Препроцесори допомагають організувати й підтримувати ваш код CSS. Змінні, міксини, цикли тощо сприяють мінімізації повторень та прискорюють розробку шляхом додавання динамічних можливостей до написання CSS. Деякі динамічні можливості почали з'являтися в чистому CSS. Змінні CSS або спеціальні властивості (користувацькі властивості) – одна з таких можливостей. У цій статті ви дізнаєтеся, як інтегрувати змінні CSS у робочий процес розробки.
В яких випадках можна їх використовувати?
Оформлення сайту – перше, що спадає на думку. Подумайте: власні кольори для елементів інтерфейсу. Замість того, щоб писати окремий CSS або JS для купи різних оформлень, ми просто створюємо один базовий набір CSS, що використовує змінні для встановлення кольорів оформлення. Уявіть, що фон хедера і футера сайту можна налаштовувати.
header {
background: var(--mainColor);
}
...
footer {
background: var(--mainColor);
}
Сабхедер може бути темнішим варіантом даного кольору. Ось невеличкий хак, що дозволяє накласти прозорий шар одного кольору на інший:
.subheader {
background:
/* Трооохи темніше */
linear-gradient(
to top,
rgba(0, 0, 0, 0.25),
rgba(0, 0, 0, 0.25)
)
var(--mainColor);
}
Звідки тут береться --mainColor?
Фішка оформлення в тому, що його може змінювати користувач. Для цього в нас є можливість вибору кольору:
<input type="color">
Також ви можете зберігати значення в БД або за допомогою будь-якого іншого механізму. Невеликий приклад, в якому значення збережене в localStorage:
Значення підтягується з localStorage і використовується, коли сторінка завантажується. У CSS також вказане значення за замовченням, у випадку, якщо попереднього значення не існує.
Як на мене, найпрекрасніше у вищенаведеному прикладі – компактність коду. Підтримка цієї компактності як однієї з опцій сайту є метою написання CSS, а також – запорукою гнучкості коду.
Багато людей розглядають оформлення, як одну з головних причин використання користувацьких властивостей CSS. Розглянемо декілька прикладів інших розробників.
Джакомо Зінетті (Giacomo Zinetti) теж реалізує вибір кольору
На власному сайті:

Приклади та поради від Гаррі Робертса (Harry Roberts)
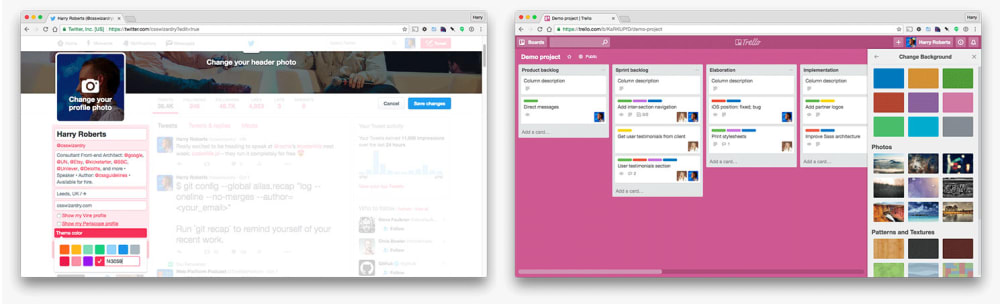
Він написав статтю «Pragmatic, Practical, and Progressive Theming with Custom Properties», в якій як приклад наводяться додатки Twitter і Trello, що дозволяють користувачу змінювати оформлення.
 Він застерігає:
Він застерігає:
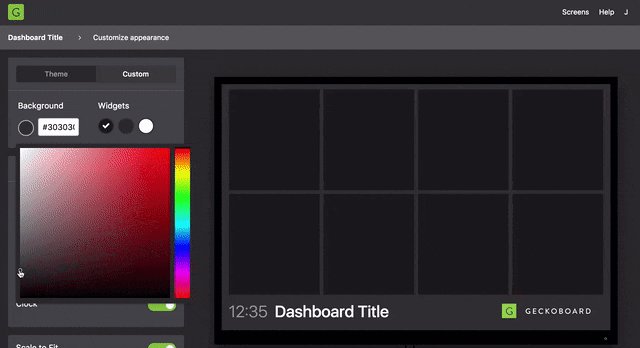
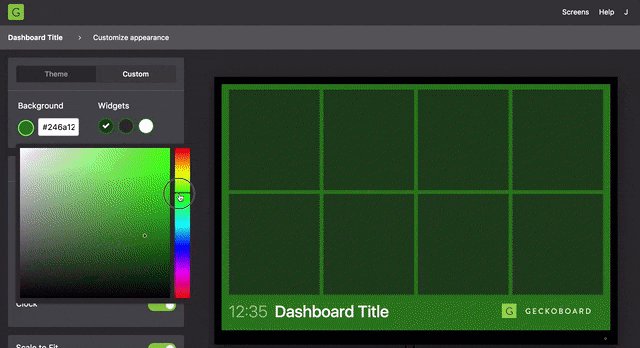
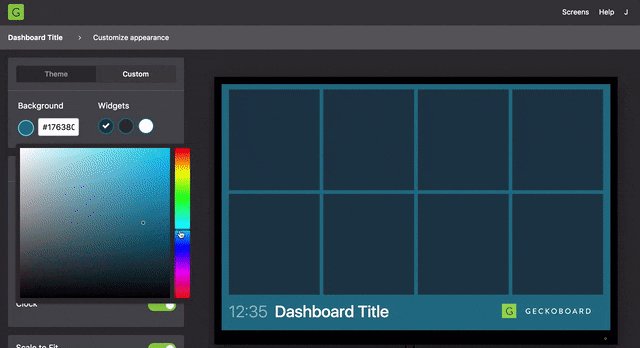
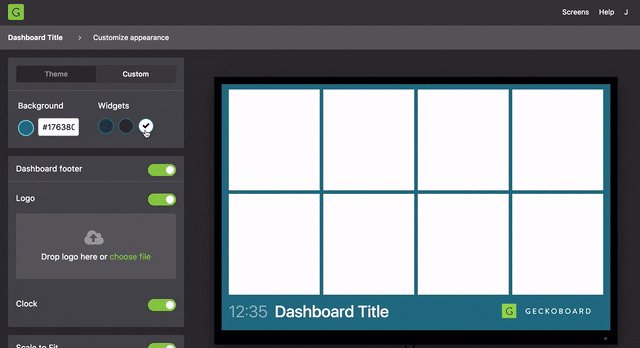
#### **B Sass/React** Ден Баграмі (Dan Bahrami) розповів, як вони [впровадили](https://medium.com/geckoboard-under-the-hood/how-we-made-our-product-more-personalized-with-css-variables-and-react-b29298fde608) змінні CSS в Geckoboard – продукт над яким він працює:  Розробники не використовують жодних вбудованих в JS стилів. Вони вирішили зробити оформлення за допомогою користувацьких властивостей через Sass. ``` @mixin variable($property, $variable, $fallback) { #{$property}: $fallback; #{$property}: var($variable); } ``` Вони мають наступну можливість: ``` .dashboard { @include variable(background, --theme-primary-color, blue); } ``` Що вимагає запасного варіанту: ``` .dashboard { background: blue; background: var(--theme-primary-color); } ``` Також вони створили [react-custom-properties](https://www.npmjs.com/package/react-custom-properties) – компонент для застосування користувацьких властивостей до компонентів. Таким чином користувацькі властивості можуть бути встановлені у якості внутрішніх стилів (inline styles). ``` <Можливість зміни оформлення – бажана опція. Не те, щоб вона була дуже необхідною або важливою.Якщо вас просять її додати, не робіть це за рахунок продуктивності або якості коду.
Демо від співробітника Microsoft Грега Вітворса (Greg Whitworth):
 Модифікатори кольору всередині самих функцій кольору:
Модифікатори кольору всередині самих функцій кольору:
.distant-building__window {
fill: rgb(
calc(111 + (111 * var(--building-r-mod))),
calc(79 + (79 * var(--building-g-mod))),
calc(85 + (85 * var(--building-b-mod)))
);
}
Підтримується не у всіх браузерах. Функції кольору в CSS4 дозволять зробити процес оформлення потужнішим.
Оформлення Polymer Project з використанням користувацьких властивостей
От як це було зроблено в v1 docs. Вся фішка у веб компонентах на кшталт:
<iron-icon icon="[[toggleIcon]]">
</iron-icon>
Тут були доволі вдалі налаштування за замовчуванням, але все було спеціально побудовано таким чином, щоб уможливити моделювання через оформлення.
<style>
iron-icon {
fill: var(--icon-toggle-color, rgba(0,0,0,0));
stroke: var(--icon-toggle-outline-color, currentcolor);
}
:host([pressed]) iron-icon {
fill: var(--icon-toggle-pressed-color, currentcolor);
}
</style>
Це означає, що можна змінити колір компоненту через налаштування змінних.
Підтримка і запасні варіанти
Підтримка цієї можливості доволі хороша:
 Особливо помітна відсутність підтримки Opera Mini та IE. Ми вже розглянули ідею запасного варіанту шляхом встановлення незмінної властивості перед використанням користувацької властивості.
Також можна використати
Особливо помітна відсутність підтримки Opera Mini та IE. Ми вже розглянули ідею запасного варіанту шляхом встановлення незмінної властивості перед використанням користувацької властивості.
Також можна використати @supports, щоб протестувати підтримку перед використанням.
@supports (--color: red) {
:root {
--color: red;
}
body {
color: var(--color);
}
}
Все, звісно, залежить від ситуації, але просто прописати запасні варіанти – найкращий шлях уникнути відсутності підтримки в CSS. Є ще і крайні випадки. От, наприклад, JavaScript метод Міхаеля Шарнагла (Michael Scharnagl)
if (window.CSS && window.CSS.supports && window.CSS.supports('--a', 0)) {
// Підтримуються.
} else {
// Не підтримуються
}
Кольори та підтримка для користувачів з обмеженими можливостями (accessibility)
При підборі кольорів тексту, фонових кольорів і контрасту між цими кольорами потрібно зважати на підтримку користувачів з обмеженими можливостями. Якщо контраст занизький, сторінку складно читати. Одним з поширених рішень є вибір світлішого/темнішого за фон тексту кольору. Приклад Девіда Халфорда (David Halford) із використанням JavaScript: Приклад Брендана Саундерса (Brendan Saunders) з використанням Sass:

Ще немає коментарів