
Починаючи з версії 5.1 з базового пакету Rails було прибрано залежності jQuery. Хоча він і досі використовує jQuery для обробки функцій JS, проте зараз має власну бібліотеку rails-ujs яка отримала подібний функціонал.
Зазвичай JQuery використовували для AJAX запитів у формах. Якщо ви вперше маєте справу з Rails, то AJAX запити можуть здатися складними, особливо формати даних і робота CSRF токенів.
Якщо ви використовуєте для AJAX запитів стандартні форми або посилання, то вам слід звернути увагу на вбудовані методи Rails. У будь-якому разі, якщо ви не використовуєте вбудовані методи для реалізації запитів, то цей гайд стане вам у нагоді.
1. Використання rails-ujs без jQuery
Починаючи з версії 5.1 до будь-якого нового застосунку буде включатися скрипт rails-ujs:
До файлу application.js необхідно додати:
//= require rails-ujs
Якщо ви не хочете включати ujs, і бажаєте використовувати його окремо, скажімо, для побудови фронтенду на ReactJS і з підтримкою webpack, то його завжди можна встановити окремим пакетом:
$ yarn add rails-ujs
А потім просто імпортуєте його у свій JS:
import Rails from 'rails-ujs'
Rails.start()
Не забудьте прибрати з application.js :
//= require rails-ujs
Тож якщо ви хочете здійснити запит AJAX POST до API або до будь-яких даних:
mydata = {
thing: {
field1: value1,
field2: value2,
}}
Створення AJAX POST запитів з використанням rails-ujs ідентичне до запитів на JQuery:
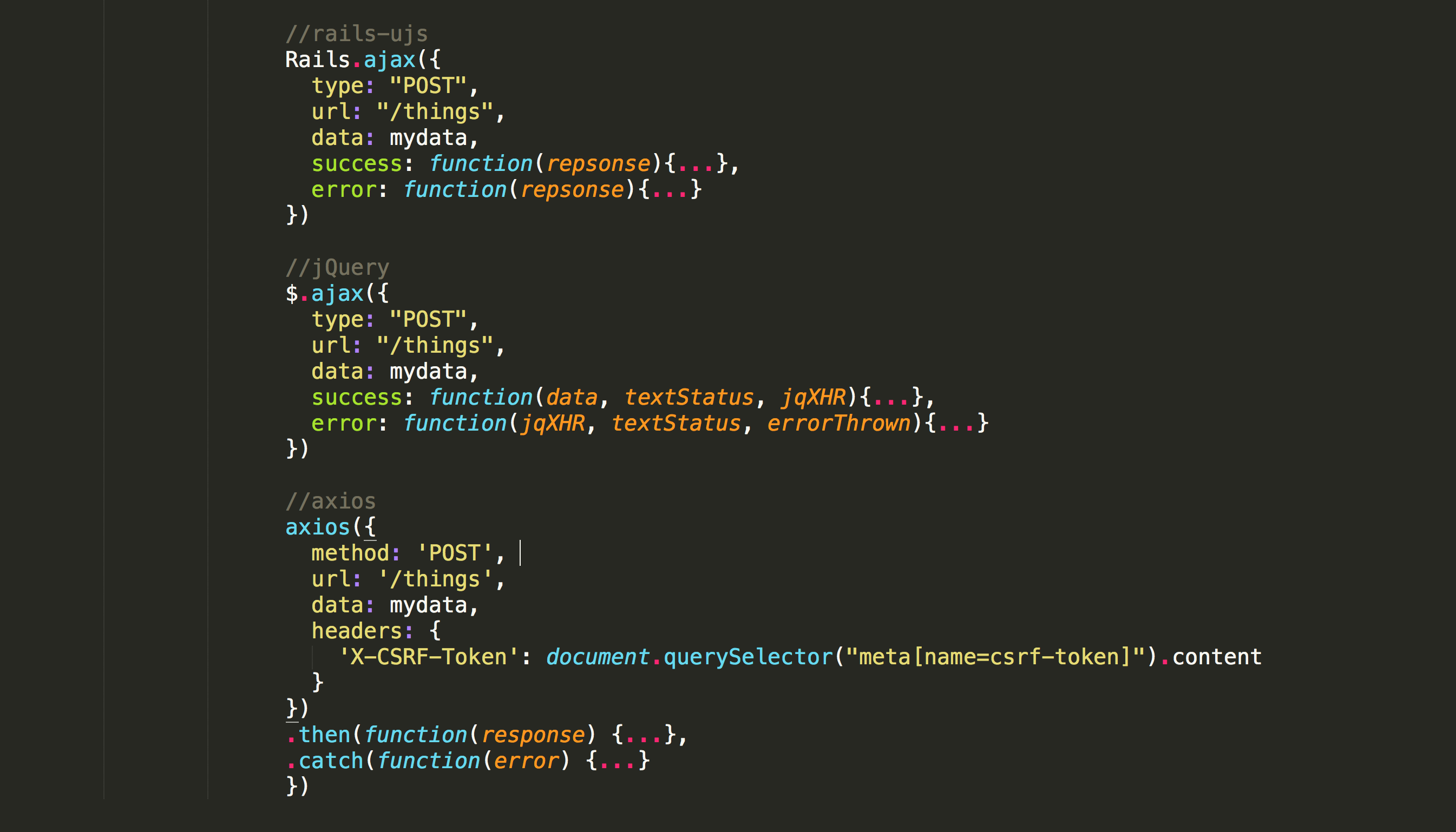
Rails.ajax({
type: "POST",
url: "/things",
data: mydata,
success: function(repsonse){...},
error: function(repsonse){...}
})
Проте ви не можете просто надіслати JSON дані. Необхідно конвертувати mydata в інший тип контенту, наприклад:
mydata = 'thing[field1]=value1&thing[field2]=value2'
jQuery використовує цю конвертацію автоматично, ще до надіслання запиту. Допускається, що rails-ujs автоматично виконує цю дію, проте це не зазначено у документації. rails-ujs автоматично включає CSRF токен до запиту.
2. Використання jQuery
Якщо явне перетворення даних здалося вам дещо складним, то ви можете робити AJAX запити з jQuery. Скоріше за все ви і так матимете його на вашому проекті, тож нижче приведено декілька способів його використання.
2.1 Використання jquery-rails гемів
Цей спосіб автоматично включений у версії Rails нижче 5.1. Ви можете встановити його командою:
gem 'jquery-rails'
І запустити:
$ bundle install
Не забудьте включити jquery and jquery_ujs до вашого application.js:
//= require jquery
//= require jquery_ujs
AJAX запити виглядають приблизно так:
$.ajax({
type: "POST",
url: "/things",
data: mydata,
success: function(data, textStatus, jqXHR){...},
error: function(jqXHR, textStatus, errorThrown){...}
})
jquery_ujs включає CSRF токен і автоматично перетворює дані в формат application або x-www-form-urlencoded.
2.2 Використання jquery з npm
Якщо вам зась морочитися з jQuery гемами, то вам слід встановити його через npm як пакет JavaScript.
$ yarn add jquery
$ yarn add jquery-ujs
Імпортуйте їх у ваш JavaScript файл:
import $ from 'jquery'
import {} from 'jquery-ujs'
Обов'язково видаліть JQuery-rails гем та jquery, jquery_ujs з вашого application.js.
Можливо ви отримаєте помилку, яка повідомляє, що jQuery is not defined. У такому випадку необхідно додати у файл конфігурації webpack config.plugins наступні рядки:
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
}),
І тепер ви зможете використати jQuery для виконання ваших AJAX запитів.
3. Використання AXIOS
Axios – HTTP бібліотека на основі промісів. З нею можна робити HTTP запити з node.js і AJAX.
У випадку, коли проект не потребує інших можливостей jQuery, такий підхід може стати досить гарною альтернативою, вам лише необхідно встановити його:
$ yarn add axios
Імпортуйте його у свій файл JavaScript:
import axios from 'axios'
AJAX виклик матиме такий вигляд:
axios({
method: 'POST',
url: '/things',
data: mydata,
headers: {
'X-CSRF-Token': document.querySelector("meta[name=csrf-token]").content
}
})
.then(function(response) {...},
.catch(function(error) {...}
})
Примітка: У прикладах ми включали CSRF токени. На відміну від jquery_ujs і rails-ujs він не включається автоматично з axios.
Слід вказати його як параметр за замовчуванням, щоб уникнути його повторення у всіх AJAX викликах:
const csrfToken = document.querySelector("meta[name=csrf-token]").content
axios.defaults.headers.common['X-CSRF-Token'] = csrfToken
Ми можемо отримати відповіді з використанням синтаксису promises .then.
Інша можливість – використання fetch, але це експериментальний API, він не доступний за умовчанням у всіх браузерах. Ліпше за все скористатися бібліотекою Polyfill Github. Я віддаю перевагу axios для отримання відповідей, тому що отримані відповіді повинні бути спершу перетворені в json, і обробка помилок також може бути заплутаною.

Ще немає коментарів