PlayCanvas — це візуальна платформа розробки інтерактивних веб застоснків. Все що розробляється з допомогою PlayCanvas засноване на можливості HTML5. PlayCanvas — це веб-застосунок, а значить вам не потрібно встановлювати спеціальні програми і ви можете отримати доступ до вашого проекту з будь-якого пристрою в будь-якій точці земної кулі через інтернет. Всі проекти, які ви створюєте, можуть бути розміщені в мережі буквально в один клік.
Робочий процес в PlayCanvas

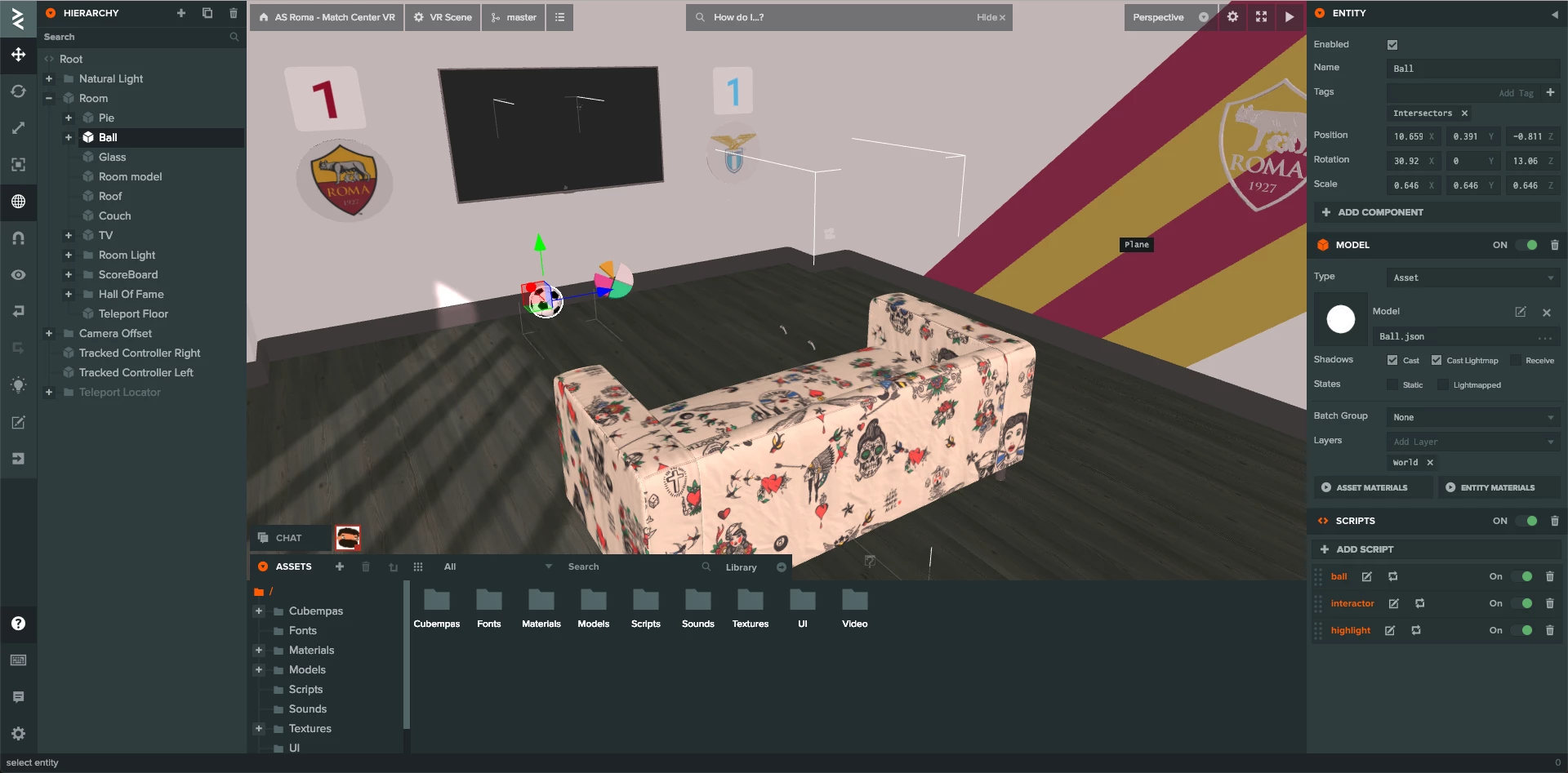
Все в PlayCanvas починається з візуального редактора.
У лівій частині екрану знаходиться розділ ієрархії сутностей. Він дозволяє створювати як порожні сутності, так і вже встановлені, такі як: камери, світло, примітиви, аудіо, інтерфейси, системи частинок або моделі. Будь-яка сутність, додана в ієрархії, автоматично потрапляє на сцену.
По центру екрану знаходиться редактор сцени. Тут ви можете змінити розташування сутностей, виділяти їх для редагування і просто переглядати те, як буде виглядати сцена вашого застосунка.
Внизу від редактора сцени знаходиться розділ асетів. Асети — це всі файли і інші елементи, які можуть бути додані до ваших сутностей. У PlayCanvas є кілька типів асетів: папка, css, cubemap, HTML, JSON, матеріал, скрипт, шейдер і текст. Всі вони мають різне призначення.
Ну і нарешті в правій частині екрану знаходиться розділ властивостей сутності. Сутність має базові властивості: розташування, обертання, масштаб, ім'я, теги, налаштування доданих компонентів. Властивості змінюються в залежності від того, яка сутність додана. Наприклад, якщо ми додамо куб, він буде мати наступні властивості: тип, матеріал, налаштування тіней, верстви і групи.
Загальний процес розробки застоснків та ігор в PlayCanvas виглядає приблизно наступним чином:
- Ми додаємо необхідні асети. Наприклад: моделі, матеріали, аудіо, відео.
- Створюємо оточення нашої сцени. Наприклад: місто, будинок, ландшафт.
- Додаємо інтерактивні елементи. Наприклад: гравця і його ворогів.
- Додаємо логіку програми за допомогою скриптів.
- Публікуємо гру або застосунок у мережі.
PlayCanvas і JavaScript

Щоб додати логіку в нашу гру або застосунок в PlayCanvas є спеціальний компонент: скрипт. Скрипти можуть бути глобальними, і в такому разі вони повинні бути додані до кореневої сутності ієрархії сцени. Локальні сценарії додаються безпосередньо до сутності всередині ієрархії ( наприклад, до моделі ігрового персонажа). Всі скрипти повинні бути написані на JavaScript т. до. все-таки ми пишемо ігри в браузері. Любителів ES6, на жаль, чекає розчарування, оскільки PlayCanvas досі використовує ES5, і при спробі написати якусь конструкцію з ES6 вбудований лінтер почне лаятися. У загальному вигляді анатомія скрипта являє собою наступний шаблон:
var NewScript = pc.createScript('newScript');
NewScript.attributes.add('someString', {
type: 'string',
default: 'any',
title: 'Some string'
});
NewScript.prototype.initialize = function() {
this.startPosition = this.entity.getPosition();
};
NewScript.prototype.update = function(dt) {
this.entity.setLocalPosition(this.newPosition);
};
NewScript.prototype.calcaulateNewPosition = function() {
this.newPosition = this.startPosition.dot(pc.Vec3.ZERO)
};
Тут ми створюємо новий скрипт. Він отримує два основних методи: initialize — буде викликаний тоді, коли сутність додана на сцену. Update — викликається кожен кадр відтворення. Параметр dt в update це delta time — % від секунди за яку останній кадр був отрисован. Це добре ілюструється наступним прикладом: потрібно повернути якийсь об'єкт за одну секунду на 360 градусів. Пишемо наступний код:
this.entity.rotate(0, 360 * dt, 0);Ну і нарешті, останній метод calcaulateNewPosition є користувальницьким методом і може бути використаний для структурування коду.
Також в коді присутня можливість додавання нового атрибута someString. Ця конструкція дозволяє визначити параметри, які в подальшому можуть бути задані через інтерфейс редактора. Щоб додати скрипт до обраної сутності і натиснути кнопку "Parse". Якщо скрипт мав конструкцію з атрибутами, то з'явиться спеціальне поле для заповнення значення. Це значення перекриє значення за замовчуванням. PlayCanvas підтримує досить багато різних типів атрибутів для скрипта. Більш докладно про це можна прочитати тут.
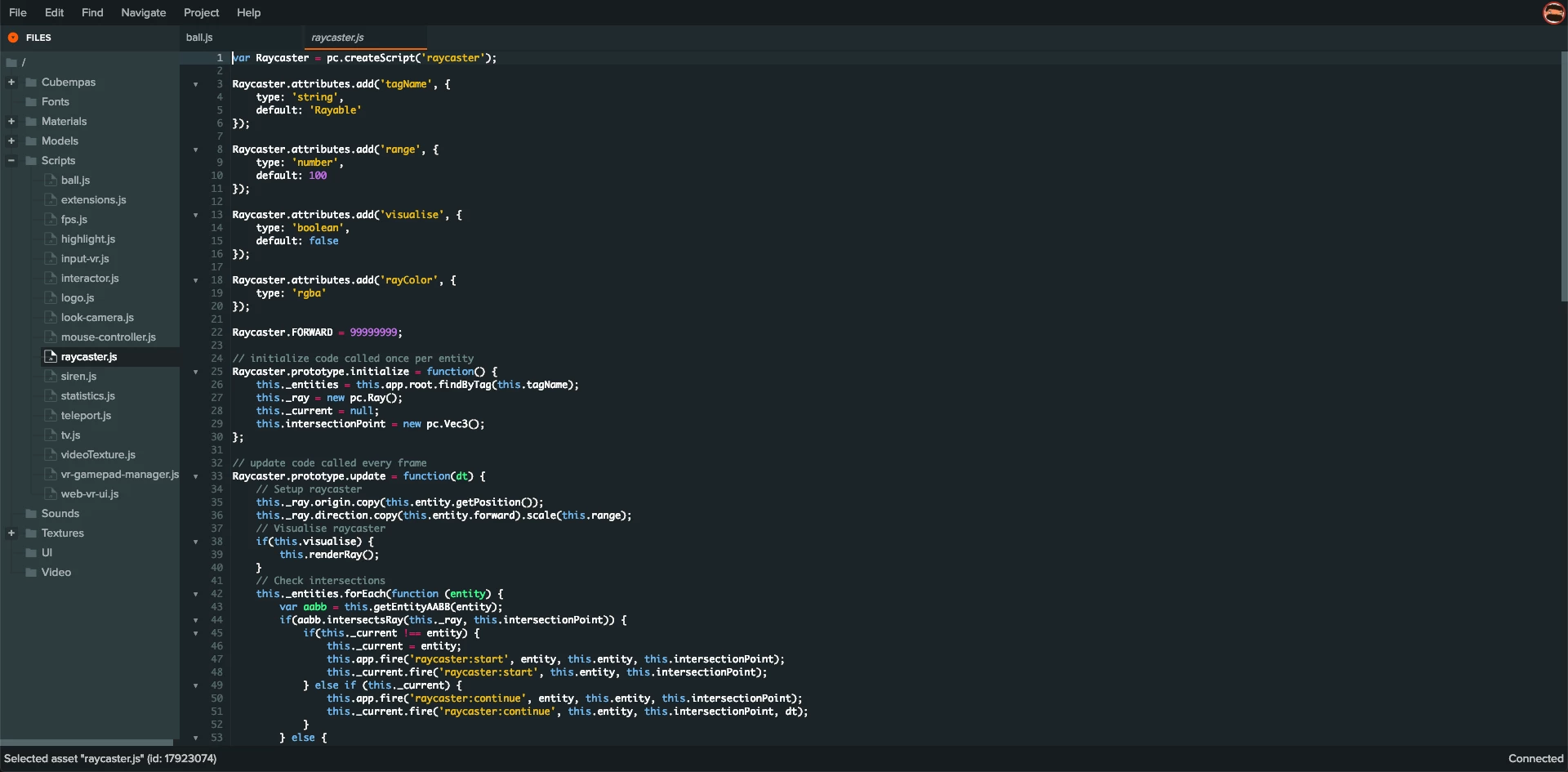
Редагувати скрипти можна як у вбудованому редакторі, так і на своїй локальній машині у зручному для вас IDE. Але у другому випадку доведеться погратися з настройками, адже потрібно підняти сервер пов'язаний з PlayCanvas.
Ну що ж, тепер коли ми розібрали основні особливості PlayCanvas, можна поговорити про те, як створити в PlayCanvas сцени віртуальної реальності.
VR з коробки

PlayCanvas дозволяє створити VR сцену з коробки. Для цього необхідно вибрати опцію (VR Starter Kit) при створенні нового проекту. Отже, давайте подивимося, що ж нам пропонує PlayCanvas за замовчуванням (спойлер: не так вже й багато як хотілося б).
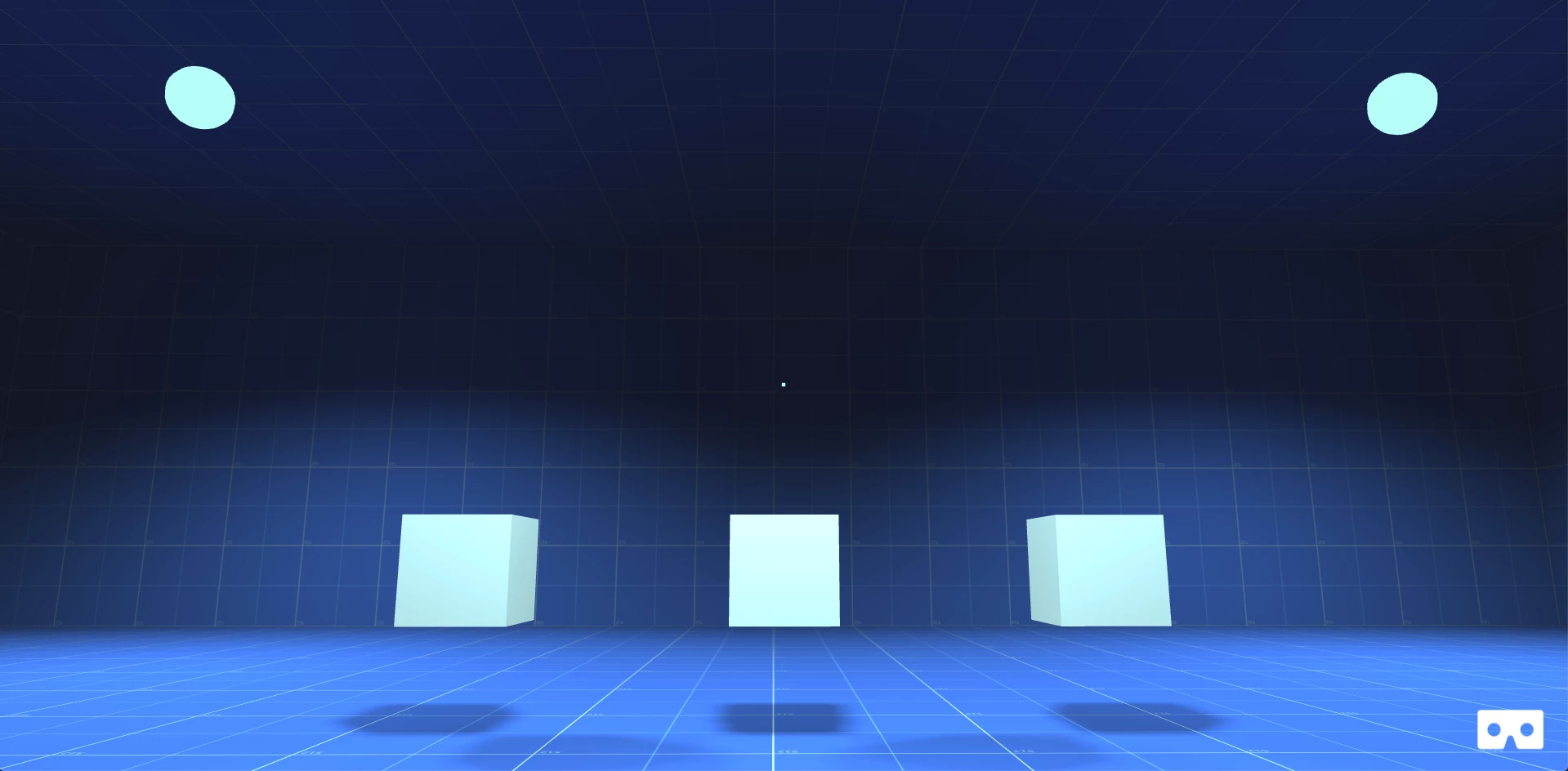
Запустивши сцену, ви побачите перед собою три куба. При наведенні на них погляду (gaze control) буде запущена шкала прогресу, яка зробить куб прозорим. Ніяких контролерів і WASD — управління для PC. По суті таке керування дозволяє створити невеликий застосунок для кардбордов, бо там за замовчуванням є підтримка тач подій (touch events).
Код нашого стартового VR набору, насправді, не дуже добре структурований і деякі його частини прямо зав'язані на логіку цієї сцени. Тобто, щоб зробити щось своє, доведеться розбиратися як це все працює і адаптувати під свої потреби. Ніякого API, що дозволяє підключити будь-який функціонал окремо, не передбачено.
Тепер давайте спробуємо пройтися по файлів стартового набору, щоб розібратися що за що відповідає і як це можна використовувати для своїх цілей.
- look-camera.js. Тут знаходиться логіка, яка відповідає за пару VR дисплея і камери. Крім того, використовуючи mouse-controller.js або touch-controller.js ми можемо передавати pitch та yaw, щоб управляти камерою з PC або мобільного телефону.
- selector-camera.js. У цьому файлі прихована логіка для імплементації управління поглядом. Кожен елемент, який доступний для взаємодії повинен бути доданий через подія selectorcamera:add. Причому його AABB повинен бути пораховано вручну.Також тут можна знайти логіку променя (ray \ raycaster). У PlayCanvas є спеціальний об'єкт this._ray = new pc.Ray(); який вміє знаходити перетину з BoundingBox або BoundingSphere.
- web-vr-ui.js. Просто додає інтерфейс входу у VR. Прямо скажемо, зроблено це не дуже витончено. Всі стилі і HTML знаходяться прямо в цьому скрипті. Мабуть це зроблено з причини того, що 2D Екран для інтерфейсів має свої обмеження, а кнопка повинна знаходиться строго в правому нижньому куті.
- box.js. Тут ми знайдемо всю логіку пов'язану з кубом — управління шкалою прогресу та ін
Як видно із усього вищеописаного, в стартовому VR наборі особливо не на що розраховувати. Все що можна зробити — це застосунок для кардборда і це, на мою думку, не дуже цікаво, адже кардборд це свого роду іграшка, яка не дає уявлення про нормальний досвід використання VR. По-справжньому поринути у віртуальну реальність можна з Oculus Go, Oculus Rift або HTC Vive.
А тепер давайте поговоримо про те як ми можемо додати підтримку контролерів в наш застосунокмммм.
VR контролери

Було б непогано, якби PlayCanvas адаптував свою сховище так, щоб можна було однією кнопкою підключати до себе в застосунок різні елементи, зв'язані з необхідною логікою. Але на сьогоднішній день так зробити не можна, тому давайте спробуємо зробити це по-іншому. Щоб не писати всю логіку по зіставленню позиції контролерів ми можемо скористатися вже існуючими рішеннями. Є чудовий приклад Web VR Lab. Там є багато всього цікавого, але за кодом... сам чорт ногу зломить. Також є невелика сцена VR Tracked Controllers — просто базова сцена з двома контролерами. От вона як раз-таки і підійде для запозичення елементів в ваш проект.
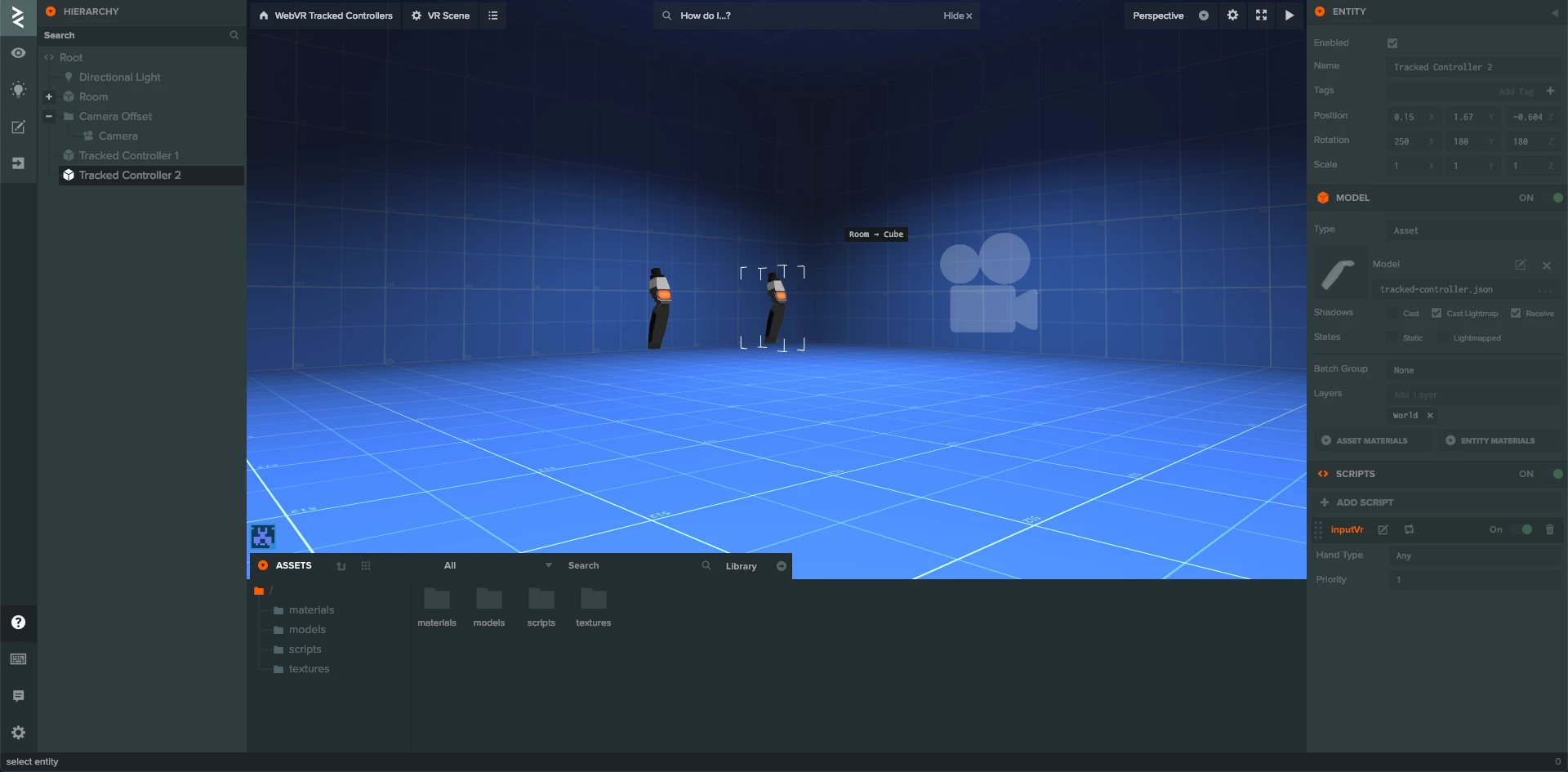
Відкриємо сцену VR Tracked Controllers для редагування. Для початку нам потрібно перенести контролер:
- Виділяємо контролер, в розділі властивостей знаходимо модель, натискаємо на неї, потрапляємо на неї як на асет.
- У налаштуваннях буде кнопочка Download, яку ми натискаємо і качаємо модель і текстури.
- Разархивируем асети і завантажуємо їх у свій застосунок. Для цього достатньо перетягнути їх у віконце асетів, яке знаходиться внизу. Потрібно перенести все: модель у форматі JSON і всі текстури.
- Модель з'явиться в нашому списку асетів. Перетягуємо її на сцену. І ось вона вже там. Давайте назвемо її Left Controller.
Тепер нам потрібно додати матеріал:
- Створюємо новий матеріал, натиснувши на кнопку "+" на панелі асетів. Назвемо матеріал Controller Material.
- Тепер потрібно відкрити вихідний проект і знайти там матеріал tracked-controller і скопіювати всі налаштування в наш матеріал, включаючи normals, emissive, specular і diffuse мапи (карти).
Тепер можна скопіювати контролер використовуючи спеціальну кнопку Duplicate на панелі ієрархії і назвати другий контролер Right Controller.
Все, контролери у нас на сцені. Але поки це всього лише дві моделі і щоб все запрацювало нам потрібно перенести скрипти. Давайте подивимося детальніше що там треба і як воно працює:
- vr-gamepad-manager.js — по суті містить всю необхідну логіку для того щоб ваші контролери отримали позицію і обертання цього контролера. Тут реалізована логіка фейкового ліктя для 3-dof шоломів таких як Oculus Go, Gear VR або Daydream. _updatePadToHandMappings тут відповідає за виявлення контролерів і маппінг їх до наших контролерів. Вся логіка співставлення реального та віртуального контролера знаходиться в _poseToWorld функції. По суті тут беруться дані з WebXR API через інстанси самого контролера — padPose.position, padPose.poseRotation. Логіка, яка знаходиться далі, відповідає за нюанси пов'язані з різними типами девайсів. Сам скрипт повинен бути глобальним ( тобто доданий до кореня ієрархії).
- input-vr.js — відповідає за реєстрацію наших контролерів і працює з кнопками. По суті він просто визначає натискання кнопок і відправляє номер натиснутої кнопки. Це не дуже зручно, так як різні пристрої можуть мати різні кнопки і GamePad API, і не факт що перша кнопка в Oculus Go буде тригером для HTC Vive контролера. Тому мапать доведеться вручну. Цей скрипт потрібно підключити до елемента контролера.
Якщо все буде зроблено правильно ви зможете увійти в віртуальну реальність і помахати своїми контролерами. Непогано, хоча сам процес інтеграції потрібного функціоналу досить незручний і нудний.
Разом
PlayCanvas відмінний движок, який можна використовувати для створення WebGL ігор або застоснків. Але, треба визнати, що він погано адаптований для WebVR. Таке відчуття, що була поставлена задача продемонструвати що PlayCanvas може, щоб підігріти інтерес публіки. Але розвитку цей напрямок, мабуть, не отримало. Тому зробити VR гру або застосунок можна, але доведеться багато копіювати і розбиратися в заплутаному коді, який був створений лише для демонстрації (Web VR Lab).
У наступній статті я б хотів провести невеликий урок по створенню телепорт управління, щоб у нас був якийсь хоча б мало-мальський набір, що дозволяє почати Web VR гру або застосунок. Всім дякую за увагу!


Ще немає коментарів