Використання зображень та анімацій в інтерфейсах користувача стало поширеною практикою в сучасних веб застосунках. Хоча ці приклади сучасного дизайну фокусуються на підвищенні зручності роботи з вашим застосунком, але можуть виникати проблеми якщо зображення не буде адаптоване на всіх пристроях.
Ми, розробники, повинні задовольняти ці вимоги. Але найчастіше ми не помічаємо такі дрібниці, оскільки шукаємо рішення вищого рівня.
Вибір між тегами picture та img може здатися дрібним рішенням, але зробивши правильний вибір, ви зможете підвищити продуктивність та зручність для користувача.
У цій статті ми розповімо про відмінності між тегами picture та img і пояснимо, чому тег picture досконаліший за img.
Коли наступного разу ви будете створювати компонент зображення на React, то скористайтеся отриманими в цій статті знаннями. Завжди повертайте відповідний тег відповідно до отриманих властивостей та обробляйте всі необхідні альтернативи. Завдяки цьому ви отримаєте супер оптимізований компонент зображення, який можна використовувати в усіх веб проєктах.
Чому тегу img недостатньо для сучасних веб застосунків?
Як усі ми знаємо, тег іmg впродовж тривалого часу був одним з фундаментальних елементів HTML, і ніхто не сумнівався в його простоті та зручності.
Однак з появою пристроїв, що мають різні розміри екрану, роздільні здатності та складні вимоги, почали виникати питання про чутливість цього тегу і можливості його використання в застосунках, розрахованих на безліч різних пристроїв.
Всі ці питання можна згрупувати у дві великі категорії:
- Зміна роздільної здатності - проблема передачі зображень меншого розміру для пристроїв з маленькими екранами.
- Орієнтація графіки - проблема показу різних зображень при різних розмірах екрану.
Подивімося, як вирішуються ці проблеми та дізнаймося про додаткові можливості тегу picture.
Зміна роздільної здатності за допомогою атрибутів srcset та sizes
Як говорилося вище, сучасні вебдизайнери для привертання уваги користувачів часто використовують зображення з високою роздільною здатністю. Але ми, розробники, повинні уважно вибирати відповідний HTML-елемент.
Припустимо, ви використовуєте простий тег іmg для зображень з високою роздільною здатністю. У такому випадку при запуску програми одне і те ж зображення буде використовуватися на кожному пристрої, що призведе до проблем з продуктивністю в пристроях з низькою роздільною здатністю екрану, наприклад, в мобільних телефонах.
Це може привести до довшого завантаження зображень і частковому завантаженню зображень зверху вниз.

Проблема завантаження зображення зверху вниз
Цю проблему можна легко вирішити тегом picture за допомогою атрибутів srcset і sizes.
<picture>
<source
srcset="small-car-image.jpg 400w,
medium-car-image.jpg 800w,
large-car-image.jpg 1200w"
sizes="(min-width: 1280px) 1200px,
(min-width: 768px) 400px,
100vw">
<img src="medium-car-image.jpg" alt="Car">
</picture>
Атрибут srcset може приймати кілька зображень з відповідною шириною в пікселях, а браузер використовує ці значення для вибору між зазначеними зображеннями. У показаному вище прикладі є три версії одного і того ж зображення в трьох різних розмірах.
Атрибут sizes задає простір, яке зображення буде займати на екрані. У показаному вище прикладі зображення займе до 1200px, якщо мінімальна ширина екрану дорівнює 1280px.
Проте, рекомендується не використовувати тег
pictureтільки для зміни роздільної здатності, тому що ту ж задачу можна вирішити за допомогою нової версії тегуimg(має підтримку більшої кількості браузерів).
<img srcset="small-car-image.jpg 400w,
medium-car-image.jpg 800w,
large-car-image.jpg 1200w"
sizes="(min-width: 1280px) 1200px,
(min-width: 768px) 400px,
100vw"
src="medium-car-image.jpg" alt="Car">
Однак в більшості випадків нам потрібно розв'язувати проблему зміни роздільної здатності та орієнтації графіки, і найкращим рішенням для цього є тег picture.
Тому подивімось, як можна розв'язувати проблему орієнтації графіки за допомогою тегу picture.
Орієнтація графіки за допомогою атрибута media
Основний принцип орієнтації графіки - показ різних зображень на основі розміру екрану пристрою. У більшості випадків, зображення має чудовий вигляд на великих екранах, являється обрізаним або дуже дрібним при перегляді на мобільному пристрої.
Ми можемо розв'язати цю проблему, створивши різні версії зображення для різних розмірів екрану. Ці різні версії можуть бути альбомними, портретними або будь-якими іншими зміненими версіями того ж зображення.
За допомогою тегу picture ми можемо легко забезпечити зміну роздільної здатності, скориставшись декількома тегами source всередині тегу picture.
<picture> <source ....> <source ....> <source ....> </picture>
Далі можна використовувати атрибут media для завдання різних умов середовища, в яких будуть використовуватися ці джерела. Також можна використовувати атрибути srcset і sizes аналогічно тому, про що ми говорили в попередньому розділі.
У показаному нижче прикладі демонструється повна реалізація орієнтації графіки та зміни роздільної здатності за допомогою тегу picture.
<picture>
<source media="(orientation: landscape)"
srcset="land-small-car-image.jpg 200w,
land-medium-car-image.jpg 600w,
land-large-car-image.jpg 1000w"
sizes="(min-width: 700px) 500px,
(min-width: 600px) 400px,
100vw">
<source media="(orientation: portrait)"
srcset="port-small-car-image.jpg 700w,
port-medium-car-image.jpg 1200w,
port-large-car-image.jpg 1600w"
sizes="(min-width: 768px) 700px,
(min-width: 1024px) 600px,
500px">
<img src="land-medium-car-image.jpg" alt="Car">
</picture>
Якщо екран знаходиться в альбомній орієнтації, то браузер буде показувати зображення з першого набору, а якщо в портретній, то з другого набору. Крім того, можна використовувати атрибут media з параметрами max-width і min-width:
<picture>
<source media="(max-width: 767px)" ....>
<source media="(min-width: 768px)" ....>
</picture>
Останній тег img використовується для забезпечення сумісності з браузерами, що не підтримують теги picture.
Використання з типами зображень які підтримуються частково
Завдяки швидкому розвитку технологій щодня з'являється безліч сучасних типів зображень. Деякі з них, наприклад webp, svg і avif, забезпечують більшу зручність для користувачів.
З іншого боку, у деяких браузерів існують обмеження в обробці цих сучасних типів зображень, і якщо не використовувати сумісні типи зображень, це може викликати проблеми.
Але ми можемо з легкістю вирішити цю проблему за допомогою тегу
picture, оскільки він дозволяє нам вказати всередині кілька джерел.
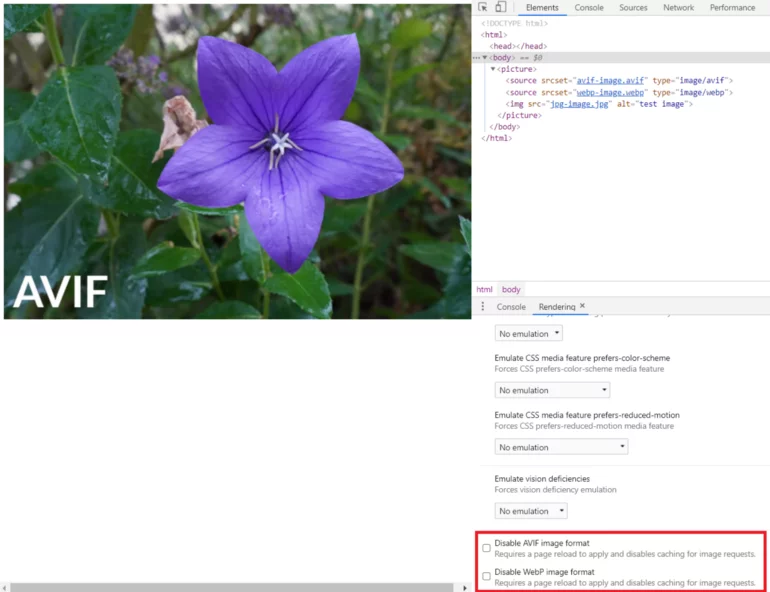
<picture> <source srcset="test.avif" type="image/avif"> <source srcset="test.webp" type="image/webp"> <img src="test.png" alt="test image"> </picture>
В показаному вище прикладі включені три типи зображень в форматах avif, webp і png. Спочатку браузер спробує формат avif, якщо не вийде, то спробує webp. Якщо браузер не підтримує жоден з них, то використяє зображення png.
Ситуація з тегом
pictureстала ще цікавішою, коли розробники Chrome оголосили про те, що «у вкладці Rendering інструментів DevTools з'явиться дві нові емуляції для емуляції типів зображень які підтримуються частково».
Починаючи з Chrome 88 і далі можна використовувати Chrome DevTools для перевірки сумісності браузера з типами зображень.

Використання Chrome DevTools для емуляції сумісності зображень
Висновок
Хоч ми й говорили про те, наскільки краще тег picture у порівнянні з тегом img, я впевнений, що img не помер і помре ще не скоро.
Якщо ми будемо з розумом використовувати наявні у нього атрибути srcset і size, то можемо вичавити з тегу img максимум. Наприклад, можна розв'язувати проблему зміни роздільної здатності за допомогою одного тільки тегу img.
З іншого боку, можна використовувати тег picture, щоб розв'язувати проблеми з роздільною здатністю та орієнтацією графіки за допомогою запитів умов середовища та інших атрибутів.
Серед інших переваг тегу picture здатність працювати з типами зображень які частково підтримуються і підтримка Chrome DevTools.
Однак обидва ці елементи мають свої плюси та мінуси. Тому нам потрібно обдумувати й обирати найбільш пригожий до наших вимог елемент.


Ще немає коментарів