Розгортання Node.js у PaaS
Провайдери платформи-як-послуги(platform-as-a-Service) можуть бути чудовим вибором для команд, які бажають робити мінімальну кількість операцій або створювати невеликі застосунки.
У цьому туторіалі ви навчитеся використовувати Heroku для легкого розгортання вашого Node.js-застосунку.
Передумови для роботи з Heroku
Щоб розгортати проекти на Heroku, нам потрібно завантажити код на дистанційний git-репозиторій. Для цього додайте відкритий ключ. Після реєстрації, перейдіть до вашого аккаунту та збережіть ключ там.
Нам також буде потрібно завантажити та встановити інструментарій Heroku. Щоб перевірити успішність інсталяції, запустіть наступні команди у вашому терміналі:
heroku --version
heroku-toolbelt/3.40.11 (x86_64-darwin10.8.0) ruby/1.9.3
Після встановлення та запуску інструментарію, увійдіть в аккаунт, щоб мати можливість його використовувати.
heroku login
Enter your Heroku credentials.
Email: joe@example.com
Password:
_ (Для більш детальної інформації про інструментарій, перейдіть до Heroku Devcenter)_
Розгортання на Heroku

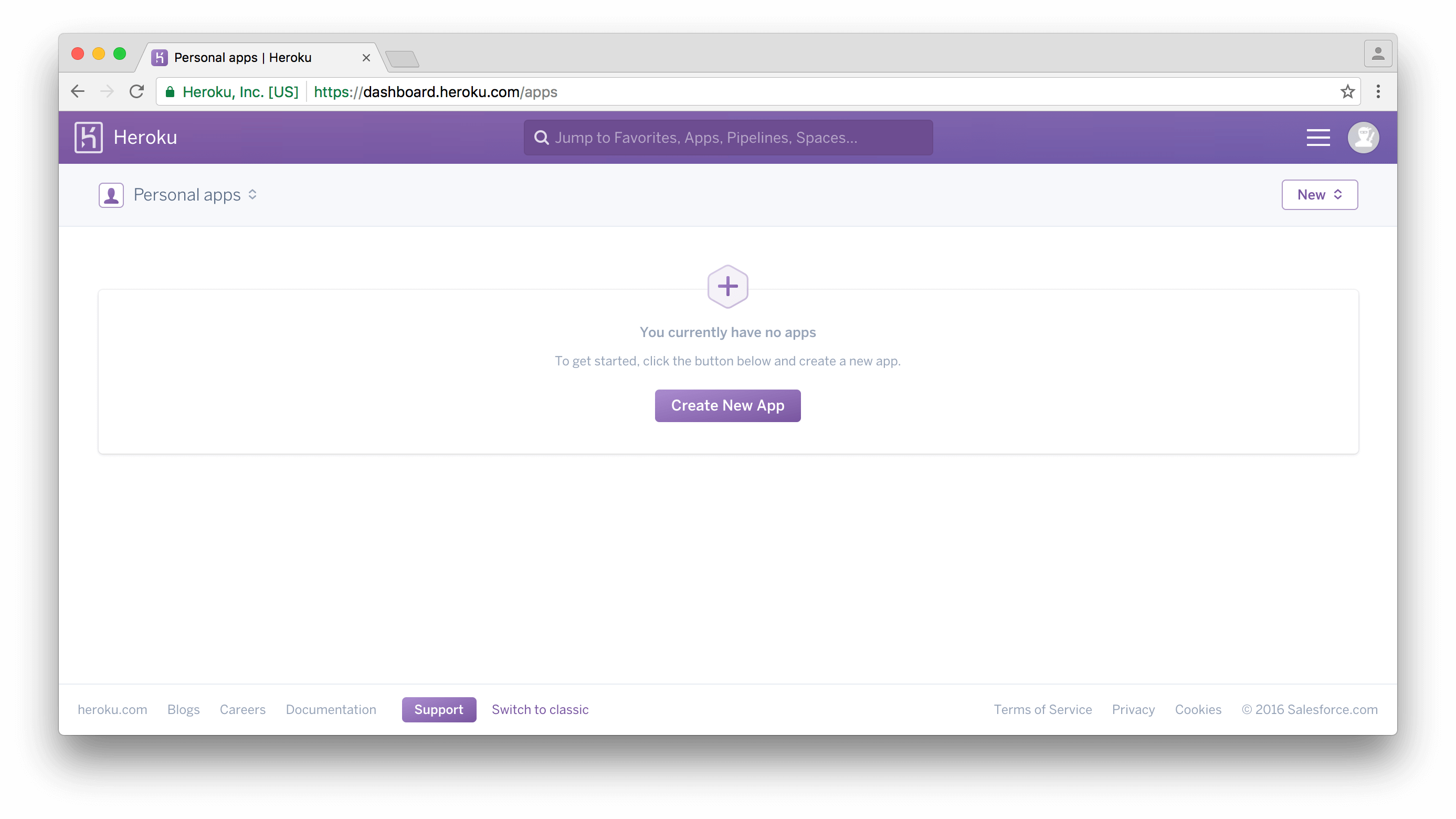
Натисніть на Створити Новий Застосунок (Create New App), додайте новий та оберіть регіон. Через декілька секунд створиться ваш проект та вас привітає наступна сторінка:

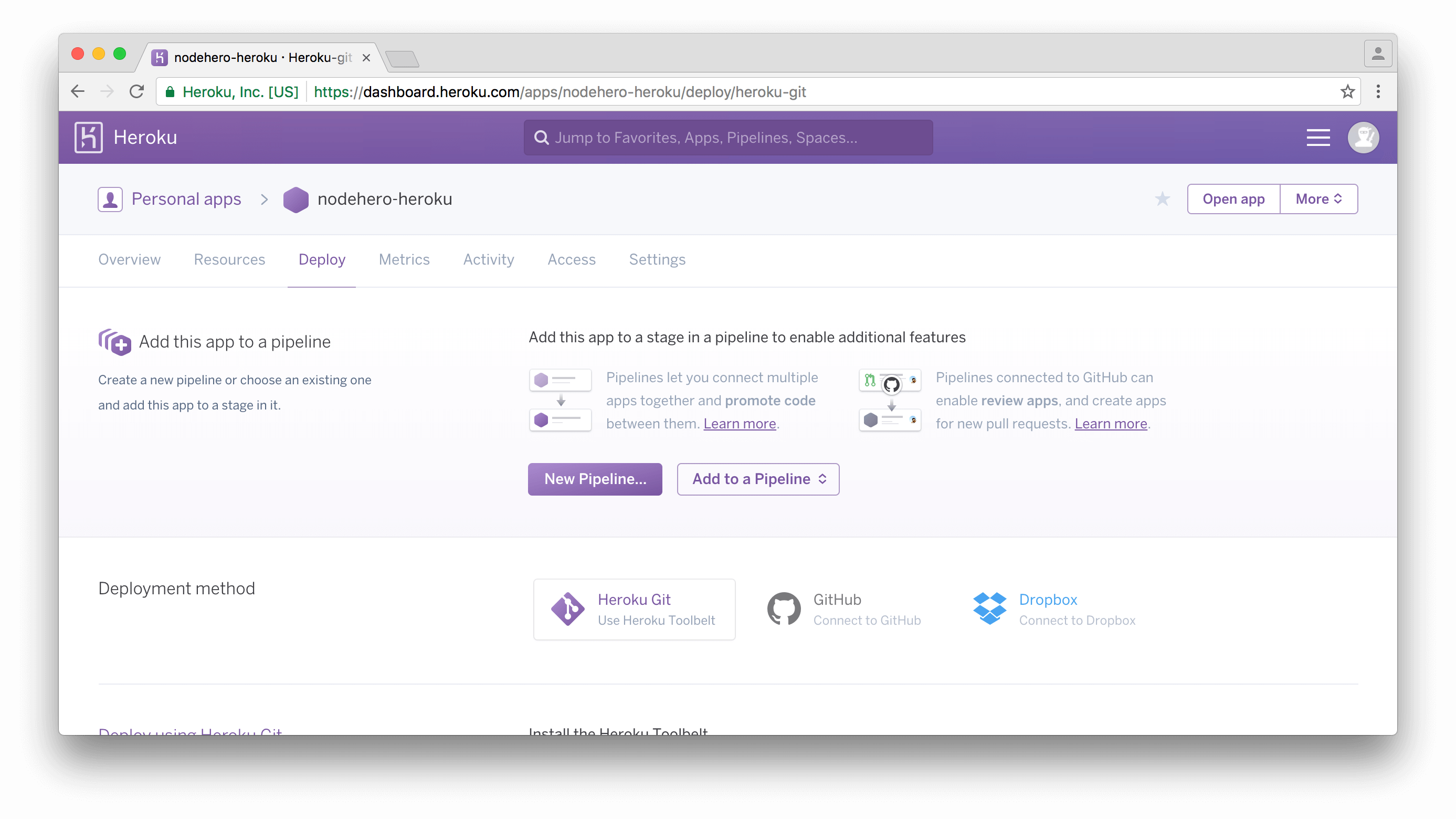
Перейдіть до сторінки Налаштування вашого застосунку, скопіюйте ваш Git URL. Додауйте лінк у вашому терміналі:
git remote add heroku HEROKU_URL
І тепер ви готові розгортати ваш перший застосунок на Heroku - єдине, що залишилося - це git push.
git push heroku master
Після цього Heroku почне будувати та розгортати ваш застосунок. Це все буде доступне на https://YOUR-APP-NAME.herokuapp.com.
Доповнення Heroku
Один з найбільших плюсів Heroku - це його екосистема, так як у ньому є дуже багато сервісів, які пропонують свої бази даних, інструменти моніторинга і т.д.
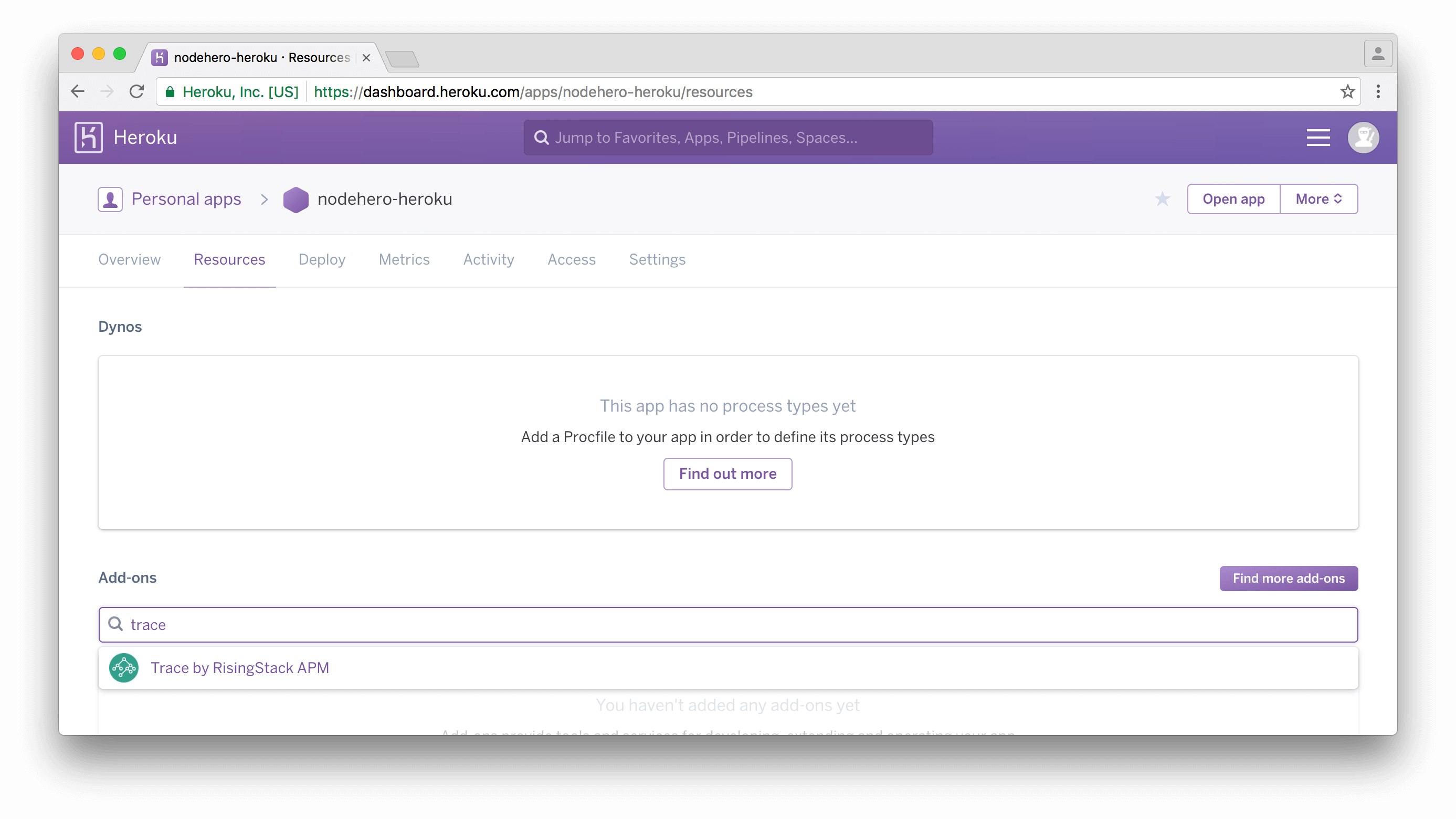
Спробуємо одне з таких доповнень. Встановіть Trace, інструмент моніторингу для Node.js. Для цього знайдіть Add-ons на сторінці вашого застосунку, введіть Trace та натисніть на те, що знайшлося.

Розгортання Node.js-застосунків на Docker
У цій частині туторіалу, ви навчитеся створювати образи з ваших Node.js-застосунків та запускати їх.
Основи Docker
Щоб розпочати роботу з Docker, завантажте та встановіть його з офіційного сайту.
Розміщення Node.js-застосунку у Docker
Спочатку, нам потрібно ознайомитись з двома файлами:
- Dockerfile: ви можете вважати його як рецепт - він містить інструкції по створенню Docker-образів
- Docker image: вивід після запуску Dockerfile
Щоб запускати застосунки у Docker, нам потрібно спочатку написати Dockerfile.
Dockerfile для Node.js
У кореневій папкці вашого проекту створіть Dockerfile, пустий текстовий файл, після цього скопіюйте у нього наступний код:
FROM risingstack/alpine:3.3-v4.2.6-1.1.3
COPY package.json package.json
RUN npm install
# Додайте ваші кореневі файли
COPY . .
CMD ["npm","start"]
На що звернути увагу:
-
FROM: описує базовий образ, який використовується для створення нових образів - у цьому випадку він береться з Docker Hub -
COPY: ця команда копіює файлpackage.jsonу Docker-образ, щоб ми могли запускатиnpm install -
RUN: це запускає команди, у даному випадкуnpm install - Знову
COPY- зверніть увагу, що ми скопіювали у двох окремих кроках. Тому що Docker створює шари з результатів команд, якщоpackage.jsonне змінився, тоnpm installне запуститься повторно -
CMD: Docker-образ може мати одинCMD- це визначає, який процес повинен запускатися разом з образом.
Після налаштування Dockerfile, ви можете створити образ з нього, використовуючи:
docker build .
Після успішного створення вашого образу, ви можете перерахувати їх через:
docker images
Щоб запустити образ:
docker run IMAGE_ID
Наші вітання! Ви тільки що локально запустили Node.js-застосунок на Docker. Час розгортати його!
Розгортання Docker-образів
У Docker, після створення образу, ви можете запускати його всюди - більшість середовищ просто запустять цей образ після docker pull.
Деякі провайдери:
- AWS BeanStalk
- Heroku Docker Support
- Docker Cloud
- Kubernetes на Google Cloud
Далі: Частина 13 - Моніторинг Node.js-додатків

Ще немає коментарів