Модуль http для вашого Node.js северу
При розробці додатків на основі HTTP в Node.js, ви будете багато працювати з вбудованими модулями http/https.
Тепер, давайте створимо наш перший Node.js HTTP сервер! Нам потрібно буде require модуль http і прив'язати наш сервер до порту 3000.
// content of index.js
const http = require('http')
const port = 3000
const requestHandler = (request, response) => {
console.log(request.url)
response.end('Hello Node.js Server!')
}
const server = http.createServer(requestHandler)
server.listen(port, (err) => {
if (err) {
return console.log('something bad happened', err)
}
console.log(`server is listening on ${port}`)
})
Ви можете почати з цього:
$ node index.js
Зверніть увагу:
-
requestHandler: ця функція буде запускатися кожного разу, коли запит досягне сервера. Якщо ви перейдете наlocalhost:3000з вашого браузеру, то побачите два лог-повідомлення: одне на/, а інше дляfavicon.ico. (!) -
if (err): у разі помилки - якщо порт вже зайнятий, або за деяких причин наш сервер не може запуститися, то ми побачимо відповідне повідомлення
Модуль http дуже низькорівневий - створення складного веб-додатка, з використанням фрагмента коду вище, займає дуже багато часу. Це і є причиною, чому ми працюємо з фреймворками у наших проектах. Їх дуже багато, але найпопулярніші з них:
Тут ми будемо використовувати Express, так як більшість модулів на NPM, які ви знайдете, будуть для Express.
Express
Швидкий, незалежний, мінімалістичний веб-фреймворк для Node.js - http://expressjs.com/
Додати Express до вашого проекту дуже просто через NPM install:
$ npm install express --save
Коли Express вже є, давайте подивимось, як ми можемо створити такий самий додаток, який ми створювали раніше:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (request, response) => {
response.send('Hello from Express!')
})
app.listen(port, (err) => {
if (err) {
return console.log('something bad happened', err)
}
console.log(`server is listening on ${port}`)
})
Найбільша різниця, яку ви тут помітите, - Експрес по дефолту дає вам маршрут. Вам не потрібно вручну перевіряти URL, щоб вирішити, що робити далі, замість цього, ви визначаєте маршрути додатка з app.get, app.post, app.put і т.д. Вони переводяться на відповідні HTTP-дії.
Одна з найпотужніших концепцій, яку імплементує Express - це шаблон підпрограмного забезпечення (middleware).
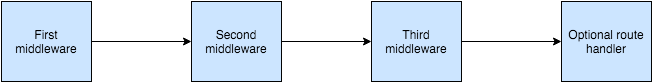
Підпрограмне забезпечення
Підпрограмне забезпечення - це як пайплайни в Unix, але для HTTP-запитів.

На діаграмі ви можете бачити, як запит може проходити через додатки Express. Він проходить до трьох підпрограмних забезпечень. Кожен з них може змінити його, а потім, на основі бізнес-логіки, або третє підпрограмне забезпечення відішле відповідь, або це зробить обробник маршруту.
На практиці, ви можете зробити це наступним чином:
const express = require('express')
const app = express()
app.use((request, response, next) => {
console.log(request.headers)
next()
})
app.use((request, response, next) => {
request.chance = Math.random()
next()
})
app.get('/', (request, response) => {
response.json({
chance: request.chance
})
})
app.listen(3000)
Зверніть увагу:
-
app.use: це як ви можете оголосити підпрограмне забезпечення - воно приймає функцію з трьома параметрами, перший з яких запит, другий відповідь, а третій є callbacknext. ВикликnextсигналізуєExpress, що він може перейти до наступного підпрограмного забезпечення або обробника маршруту. -
Перше підпрограмне забезпечення просто робить
logхедерів, а потім зразу ж викликає наступний. -
Другий додає додаткову властивість - це одна з найпотужніших функцій шаблону підпрограмного забезпечення. Ваше підпрограмне забезпечення може додавати додаткові дані до запиту, які потім можуть бути прочитані/змінені підпрограмним забезпеченням рівнем нижче.
Обробка помилок
Як і у всіх фреймворках, дуже важливо правильно обробити помилку. В Express ви повинні створити спеціальну функцію підпрограмного забезпечення, щоб зробити це - підпрограмне забезпечення з чотирма параметрами:
const express = require('express')
const app = express()
app.get('/', (request, response) => {
throw new Error('oops')
})
app.use((err, request, response, next) => {
// log the error, for now just console.log
console.log(err)
response.status(500).send('Something broke!')
})
Зверніть увагу:
-
Функція обробки помилок повинна бути останньою функцією через
app.use. -
Обробка помилок має callback
next- це може бути використано для ланцюга кількох обробок помилок.
Рендеринг HTML
Ми вже розглянули, як відправляти JSON-відповіді - час розібратися, як легко зарендерити HTML. Для цього ми будемо використовувати пакет handlebars з express-handlebars ззовні.
По-перше, давайте створимо наступну структуру директорію:
├── index.js
└── views
├── home.hbs
└── layouts
└── main.hbs
Після цього вставте в index.js цей сніпет:
// index.js
const path = require('path')
const express = require('express')
const exphbs = require('express-handlebars')
app.engine('.hbs', exphbs({
defaultLayout: 'main',
extname: '.hbs',
layoutsDir: path.join(__dirname, 'views/layouts')
}))
app.set('view engine', '.hbs')
app.set('views', path.join(__dirname, 'views'))
Наведений вище код ініацілізує рушій handlebars та встановлює директорій макетів на views/layouts. Це каталог, в якому будуть зберігатися ваші макети.
Після того як ви все це зробили, ви можете вставити свій html в main.hbs - щоб усе залишалося простим, давайте візьмемо наступний код:
<title>Express handlebars</title>
{{{body}}}
Ви можете тут помітити плейсхолдер {{{body}}} - тут буде розміщено ваш контент - давайте створимо home.hbs!
<h2>Hello {{name}}</h2><h2>
Останнє, щоб нам потрібно зробити, щоб усе запрацювало - додати обробник маршруту у наш Express-додаток:
app.get('/', (request, response) => {
response.render('home', {
name: 'John'
})
})
Метод render приймає два параметри:
-
Назву виду,
-
дані, які ви хочете зарендерити.
Після того, як ви усе зробити, ви у кінці отримаєте щось схоже на це:
<title>Express handlebars</title>
</h2><h2>Hello John</h2><h2>
Це тільки вершина айсбергу - для більших подробиць перейдіть до офіційної документації express-handlebars.
Debugging Express
У деяких випадках, вам може потрібно буде подивитись, що відбувається з Express, коли ваш додаток у роботі. Щоб зробити це, ви можете передати наступну змінну до Express: DEBUG=express*.
Вам потрібно запустити Node.js HTTP сервер:
DEBUG=express* node index.js
Далі: Частина 5 - База даних в Node.js

Ще немає коментарів