Відлагодження Node.js-застосунків
Один з найпоширеніших рішень для знаходження помилок у Node.js-застосунках - постійне використання console.log для дебагінгу.
console.log є ефективним способом для дебагінгу коротких фрагментів коду, але ми пропонуємо кращі альтернативи!
Давайте поговоримо про них.
Модуль debug
Деякі популярні модулі, які ви можете підключити до вашого проекту, встановлюються з модулем debug. За допомогою цього модуля ви можете включити сторонні модулі, щоб вивести стандартну інформацію, stdout.
Щоб використовувати модуль debug, вам потрібно налаштувати змінну середовища DEBUG при запуску вашого застосунку. Використовуйте символ * для вставки назв. Наступна команда виводить всі логи, які стосуються express.
Вивід буде виглядити так:

Вбудований Дебагер у Node.js
Node.js включає у себе утиліту для повного дебагінгу, яка доступна через звичайний протокол на базі TCP та вбудованого клієнту налагодження.
Щоб використати вбудований дебагер вам потрібно запустити ваш застосунок наступним чином:
node debug app.js
Після цього ви побачите щось схоже на це:

Основи Використання Node Debugger
Для навігації, використовуйте наступні команди:
-
c=> продовжити виконання коду -
n=> запустити поточний рядок та перейти до наступного -
s=> увійти у поточну функцію -
o=> закінчити виконання функції та вийти з неї -
repl=> дає змогу дистанційно оцінити код.
Ви можете додати контрольні точки у вашому застосунку, вставивши debugger у код.
function add (a, b) {
debugger
return a + b
}
var res = add('apple', 4)
Відстеження (Watchers)
Також можливо відстежувати значення виразів та змінних під час дебагінгу. На кожній контрольній точці, відповідний вираз зі списку відстеження буде оцінюватися і відображатись перед вихідним кодом контрольної точки.
Щоб використовувати Watchers потрібно їх оголосити для виразу, який вам потрібно відстежити. Щоб це зробити:
watch('expression')
Щоб побачити список активних відстежень введіть watchers, щоб відмінити відстеження виразу використовуйте unwatch('expression').
Щоб дізнатись більше про можливості вбудованого дебагеру, перегляньте офіційну документацію: https://nodejs.org/api/debugger.html.
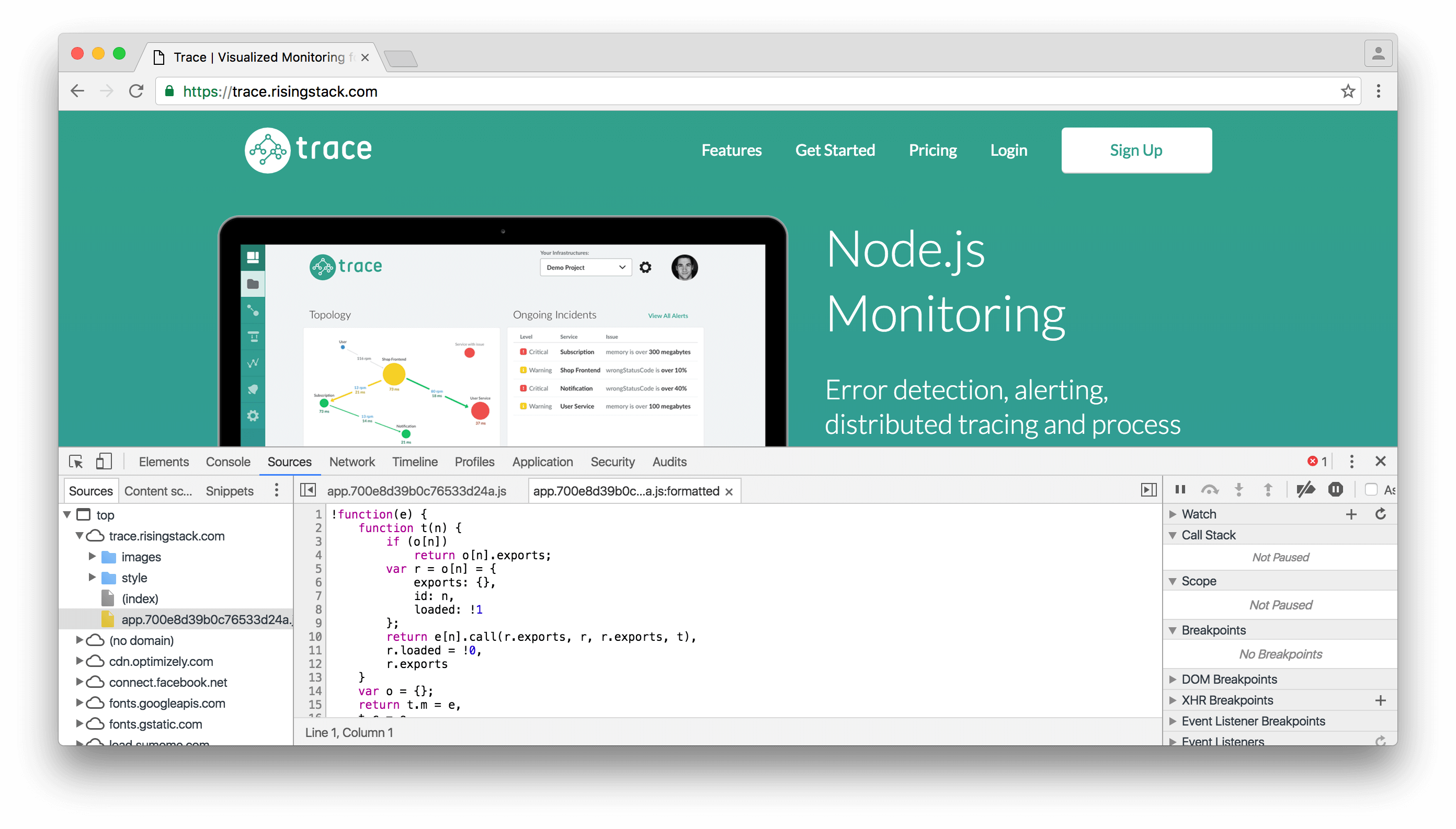
Дебагер у Chrome
При дебагінгу складних застосунків, щось візуальне може суттєво полегшити роботу. Для цього можна використовувати знайомий користувальницький інтерфейс у Chrome DevTools для дебагінгу Node.js-застосунків.

Спочатку вам потрібно буде встановити node-inspector:
npm install -g node-inspector
Після його встановлення можна запустити дебагінг ваших застосунків наступним чином:
node-debug index.js --debug-brk
Це відкриє інструменти Chrome Developer для дебагінгу Node.js-застосунків.
Далі: Частина 11 - Безпека у Node.js-застосунках

Ще немає коментарів