PRPL — це шаблон для роботи з вебзастосунками та PWA (Progressive Web Apps), котрий змушує їх запускатись і працювати швидше. Розшифровується PRPL як:
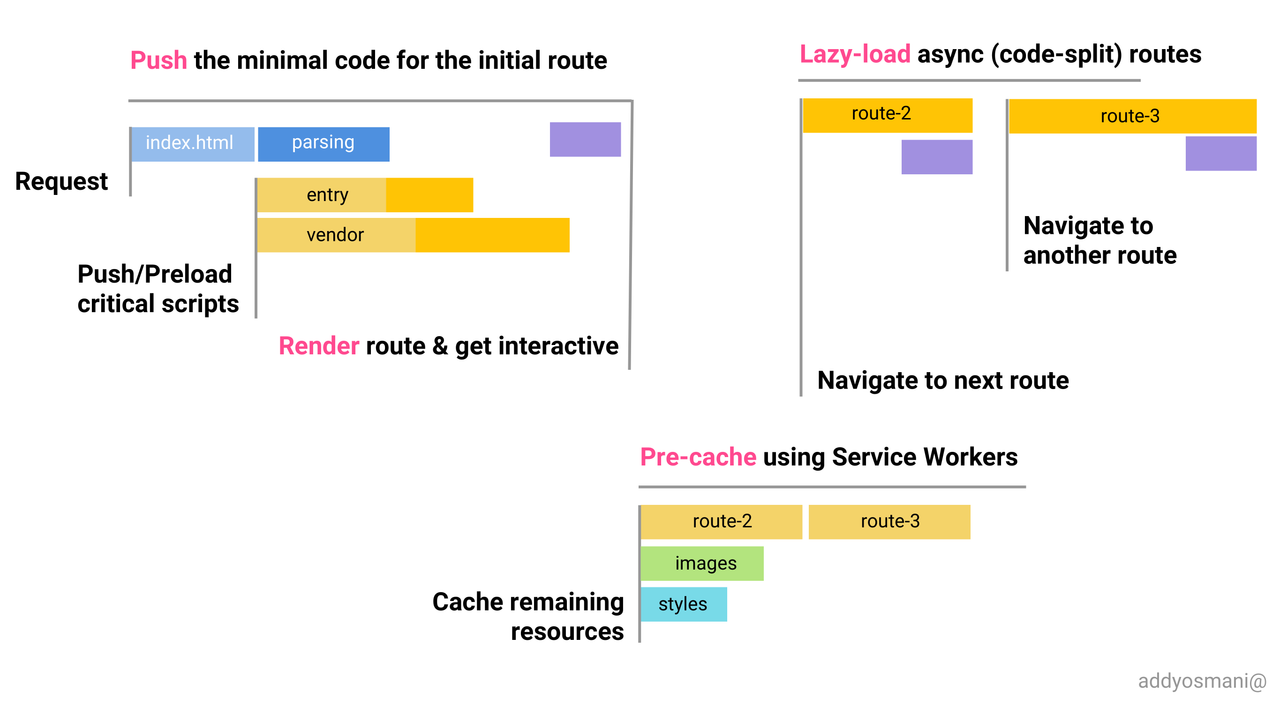
Push — надсилаємо лише ресурси, потрібні для першого етапу, щоб вони були доступними якомога раніше.
Render — робимо початковий маршрут інтерактивним, перш ніж завантажимо додаткові ресурси.
Pre-cashе — попередньо кешуємо ресурси для додаткових маршрутів, які, ймовірно, будуть потрібні користувачам; дбаємо про максимальну швидкість реакції на наступні запити та стійкість до поганого інтернету.
Lazy load — маршрути на вимогу користувача. Ресурси для основних маршрутів повинні миттєво завантажуватися з кешу, тоді як ресурси, що використовуються рідше, можна отримати з мережі за запитом.

Сервер та сервіс-воркер працюють над попереднім кешуванням ресурсів для неактивних маршрутів. Коли користувач змінює маршрути, застосунок ліниво завантажує всі необхідні (ще не кешовані) ресурси та створює необхідні компоненти для відображення.
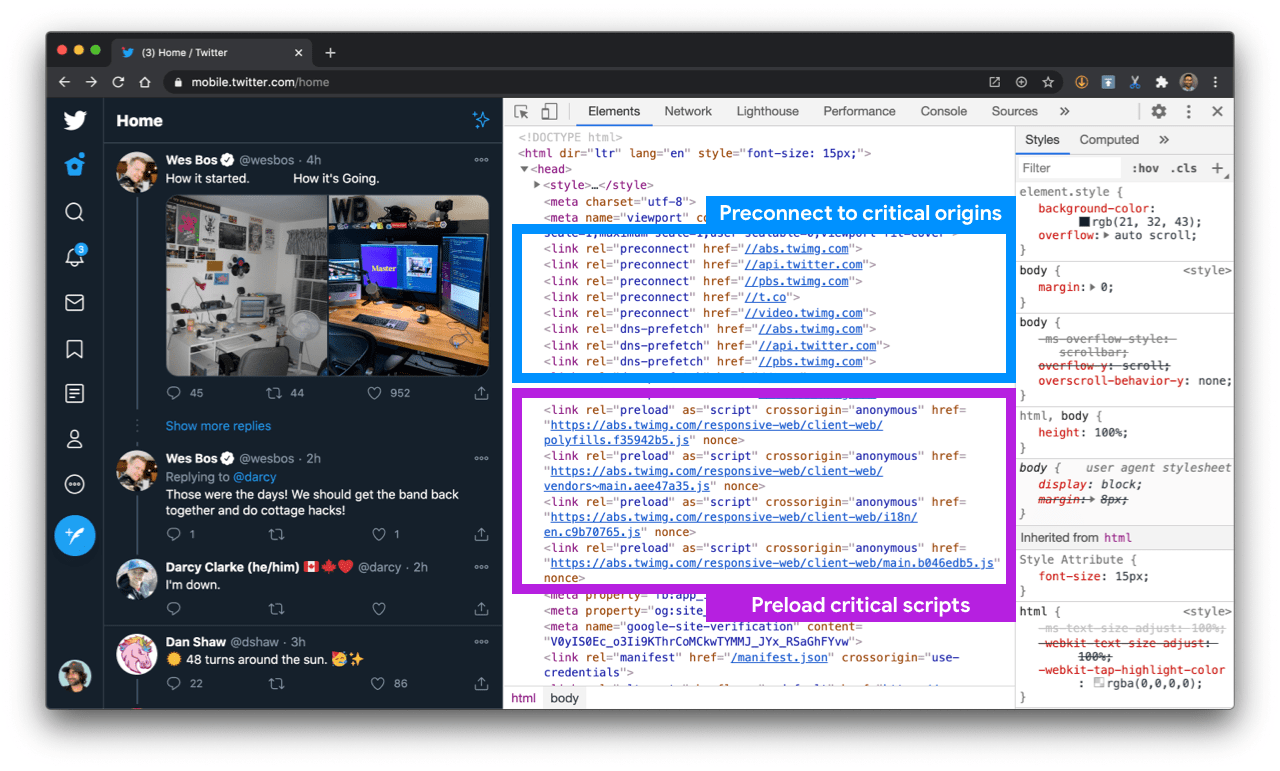
Twitter.com використовує шаблон PRPL з 2017 року. Нижче ми бачимо детальний коду для критичних скриптів та <link rel=preload>, що робить їх доступними якомога раніше.

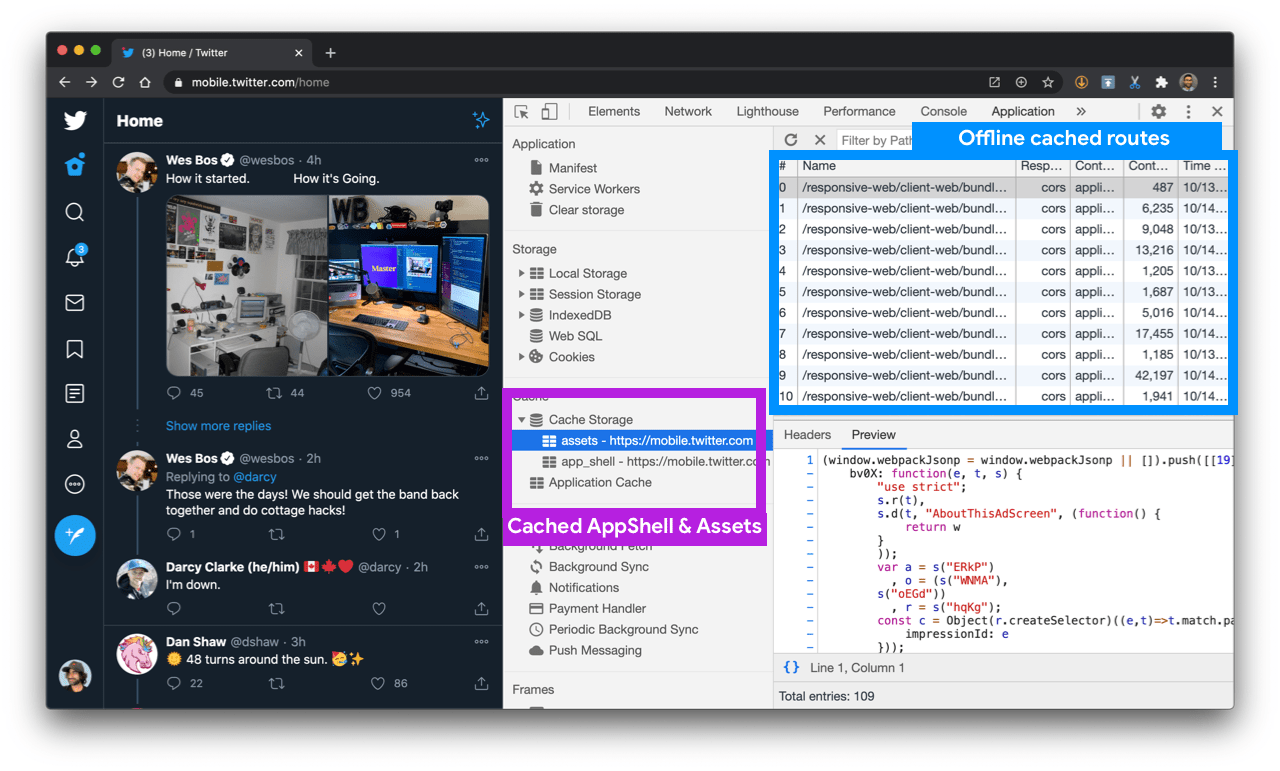
Додаткові маршрути ліниво завантажуються на вимогу, а Twitter обслуговує понад 40 фрагментів за запитом під час використання сервісу. Також він попередньо кешує ресурси(офлайн) для додаткових маршрутів за допомогою сервіс-воркерів. Так відповідь на ці дії буде швидшою:

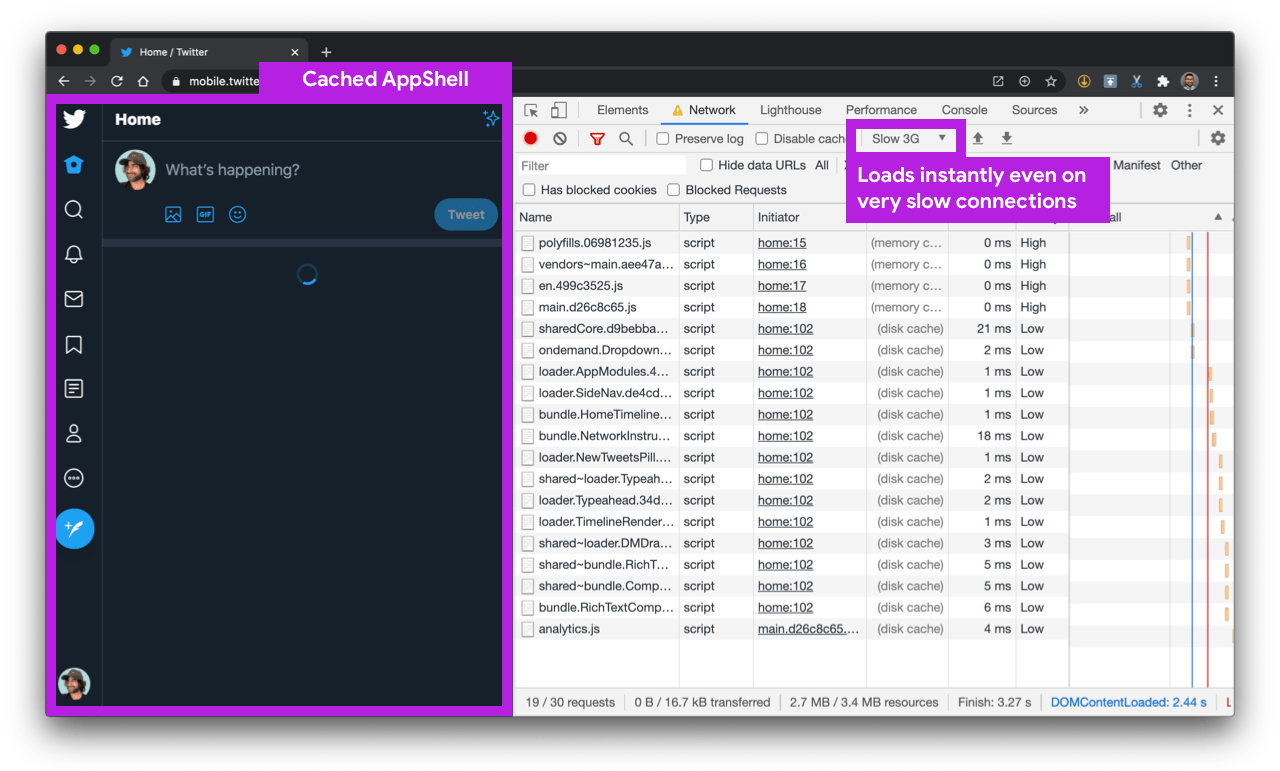
Оболонка застосунку (сам скелет UI) також кешується офлайн. Тоді все завантажується миттєво, навіть якщо у користувачів повільний або нестабільний інтернет.

Чому саме PRPL?
Застосунки, створені за допомогою PRPL, працюють надійно і швидко. До того ж PRPL допомагає:
- Покращити готовність застосунку до взаємодії. Жодні сторонні ресурси не надсилаються в браузер до того, як покажеться і стане інтерактивним перший екран.
- Ефективніше кешувати застосунку, особливо з часом. Ресурси надсилаються у браузер із високою деталізацією. Коли ресурси розділені або зв'язані не дуже міцно, кожна зміна в коді анулює менші обсяги даних у кеші.
- Спростити розробку та розгортання. Це відбувається за допомогою мапи залежностей застосунку — кожну точка входу зіставляється з точним набором необхідних ресурсів. При цьому з PRPL зменшується або зникає потреба в ручному пакетуванні (bundling) та доставленні.
Це корисний підхід, оскільки сучасні застосунки надто важкі для користувачів — їх потрібно зробити легшими. Тож варто розуміти й враховувати, скільки важить і наш код, і наші залежності.
Але цього недостатньо. Часто застосунки й доставляються неефективно: як правило, це універсальний комплект з повним набором ресурсів. Такий пакет має бути отриманий і оброблений на клієнті, перш ніж користувач щось зробить. Тож доцільніше структурувати та обслуговувати застосунки так:
- За початковим запитом користувача ми доставляємо й обробляємо лише ті ресурси, які необхідні для підтримки запитаного маршруту, щоб наш застосунок став інтерактивним якомога швидше.
- Після інтерактивності ми починаємо пропонувати додаткові ресурси, необхідні для того, щоб застосунок миттєво реагував на подальші запити користувачів.
- Майбутні оновлення застосунку є максимально ефективними та споживають якомога менше трафіку і часу.
Які технології потрібні для PRPL?
PRPL — це концептуальний шаблон, який можна втілити різними способами. Найбільш легко та ефективно це зробити через сучасні вебфункції:
- Сучасну модульну система на кшталт модулів JavaScript — щоб інструменти могли легко побудувати граф залежностей.
- Сервіс-воркери для попереднього кешування ("install") ресурсів для подальших представлень застосунків (активує архітектуру offline-first).
- Попереднє завантаження (Preload) — аби потрібні ресурси доставлялись якомога швидше. Можна використовувати заголовки посилань попереднього завантаження, які можуть бути перехоплені співпрацюючими серверами та перетворені на відповіді HTTP/2 Server Push.
Важливо пам'ятати: хоча Push і потужний, він теж має проблеми. Щоб не сталось оверпушингу, можна скористатись сервіс-воркерами у PRPL (тоді виконається push лише для початкового завантаження).
Як реалізувати шаблон PRPL?
Велика частина PRPL перевертає мислення про збірку проєктів у JS з ніг на голову. Вона надає ресурси, максимально наближені до тієї міри деталізації, в якій вони утворюються (принаймні, з погляду функціонально незалежних модулів). То як досягти такої деталізації?
Розбиття коду на основі маршрутів або компонентів та ліниве завантаження
Ви вже пишете компоненти. Можливо, ви використовуєте модулі ES. Для Webpack ми використовуємо динамічний імпорт та розбиття коду, щоб розділити вашу кодову базу на фрагменти. Ці фрагменти завантажуються на вимогу.
Метафреймворки, як от Next.js та Nuxt.js, розділяють код на основі маршруту автоматично. Якщо ви використовуєте інструментальний шаблон, наприклад, create-react-app, ви маєте покладатись на динамічний імпорт. Щоб додати до застосунку розбивку коду на основі маршруту або компонента, імпорт повинен бути із таким маршрутизатором, як React Router.
Для PRPL-частини з push/preload Webpack також підтримує попереднє завантаження для критичних скриптів
Попереднє кешування
Попередньо кешувати решту маршрутів можна за допомогою сервіс-воркерів. Нерідко використовують бібліотеки сервіс-воркерів (як от Workbox) для простішого попереднього кешування маршрутів та фрагментів застосунку.
Яку структуру застосунку використовує PRPL?
PRPL підтримує односторінкову архітектуру застосунків (SPA) з такою структурою:
- Основна вхідна точка застосунку, яка працює з кожного дійсного маршруту.
- Файл повинен бути дуже маленьким, оскільки він буде подаватися з різних URL, тому й кешуватиметься декілька разів. Усі URL-ресурси у вхідній точці повинні бути абсолютними, оскільки вони можуть подаватися не з верхнього рівня URL.
- Оболонка або app-shell, що включає логіку застосунку верхнього рівня, маршрутизатор тощо.
- Фрагменти застосунку із відкладеним завантаженням.
- Фрагмент може надавати код для певного view або інший код із відкладеним завантаженням (наприклад, частини головного застосунку, які не потрібно показувати одразу: наприклад, меню, яке не відображається, доки користувач не взаємодіє із застосунком). За динамічний імпорт фрагментів відповідає оболонка.

Застосунок повинен викликати динамічний імпорт для фрагментів із відкладеним завантаженням, коли це потрібно. Наприклад, коли користувач змінює маршрут, він імпортує фрагменти, пов'язані з цим маршрутом. Це може утворити новий запит до сервера або просто завантажити ресурс із кешу.
Висновки
PRPL допомагає дотриматись основних цілей та стандартів PWA, але він корисний і ще для кількох речей:
- Мінімальної готовності до взаємодії, особливо під час першого використання (незалежно від вхідної точки).
- Максимально ефективності кешування, особливо з часом, коли з'являються оновлення.
- Розробки та розгортання, які не повинні бути складними.
PRPL — це шаблон, який став популярним з моменту його появи у 2016 році, і він продовжує бути корисним для швидкого завантаження застосунків.

Ще немає коментарів