В порівнянні зі знайомим нам ES5, в стандарті ES6 було багато чого змінено. Ці зміни торкнулися і чисел (Number).
Нові літерали
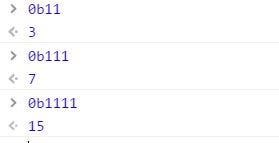
Тепер ви відразу можете задавати числа в потрібній системі числення. Для цього використовуються префікси: 0b для чисел в двійковій системі та 0o для чисел в вісімковій системі числення.

Number.isNaN
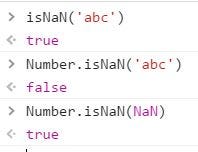
На відміну від свого глобального побратима, цей метод не пропускає свій параметр через конструктор Number(value) перед порівнянням.
Number.isNaN порівнює чи є передане значення NaN.

Однією з найзаплутаніших особливостей JS є те, що typeof NaN === 'number'.
Тобто typeof value === 'number' не гарантує, що передане значення є числом. Воно також може бути і NaN.
Тому тепер найкращим способом це перевірити буде такий код:
typeof value === 'number' && !Number.isNaN(value)
Number.isFinite
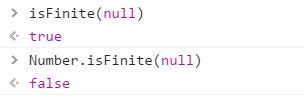
Ця функція теж відрізняється від глобального аналога тим, що не пропускає свій аргумент через Number(value) перед порівнянням. Це корисно, адже null перетворюється в нуль.

Number.isInteger
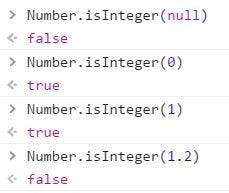
Це новий метод, і він перевіряє чи є значення цілим числом. Аргумент не приводиться до числа, тому можете бути впевнені, що для null і подібних значень він видаcть false.

Number.parseInt, Number.parseFloat
Number.parseInt та Number.parseFloat працюють точнісінько так само як і глобальні аналоги.
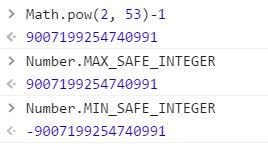
Number.MAX_SAFE_INTEGER, Number.MIN_SAFE_INTEGER
В цих константах зберігається максимальне та мінімальне значення, які можуть бути безпечно представлені в JS. Вони регулюються IEEE floating point limit (IEEE 754) і дорівнюють 253-1

Мінімальне значення буде таким самим як і максимальне, але взяте з іншим знаком. Пригадайте як комп'ютер зберігає числа.
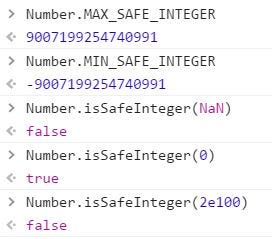
Number.isSafeInteger
Ця функція просто перевіряє чи знаходиться аргумент в проміжку чисел, які можна безпечно представити.

Number.EPSILON
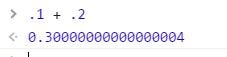
Деякі числа з рухомою комою неможливо точно представити в JS. Це може спричинити помилки і неточності. Наприклад, 0.1 + 0.2 != 0.3!

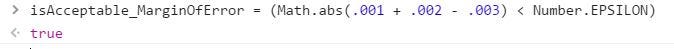
Number.EPSILON зберігає значення допустимої похибки при таких обчисленнях. І за її допомогою ми можемо перевірити точність обчислень:


Ще немає коментарів