Дана стаття буде корисна QA фахівцям початківцям, а також тим, хто цікавиться особливостями та можливостями таких популярних фреймворків тестування, як Selenide і Selenoid.
Тут ми розглянемо певний базовий проєкт на Selenium. Побачимо, як приєднати Selenium та TestNG до проєкту, приклад Page Object з описом елементів сторінки та використовуваних методів.
Далі, знайомство з Selenide: розглянемо сам фреймворк, його основні можливості та переваги, додавання Selenide в тестовий проєкт. Розглянемо роботу з елементами, перевірки та очікування, доступні в Selenide.
І нарешті, приєднаємо до свого проєкту фреймворк Selenoid для запуску тестів у Docker контейнері та поза ним.
1. Selenium + TestNG
Ми розглядаємо проєкт на збирачі Maven, тому опис структури проєкту ми можемо знайти у файлі pom.xml. Для того, щоб використовувати Selenium та TestNG, в наш файл pom.xml повинні бути додані відповідні залежності. Їх ви можете спостерігати між тегами dependencies нижче:
4.0.0
test
test
1.0-SNAPSHOT
org.seleniumhq.selenium
selenium-java
3.141.59
org.testng
testng
6.14.3
test
Далі ми розглянемо приклад Page Object'а:
import...
public class SignUpPage {
private WebDriver driver;
public SignUpPage(WebDriver driver) { this.driver = driver; }
private By emailField = cssSelector("#register-email");
private By confirmEmailField = cssSelector("#register-confirm-email");
private By passwordField = cssSelector("#register-password");
private By displayNameField = cssSelector("#register-displayname");
private By monthDropDown = cssSelector("#register-dob-month");
private By dayField = cssSelector("#register-dob-day");
private By yearField = cssSelector("#register-dob-year");
private By shareCheckbox = cssSelector("#register-thirdparty");
private By registerButton = cssSelector("#register-button-email-submit");
//Метод для заповнення поля email
public SignUpPage typeEmail(String email) {
//Знаходимо поле і вводимо в нього текст
driver.findElement(emailField).sendKeys(email);
return this;
}
//Метод для заповнення поля Confirm email
public SignUpPage typeConfirmEmailField(String email) {...}
//Метод для заповнення поля password
public SignUpPage typePassword(String password) {...}
//Метод для заповнення поля вводу імені
public SignUpPage typeName(String name) {...}
//Метод вибору місяця
public SignUpPage setMonth(String month) {...}
//Метод для заповнення поля Day
public SignUpPage typeDay(String day) {...}
//Метод для заповнення поля Year
public SignUpPage typeYear(String year) {...}
Як ми бачимо, у верхній частині java-файлу знаходиться опис змінних з локаторами для елементів сторінки реєстрації. Нижче секції змінних розташовані методи безпосередньо для взаємодії з елементами нашої сторінки.
Відкриємо самі тести:
//Додаємо змінну сторінки реєстрації
private WebDriver driver;
//Додаємо змінні драйвера
private SignUpPage page;
@BeforeMethod
public void setUp() {
//Вказуємо шлях де зберігається geckodriver
System.setProperty("webdriver.gecko.driver", "C:\\Users\\Nikita\\IdeaProjects\\autotests_examples\\drivers\\geckodriver.exe");
//Створюємо новий драйвер
driver = new FirefoxDriver();
//Додаємо неявне очікування, що використовується при пошуку будь-якого з елементів
driver.manage().timeouts().impicitlyWait(10, TimeUnit.SECONDS);
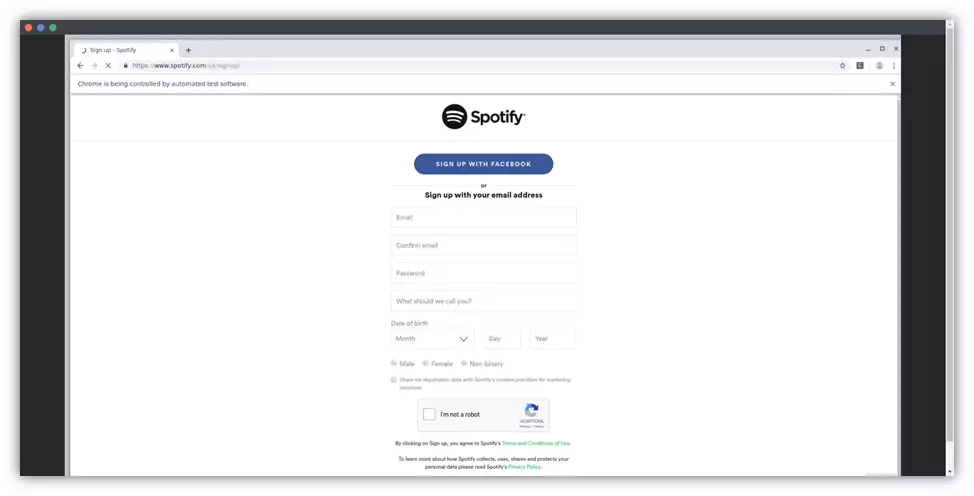
//Відкриваємо url в браузері за допомогою методу get webdrivera
driver.get("https://www.spotify.com/us/signup/");
}
Як бачимо, в анотації BeforeMethod ми описуємо те, що у нас буде відбуватися перед кожним методом.
@Test
public void typeInvalidYear() {
//Створюємо об'єкт класу сторінки реєстрації і передаємо в конструктор класу driver
page = new SignUpPage(driver);
//Встановлюємо місяць
page.setMonth("December");
//Вказуємо день
.typeDay("20")
//Вказуємо рік
.typeYear("85")
//Тиснемо чекбокс
.setShare(true);
//Перевіряємо видимість помилки, помилка повинна бути видна;
Assert.assertTrue(page.isErrorVisible("Please enter a valid year."));
В анотації Test наведено код тестових методів.
@AfterMethod
//Метод, що закриває браузер
public void tearDown() {
driver.quit();
}
А в анотації AfterMethod міститься код, який повинен виконатися після кожного методу.
При запуску тестів з використанням Selenium буде відбуватися наступне:
- Відкриття окремого вікна браузера
- Перехід по url
- Виконання коду тестів
- Закриття сесії та вікна браузера після кожного тесту
При виконанні наступного тесту буде відбуватися те ж саме. Слід згадати, що виконання тестів на Selenium – досить ресурсозатратний процес.
2. Selenide: що, де, і як
Що ж таке сам Selenide, які його основні можливості та переваги?
Якщо коротко, Selenide – це обгортка навколо Selenium WebDriver, що дозволяє швидко і просто його використовувати при написанні тестів. По своїй суті, Selenide – це інструмент для автоматизації дій користувача в браузері, орієнтований на зручність і легкість реалізації бізнес-логіки в автотестах мовою користувача, не відволікаючись на технічні деталі роботи з «драйвером браузера». Для прикладу, нам не потрібно акцентувати увагу на роботі з очікуваннями елементів у процесі автоматизації тестування динамічних веб додатків, а також на реалізації високорівневих дій над елементами.
Ключові і головні переваги Selenide:
- Лаконічний синтаксис в дусі jQuery
- Автоматичне вирішення більшості проблем з Ajax, очікуваннями й тайм-аутами
- Управління життєдіяльністю браузера
- Автоматичне створення скріншотів
Мета Selenide – зосередитися на бізнес-логіці тестів і не витрачати ментальну енергію на технічні деталі.
Перехід проєкту на Selenide
Для того, щоб приєднати Selenide і розпочати роботу з ним, у файлі pom.xml між тегами dependencies ми вказуємо залежність від Selenide. Оскільки залежність Selenium нам більше не потрібна, ми просто видаляємо її.
com.codeborne
selenide
5.2.8
Далі, для того, щоб підключити і почати використовувати Selenide у своєму проєкті, нам необхідно зробити кілька імпортів. Приклади імпортів:
import static com.codeborne.selenide.Selenide.*; import static com.codeborne.selenide.Selectors.*; import static com.codeborne.selenide.Condition.*; import static com.codeborne.selenide.CollectionCondition.*;
Докладніше про те, як приєднати Selenide, використовуючи інші збирачі проєктів, можна прочитати в розділі Quick Start документації Selenide.
Робота з елементами, перевірки та очікування
Перейдемо до розгляду роботи Selenide з елементами і познайомимося з деякими перевірками й очікуваннями, доступними нам у Selenide.
import...
public class SignUpTest {
//Додаємо змінну сторінки реєстрації
private SignUpPage page;
@BeforeClass
public static void setUp() {
//Property baseurl, яке зберігається в класі Configuration і буде базовим url
baseurl = "https://www.spotify.com";
//Property browser, яке знаходиться в класі Configuration і вказує на якому браузері буде виконаний запуск тестів
browser = "chrome";
}
У файлі з тестами ми замінюємо анотацію BeforeMethod анотацію BeforeClass, тому, що вона нам більше не потрібна, Selenide нас рятує від потреби писати Before та After методи – функцію AfterMethod на себе бере сам Selenide. У нас залишається тільки анотація BeforeClass щоб прописати пару properties.
В анотації BeforeClass ми прописали property baseurl, що знаходиться в класі configuration і буде базовим url. Тому, driver.get, який ми використовували в тестах на Selenium, більше не потрібен. В property browser ми прописуємо браузер, на якому ми будемо здійснювати запуск наших тестів.
У своєму тестовому проєкті ми можемо повністю відмовитися від драйвера Selenium, всю роботу з ним Selenide візьме на себе, інкапсулюючи її у своїх класах. Нам залишиться зосередитися на логіці самих тестів.
Перейдемо до використання Selenide на нашій сторінці:
//Метод для відкриття сторінки з допомогою методу Selenide open
public SignUpPage open() {
//Вказуємо зворотний шлях
Selenide.open (relativeOrAbsoluteUrl: "/us/signup/");
return this;
}
//Метод для заповнення поля email
public SignUpPage typeEmail(String email) {
//Знаходимо поле і вводимо в нього текст
$(emailField).sendKeys(email);
return this;
}
При виклику методу open, Selenide сам запускає браузер і відкриває сторінку. Також він дбає про те, щоб в кінці браузер закрився. У Selenide.open ми можемо прописати або повний шлях з http, або передати будь-який відносний до baseurl relative url. В якості baseurl ми вказали абсолютний шлях, тому в методі Selenide.open нам досить буде вказати "/".
//Метод для заповнення поля email
public SignUpPage typeEmail(String email) {
//Знаходимо поле і вводимо в нього текст
$(emailField).sendKeys(email);
return this;
}
//Метод для заповнення поля Confirm email
public SignUpPage typeConfirmEmailField(String email) {
//Знаходимо поле і вводимо в нього текст
$(confirmEmailField).setValue(email);
return this;
}
Для того, щоб з використанням Selenide знайти елемент, нам необхідно вказати $ замість driver.findElement, який використовується в Selenium. Тобто, за допомогою методу довжиною в один символ, ми можемо знайти безпосередньо сам елемент. За замовчуванням, метод пошуку приймається у вигляді рядка, аналогічно JavaScript бібліотеці jQuery.
Для того, щоб з використанням Selenide знайти список елементів, потрібно вказати два символу $$. Замість List<WebElement, ми прописуємо ElementsCollection , яка вже розширена додатковими методами.
Для роботи з елементами ми можемо використовувати як стандартні методи Selenium (sendKeys()) , так і setValue() або коротшу версію vаl() .
Виходячи з назви, як ми бачимо, методи Selenide зрозуміліші. Метод click() таким і залишається. Хоча у Selenide є кілька методів click(): contextClick() (імітація натискання правої кнопки миші), doubleClick() (імітація подвійного натискання по елементу) і т.д. Маючи вже знайдений елемент ми можемо продовжувати пошук за допомогою інших локаторів.
Від методу Selenium driver.findElement(By) , метод Selenide find () відрізняється тим, що відразу вміє отримувати CSS селектори і оперує c Selenide-елементами, а не з Web-елементами. В принципі, Selenide-елементи - це розумніша та зі своїми методами альтернатива Web-елементам Selenium.
Selenide вже містить в собі методи, які довелося б робити за допомогою будь-якого action класу або ще якимось чином. Він дозволяє писати короткі і "красиві" методи, написані зрозумілою всім мовою. Також, Selenide має велику гнучкість, завдяки якій ми можемо використовувати стандартні можливості Selenium.
З іншими методами Selenide також можна ознайомитись в офіційній документації .
Розглянемо широкі і зрозумілі приклади перевірок, які нам надає Selenide:
//Перевіряємо видимість помилки, помилка має буди видна
page.getError("Please enter a valid year.").shouldBe(Condition.visible);
//Перевіряємо видимість помилки, помилка не має буди видна
page.getError("When were you born?").shouldNotBe(Condition.visible);
//Перевіряєємо кількість помилок порівнюючи з розміром списку
page.getErrors().shouldHave(CollectionCondition.size(6));
//Перевіряємо текст помилки по її номеру
page.getErrorByNumber(3).shouldHave(Condition.text("Please enter your birth month."));
Схема перевірки Selenide дозволяє нам взяти якийсь елемент, знайти його і використовувати до нього наступні формулювання: should, shouldBe, shouldHave, shouldNot, shouldNotBe і shouldNotHave. Схема перевірки зводиться до знаходження елемента й викликом у нього цих формулювань. Далі в дужках ми вказуємо, або стан, до якого він повинен відповідати або не відповідати, або будь-який атрибут.
Залежно від логіки і наших потреб, ми використовуємо певні методи. Якщо ми хочемо перевірити, що елемент існує, ми використовуємо метод should(exist), якщо ми хочемо перевірити видимість елемента, ми використовуємо shouldBe(visible) і т.д. По суті ми використовуємо тільки три формулювання: або should, shouldBe, shouldHave, або зворотні їм shouldNot, shouldNotBe, shouldNotHave.
Перевірки над елементами або колекціями елементів відбуваються на Selenide за допомогою описаних вище методів, яким передається умова для перевірки. Вони грають роль очікування моменту, коли елемент буде задовольняти якусь умову, а не тільки робить перевірку за умовою.
Формулювання в Selenide досить логічні і зрозумілі. Ми можемо написати наші перевірки, або використовуючи підказки середовища розробки, які логічні припущення. І само собою, ми завжди можемо поглянути на код реалізації потрібних методів в документації або заглянути в реалізацію самого методу.
Автоматичні скріншоти в тесті
Для JUnit :
Щоб автоматично робити скріншот після кожного тесту що впав, можна зробити імпорт і вказати Rule
import com.codeborne.selenide.junit.ScreenShooter;
@Rule
public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests();
Але по суті, це рудимент, оскільки Selenide вже давно автоматично робить скріншоти при падінні тестів. Це дуже зручно для аналізу наших помилок. За замовчуванням Selenide складає скріншоти в папку build / reports / tests .
Для того, щоб автоматично робити скріншот після кожного тесту (в т.ч. зеленого), можна використовувати наступну команду:
@Rule
public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
Для TestNG ми також робимо імпорт:
import com.codeborne.selenide.testng.ScreenShooter;
@Listeners({ ScreenShooter.class})
Щоб робити скріншоти після зелених тестів, потрібно викликати наступну команду перед запуском тестів:
ScreenShooter.captureSuccessfulTests = true;
Також можна зробити скріншот в будь-якому місці тесту одним рядком:
import static com.codeborne.selenide.Selenide.screenshot;
screenshot("my_file_name");
При цьому Selenide створить два файли: my_file_name.png і my_file_name.html
3. Docker: особливості та переваги використання
Перейдемо безпосередньо до Docker і розглянемо його переваги:
- Прискорений процес розробки. Немає необхідності встановлювати допоміжні інструменти їх можна запускати в контейнерах
- Зручна інкапсуляція додатків
- зрозумілий моніторинг
- просте масштабування
Коли ми говоримо про Docker, слід прояснити наступні моменти:
Контейнер - це екземпляр де виконується та в якому інкапсульоване необхідне програмне забезпечення. Він складається з образів. Його можна легко видалити і знову створити за короткий проміжок часу.
Образ - базовий елемент кожного контейнера.
Docker Hub - публічний репозиторій з інтерфейсом, що надається Docker Inc. Він зберігає безліч образів. Ресурс є джерелом «офіційних» образів, зроблених командою Docker або створених у співпраці з розробником програмного забезпечення.
Установка Docker
Щоб отримати Docker на Windows та MacOS, ми йдемо на https://hub.docker.com і викачуємо застосунок Docker Desktop для Windows або MacOS з подальшою установкою.
Для Ubuntu Linux встановлюємо Docker командою sudo apt install docker.io
Далі необхідно запустити Docker і налаштувати його автоматичний запуск при завантаженні системи виконавши наступні команди:
sudo systemctl start dockersudo systemctl enable docker
4. Selenoid: можливості та переваги
Selenoid - це сервер, що запускає ізольовані браузери в Docker контейнерах.
Переваги використання Selenoid:
- Єдине середовище для паралельного запуску Автотест
- Ізольоване оточення: кожен браузер запускається в окремому контейнері, що дозволяє повністю ізолювати оточення нашого браузера
- Масштабованість: оточення ніяк не впливає на якісне і безперервне проведення тестів
- Споживання і утилізація ресурсів: Selenoid дозволяє підтримувати високе навантаження без додаткових ресурсозатрат; крім того, він утилізує всі неактивні контейнери після завершення самої сесії, тим самим постійно підтримуючи потрібно кількість вільної пам'яті
- Установка: не займає багато часу і здійснюється, по суті, за допомогою однієї команди
- Одночасна підтримка декількох версій одного браузера: дана опція доступна тільки у Selenoid, для цього необхідно створити кілька контейнерів з необхідними браузерами
- Фокус: операційна система працює таким чином, що в фокусі може бути тільки одне вікно. При запуску декількох браузерів на одній машині, вікна можуть почати конкурувати за фокус. У Selenoid такої проблеми немає, оскільки кожен тест запускається в окремому контейнері
- Інтерфейс і логи: Selenoid дозволяє швидко отримати доступ до наявних журналів. Крім цього є можливість інтеграції з ELK стеком для швидшого збору і аналізу поточних файлів.
Також, Selenoid досить зручний у використанні і має в своєму розпорядженні інформативний інтерфейс.
Установка Selenoid
Підготовчі дії для установки Selenoid:
- Необхідний встановлений і запущений Docker, так як далі розглядається використання Selenoid разом з Docker
- Найпростіший спосіб установки Selenoid - завантажити Configuration Manager, який використовується для автоматизації установки продуктів Aerokube , яким і є Selenoid
- Перейменувати завантажений файл в cm.exe (для зручності взаємодії)
- Запустити Selenoid командою:
./cm.exe selenoid start --vnc./cm.exe selenoid-ui start
В результаті виконання команди ./cm.exe selenoid start - vnc відбудеться завантаження образів з VNC-сервером, тобто образів, в яких доступна можливість бачити екран браузера в реальному часі. Також, в процесі виконання цієї команди буде завантажена нова версія Selenoid разом з контейнерами, виконувані файли веб-драйверів, будуть створені файли конфігурації і останнім етапом буде відразу ж запущений сам Selenoid.
Наступною командою ./cm.exe selenoid-ui start ми завантажуємо і запускаємо Selenoid UI - графічну оболонку, через яку ми можемо подивитися на хід виконання наших тестів в реальному часі, відеозапису виконання сценаріїв, приклади конфігураційних файлів, зібрати якусь статистику і т. д.
Selenoid за замовчуванням працює на стандартному порту Selenium 4444. Порт можна перевизначити, використавши ключ --port .
Selenoid був створений для роботи в великих кластерах Selenium і тому не має вбудованого користувальницького інтерфейсу. Тому спроба відкрити
Endpoint для тестів localhost:4444/wd/hub поверне помилку 404.
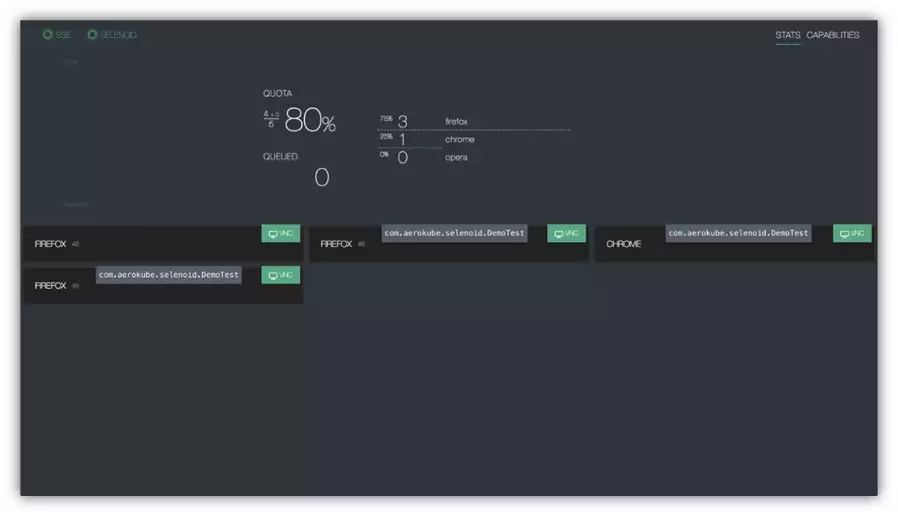
Статистика та сесії Selenoid UI
Selenoid UI доступний за адресою http://localhost:8080/
Тут ми можемо ознайомитися зі статистикою та сесіями. Подивитися поточне використання квоти, які очікують браузери і саму чергу. Selenoid UI отримує оновлення через SSE, тому не потрібно оновлювати сторінку в браузері, щоб побачити, що відбувається. Після будь-яких тимчасових збоїв вміст сторінки автоматично оновитися.
Якщо ми говоримо про одночасне тестуванні на різних пристроях: наприклад у нас є кроссплатформне веб-застосунок з функціональністю чату в реальному часі, то ми одночасно можемо тестувати взаємодію між ними, що, безумовно, зручно.
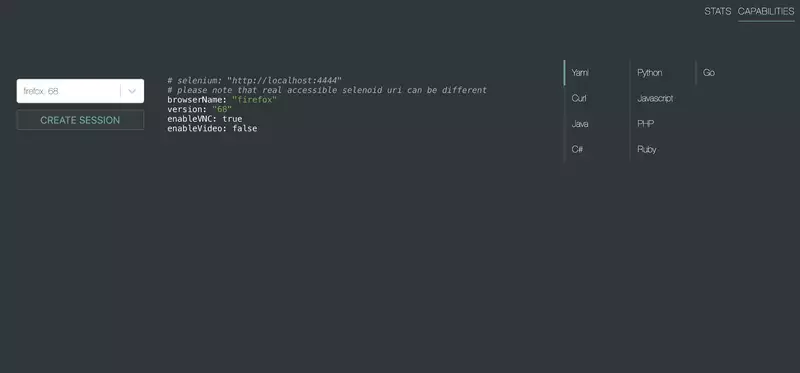
Можливості Selenoid UI
Також в Selenoid UI є такі можливості:
Ми можемо вибрати браузер зі списку доступних браузерів і призначений для користувача інтерфейс надасть нам приклад налаштування з правильними capabilities . На скріншоті видно, що приклади доступні для декількох мов.
При виборі браузера, ми можемо його запустити вручну прямо в інтерфейсі. Під час виконання тестів існує можливість підключиться до порту vnc в режимі реального часу і отримати доступ до екрану потрібного браузера, і навіть втрутитися в процес виконання Автотест.
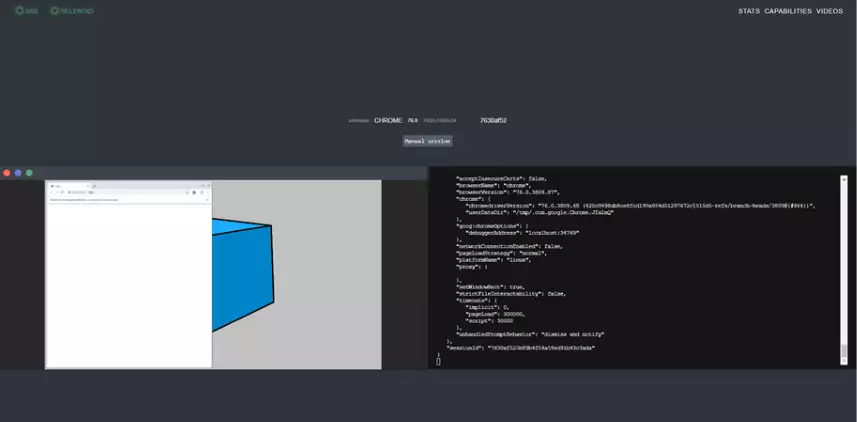
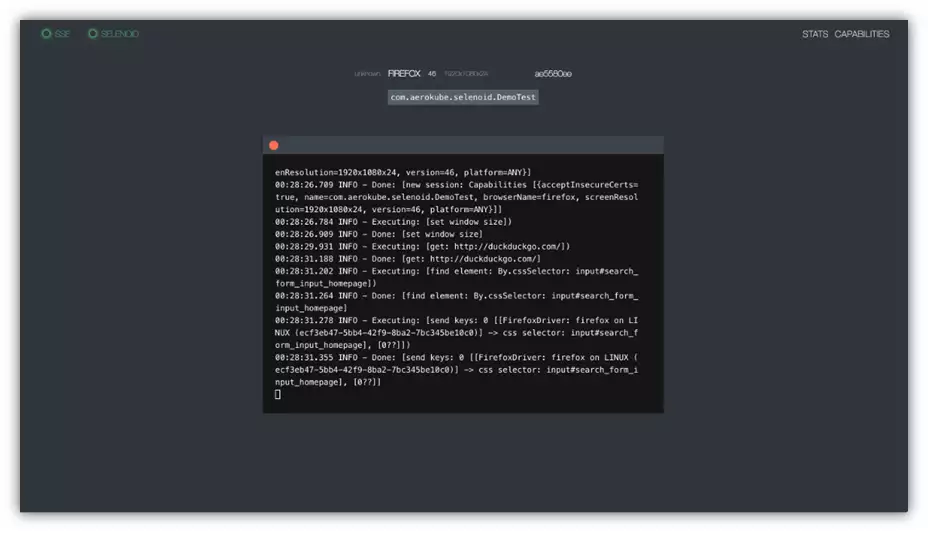
Список і VNC
Якщо ви використовуєте capability enabaleVnc = true , ви можете побачити на сторінці список доступної статистики. VNC дозволяє нам бачити браузер і взаємодіяти з ним. У той час, як наш журнал буде відображати всі дії браузера.
VNC сесія: Повноекранний режим VNC виглядає наступним чином:
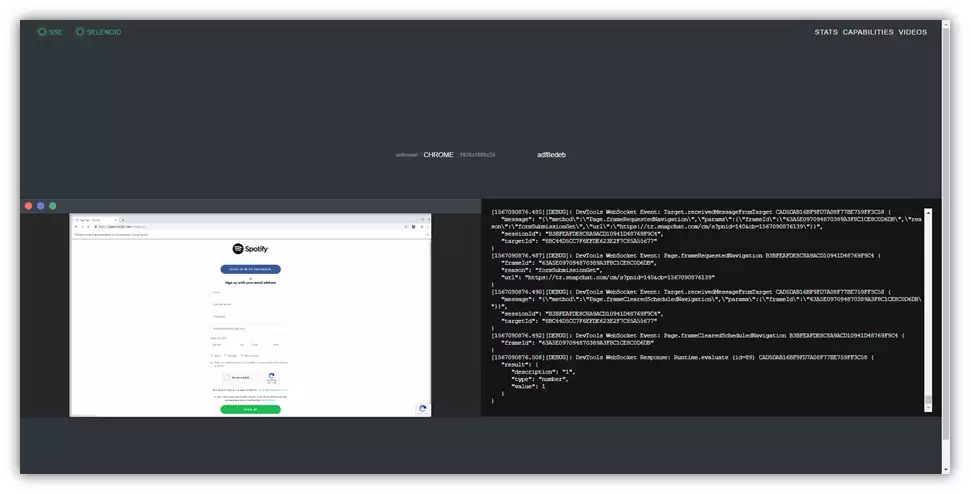
Повноекранний режим VNC виглядає наступним чином: Також ви можете бачити журнали контейнера докер для кожного сеансу навіть без VNC. Тобто, якщо, наприклад, ви не використали прапор --vnc при установці самого Selenoid, то ви будете бачити тільки логи.
Також ви можете бачити журнали контейнера докер для кожного сеансу навіть без VNC. Тобто, якщо, наприклад, ви не використали прапор --vnc при установці самого Selenoid, то ви будете бачити тільки логи. Також є можливість перегляду відео наших тестів. До відео файлів можна потрапити, відкривши http://localhost:4444/video/ , або перейшовши у вкладку "Videos" в Selenoid UI.
Також є можливість перегляду відео наших тестів. До відео файлів можна потрапити, відкривши http://localhost:4444/video/ , або перейшовши у вкладку "Videos" в Selenoid UI.
Підключення до Selenide проекту Selenoid для запуску своїх тестів в Docker контейнері
Для того, щоб підключити Selenoid, в анотацію BeforeClass нам необхідно додати наступну конфігурацію:
Configuration.remote = "http://localhost:4444/wd/hub";
Configuration.browser = "chrome";
Configuration.browserSize = "1920x1080";
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(capabilityName: "enableVNC", value: true);
capabilities.setCapability(capabilityName: "enableVideo", value: true);
Configuration.browserCapabilities = capabilities;Видаляємо Property baseurl , яке вказувало на якому браузері виконувався запуск тестів, так як тепер у нас використовується властивість
Configuration.browser = «chrome» ;
У проєкті це виглядає наступним чином:
@BeforeClass
public static void setUp() {
Configuration.remote = "http://10.0.75.1:4444/wd/hub";
Configuration.browser = "chrome";
Configuration.browserSize = "1920x1080";
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(capabilityName: "enableVNC", value: true);
capabilities.setCapability(capabilityName: "enableVideo", value: true);
Configuration.browserCapabilities = capabilities;
Додаткові можливості Selenoid
- Зберігання даних в оперативній пам'яті: в Selenoid всі тимчасові дані зберігаються в Tmpfs - тимчасове файлове сховище, яке дозволяє зберігати файли в оперативній пам'яті. Доступ до ОЗУ, як відомо, здійснюється набагато швидше, ніж до файлової системи жорсткого диска.
- Selenoid дозволяє використовувати різну роздільну здатність екрану: ми самостійно можемо налаштовувати відповідну роздільну здатність екрану для запущеного контейнера. Зробити це можна за допомогою виставлення необхідних параметрів в налаштуваннях компонента Browser Capabilities .
- Відеозапис тестів: активація запису в Selenoid на прикладі браузера Google Chrome відбувається за рахунок виставлення параметра true в відповідну настройку компонента Browser Capabilities :
ChromeOptions options = new ChromeOptions ();
options.setCapability ( "enableVideo", true);
Використання Selenoid без Docker
Selenoid використовує контейнери для запуску браузерів, проте існують випадки, коли запуск браузера в контейнері неможливий. Наприклад, в Windows у нас є Internet Explorer, який не можна запустити всередині контейнера. Selenoid може використовуватися в якості "легкої" заміни сервера Selenium для запуску Internet Explorer, Firefox або Chrome в Windows, наприклад, щоб використовувати Selenoid з Internet Explorer.
Для цього нам буде потрібно:
- Завантажити останній архів IEDriverServer і розпакувати його в будь-якої каталог (в нашому прикладі C:\)
- Завантажити останній бінарний файл Selenoid
- Створити файл конфігурації browsers.json
Приклад фрагмента browsers.json:
{
"internet explorer": {
"default": "11",
"versions": {
"11": {
"image": ["C:\\IEDriverServer.exe", "--log-level=DEBUG"]
}
}
}
}4. Запустити Selenoid:./selenoid_win_amd64.exe -conf ./browsers.json -disable-docker
5. Запустити тести, використовуючи endpoint http://localhost:4444/wd/hub з наступними capabilities :
browserName = internet explorer
version = 11
6. Для того, щоб запустити Chrome, необхідно завантажити бінарний файл Chromedriver і, відповідно, змінити browsers.json
7. За замовчуванням Selenoid і не обробляє жодні логи запущеного драйвера, тому потрібно запустити Selenoid з прапором -capture-driver-logs , щоб додати логирование драйверів для кожної сесії в основний лог.
Підводячи підсумок
Рішення на основі Selenide + Selenoid в Docker контейнері демонструє високий рівень гнучкості в налаштуванні середовища виконання. Стабільність даного рішення, значна економія часу при його використанні і ряд додаткових можливостей дозволяє оптимізувати процес і в стислі терміни забезпечувати високу якість програмних продуктів, в результаті легко віддати перевагу вищезазначеним рішенням, оскільки вони дозволяють швидко і якісно виконувати завдання по автоматизації тестування.


Ще немає коментарів