Python 3.6.2
Перше, що ми хочемо зробити — встановити останній дистрибутив Python, а саме — Python 3.6.2 (він був останнім на момент написання цього уроку). Якщо існує нова версія, перейдіть до неї. Наступні кроки повинні залишатися більш-менш однаковими.
Ми збираємося використовувати Python 3, оскільки найважливіші бібліотеки Python вже перенесені на Python 3, а також через те, що наступна велика версія Django (2.x) більше не буде підтримувати Python 2.
Ubuntu
В Ubuntu 14.04 та 16.04 Python 3.6 немає в основному репозиторії
Ви можете під'єднати J Fernyhough's PPA репозиторій:
sudo add-apt-repository ppa:jonathonf/python-3.6
sudo apt-get update
sudo apt-get install python3.6
В Ubuntu 16.10, 17.04 або 17.10, Python 3.6 є в основному репозиторії:
sudo apt-get update
sudo apt-get install python3.6
Windows
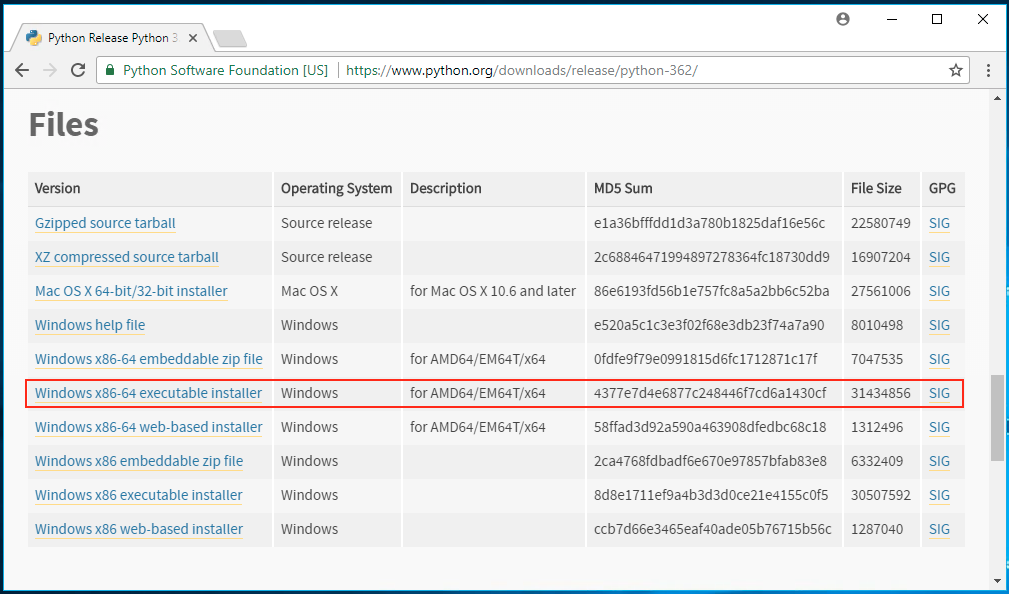
Перейдіть на сайт www.python.org, клацніть на сторінку завантаження Python 3.6.2, прокрутіть вниз, поки ви не побачите файли завантаження, перераховані нижче:

Виберіть відповідну версію згідно з вашим дистрибутивом Windows. Якщо ви не впевнені, яка з них вам підходить, тоді, швидш за все, вам потрібно завантажити версію Windows x86-64 executable installer.
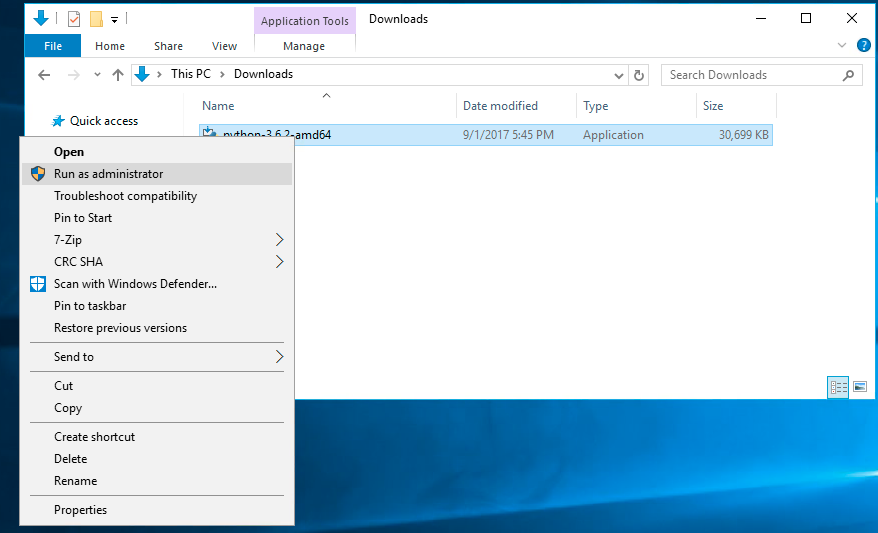
Перейдіть до теки Завантаження, клацніть правою кнопкою миші на програмі встановлення та оберіть Запустити від імені адміністратора.

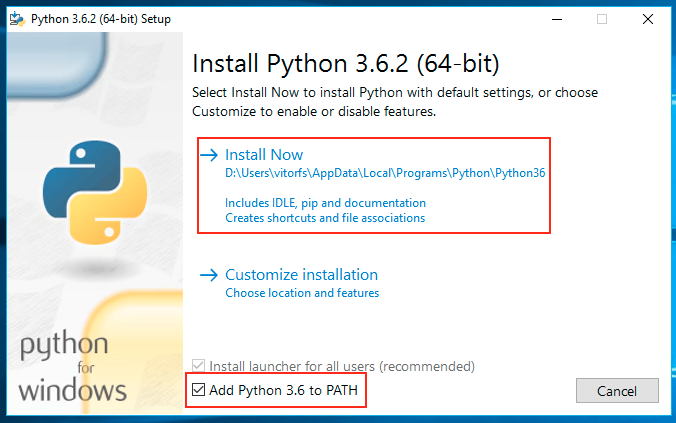
Переконайтеся, що ви встановили прапорець Додати Python 3.6 до PATH та натисніть Встановити зараз.

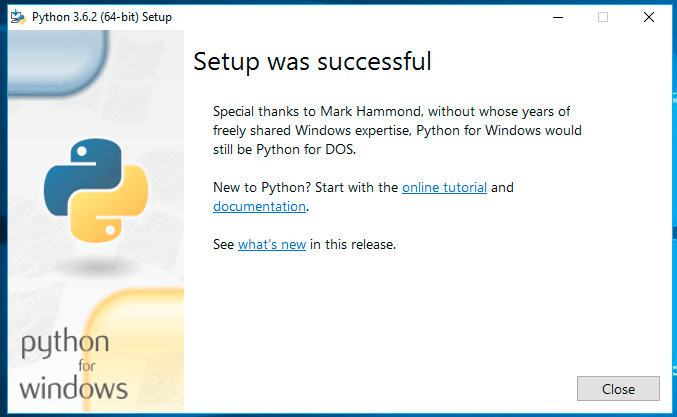
Після завершення встановлення ви побачите наступний екран:

Тепер знайдіть програму Командного рядка та відкрийте її:

Щоб перевірити, чи все працює нормально, введіть таку команду:
python --version
В якості виводу ви повинні побачити:
Python 3.6.2

Чудово, Python запускається і працює. Наступний крок: Віртуальні середовища.
Встановлення Virtualenv
Для встановлення virtualenv ми будемо використовувати pip, інструмент для управління та встановлення пакетів Python.
У командному рядку пропишіть наступну команду: Ubuntu
sudo pip3 install virtualenv
Windows
pip install virtualenv

Дотепер всі встановлення, які ми виконували, були загальносистемними. Відтепер все, що ми встановимо, включаючи сам Django, буде встановлено всередині віртуального середовища.
Подумайте про це так: для кожного проекту Django, який ви починаєте, ви спочатку створюєте віртуальне середовище. Це схоже на наявність пісочниці для кожного Django проекту. Таким чином, ви можете встановлювати пакети, видаляти пакети, при цьому, нічого не порушуючи.
Мені подобається створювати теку під назвою Розробка на моєму комп'ютері. Потім я використовую її для організації всіх моїх проектів і веб-сайтів. Але ви можете слідувати наступним крокам, створюючи теки всюди, де вам буде це зручно.
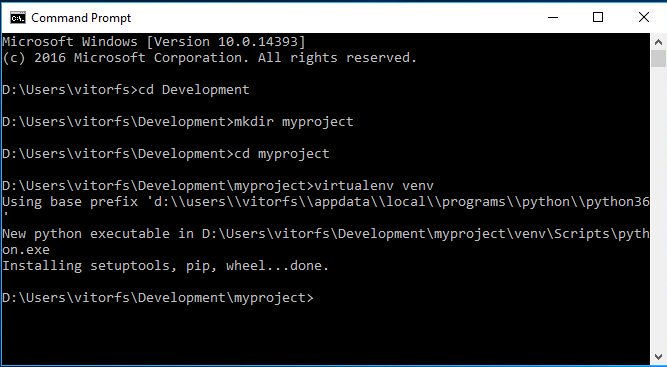
Зазвичай я починаю проект створюючи нову теку з його ім'ям усередині теки Розробка. Оскільки це наш найперший проект, нам не потрібно вигадувати для нього якесь фантастичне ім'я чи щось інше. На даний момент ми можемо назвати його просто myproject.
mkdir myproject
cd myproject

Ця тека є каталогом вищого рівня, який буде зберігати всі файли та речі, пов'язані з нашим Django проектом, включаючи його віртуальне середовище.
Отже, розпочнімо зі створення нашого першого віртуального середовища та встановлення Django.
Всередині теки myproject:
virtualenv venv

Наше віртуальне середовище створено. Тепер, перш ніж ми почнемо його використовувати, ми повинні активувати:
Ubuntu
source venv/bin/activate
Windows
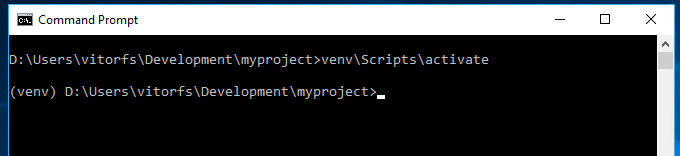
venv\\Scripts\\activate
Ви будете знати, що це спрацювало, якщо побачите (venv) перед запрошенням командного рядка, як це:

Спробуємо зрозуміти, що тут сталося. Ми створили спеціальну теку з ім'ям venv. Вона містить усередині себе копію Python. Після активації середовища venv, коли ми запускаємо команду python, вона буде використовувати нашу локальну копію, збережену всередині venv, а не іншу, яку ми встановили раніше.
Ще одна важлива річ полягає в тому, що програма pip також вже встановлена, і коли ми її використовуємо для встановлення якогось пакета Python, наприклад Django, він буде встановлений всередині середовища venv.
До речі, для деактивації venv виконайте наведену нижче команду:
Ubuntu
deactivate
Windows
venv\\Scripts\\deactivate.bat
Але залишімо його активованим для наступних кроків.
Встановлення Django 1.11.4
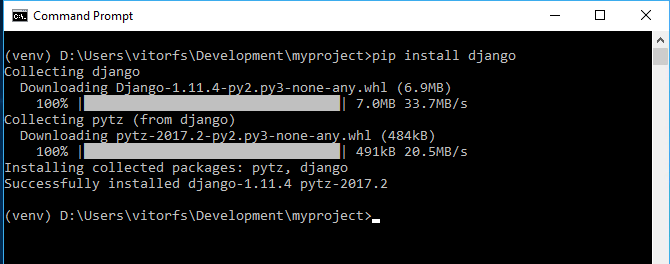
Це дуже просто. Тепер, коли у нас активований venv, пропишіть наступну команду, щоб встановити Django:
pip install django

Тепер ми все встановили!

Створення нового проекту
Щоб запустити новий проект Django, виконайте наступну команду:
django-admin startproject myproject
Утиліта командного рядка django-admin автоматично встановлюється з Django.
Після виконання вищезазначеної команди буде створено структуру базової теки для проекту Django.
На даний момент наш каталог myproject виглядає так:
myproject/ <-- тека вищого рівня
|-- myproject/ <-- тека проекту django
| |-- myproject/
| | |-- __init__.py
| | |-- settings.py
| | |-- urls.py
| | |-- wsgi.py
| +-- manage.py
+-- venv/ <-- тека віртуального середовища
Наша початкова структура проекту складається з п'яти файлів:
- manage.py: ярлик для використання утиліти командного рядка django-admin. Він використовується для запуску команд управління, пов'язаних з нашим проектом. Ми будемо використовувати його для запуску сервера розробки, запуску тестів, створення міграцій та багато іншого.
- init.py: пустий файл повідомляє Python, що тека є пакетом Python.
- settings.py: файл містить всю конфігурацію проекту. Ми завжди будемо звертатися до цього файлу!
-
urls.py: файл відповідає за відображення маршрутів і шляхів у нашому проекті. Наприклад, якщо ви хочете показати щось в URL-адресі
/about/, ви повинні перенести його тут. - wsgi.py: файл являє собою простий інтерфейс шлюзу, який використовується для розгортання. Вам не треба про нього турбуватися. Залиште його як є.
Django поставляється з простим веб-сервером. Це дуже зручно під час розробки, оскільки нам не потрібно інсталювати щось інше, щоб запустити проект локально. Ми можемо перевірити це, виконавши команду:
python manage.py runserver
Наразі ви можете ігнорувати помилки міграції; ми потурбуємося про це пізніше.
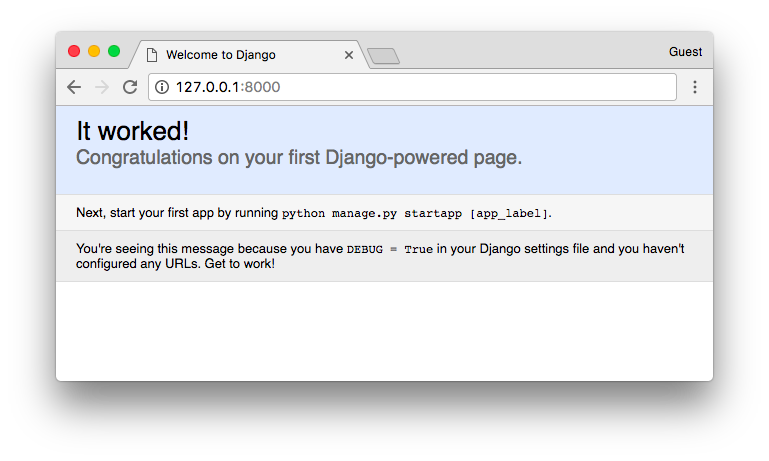
Тепер відкрийте URL-адресу в браузері: http://127.0.0.1:8000, і ви побачите наступну сторінку:

Натисніть CTRL + BREAK, щоб зупинити сервер розробки.
Застосунки Django
У філософії Django у нас є два важливих поняття:
- app: веб-застосунок, який щось робить. Зазвичай застосунок складається з безлічі моделей (таблиць БД), представлень, шаблонів, тестів.
- project: набір конфігурацій та застосунків. Один проект може складатися з одного або кількох застосунків.
Важливо зазначити, що ви не можете запустити Django app без project. Прості сайти, такі як блог, можуть бути повністю написані в одному застосунку, який, наприклад, можна було б назвати blog або weblog.

Це спосіб організувати вихідний код. Спочатку, визначити, що є застосунком, а що ні, здається не дуже простим. Як організувати код і так далі. Але зараз про це не хвилюйтеся! Давайте спочатку призвичаїмося до API Django та основ.
Отже, для ілюстрування, створімо простий веб-форум або форум для дискусій. Щоб створити наш перший застосунок, перейдіть до каталогу, де знаходиться файл manage.py, і виконайте таку команду:
django-admin startapp boards
Зверніть увагу на те, що на цей раз ми використали команду startapp.
Це дасть нам наступну структуру каталогів:
myproject/
|-- myproject/
| |-- boards/ <-- наш новий застосунок Django
| | |-- migrations/
| | | +-- __init__.py
| | |-- __init__.py
| | |-- admin.py
| | |-- apps.py
| | |-- models.py
| | |-- tests.py
| | +-- views.py
| |-- myproject/
| | |-- __init__.py
| | |-- settings.py
| | |-- urls.py
| | |-- wsgi.py
| +-- manage.py
+-- venv/
Отже, розгляньмо спочатку, що робить кожен файл:
- migrations/: тут Django зберігає деякі файли для відстеження змін, створених у файлі models.py, щоб підтримувати синхронізацію бази даних та моделей models.py.
- admin.py: файл конфігурації для вбудованого застосунку Django під назвою Django Admin.
- apps.py: файл конфігурації самого застосунку.
- models.py: тут ми визначаємо об'єкти нашого веб-застосунку. Django автоматично переводить моделі в таблиці БД.
- tests.py: файл використовується для написання модульних тестів для застосунку.
- views.py: файл, в якому ми обробляємо цикл запитів/відповідей нашого веб-застосунку.
Тепер, коли ми створили наш перший застосунок, налаштуймо наш проект на його використання.
Для цього відкрийте settings.py та спробуйте знайти змінну INSTALLED_APPS:
settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Як ви бачите, Django вже поставляється з 6-ма вбудованими застосунками. Вони пропонують загальні функціональні можливості, які потрібні для більшості веб-додатків, такі як аутентифікація, сеанси, управління статичними файлами (зображення, JavaScript, CSS тощо) і так далі.
Ми будемо вивчати ці застосунки по мірі просування у цій серії навчальних уроків. Але наразі нехай вони просто будуть і додадуть наш застосунок boards до списку INSTALLED_APPS:
ISTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'boards',
]
Використовуючи аналогію квадрата та кіл з попереднього коміксу, жовте коло буде нашим застосунком для boards, а django.contrib.admin, django.contrib.auth тощо будуть червоними колами.
Hello, World!
Напишемо наше перше представлення. Ми детально розглянемо його в наступному уроці. Поекспериментуємо, як виглядає створення нової сторінки з Django.
Відкрийте файл views.py всередині застосунку boards та додайте наступний код:
views.py
from django.http import HttpResponse
def home(request):
return HttpResponse('Hello, World!')
Представлення — функції Python, які отримують об'єкт HttpRequest, і повертають об'єкт HttpResponse. Отримують запит як параметр і повертають відповідь як результат. Це той потік, який треба пам'ятати!
Тут ми визначили просте представлення, яке називається home і яке просто повертає повідомлення Hello, World!.
Тепер нам треба розповісти Django, коли обробляти представлення. Це робиться всередині файлу urls.py:
urls.py
from django.conf.urls import url
from django.contrib import admin
from boards import views
urlpatterns = [
url(r'^$', views.home, name='home'),
url(r'^admin/', admin.site.urls),
]
Якщо порівняти фрагмент вище з файлом urls.py, ви помітите, що я додав новий рядок: url (r'^$', views.home, name = 'home') та імпортував модуль views з нашого застосунку boards, використовуючи from boards import views.
Як я вже згадував раніше, ми детально вивчимо ці концепції пізніше.
Але зараз Django працює з регулярним виразом, щоб відповідати запитуваній URL-адресі. Для нашого представлення home я використовую регулярний вираз ^$, який буде відповідати порожньому шляху, що є домашньою сторінкою (цей url:** http://127.0.0.1:8000**). Якби я хотів зіставити URL** http://127.0.0.1:8000/homepage/**, мій url мав би вигляд: url(r'^homepage/$', views.home, name='home').
Подивімося, що станеться:
python manage.py runserver
У браузері пропишіть URL-адресу http://127.0.0.1:8000:

Ось і все! Ви тільки що створили своє перше представлення.
Висновки
Це була перша частина цієї навчальної серії. У цьому уроці ми дізналися, як встановити останню версію Python і як налаштувати середовище розробки. Ми також познайомилися з віртуальними середовищами та почали наш перший проект Django й вже створили наш перший застосунок.
Я сподіваюся, вам сподобалася перша частина! У другій частині мова буде йти про моделі, представлення, шаблони та URL-адреси. Ми разом вивчимо всі основи Django.

Ще немає коментарів