Загалом, іконки для контролю мультимедіа є універсально зрозумілою візуальною мовою для будь-яких інтерфейсів. Дизайнер може спокійно вважати, що кожен користувач не лише знає, що ▶️ = грати, але й те, що користувач буде шукати цю іконку для того, щоб запустити відео чи анімацію.
Значок «грати» був запропонований в 1960 році шведським інженером Філіпом Олссоном і він був створений для того, щоб показувати, в який бік буде рухатися стрічка під час зчитування касетним плеєром даних з котушок. З того часу ми перейшли з касет на CD, з iPod до Spotify, але іконки контролю медіа залишилися тими ж.
Іконка «грати» ▶️ є стандартним символом (і має свій власний юнікод) відтворення аудіо/відео разом із символами зупинки, паузи, швидкого перемотування вперед, назад тощо.
Існують юнікод та емодзі для іконок «грати», але якщо ви захочете щось своє, власне, то вам будуть потрібні шрифт з іконками або специфічні ассети. Але якщо ви хочете перемикатися між іконками? Чи можуть вони змінюватися швидко? Одним з рішень може бути SVG. Але чи можна це зробити, використавши лише 10 рядків в CSS? Наскільки це буде акуратно?
В цій статті ми розглянемо обидві кнопки «грати» та «пауза» з CSS та потім виявимо, як ми можемо використати CSS переходи, щоб створити анімацію при перемиканні між ними.
Кнопка «Грати»
Крок перший
Ми хочемо отримати трикутник, що дивиться направо. Почнемо зі створення квадрата з широкими межами. Квадрат являється базовим методом при створенні трикутників. Ми почнемо з широких меж і яскравих кольорів, що мають допомогти нам бачити зміни.
HTML
<button class='button play'></button>
CSS
.button.play {
width: 74px;
height: 74px;
border-style: solid;
border-width: 37px;
border-color: #202020;
}

Другий крок
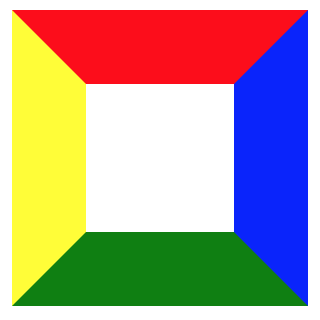
Використання кольору для solid border підкреслює досягнутий результат. Приховування за кольором межі - наш маленький хитрий трюк. Як саме межа відмальовується? Змінімо кольори меж з кожного боку. Це допоможе нам побачити, як відмальовуються межі.
CSS
.button.play {
...
border-width: 37px 37px 37px 37px;
border-color: red blue green yellow;
}

Крок три
На перетині кожної межі ви можете помітити кут у 45 градусів. Це цікавий момент, як саме межі відмальовуються браузером і це відкриває можливості для різних форм, наприклад трикутників. Як ми побачимо нижче, якщо ми зробимо border-left достатньо широким, то, схоже, що ми зможемо створити трикутник!
CSS
.button.play {
...
border-width: 37px 0px 37px 74px;
border-color: red blue green yellow;
}

Четвертий крок
Що ж, це не працює так, як ми розраховували. Внутрішній квадрат продовжує мати власну ширину. І це є причиною попрацювати з параметрами box-sizing, які за замовчуванням мають значення content-box. Значення content-box вказує div розміщувати любі межі ззовні, збільшуючи ширину чи висоту.
Якщо ми змінимо значення на border-box, то межа буде додаватися всередині квадрата.
CSS
.button.play {
...
box-sizing: border-box;
width: 74px;
height: 74px;
border-width: 37px 0px 37px 74px;
}

Останній крок
От тепер ми маємо трикутник. З наступним кроком ми повинні позбутися верхньої та нижньої частини (червоної та зеленої). Ми це зробимо за допомогою border-color та встановимо його параметри, як transparent. Ширина також надає контроль над контуром та розмірами трикутника.
CSS
.button.play {
...
border-color: transparent transparent transparent #202020;
}

Ось анімація, яка це все пояснює.
Кнопка паузи
Крок один
Продовжимо створювати наш значок паузи, використавши ще один квадрат з широкими межами.
HTML
<button class='button pause'></button>
CSS
.button.pause {
width: 74px;
height: 74px;
border-style: solid;
border-width: 37px;
border-color: #202020;
}
Крок два
Цього разу ми скористаємося іншою властивістю CSS, щоб досягти бажаних двох паралельних ліній. Ми використаємо double параметр для border-style. Цей параметр дуже простий – він подвоює межі, додаючи прозорий штрих посередині. Штрих або пусте місце має 33% ширини даної межі.
CSS
.button.pause {
...
border-style: double;
border-width: 0px 37px 0px 37px;
}
Останній крок
Параметри border-width. Використання border-width надасть нам можливість плавного переходу при наступному кроці.
CSS
.button.pause{
...
border-width: 0px 0px 0px 37px;
border-color: #202020;
}
Анімація переходу
В двох створених нами кнопках ви можете помітити багато схожості, але є також дві відмінності: border-width та border-style. Якщо ми використовуємо CSS переходи, то ми можемо перемикатися між двома символами. Не існує ефекту переходу для border-style, але border-width працює чудово.
Клас pause тепер буде створювати анімацію між положеннями «грати» та «пауза».
Ось фінальний стиль в SCSS:
.button {
box-sizing: border-box;
height: 74px;
border-color: transparent transparent transparent #202020;
transition: 100ms all ease;
will-change: border-width;
cursor: pointer;
// грати
border-style: solid;
border-width: 37px 0 37px 60px;
// пауза
&.pause {
border-style: double;
border-width: 0px 0 0px 60px;
}
}
Demo
Перемикання без JavaScript
В реальності, ви майже точно будете використовувати JavaScript для перемикання між режимами. Але вам було б цікаво дізнатися, що існує CSS шлях зробити це, використовуючи input та label: the checkbox hack.
HTML
<div class="play-pause">
<input type="checkbox" value="" id="playPauseCheckbox" name="playPauseCheckbox" />
<label for="playPauseCheckbox"></label>
</div>
SCSS
.playpause {
label {
display: block;
box-sizing: border-box;
width: 0;
height: 74px;
cursor: pointer;
border-color: transparent transparent transparent #202020;
transition: 100ms all ease;
will-change: border-width;
// пауза
border-style: double;
border-width: 0px 0 0px 60px;
}
input[type='checkbox'] {
visibility: hidden;
&:checked + label {
// грати
border-style: solid;
border-width: 37px 0 37px 60px;
}
}
}

Ще немає коментарів