Писати якісний CSS — це аж ніяк не просте завдання. Схоже, що CSS дратує людей більше, ніж інші технології, тому дивно, що лінтери на кшталт Stylelint обговорюються рідко. Виявлення й виправлення помилок під час роботи, а ще найкращі практики написання коду можуть значно поліпшити його якість.
Багато сучасних інструментів, таких як Vue CLI та Create React App, містять ESLint для виправлення JavaScript-коду. Та все ж питання лінтингу CSS лягає на ваші плечі.
Ця стаття не є заміною офіційного посібника зі Stylelint, який докладно описує всі аспекти його застосування. Ми звернемо увагу лише на деякі розширені можливості Stylelint (які можуть вас здивувати!), а також розповімо про те, як його налаштувати, щоб було зручно.
Найперше, швиденько розповімо про сам Stylelint.
Що таке Stylelint
Якщо ви мало знайомі з роботою лінтерів, можете прочитати посібник про лінтинг у CSS, написаний автором Stylelint; там є всі необхідні відомості. Stylelint розуміє найновіший синтаксис CSS і аналізує CSS-подібні синтаксиси, як-от SCSS, Sass та Less.
Stylelint може витягувати вбудовані стилі з:
-
HTML;
-
Markdown;
-
Об'єктів CSS-у-JS;
-
Шаблонних літералів.
По суті, Stylelint повинен мати можливість аналізувати ваш CSS у будь-якій формі та звідусіль. Подібно до ESLint, він має вбудовані правила виявлення помилок і може автоматично виправляти деякі з них. Підтримує конфігурації спільного користування та має плагіни, які розширюють його функціональність. Він інтегрується у редактори коду, таскранери та деякі збиральники проєктів.
Як застосувати Stylelint для лінтингу
Stylelint налаштовується у схожий до ESLint спосіб.
Спочатку використовуємо npm для встановлення Stylelint разом зі stylelint-config-standard, щоб увімкнути основний набір правил. Stylelint-config-standard базується на загальних правилах, які є і в інших посібниках про стиль в CSS: зокрема в ідіоматичних принципах CSS та посібнику зі стилів Airbnb.
npm install --save-dev stylelint stylelint-config-standard
Створюємо файл конфігурації у кореневому каталозі проєкту. Він може називатися .stylelintrc або .stylelintrc.json:
{
"extends": "stylelint-config-standard"
}
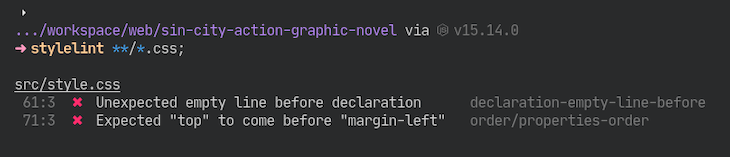
Тепер можна запустити Stylelint з командного рядка. Наприклад, щоб він обробляв лише файли CSS у вашому проєкті, запустіть команду stylelint "**/*.css". Щоб він автоматично виправляв помилки, можна додати прапор --fix.

Радимо прочитати стандартні правила, щоб краще ознайомитися зі Stylelint. Дехто любить починати з порожнього файлу конфігурації та додавати лише необхідні правила, інші ж беруть стандартну конфігурацію та змінюють її, коли набувають більше досвіду.
Друге, безперечно, швидше. Спочатку варто б вимкнути автовиправлення, щоб побачити поширені помилки та зрозуміти їх. Коли ви зрозумієте, де припускалися помилок, увімкніть автовиправлення. Звичайно ж, вибір за вами!
Перегляньте офіційний посібник, якщо хочете більше дізнатися про конфігурації Stylelint та про його використання загалом. А тепер розглянемо докладніше можливості, про які згадують рідко.
Маловідомі й нові хитрощі Stylelint
Крім базових речей, Stylelint може виконувати й додаткові завдання: дещо неочікувані, але вам вони сподобаються. Якщо знадобиться приклад конфігурації, ви можете встановити npm-конфігурацію автора, там є майже всі хитрощі, описані у цій статті.
Покращуємо читабельність за допомогою автовпорядкування властивостей
Плагін stylelint-order може автоматично організувати властивості в обраному вами порядку. Тоді код CSS буде легше сприйматись, а ще це зручно, коли властивості впорядковуються після кожного збереження.

Але користуйтесь автоматизацією проєктів обережно, оскільки вона може щось пошкодити, якщо робиться наосліп. Саме тому у Prettier немає такої можливості. Вживання @mixin та @include у Sass — це одна з причин, чому варто бути обережними. Оскільки властивості включаються за межами поточного блоку, зміна порядку наявних оголошень може змінити обчислюваний стиль для цього правила.
Багато хто застосовує не лише абеткову модель впорядкування. Ось вам два приклади:
-
SMACSS Джонатана Снука;
-
Stylelint-semantic-groups Антона Коржунова.
Посібник з ідіоматичного стилю CSS має деякі поради про те, що і коли використовувати.
Якщо оголошення потрібно впорядкувати послідовно, вони повинні підпорядковуватись єдиному простому принципу.
Меншим командам краще об'єднувати пов'язані властивості (наприклад, позиціювання та блокову модель) разом.
Більшим командам варто зосередитися на спрощенні та простоті супроводу, які надає абеткове впорядкування.
Приклади групування: властивості позиціювання (position, top, bottom, left, right, float, display) та властивості блокових моделей (width, height, margin, padding).
Якщо хочете глибше зануритися у тему, радимо прочитати такі статті: «Harry Potter and the Order of CSS» та «Organize your CSS declarations alphabetically». Але зауважте, що вони висловлюють протилежні погляди!
Автор користується конфігурацію stylelint-config-idiomatic-order для деяких своїх особистих проєктів. Вона впорядковує властивості за кількома різними групами, основними з яких є: макет, відображення та блокова модель.
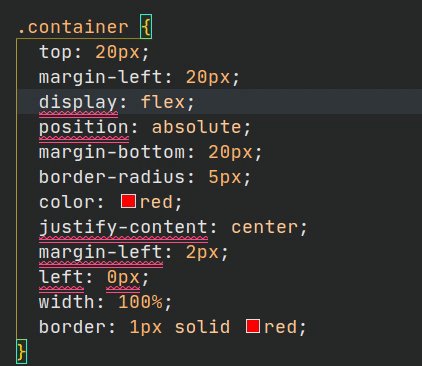
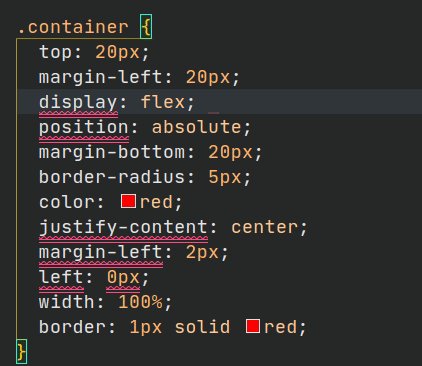
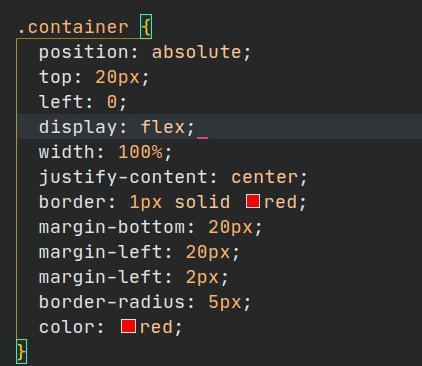
Це має приблизно такий вигляд:
.wrapper{
/* position */
position: absolute;
top: 20px;
left: 0;
/* display */
display: flex;
justify-content: center;
/* box-model */
width: 100%;
height: 100%;
margin-bottom: 20px;
margin-left: 20px;
margin-left: 2px;
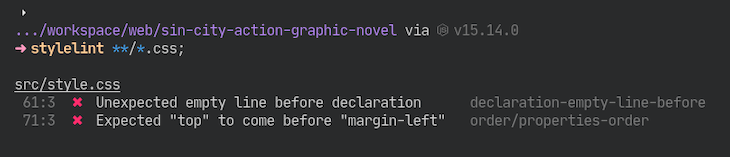
Якщо вам потрібні порожні рядки між групами, потрібно налаштувати вбудовані правила, пов'язані з порожніми рядками, за допомогою declaration-empty-line-before. Додавайте ось це правило — і воно вимкне повідомлення про помилку щодо порожніх рядків між оголошеннями.
"declaration-empty-line-before": [
"always",
{
"ignore": [
"after-comment",
"after-declaration",
"first-nested",
"inside-single-line-block"
]
}
]
Поліпшуємо доступність
Плагін stylelint-a11y вдосконалить доступність вашого проєкту ще на етапі розробки. Доступність важлива і не варто залишати її на потім.
Плагін додає такі правила:
| Рекомендоване/Налаштовуване | ID правила | Опис |
|---|---|---|
| content-property-no-static-value | Забороняє створюваний CSS вміст з низькою доступністю у псевдоелементах | |
| font-size-is-readable | Забороняє розмір шрифту менше за 15px |
|
| line-height-is-vertical-rhythmed | Забороняє вертикальну неузгодженість line-height |
|
| ⭐️✒️ | media-prefers-reduced-motion | Вимагає певних стилів для анімацій або переходів у мультимедійних функціях |
| media-prefers-color-scheme | Вимагає впровадження певних стилів для забарвлених селекторів | |
| no-display-none | Забороняє ховати вміст за допомогою властивості display: none |
|
| no-obsolete-attribute | Забороняє вжиток застарілих атрибутів | |
| no-obsolete-element | Забороняє вжиток застарілих селекторів | |
| no-spread-text | Вимагає зручного діапазону ширини тексту | |
| ⭐️ | no-outline-none | Забороняє обрізання вмісту |
| no-text-align-justify | Забороняє text-align: justify |
|
| ⭐️✒️ | selector-pseudo-class-focus | Вимагає або забороняє псевдоелемент для селекторів з :hover |
| ⭐️: рекомендовані правила | ✒️: налаштовувані правила |
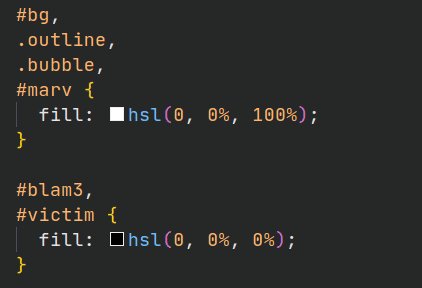
Впорядковуємо формат кольорів
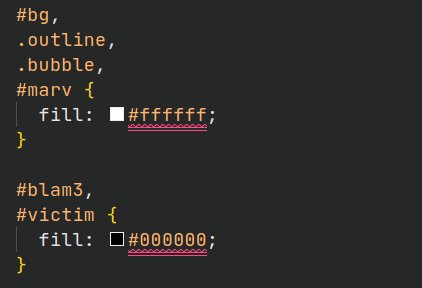
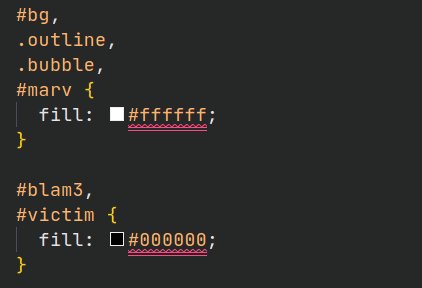
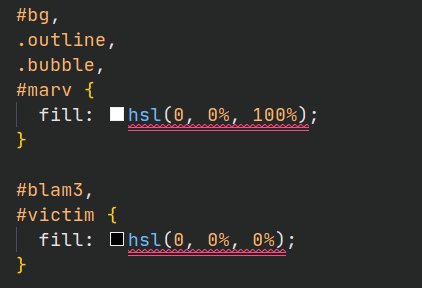
Плагін stylelint-color-format може перетворювати всі кольори на RGB(A) або HSL(A). HSL інтуїтивно зрозумілий і має унікальні можливості, недоступні в інших форматах.

Єдине обмеження — він не здатен перетворити кольори, у яких вжито назву, наприклад, color: blue;.
Нові рекомендовані можливості й логічні властивості зокрема
Розробникам важко продовжувати навчатися та адаптуватися до нових можливостей, які з'являються чи не щодня. Тому дуже корисно додавати нові набори правил, що роблять нові рекомендації частиною вашої розробки.
Один із найновіших прикладів — застосування логічних властивостей. Логічні властивості — це еквіваленти фізичних властивостей письма. Вони надають способи описати макет вебсторінок за допомогою універсального для всіх мов словника.
Наприклад, ви можете мати єдиний набір оголошень CSS, які застосовуються до письма справа наліво (наприклад, до арабської мови) та зліва направо (англійської, української тощо). Докладніше про ці властивості написано у статті про логічні властивості та значення CSS.

Логічні властивості існують досить давно, але останніми роками браузери підтримують їх значно краще. Спробуйте плагін stylelint-use-logical-spec, щоб перейти на логічні властивості та позбутися своїх старих звичок!
Розширюємо знання та перехоплюємо повсякденні помилки
Чи знаєте ви, що деякі властивості ігноруються, коли поруч є інші комбінації властивостей?
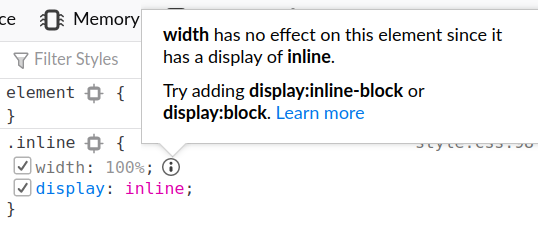
Наприклад, з display: inline ігноруються властивості розміру, такі як width. Можливо, це й очевидний приклад, але існують і не такі явні помилки. Очевидні чи ні, але про них можна забути або випадково пропустити їх під час роботи зі складними проєктами! То чому б не залучити лінтер, щоб відстежити такі помилки?
Для цього ви можете скористатися плагіном stylelint-declaration-block-no-ignored-properties.
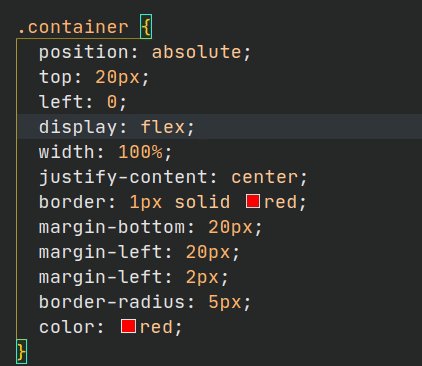
Зауважимо, що деякі браузери почали виділяти ці ігноровані значення у своїх інструментах розробника. Ось так це виглядає у Firefox:

А от Chrome такої функціональності не має.
Поширені способи застосування Stylelint
Приклад сценарію:
-
Stylelint і Prettier застосовуємо для перевірки та впорядкування коду CSS.
-
Встановлюємо та вмикаємо розширення Stylelint у VS Code, щоб виявлені помилки підкреслювались. Додатково можна увімкнути автовиправлення помилок під час збереження.
-
Для проєктів, які використовують webpack, додаємо плагін Stylelint до конфігурації webpack, щоб стилі перевірялися під час кожного збирання.
-
Для проєктів Vue додаємо Stylelint до конфігурації Vue CLI.
Розгляньмо кілька поширених способів застосування Stylelint та типових налаштувань.
1. Stylelint + Prettier
Prettier дуже популярний для впорядкування коду. Оскільки Stylelint сприймає деякі види форматування за помилки, він конфліктуватиме з Prettier. Prettier щось впорядкує на свій розсуд, а Stylelint це не сподобається.
Ви можете включити stylelint-config-prettier до своєї конфігурації, щоб вимкнути будь-які суперечливі правила. Це завжди має бути останнім посиланням в extends, щоб ці правила не були перезаписані.
{
"extends": [
"stylelint-config-standard",
"stylelint-config-prettier",
]
};
2. Stylelint у VS Code
Ви можете встановити розширення Stylelint. Після встановлення (глобально чи локально) та додавання конфігурації Stylelint до робочого простору, розширення автоматично перевірить відкриті файли. Воно працює з більшістю мов, які типово можуть містити CSS, наприклад, Svelte.
Імовірно, ви захочете додати деякі скрипти до свого package.json, щоб регулярно запускати його з командного рядка.
{
"scripts": {
"lint": "stylelint src",
"lint:fix": "npm run lint -- --fix",
}
}
Якщо ви хочете використовувати Stylelint з Prettier у VS Code, радимо встановити ці два розширення: Prettier та Format Code Action, що дасть змогу запускати Prettier дією VS Code. Щоб упорядковувати та перевіряти код CSS під час збереження, ви можете оновити налаштування ось так:
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": false,
"editor.codeActionsOnSave": [
"source.formatDocument",
"source.fixAll"
],
}
3. Stylelint із webpack
Якщо ви використовуєте webpack, то можете запускати Stylelint як частину процесу збирання. Для цього вам потрібно встановити плагін stylelint-webpack-plugin.
Якщо ви користуєтесь webpack з інструментів розробника, наприклад Create React App або Vue CLI, вам потрібно діяти інакше. У наступному розділі розповімо, як це зробити для Vue CLI.
Щоб самостійно налаштувати його у webpack:
-
Установіть Stylelint і плагін webpack:
npm i --save-dev stylelint stylelint-webpack-plugin. -
Включіть плагін до свого
webpack.config.js// webpack.config.js.
// webpack.config.js
const StyleLintPlugin = require('stylelint-webpack-plugin');
module.exports = {
// ... other options
plugins: [
new StyleLintPlugin({
files: ['**/*.{htm,html,css,sss,less,scss,sass}'],
})
]
}
- Додайте власну конфігурацію
.stylelintrcдо кореневого каталогу. Все готово!
4. Stylelint із Vue CLI
Для Vue CLI ви можете встановити npm-пакунок @steveworkman/vue-cli-plugin-stylelint, щоб інтегрувати Stylelint. Щоб додати його до наявного проєкту, запустіть команду vue add @steveworkman/vue-cli-plugin-stylelint і налаштуйте запропоновані параметри.

До vue.config.js буде записано вибрані варіанти плагіна та додано конфігурацію Stylelint (.stylelintrc.js).
Також до вашого package.json додасться такий скрипт:
"lint:style": "vue-cli-service lint:style"
Висновок
Сподіваємося, що після цієї статті ви зрозуміли, наскільки цінний лінтинг у CSS. Хоча багато інструментів фронтенд-розробки не враховують його і не додають до швидких налаштувань, використання Stylelint все одно важливе. Воно позбавить вас від деяких головняків і допоможе підтримувати високий рівень якості коду. Лінтингуйте досхочу!

Ще немає коментарів