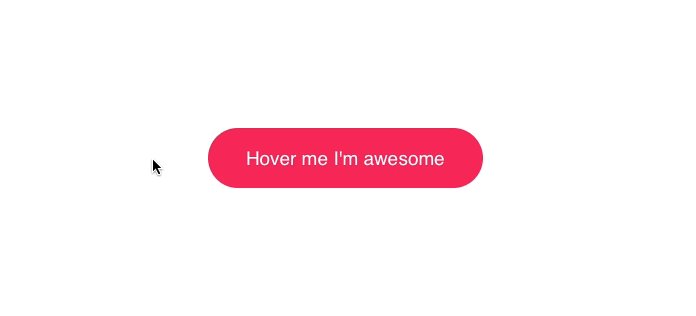
Нещодавно я надихнувся грайливою hover-анімацією на сайті Grover. Переміщення мишки над кнопкою підписки має градієнтну заливку, яка видозмінюється при пересуванні курсору. Ідея проста, але результатом є кнопка, що виділяється з-поміж інших.

Як можна досягти такого ж ефекту? Все доволі просто.
Відстеження позиції
Нам потрібна позиція мишки.
document.querySelector('.button').onmousemove = (e) => {
const x = e.pageX - e.target.offsetLeft
const y = e.pageY - e.target.offsetTop
e.target.style.setProperty('--x', `${ x }px`)
e.target.style.setProperty('--y', `${ y }px`)
}
- Оберіть елемент й почекайте поки користувач перемістить на нього вказівник миші.
- Розрахуйте позицію відносно елементу.
- Збережіть координати у CSS змінних.
Так, всього 9 рядків коду, щоб дозволити вашому CSS визначити місцеположення мишки користувача. Кількість ефектів, яких можна досягти з допомогою цієї інформації, величезна. Але завершімо спочатку з CSS…
Анімація градієнту
Тепер у нас є координати, збережені в CSS змінних, і ми можемо повсюди використовувати їх в нашому CSS файлі.
.button {
position: relative;
appearance: none;
background: #f72359;
padding: 1em 2em;
border: none;
color: white;
font-size: 1.2em;
cursor: pointer;
outline: none;
overflow: hidden;
border-radius: 100px;
span {
position: relative;
}
&::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, #4405f7, transparent);
transform: translate(-50%, -50%);
transition: width .2s ease, height .2s ease;
}
&:hover::before {
--size: 400px;
}
}
- Оберніть текст у
span, щоб уникнути появи над ним градієнту. - Почніть з
widthтаheightу0pxй доведіть їх до400px, коли користувач наводитиме курсор на кнопку. І не забудьте встановити перехід, щоб він з'являвся зі «вжух» ефектом 💨 - Використовуйте координати, щоб слідувати за мишею.
- Застосуйте
radial-gradientдоbackgroundта використайте closest-side (градієнт, який закінчується біля межі елемента, найближчого до центру градієнта) коло. Closest-side заповнює весьbefore, не виходячи за його межі.
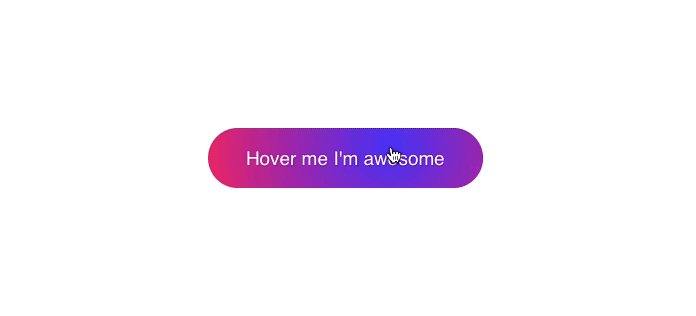
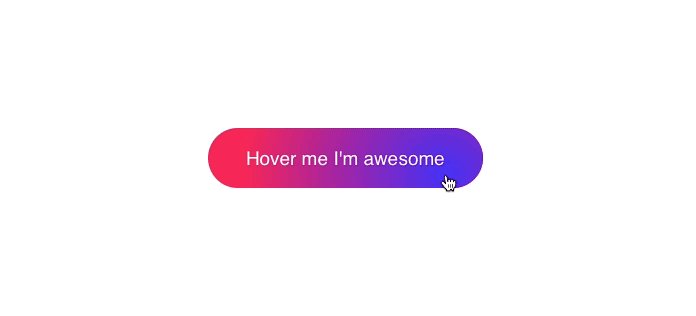
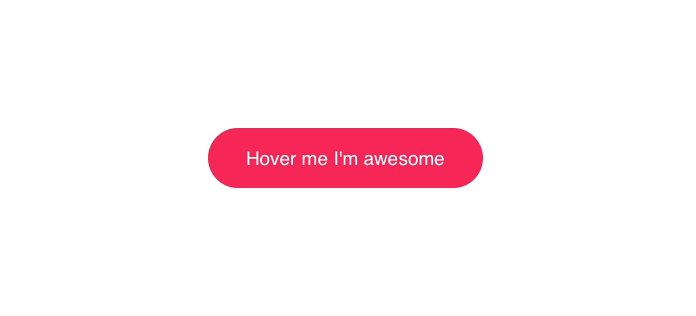
Результат
Ось і все! Додайте відсутній HTML й насолоджуйтесь вашою кнопкою:
Величезні можливості
Ви можете створювати так багато ефектів, просто реагуючи на положення мишки 👌
Ось аналогічна анімація, яку я використав на сайті basicScroll:
Або можете пофантазувати й зробити кнопку з 3D ефектом паралаксу:
Можливості нескінченні.
Запитання та відповіді
Навіщо анімувати width та height замість використання transform: scale()?
Продуктивність при анімуванні width та height погана, тому ви завжди повинні старатися використовувати transform там, де це можливо. Тоді чому я не роблю це як слід? Проблема в тому, що браузери відображають елементи (які перетворюються) в прискореному шарі (accelerated layer). Цей шар може спричиняти проблеми, коли кнопка має не прямокутні краї. Є способи використовувати transform, але деяким браузерам це не подобається. Не застосовувати transition до transform – одне з потенційних рішень. Існує також обхідний шлях для Safari, який може вирішити ці проблеми відсікання.


Ще немає коментарів