Babel — це транскомпілятор, без якого розробка була б в рази важчою та зовсім не такою зручною, як зараз.
Так в чому ж полягає зручність використання Babel та які можливості він надає?
Перш за все, потрібно зрозуміти головне завдання Babel — можливість писати код «нового стандарту» (з новим функціоналом) не хвилюючись, що цей новий функціонал може не підтримуватись браузерами.
Суть полягає у тому, що JavaScript не стоїть на місці та стрімко розвивається. Завдяки цьому ми (розробники) отримуємо кожного року доповнення функціоналу мови у вигляді нового стандарту (так званого ECMAScript або просто ES).
Але те, що JavaScript доповнюється кожного року, не означає, що новий функціонал стає доступним у браузерах одразу. Все з точністю до навпаки. Це досить тривалий процес, який займає багато часу (роки, якщо бути ближчим до реальних цифр).
Але ми ж розробники та не хочемо стільки чекати, щоб почати використовувати щось дуже круте і те, що дійсно в рази спрощує нам життя. Ось тут на сцену і виходить Babel.
Що він робить? Babel бере написаний нами код з новим функціоналом та перетворює (транскомпілює) його в аналогічний код, але «старого зразка». Це робиться тому, що саме цей код, код «старого зразка», браузер розуміє без проблем.
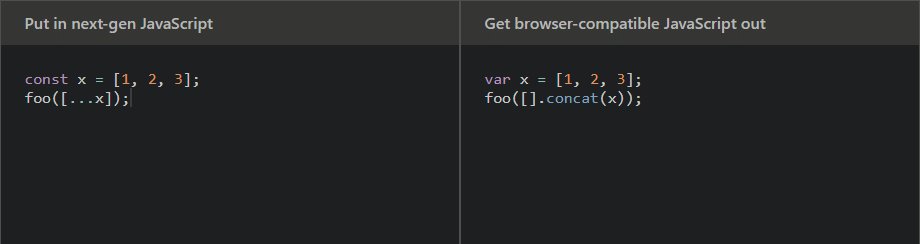
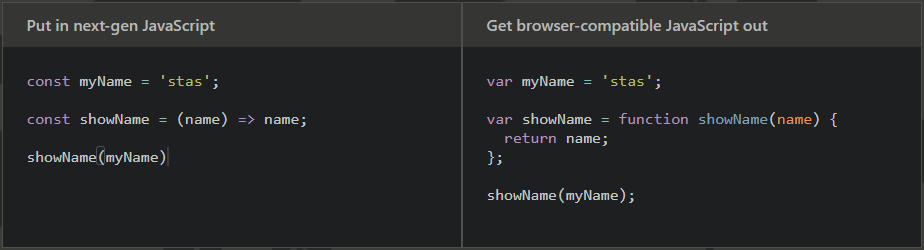
Нижче наведений приклад транскомпіляції, взятий з офіційного вебсайту Babel.

Важливо зауважити, що мінусів у такого перетворення (транскомпіляції) немає. Наш проєкт не стає повільнішим чи щось на кшталт цього. Тому можете не хвилюватись.
Щоб отримати кінцевий код, зрозумілий браузеру, Babel виконує 3 основні кроки:
- Парсинг.
- Трансформація.
- Генерація коду.
Крок 1. Парсинг
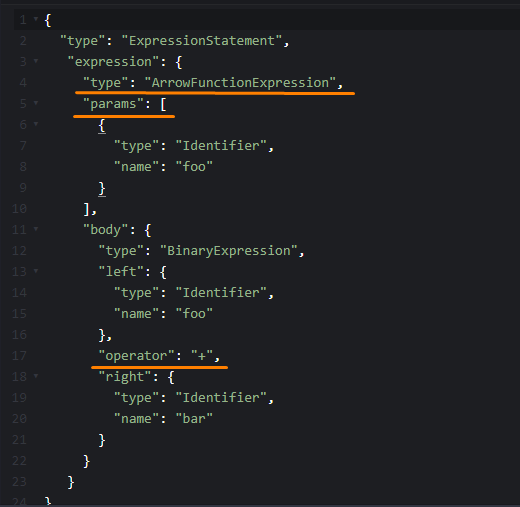
На першому кроці вхідними даними є написаний нами код з новим функціоналом. Babel бере та перетворює цей код в AST (Abstract Syntax Tree). AST має вигляд звичайного JavaScript-об'єкта (ключ:значення).

Не варто заглиблюватись у наведений код, просто виокремимо найважливішу ідею:AST-об'єкт містить суто опис того, яким є наш код. В об'єкті міститься те, на що Babel натрапив під час проходження по коду (функція, аргументи, оператори, деструктуризація чи просто оголошення змінних).
За цю операцію відповідає окремий модуль — babel-parcel.
Крок 2. Трансформація
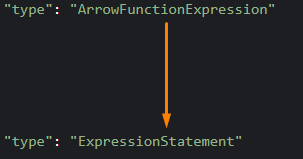
На цьому кроці вхідними даними є отриманий з попереднього кроку AST-об'єкт. Як ми пам'ятаємо, цей об'єкт містить опис того, що у нас використовується в коді (зокрема і новий функціонал).
Головна ідея цього кроку — перетворення вхідного AST-об'єкта з новим функціоналом в такий самий AST-об'єкт зі старим функціоналом. Тобто при проходженні по об'єкту знаходяться ключі та їхні значення, які уособлюють новий функціонал і тому повинні піддаватись обробці у вигляді підміни. Як зазначалось раніше, це робиться для того, щоб браузер міг коректно сприйняти наш код.

За цей крок (трансформацію) одразу відповідають два модулі: Babel-traverse та Babel plugin/presets, які мають свої задачі:
-
babel-traverse— модуль, який вміє проходитись по AST-об'єкту та замінювати потрібні значення відповідно до ключа. -
babel plugin/presets— модуль, який містить набір пресетів, що відповідають за окремий функціонал (зазвичай 1 пресет = 1 функціонал, де функціоналом може бути якась незалежна одиниця — деструктуризація, функція тощо).
Крок 3. Генерація коду
На останньому кроці вхідними даними є AST-об'єкт, але зі старим функціоналом (який ми отримали з попереднього кроку). Залишилось лише перетворити його в простий JS-код, який виконуватиметься в майбутньому браузером.
За цю дію відповідає модуль babel-generator.
На виході ми отримуємо код, наведений нижче (у блоці праворуч).

Блок ліворуч — це те, що ми маємо з самого початку, наш код, який зокрема містить новий функціонал (створення змінних через const, стрілкові функції та скорочений варіант повернення з цих самих функцій). Далі відбувається «магія», яку було описано вище, а саме 3 кроки: парсинг, трансформація та генерація коду. Генерація коду — це кінцевий результат і те, що міститься на зображенні у правому блоці.
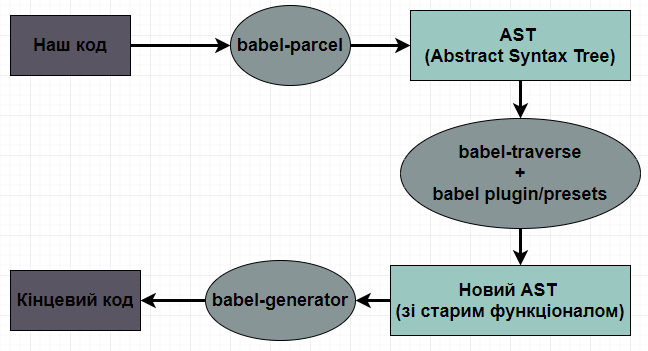
Схематично весь життєвий цикл можна зобразити так:


Ще немає коментарів