Добре, добре, я не можу точно гарантувати це, але є дуже велика можливість того, що ви з цим ще ніразу не користувались.
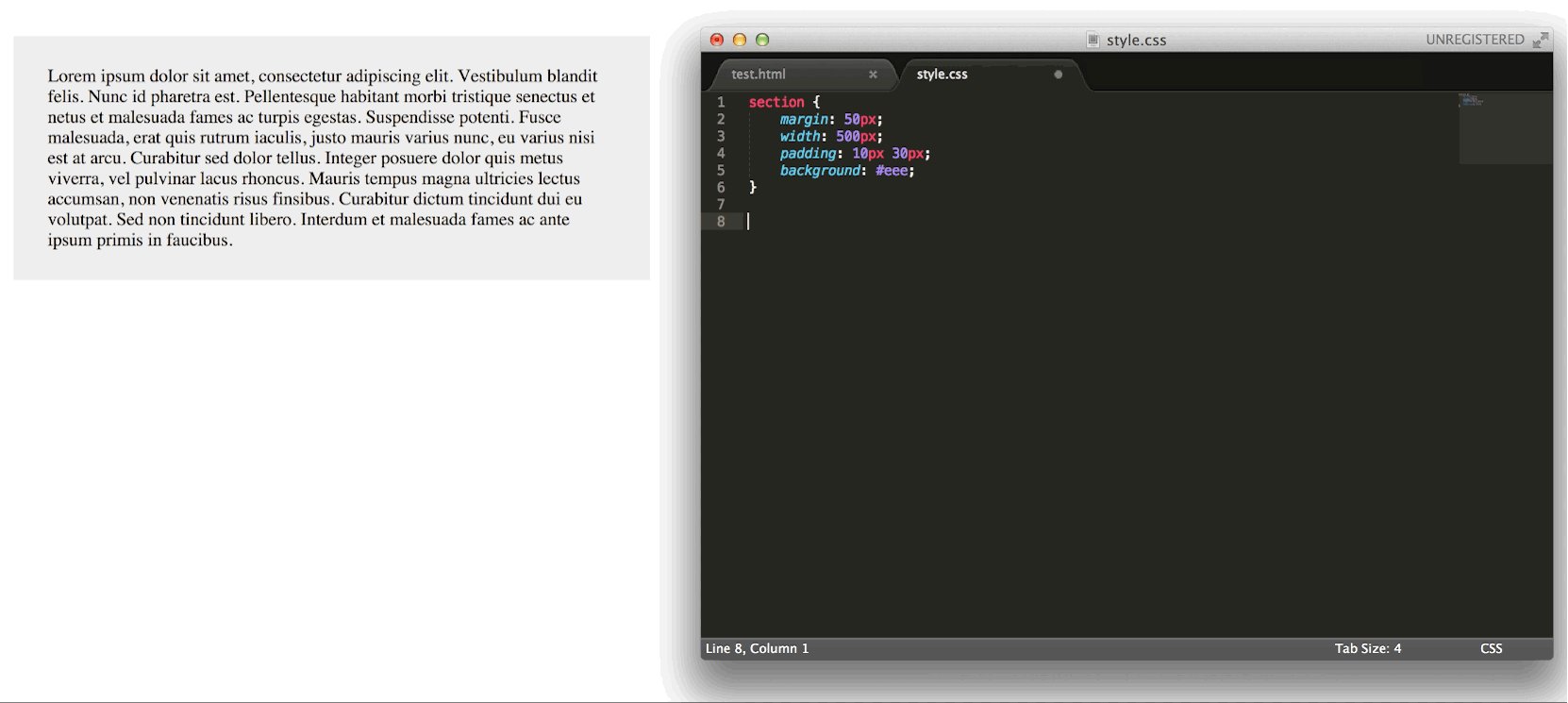
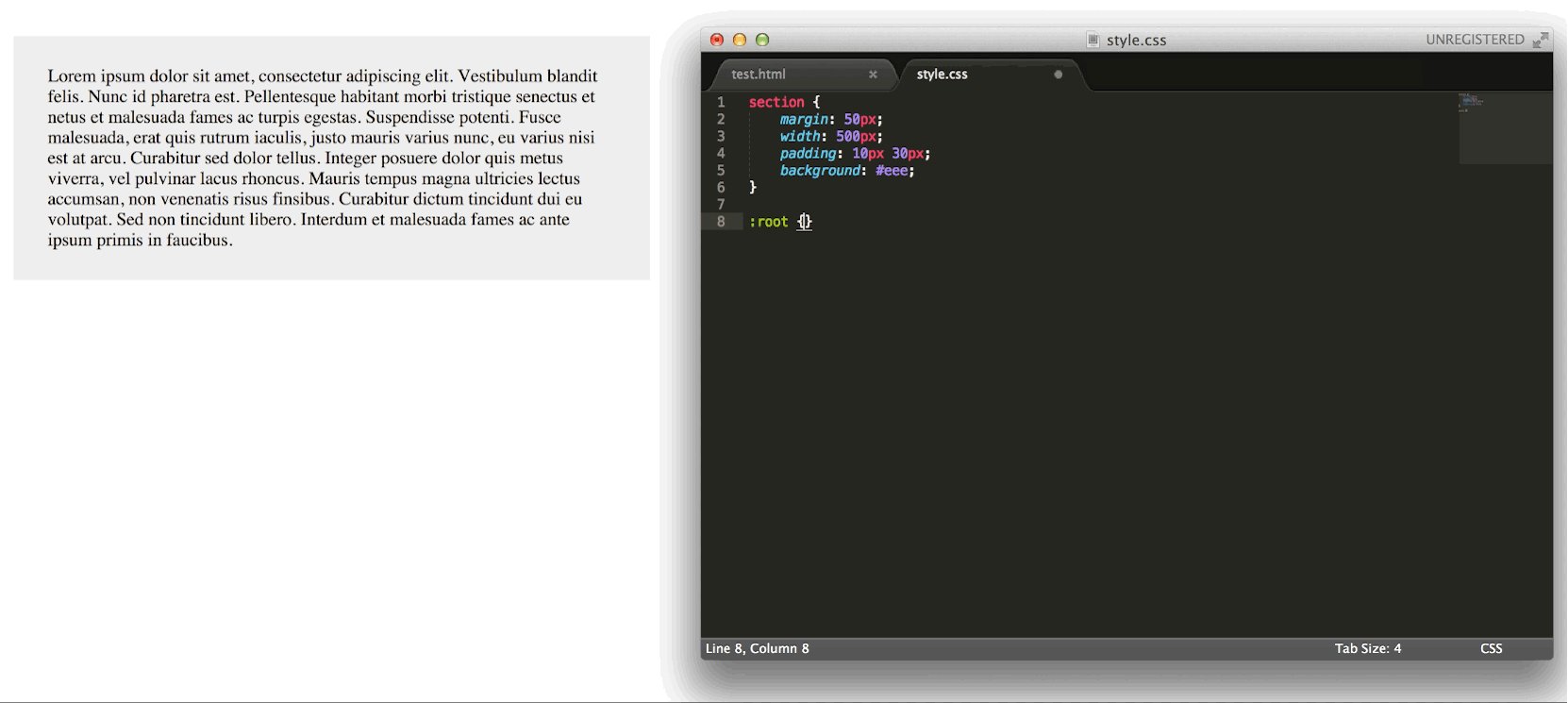
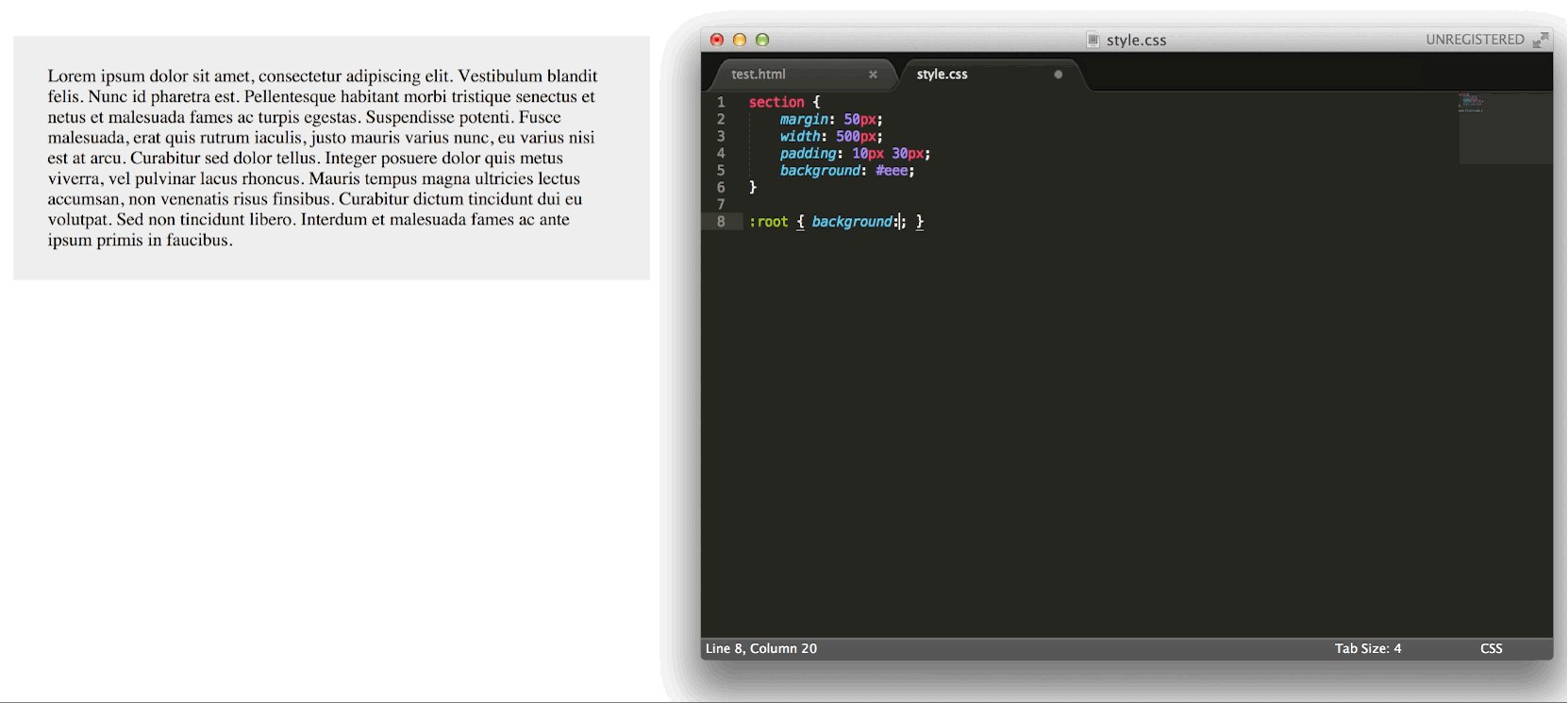
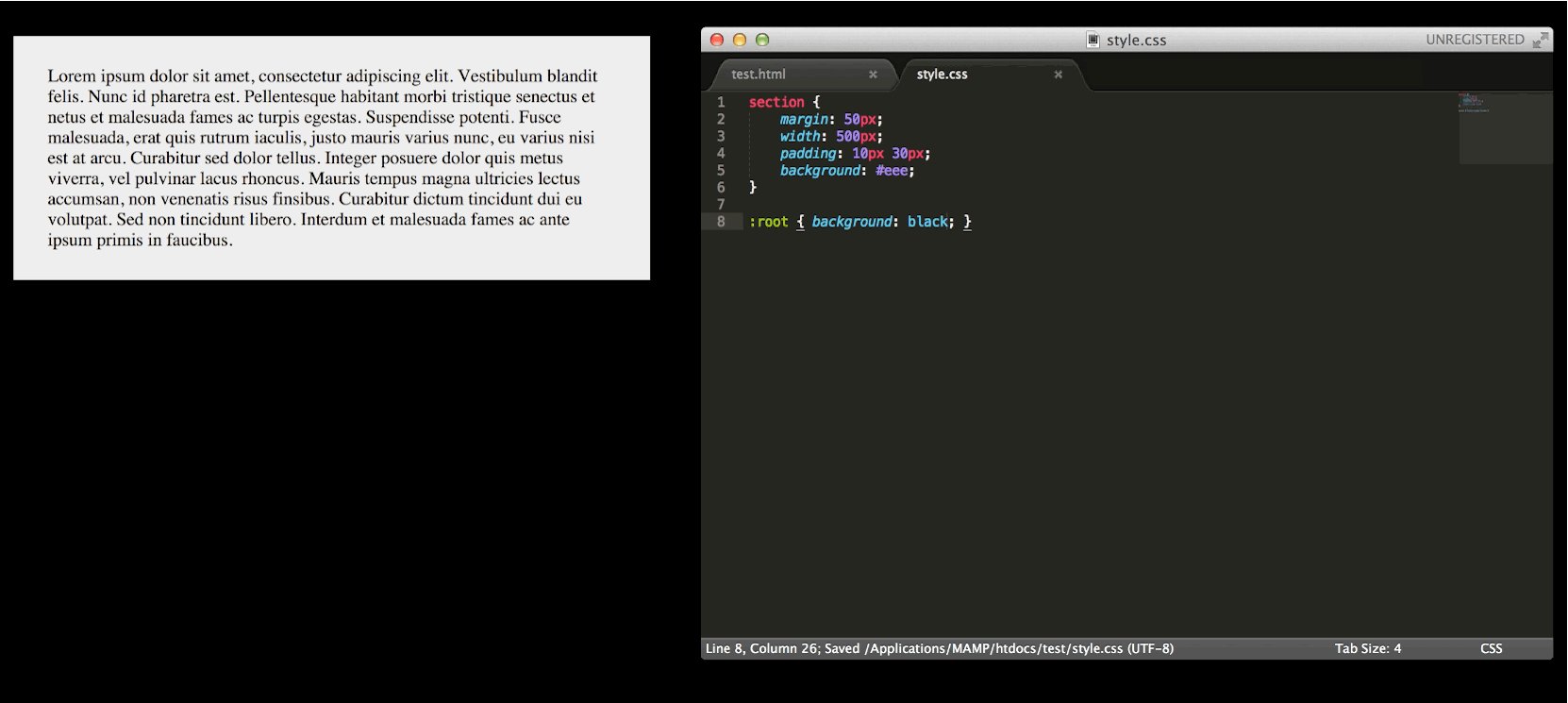
Селектор root
:root { }
Використання root дозволяє вибрати найвищий батьківський елемент в DOM. Якщо ти пишеш на HTML, тоді елемент html завжди буде найвищим.
Через те, що псевдо-класові селектори мають більшу вагу ніж вибір елементу, ви можете переписати стилювання елементу за допомогою :root

Браузерна підтримка
Chrome: 4.0
Internet Explorer: 9.0
Firefox: 3.5
Safari: 3.2
Opera: 9.6
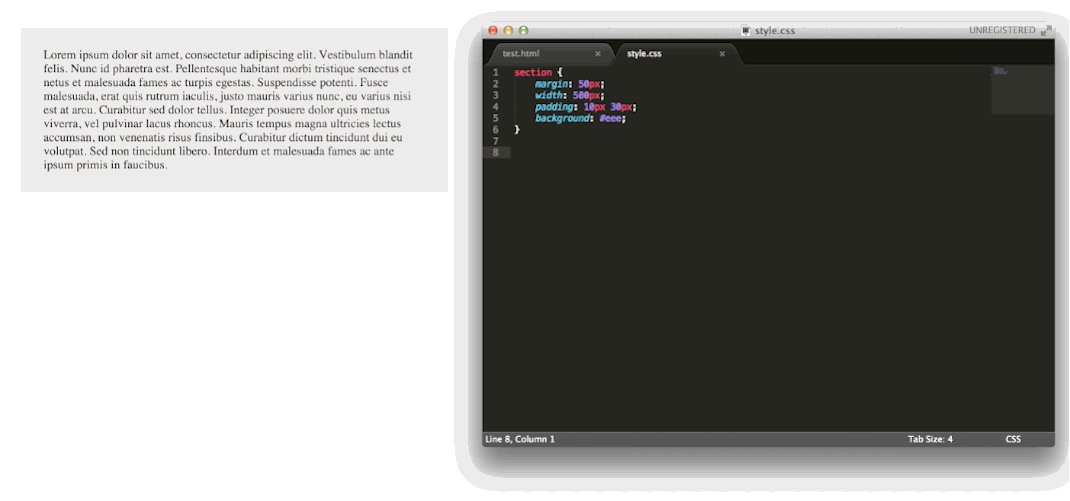
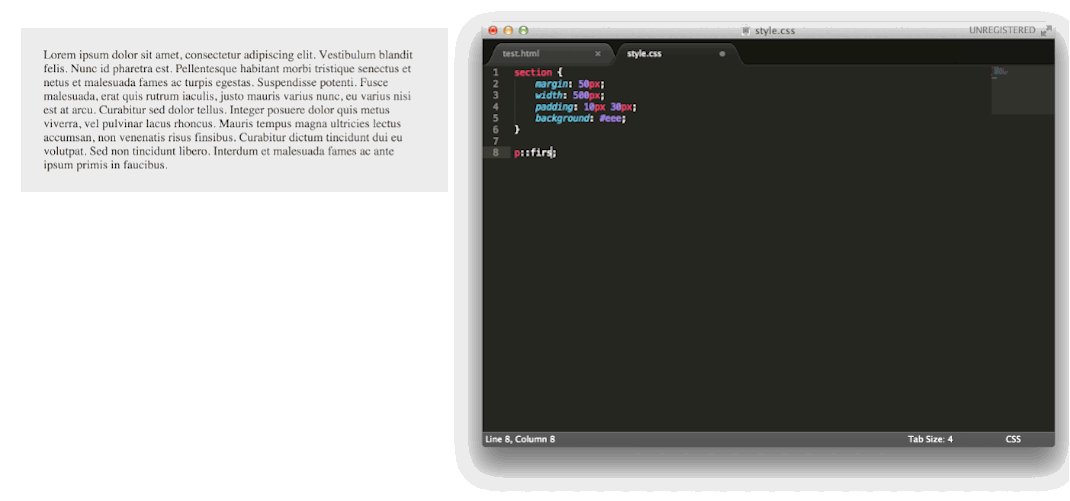
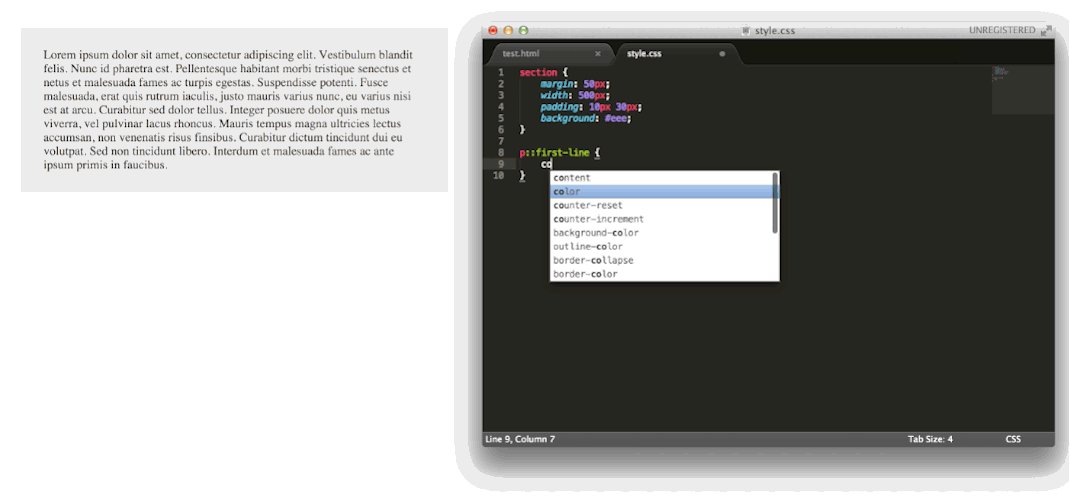
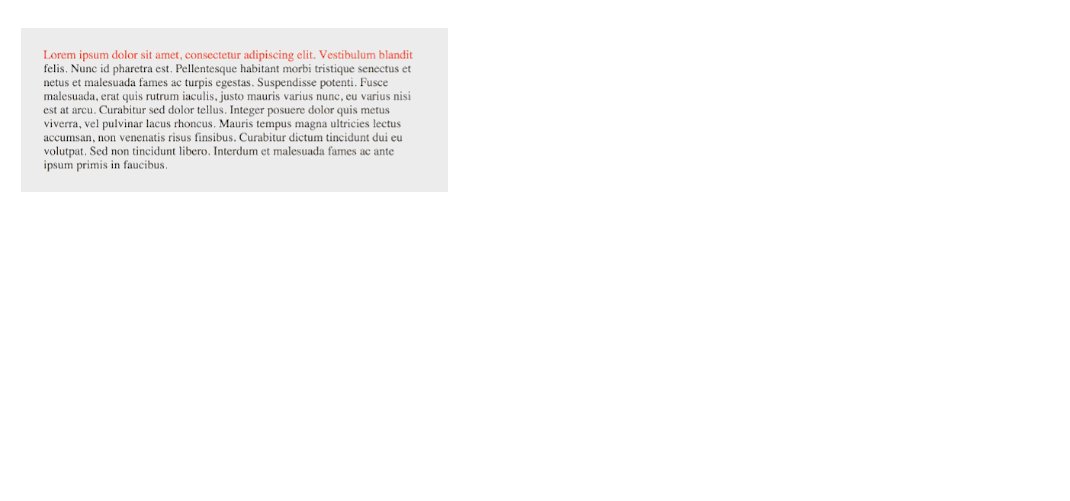
First Line
::first-line { }
Селектор ::first-line дозволяє вам вибирати першу лінію параграфа. Існують і інші селектори які дозволяють вибрати перший параграф, але можливість стилювати першу лінію тексту відкриває значно більше можливостей для дизайну.
Цей псевдо-елемент працює тільки з блочними елементами (коли значення display виставлене на будь-який блочний елемент: inline-block, table-caption, table- cell)

Ще кращі новини в тому, що цей селектор настільки специфічний, що може перезаписати декларацію !imortant
Браузерна підтримка
Chrome: 1.0
Internet Explorer: 9.0 (частково з 5.5)
Firefox: 1.0
Safari: 1.0
Opera: 7.0 (частково з 3.5)
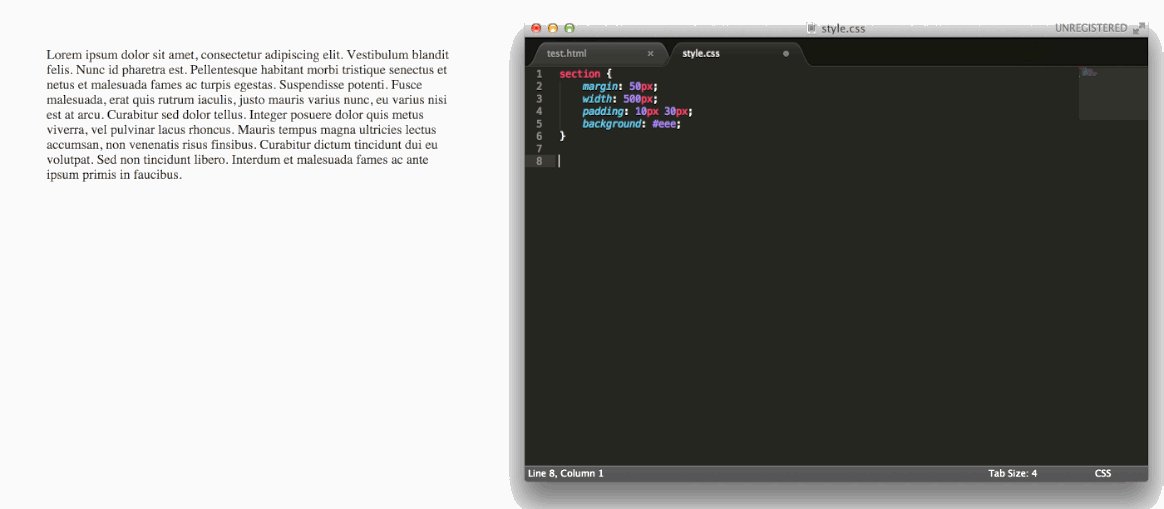
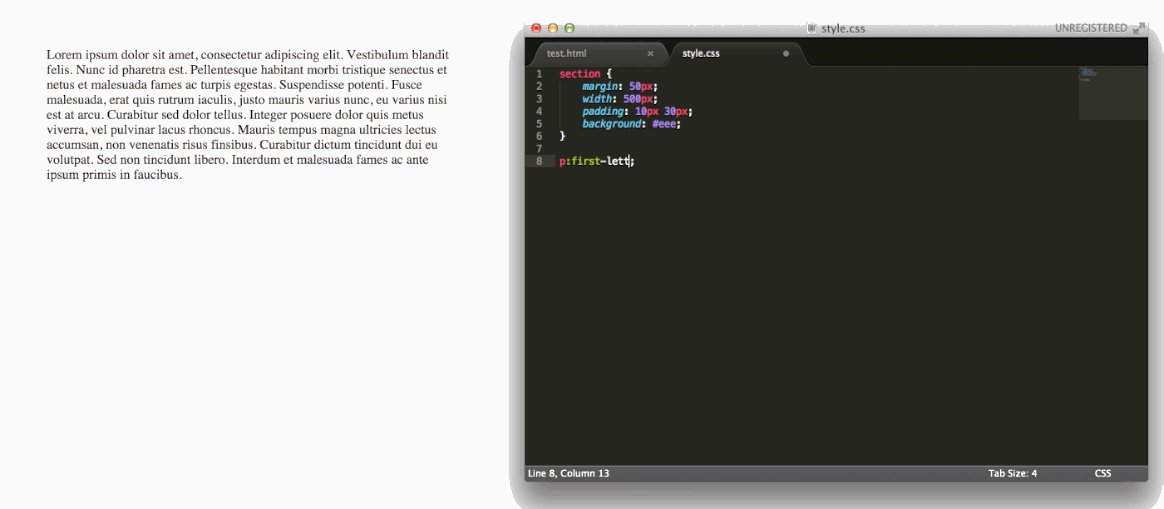
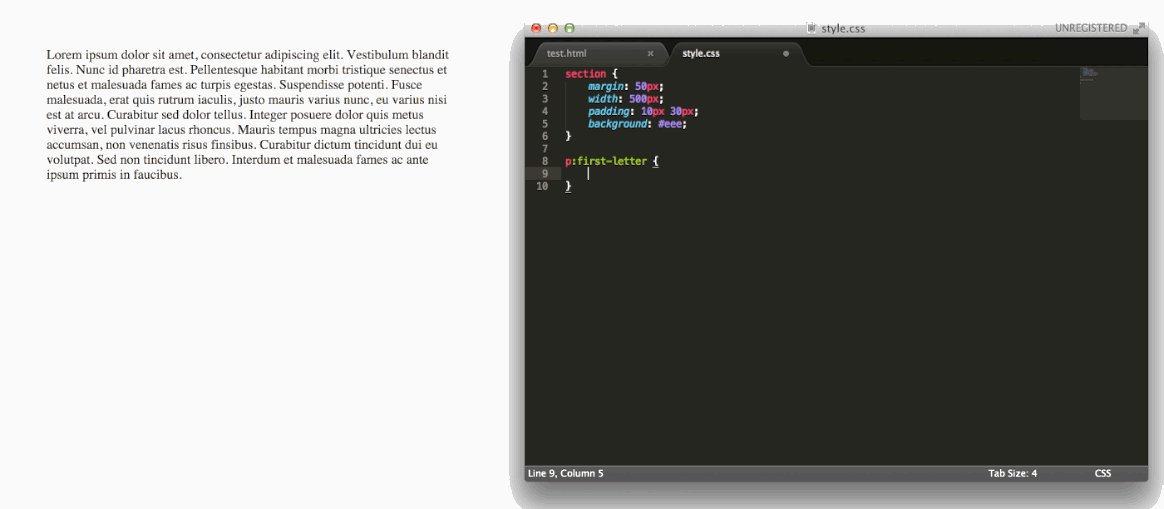
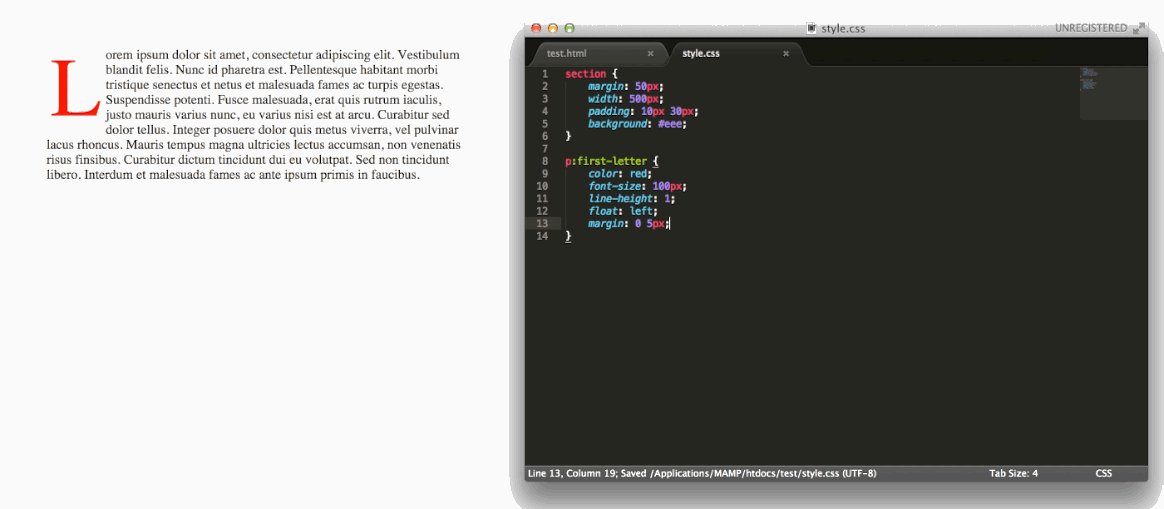
First Letter
::first-letter
Цей селектор дуже схожий на попередній, він дозволяє виділяти першу букву в блочному елементі.

Браузерна підтримка
Chrome: 1.0
Internet Explorer: 9.0 (частково з 5.5)
Firefox: 1.0
Safari: 1.0
Opera: 7.0 (частково з 3.5)
Селектор not
:not(x)
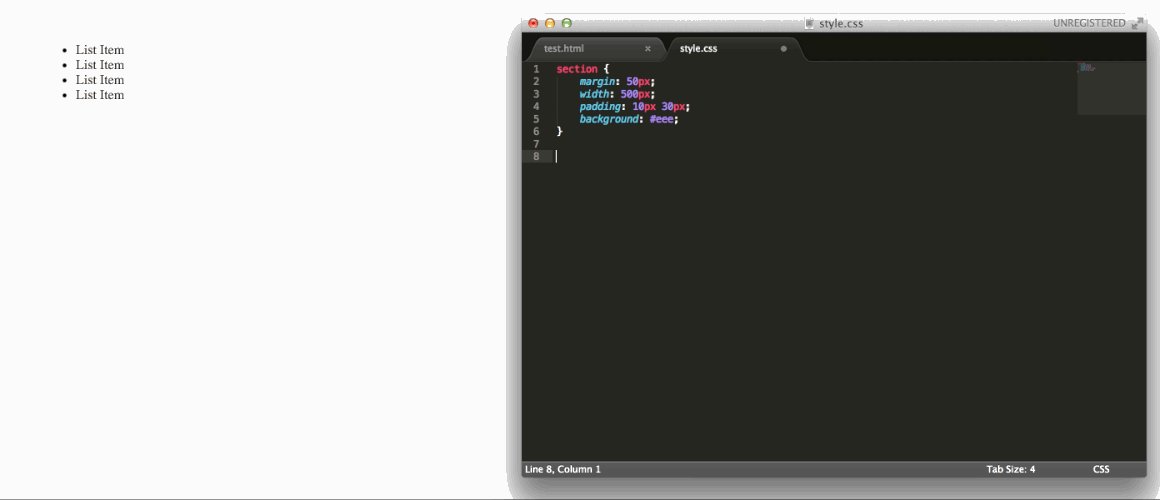
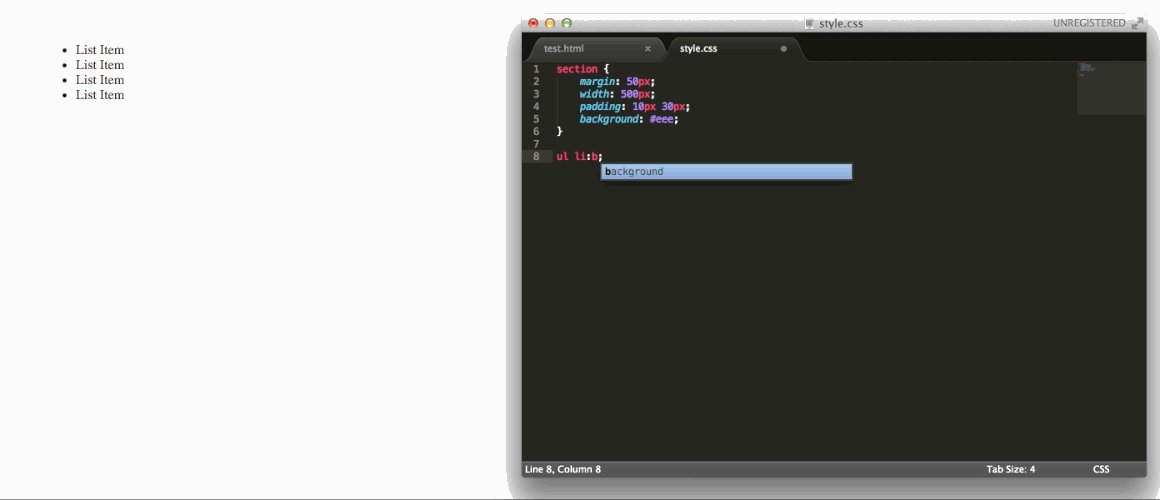
:not(x) селектор дозволяє вибирати елементи, які ви не вказали. Можливо я це жахливо пояснив, але ось приклад…
<ul>
<li>Елемен списку</li>
<li>Елемен списку</li>
<li class="active">Елемен списку</li>
<li>Елемен списку</li>
</ul>
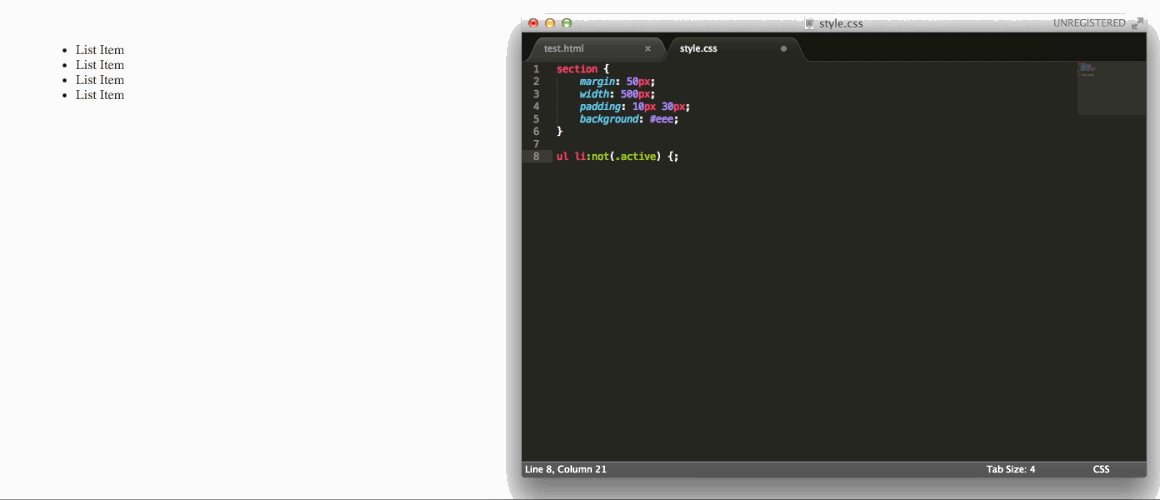
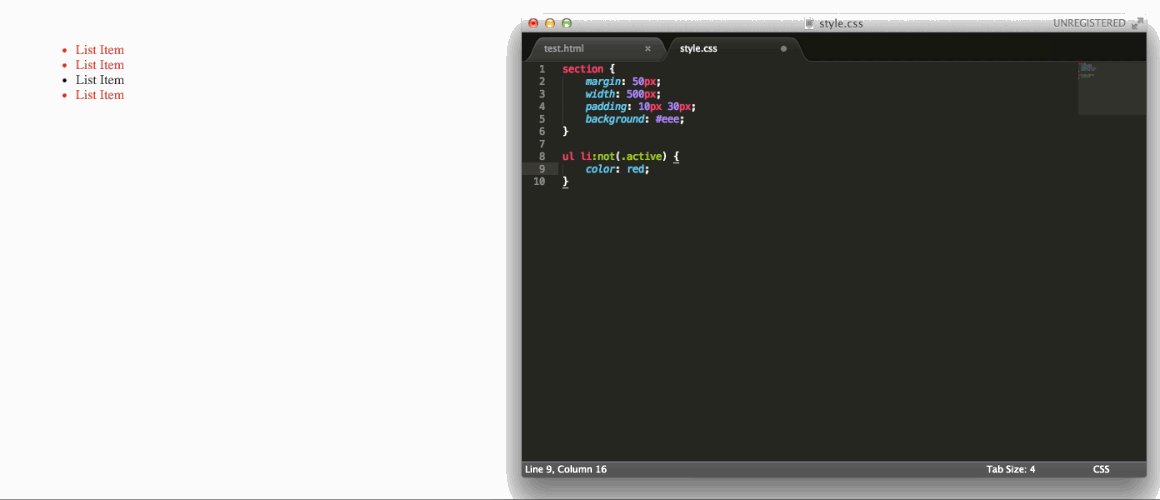
Ви можете вибрати всі елементи списку без класу "active" за допомогою коду нижче…
ul li:not(.active) {}
Це особливо ефективно при стилюванні навігаційних елементів таких, як нижче.

Браузерна підтримка
Chrome: 4.0
Internet Explorer: 9.0
Firefox: 3.5
Safari: 3.2
Opera: 9.6
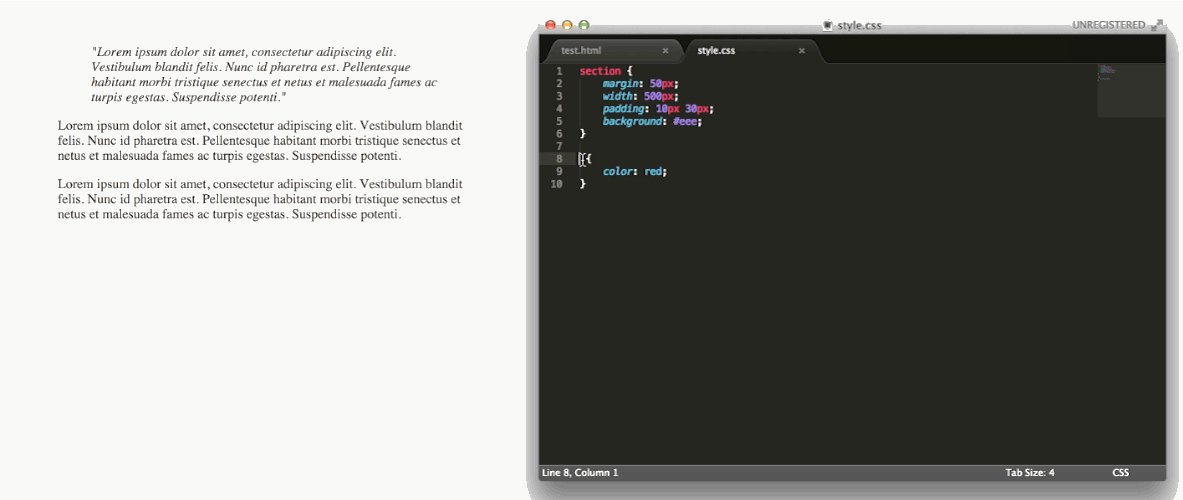
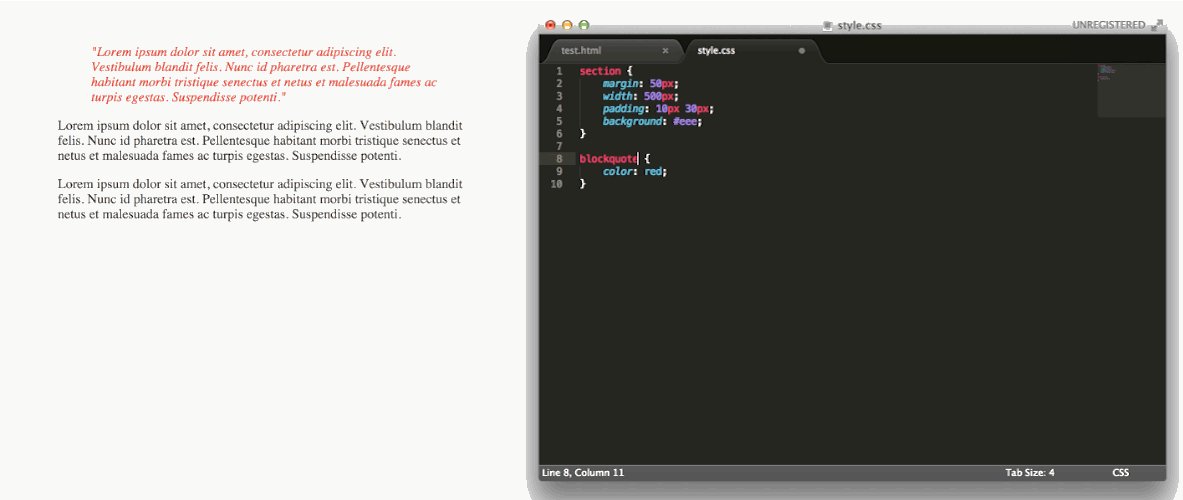
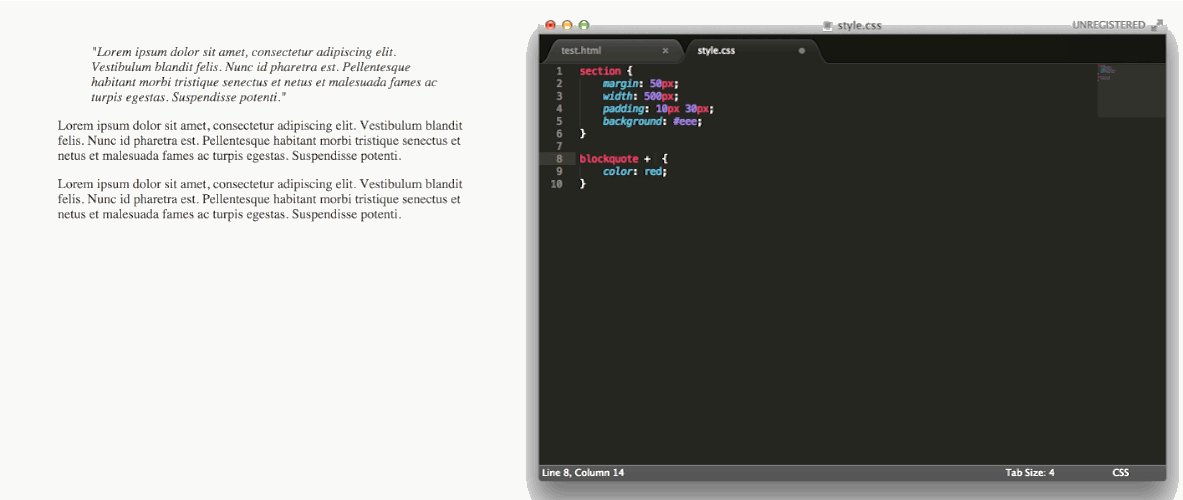
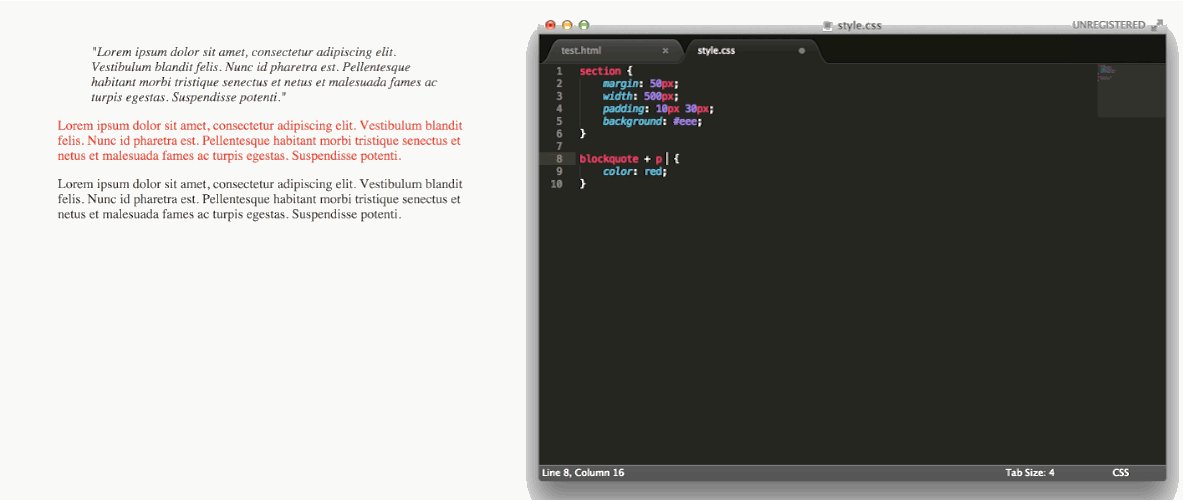
Комбінатор прилеглих елементів
span + span
Технічно це не селектор, але це спосіб двох селекторів. Користуючись + можна вибрати елемент безпосередньо після іншого. Наприклад:
<section>
<blockquote>Якийсь текст текст текст</blockquote>
<p>Якийсь текст текст текст</p>
<p>Якийсь текст текст текст</p>
</section>
Використовуючи наступний CSS...
blockquote + p { font-weight: bold; }
код вище зробить другий абзац елемента жирним.

Браузерна підтримка
**Chrome: **Будь-яка версія
**Internet Explorer: **7.0
**Firefox: **Будь-яка версія
**Safari: **Будь-яка версія
**Opera: **Будь-яка версія
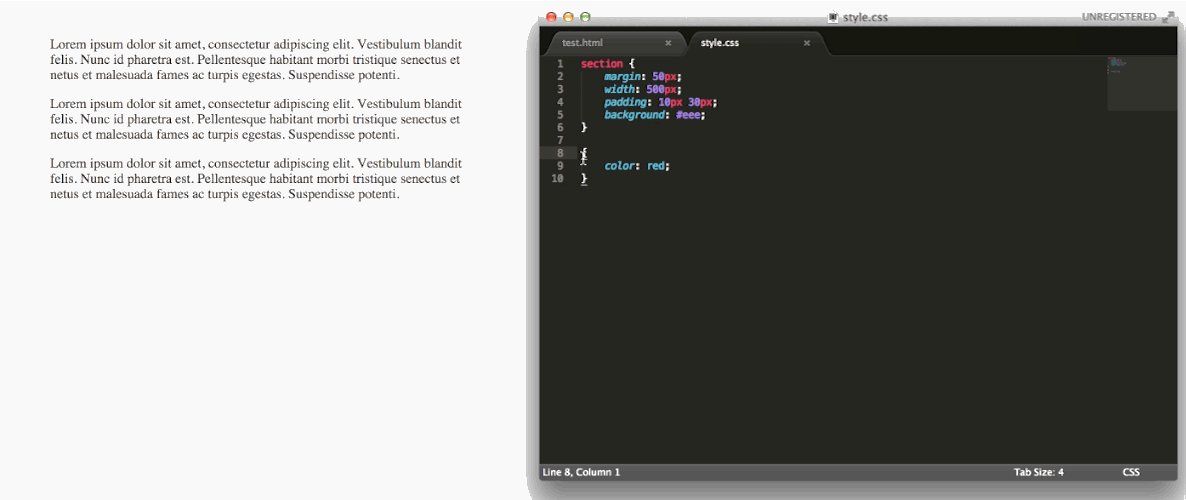
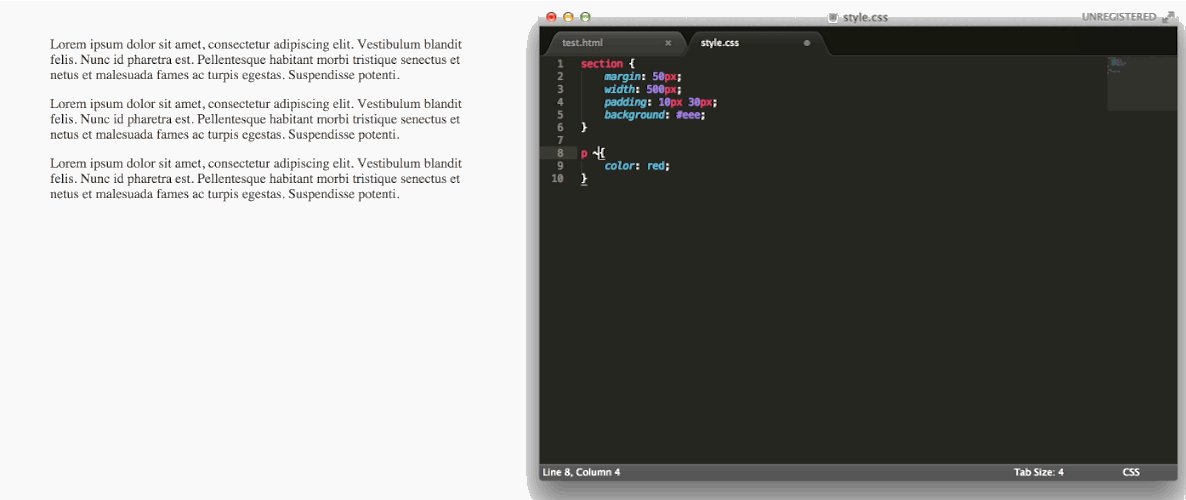
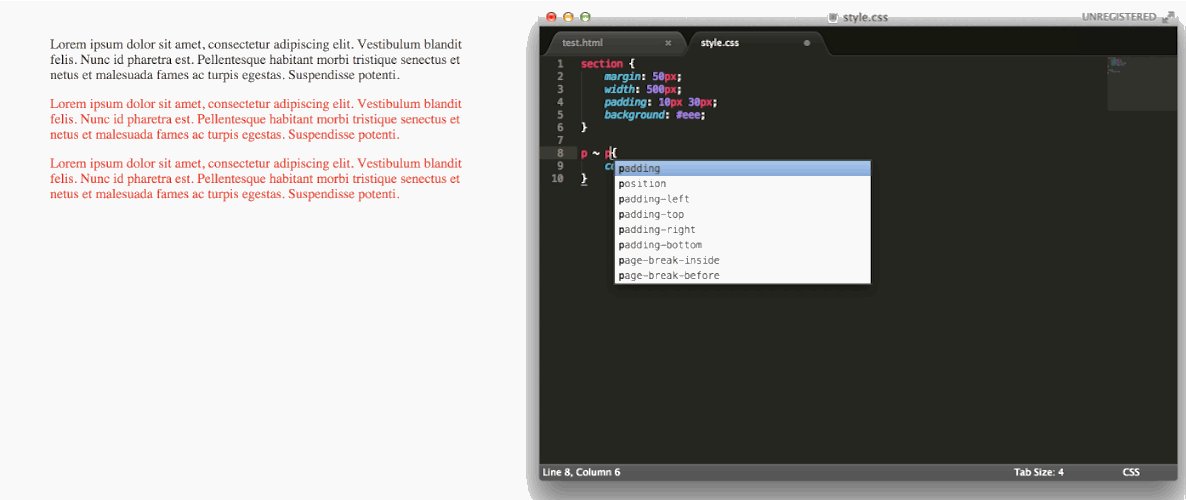
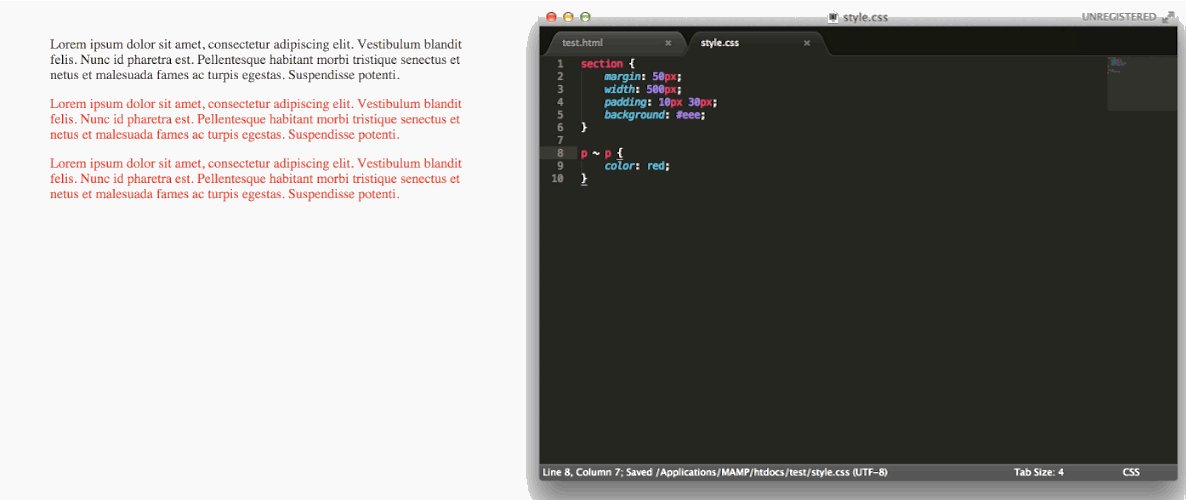
General Sibling Combinator
figure ~ p {}
Цей комбінатор дозволяє використовувати ієрархічну структуру сторінки, яку ви стилюєте. Наприклад, цей код буде мати ефект тільки на елементи параграфів після елемента figure.
Нижче наведено приклад того, як можна це використовувати…
 Браузерна
підтримка
Браузерна
підтримка
Chrome: Будь-яка версія
Internet Explorer: 7.0
Firefox: 1.0
Safari: 3.0
Opera: 9.0
Висновки
Справа в тому, це тільки крапля в морі з того, що доступно за допомогою CSS.
У наступній частині ми розглянемо ще декілька селекторів і навіть деякі
експериментальні.

Ще немає коментарів