Перший реліз Web Share API вийшов в Chrome 61 для Android і після цього API зник з поля зору. Він дає можливість викликати нативне діалогове вікно Поширити на мобільних (або на десктопі, якщо використовувати Safari), аби поділитися контентом одразу з веб-сайту чи веб-застосунку.
Стандартний спосіб поширення контенту має свої недоліки: надлишкові пункти меню та відсутність контролю над поширюваним матеріалом. З новим API розробники зможуть додавати функціонал поширення в застосунки чи веб-сайти, отримуючи переваги нативних можливостей поширення користувацького девайса.

Порівняно з попередніми способами, у нового підходу є свої переваги:
- широкий спектр способів поширення контенту — у порівнянні з обмеженим функціоналом вашої власної реалізації;
- можна зменшити час завантаження сторінки, позбувшись сторонніх скриптів окремих соціальних платформ;
- більше не потрібно додавати групи кнопок для різних соцмереж та електронної пошти. Тепер достатньо єдиної кнопки, щоб викликати нативні інструменти поширення пристрою;
- користувачі можуть налаштувати варіанти поширення відповідно до власних вподобань, замість того щоб користуватися нав'язаними опціями.
Декілька слів щодо підтримки браузерами
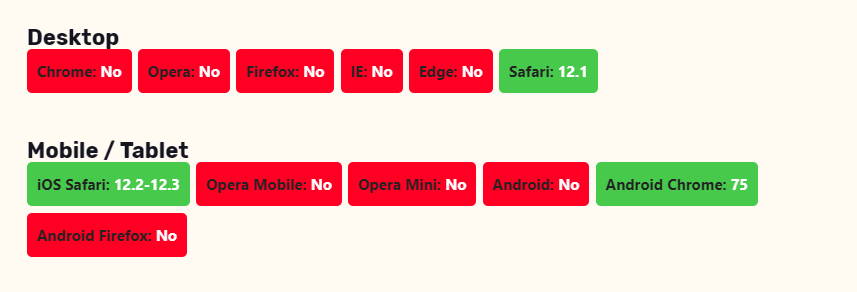
Перш ніж ми заглибимось у специфіку роботи API, з'ясуємо можливості його підтримки браузерами. Як можна помітити, підтримка Web Share API браузерами залишає бажати кращого. Наразі він підтримується лише Chrome для Android та Safari (десктоп та iOS).

Однак це не привід ігнорувати нову фічу: достатньо легко реалізувати запасний варіант для браузерів, які її не підтримують.
Вимоги до використання
Перед тим як почати використовувати Web Share API у своєму веб-проєкті, зверніть увагу на такі важливі речі:
- Ваш веб-сайт повинен працювати через HTTPS. У випадку локальної розробки, API також працюватиме через localhost.
- Для забезпечення коректного функціонування, API реагує лише у відповідь на певні дії користувача (наприклад, на подію
click).
Реальний приклад
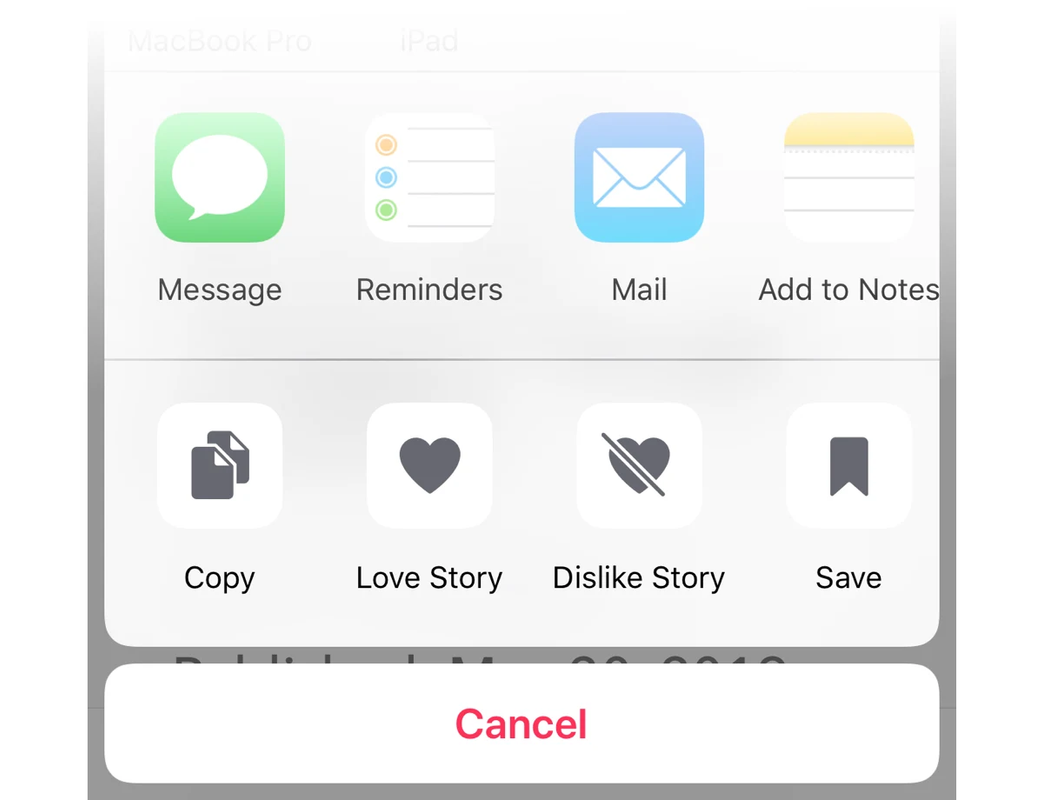
Для демонстрації роботи API використовуватимемо demo, що має такий вигляд:
На цьому етапі після кліку на кнопку Share з'являється діалогове вікно та показує декілька варіантів поширення контенту. Поглянемо на код, відповідальний за таку логіку:
shareButton.addEventListener('click', event => {
shareDialog.classList.add('is-open');
});
Підемо далі та реалізуємо наш приклад за допомогою Web Share API. Найперше — перевіримо, чи підтримується фіча браузером:
if (navigator.share) {
// Web Share API підтримується
} else {
// Резервний варіант
}
Застосування Web Share API полягає в простому виклику методу navigator.share() та передачі об'єкта, який має хоча б один з цих пунктів:
-
url: рядок з URL для поширення і спільного використання. Зазвичай це URL документа, але це не обов'язково. Можна поширювати будь-який URL через Web Share API. -
title: рядок із заголовком поширюваного контенту. Зазвичай, цеdocument.title. -
text: будь-який текст, який ви хотіли б додати.
Який вигляд усе це матиме на практиці:
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://web.archive.org/web/20230529231727/https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
// резерв
}
});
На цьому етапі при кліку на кнопку Share (в браузері з підтримкою API) з'являється нативне вікно з усіма можливими варіантами, де можна поширити обраний контент. Серед варіантів можуть бути застосунки соцмереж, електронна пошта, месенджери, SMS або інші доступні опції.
API базується на промісах, тому можна використати метод .then(), щоб показати повідомлення про успішне поширення, а для обробки помилок використовувати .catch(). В реальних проектах вам може знадобитися заголовок сторінки та URL. Код буде такий:
const title = document.title;
const url = document.querySelector('link[rel=canonical]') ? document.querySelector('link[rel=canonical]').href : document.location.href;
Для URL ми спершу перевіряємо чи має сторінка канонічний URL: якщо має, використовуємо його. В іншому випадку застосовуємо document.location.href.
Альтернативний варіант для підтримки браузерами
В браузерах, де Web Share API не підтримується, слід передбачити альтернативний механізм, щоб користувачі все ж мали можливість поширювати контент.
В нашому випадку маємо діалогове вікно, яке з'являється з декількома опціями для поширення контенту. Якщо ви хочете більш детально ознайомитись з процесом створення власних посилань для поширення веб-сторінок без сторонніх скриптів, корисний матеріал знайдете за посиланням.
Тож нам необхідно показати альтернативне діалогове вікно для браузерів, що не підтримують Web Share API. Для цього просто додаємо трохи коду, що відповідає за логіку Share-діалога в блоці else.
shareButton.addEventListener('click', event => {
if (navigator.share) {
navigator.share({
title: 'WebShare API Demo',
url: 'https://web.archive.org/web/20230529231727/https://codepen.io/ayoisaiah/pen/YbNazJ'
}).then(() => {
console.log('Thanks for sharing!');
})
.catch(console.error);
} else {
shareDialog.classList.add('is-open');
}
});
Тепер всі користувачі отримають змогу поширювати контент, незалежно від використовуваного браузера. Спробуйте самостійно, як працюватиме кнопка Share на браузері з підтримкою Web Share API та без.
Висновок
З Web Share API на вашому веб-сайті користувачам буде зручніше поширювати контент у багатьох соцмережах чи інших нативних застосунках.
Зауважте, що ви зможете додати ваш веб-застосунок як варіант для поширення, лише якщо він відповідає критеріям Progressive Web App та доданий на домашній екран пристрою користувача. Детальніше про цю фічу — на Google Developers.
Попри погану підтримку браузерами, ви легко можете реалізувати альтернативний варіант, тож немає причин ігнорувати Web Share API у вашому наступному проекті. Якщо ви хочете більш детально ознайомитись з API та особливостями його застосування, зверніться до специфікації.

Ще немає коментарів