Існує багато CSS-властивостей, про які деякі дизайнери просто не знають. Або знають, але забувають використовувати ці властивості там, де вони здатні принести велику користь. Деякі з цих властивостей можуть допомогти відмовитися від використання JavaScript заради досягнення результату, деякі дозволяють економити час внаслідок написання менших обсягів CSS-коду.
Тут я розповім про деякі CSS-властивості, які, хочеться сподіватися, здадуться вам гідними уваги. При розмові про деякі з них що не відрізняються ідеальною браузерною підтримкою, я розповім про те, як застосовувати їх, використовуючи технологію прогресивних поліпшень. Це дозволить вам спокійно користуватися цими властивостями і не турбуватися про їх підтримку браузерами.
Використання властивості place-items з CSS Grid

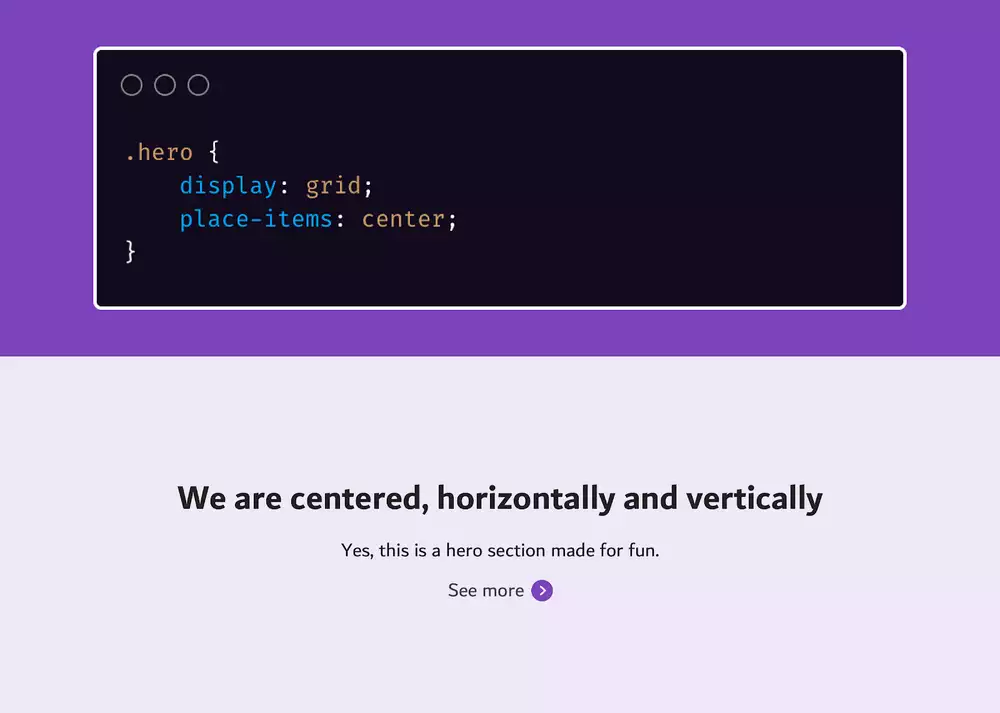
Приклад використання властивості place-items
Я дізнався про цей прийом з цього твіту. Властивість place-items дозволяє центрувати елемент по горизонталі та по вертикалі, обходячись при цьому мінімальним обсягом CSS-коду.
Ось HTML-розмітка, яка використовувалася при формуванні сторінки з попереднього малюнка:
<div class="hero">
<div class="hero-wrapper">
<h2>CSS is awesome</h2>
<p>Yes, this is a hero section made for fun.</p>
<a href="#">See more</a>
</div>
</div>
Ось код стилю:
.hero {
display: grid;
place-items: center;
}
Перш ніж заглиблюватися в деталі, думаю, варто згадати про те, що властивість place-items становить собою скорочення, що використовується для налаштування властивостей justify-items та align-items. Якби ця властивість не використовувалося, то вищенаведений CSS-код виглядав би так:
.hero {
display: grid;
justify-items: center;
align-items: center;
}
Можливо, вас цікавлять подробиці про роботу цієї властивості. Дозвольте мені про них розповісти. Коли використовується властивість place-items, вона застосовується до кожної секції сітки. Це означає, що воно вирівнює по центру вміст всіх секцій. Тобто, з його допомогою можна стилізувати все, що розміщено в секціях сітки. Для того щоб це продемонструвати, розгляньмо стилізацію сітки з кількома секціями:
.hero {
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
}
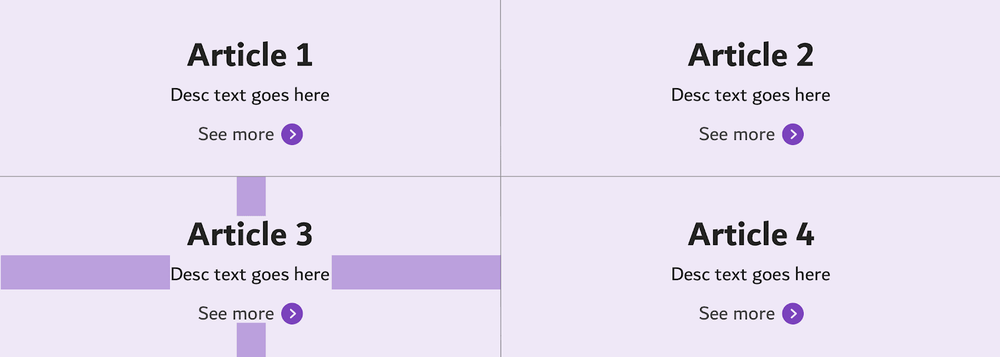
Використання такого стилю призведе до результату, який був показаний на наступному малюнку.

Вміст всіх секцій вирівняно по центру
Використання старої доброї властивості margin з CSS Flexbox

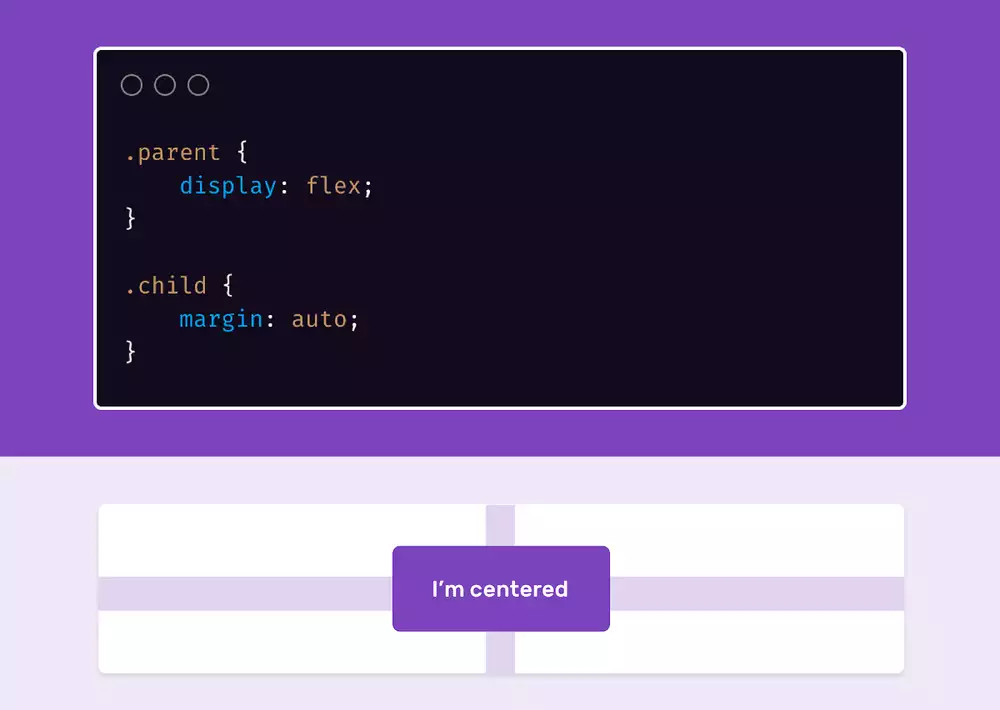
Вирівнювання елементів по центру при роботі з Flexbox-макетом
Використання конструкції margin: auto у Flexbox-макетах дозволяє дуже легко вирівнювати елементи по центру, по горизонталі та вертикалі.
Ось розмітка:
<div class="parent">
<div class="child"></div>
</div>Ось стиль:
.parent {
width: 300px;
height: 200px;
background: #ccc;
display: flex;
}
.child {
width: 50px;
height: 50px;
background: #000;
margin: auto;
}
Читайте більше про Flexbox
Стилізація маркерів списку

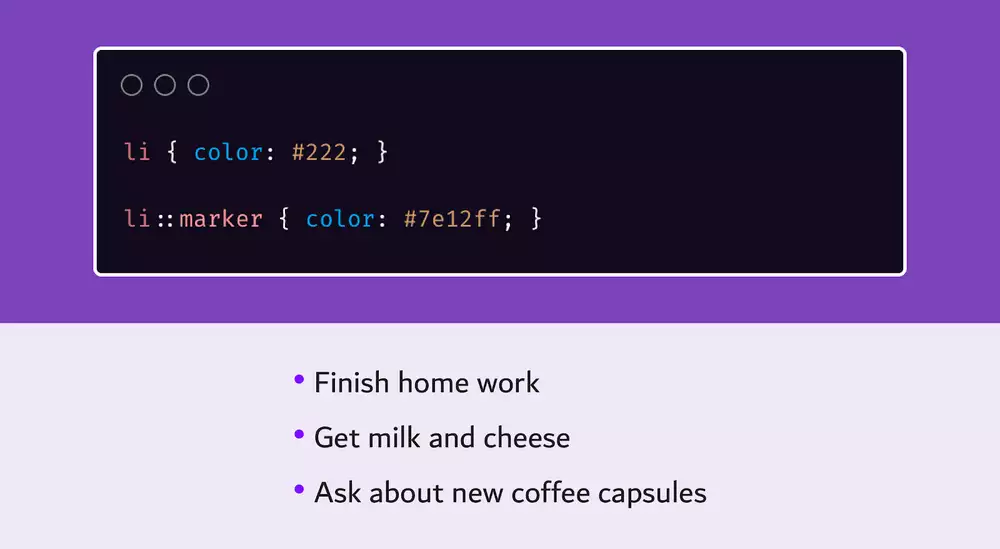
Стилізовані маркери
Для початку дозвольте мені зізнатися в тому, що я не знав про те, що маленькі кружечки, які перебувають поруч із кожним елементом маркованого списку, називаються «маркерами». Перш ніж я дізнався про існування псевдоелемента ::marker, я налаштовував ці «кружечки», скидаючи стиль списку та користуючись псевдоелементами ::before або ::after. Але це зовсім нелогічно і неправильно. Я маю на увазі наступне:
ul {
list-style: none;
padding: 0;
}
li {
color: #222;
}
li::before {
content: "•";
color: #ccc;
margin-right: 0.5em;
}
Як бачите, тут колір елемента li вибрано #222, а колір псевдоелемента ::before — це #ccc. Якщо було б потрібно, щоб у li та ::before був один і той самий колір, тоді, оскільки маркер успадковує колір li, в псевдоелементі необхідності не було.
А ось як та ж сама задача вирішується за допомогою ::marker:
li {
color: #222;
}
li::marker {
color: #ccc;
}
Як на мене, так цей підхід набагато простіший і зручніше ніж той, де застосовувався псевдоелемент ::before.
Псевдоелемент ::marker підтримується Firefox 68+ і в Safari 11.1+. А в Chrome та Edge 80+ для включення його підтримки потрібно активувати відповідний прапор.
Властивість text-align
У міру зростання популярності CSS Grid і CSS Flexbox деякі розробники, які тільки почали використовувати CSS часто, для центрування і вирівнювання вмісту, використовують сучасні механізми, а не стару властивість text-align. Але це властивість все ще цілком працездатна.
Використання text-align: center дозволяє швидко і зручно вирівнювати матеріали сторінок. Розглянемо приклад.

Вирівнювання вмісту верхньої частини сторінки
Вміст розділу потрібно вирівняти по центру. Що використати для створення макета цього розділу? Flexbox або Grid? Насправді, це завдання легко можна вирішити, лише скориставшись властивістю text-align.
А як у цієї властивості з браузерною підтримкою? Пропоную вам з'ясувати це самостійно.
Значення inline-flex властивості display

Використання значення inline-flex властивості display
Вам коли-небудь потрібно було вивести кілька значків у Flexbox-контейнері, який є рядковим (inline) елементом, зробивши так, щоб кожен з цих значків був би Flexbox-елементом? Для вирішення цього завдання і призначене значення inline-flex властивості display.
Ось розмітка, що описує набір елементів:
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>
<span class="badge"><svg></svg></span>Ось код стилізації цих елементів:
.badge {
display: inline-flex;
justify-content: center;
align-items: center;
}
Наступного разу, коли вам знадобиться рядковий елемент з функціоналом Flexbox-макета, не забудьте скористатися inline-flex. Це дуже зручно.
Властивість column-rule

Застосування властивості column-rule
Верстка тексту із застосуванням колонок — це особливий метод створення макетів сторінок. При його використанні елементи розподіляються по колонках. Зазвичай цей прийом використовується для вирівнювання текстів, розміщених в елементах p. Але у багатоколонкової верстки є одна можливість, якою користуються значно рідше, ніж варто було б. Мова йде про можливості додавання роздільників колонок. Я дізнався про це з цієї статті.
p {
columns: 3;
column-rule: solid 2px #222;
}
Ім'я властивості column-rule, яке здається, не цілком точно зображає його призначення. Логічніше було б назвати його, наприклад, «border-right». Це властивість дуже добре підтримується усіма актуальними браузерами (IE 10+, Firefox 3.5+, Chrome 4+, Safari 3.1+, Edge 12+).
Властивість object-fit

Застосування властивості object-fit
CSS властивість object-fit — це прямо-таки «чарівна паличка» веб дизайнера. Коли я дізнався про неї, я став працювати по-новому, що серйозно полегшило мені життя. Наприклад, нещодавно я працював над розділом одного сайту, в якому виводився набір логотипів. Подібні розділи іноді досить складно створювати через те, що логотипи мають різні розміри. Деякі з них витягнуті по горизонталі, деякі — по вертикалі.
Використовуючи властивість object-fit: contain я зміг керувати властивостями width та height логотипів, що дозволило мені розміщувати логотипи в областях з наперед заданою шириною і висотою.
Ось розмітка:
<ul class="brands"> <li class="brands__item"> <a href="#"> <img src="img/logo.png" alt=""> </a> </li> <li> <!-- other logos --> </li> </ul>
Ось стиль:
img {
width: 130px;
height: 75px;
object-fit: contain;
}
Задаючи властивості width та height елементу img, ми можемо керувати тією областю, у якій буде розміщений логотип. Це дуже зручно. А ще краще те, що ми можемо помістити вищенаведений код в директиву @supports, що дозволить уникнути розтягування зображень в браузерах, що не підтримують object-fit.
@supports (object-fit: contain) {
img {
object-fit: contain;
height: 75px;
}
}
А що ви знаєте ви про які набудь цікаві, але маловідомі CSS-властивості?
Оригінал EN: ishadeed.com


Ще немає коментарів