Стрілкові функції стали популярними недарма: їхній синтаксис лаконічний, this прив'язується до лексичного оточення, а ще вони чудово підходять для колбеків.
Тож дізнаємось в матеріалі, як отримати від стрілкових функцій якомога більше користі.
1. Виведення назви стрілкової функції
Стрілкові функції в JavaScript анонімні: властивість name такої функції містить пустий рядок.
( number => number + 1 ).name; // => ''
Анонімні функції позначаються написом anonymous під час налагодження в браузері чи аналізу стеку викликів. На жаль, таке позначення дасть розробникові мало інформації про код, що виконується.
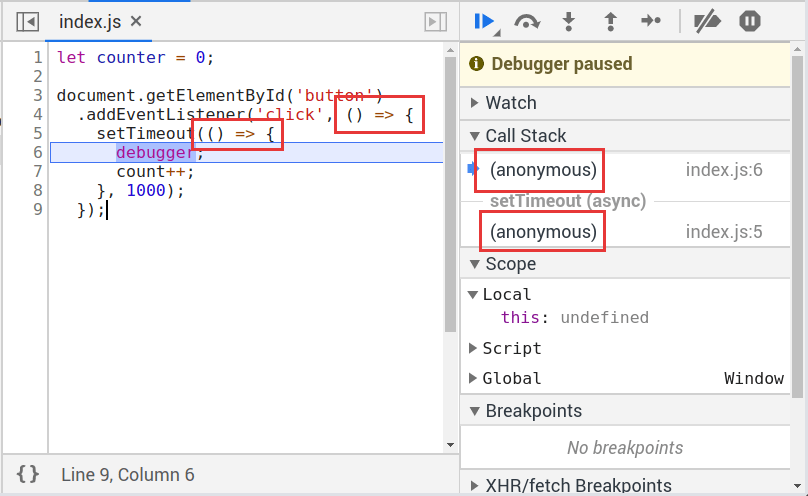
Розглянемо сесію налагодження коду з анонімними функціями:

Стек викликів праворуч складається з двох функцій, позначених як anonymous. Ця інформація навряд чи корисна для вас.
На щастя, через виведення назви функції (фіча ES2015) можна визначити назву функції за певних умов. Суть в тому, що JavaScript може виявити назву стрілкової функції з її синтаксичної позиції, тобто з назви змінної, що зберігає цю функцію.
Розглянемо роботу цього механізму в дії:
const increaseNumber = number => number + 1;
increaseNumber.name; // => 'increaseNumber'
Оскільки змінна increaseNumber зберігає стрілкові функцію, JavaScript розуміє, що можна використати назву змінної як ім'я функції.
Хорошою практикою вважається використання механізму виведення імені для стрілкових функцій.
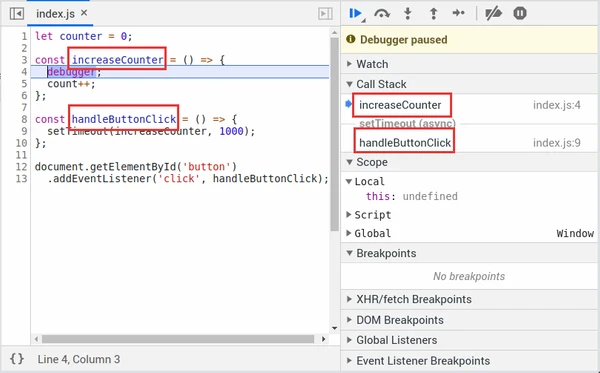
Розглянемо тепер процес налагодження з врахуванням поради:

Оскільки ми присвоїли наші стрілкові функції змінним, можемо побачити детальну інформацію в трасуванні стека:
- назва функції
handleButtonClickповідомляє, що було здійснено клік; -
increaseCounter, як випливає з назви, збільшує змінну-лічильник.
2. Віддавайте перевагу вбудованим стрілковим функціям
Вбудована функція складається з єдиного виразу. Ця компактність значно покращує читабельність коду.
Наприклад, замість того щоб використовувати повну форму стрілкової функції:
const array = [1, 2, 3];
array.map((number) => {
return number * 2;
});
Ви можете просто позбутися фігурних дужок {} та return, якщо у вас всього-на-всього один вираз.
const array = [1, 2, 3];
array.map(number => number * 2);
Порада:
Якщо в стрілковій функції лише один вираз, краще використовувати її коротку форму.
3. Широка стрілка та оператор порівняння
Оператори порівняння <,>,<=,>= нагадують широку стрілку =>, яка використовується для оголошення стрілкових функцій.
Якщо перелічені оператори використовуються у стрілкових функціях з короткою формою, може виникнути плутанина.
Оголосимо стрілкову функцію, яка використовує оператор <=:
const negativeToZero = number => number <= 0 ? 0 : number;
Символи <= та => в одному рядку теж можуть заплутати.
Щоб чітко відрізнити оператори порівняння від стрілки, краще огорнути вираз у пару дужок:
const negativeToZero = number => (number <= 0 ? 0 : number);
Інший варіант — свідомо використати розгорнуту форму стрілкової функції.
const negativeToZero = number => {
return number <= 0 ? 0 : number;
};
Такий рефакторинг допоможе краще відрізняти зовні схожі оператори.
Якщо стрілкова функція містить оператори <,>,>=,<=,, бажано огортати вираз у дужки або свідомо використовувати її розгорнуту форму.
4. Створення простих об'єктів
Літерал об'єкта всередині стрілкової функції короткої форми спричиняє синтаксичну помилку.
const array = [1, 2, 3];
// throws SyntaxError!
array.map(number => { 'number': number });
JavaScript в цьому випадку розцінює фігурні дужки як блок коду, а не літерал об'єкта.
Щоб розв'язати таку проблему, треба огорнути літерал парою дужок:
const array = [1, 2, 3];
// Запрацювало!
array.map(number => ({ 'number': number }));
Якщо в літерала об'єкта багато властивостей, ви навіть можете переносити їх на нові рядки, далі використовуючи коротку форму стрілкової функції.
const array = [1, 2, 3];
// Запрацювало!
array.map(number => ({
'number': number
'propA': 'value A',
'propB': 'value B'
}));
Рекомендація автора:
Обгортайте літерали об'єктів в пару дужок, якщо використовуєте їх всередині стрілкової функції короткої форми.
5. Уникайте надмірної вкладеності
Синтаксис стрілкових функцій лаконічний, за що його так люблять розробники. Але код втратить свою стислість і читабельність, якщо зловживати вкладеннями.
Уявімо такий сценарій: ви клікаєте на кнопку і запит відправляєтьсяна сервер. Коли приходить відповідь з сервера, вона виводиться у консоль:
myButton.addEventListener('click', () => {
fetch('/items.json')
.then(response => response.json());
.then(json => {
json.forEach(item => {
console.log(item.name);
});
});
});
Тут ми бачимо три рівні вкладеності стрілкових функцій. Щоб зрозуміти такий код, потрібно немало часу й зусиль.
Аби збільшити читабельність вкладених функцій, можна присвоїти вкладені функції окремим змінним. Така змінна повинна стисло описувати призначення функції (огляньте перший пункт, щоб пригадати).
const readItemsJson = json => {
json.forEach(item => console.log(item.name));
};
const handleButtonClick = () => {
fetch('/items.json')
.then(response => response.json());
.then(readItemsJson);
};
myButton.addEventListener('click', handleButtonClick);
Ми відрефакторили код, тому стрілкові функції зберігаються в окремих змінних readItemsJson та handleButtonClick. Рівень вкладеності тут зменшився з 3 до 2. Тепер вам та розробникам, які працюватимуть з вашим кодом, буде легше зрозуміти, що він робить.
Якщо піти ще далі, можна використати конструкцію async/await:
const handleButtonClick = async () => {
const response = await fetch('/items.json');
const json = await response.json();
json.forEach(item => console.log(item.name));
};
myButton.addEventListener('click', handleButtonClick);
Підсумуємо:
Бажано уникати надмірного вкладення у стрілкових функціях. Для цього виносьте функції в окремі змінні або, якщо можливо, використовуйте async/await.
Висновок
Стрілкові функції в JavaScript анонімні. Щоб полегшити налагодження коду, зберігайте стрілкову функцію в змінній. Так JavaScript зможе вивести її назву.
Якщо треба огорнути один вираз, у пригоді стане стрілкова функція в короткій формі.
Оператори порівняння >,<, >=,<= дуже подібні до оператора => стрілкової функції. Якщо вони стоять в одному рядку, може виникнути плутанина. Тому їх варто синтаксично розмежовувати.
Синтаксис літерала об'єкта { prop: 'value' } схожий на синтаксис блоку коду { }. Тож якщо літерал об'єкта розташований всередині стрілкової функції короткої форми, необхідно огорнути його парою дужок: () => ({ prop: 'value' }).
Ну, і наостанок, надмірне вкладення стрілкових функцій погано впливає на читабельність коду і його розуміння. Щоб розв'язати таку проблему, вкладені функції виносять у змінні. Або ж використовують синтаксис async/await.

Ще немає коментарів