UI-бібліотеки та фреймворки містять компоненти й утиліти, що допомагають створювати гармонійні користувацькі інтерфейси. В них можна знайти різні теми для стилізації або ж елементи для чіткої й послідовної взаємодії.
Звичайно, ви можете розробити адаптивний інтерфейс і самостійно, однак на це піде досить багато часу. Тому на допомогу приходять UI-бібліотеки, які зроблять ваш інтерфейс надійним, адаптивним та зрозумілим.
Що таке UI-бібліотеки та фреймворки
Існує певна плутанина між поняттями фрейморку і компонентами користувацького інтерфейсу: часто бібліотеки UI плутають з React чи Angular. Але це не так.
Тож для початку з'ясуємо, що таке бібліотеки користувацького інтерфейсу та чим вони відрізняються між собою.
Сучасна бібліотека компонентів користувацького інтерфейсу складається з багатьох блоків, доступних розробнику. Це можуть бути кнопки, поля вводу, списки зі стрічкою прокрутки та багато іншого. До більш комплексних елементів належать таби, сітки, «шапки» тощо.
Сучасні бібліотеки компонентів користувацького інтерфейсу роблять стилі вашого застосунку сучасними. Але що ж таке насправді UI-компонент?
Що таке компонент і UI-бібліотека
Компонент складається з двох частин: вигляду (UI) та логіки роботи (UX). Зазвичай можна легко стилізувати компонент, аби він мав такий самий вигляд, як в бібліотеці.
Бібліотеки UI-компонентів в JavaScript містять готові рішення й елементи управління для створення інтерфейсів майже будь-якого застосунку. Такі бібліотеки бувають платними і безкоштовними. Вони досить популярні, тому що дозволяють швидко та з мінімальними витратами створити вебзастосунок чи навіть складну ентерпрайз-систему.
Більшість бібліотек компонентів користувацького інтерфейсу призначені для роботи з конкретним фронтенд-фреймворком. Наприклад, Angular Material, який працює лише з Angular.
Компоненти чудові тим, що вони модульні та не мають усіляких специфічних залежностей. Тобто ви швидко зможете повторно використати їх, аби створювати інтерфейси для застосунків.
Обираємо бібліотеку
- Створіть список бібліотек.
- Перш ніж обирати, дослідіть вашу систему і визначіть її потреби.
- Сформуйте перелік компонентів, які вже використовуються у вашій системі.
- З'ясуйте, який функціонал ваших компонентів обов'язковий, а який ні.
- Визначіть, чи є компоненти, де немає якогось необхідного функціоналу або його треба вдосконалити.
- Оберіть UI-бібліотеки з потрібним вам функціоналом.
Тож оглянемо найкращі бібліотеки, впорядковані за технологіями, з якими вони використовуються.
UI-бібліотеки JavaScript
Використовуються з React
Baseweb
- GitHub: github.com/uber/baseweb;
- Ліцензія: MIT;
- Вебсайт: baseweb.design;
- Документація: добре документована;
- Ціна: безкоштовна.

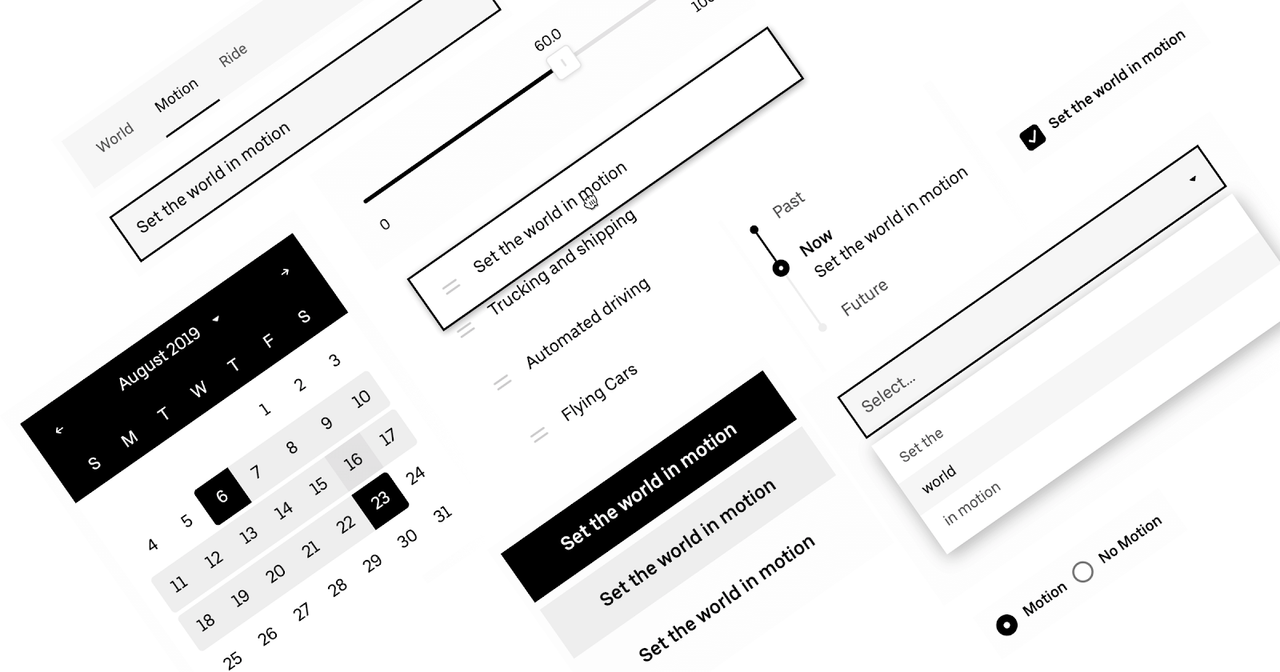
Baseweb пропонує міцний набір компонентів вже з коробки. Є комплексні та готові рішення (як от Datepicker) та більш низькорівневі компоненти (на зразок Layer). Baseweb створили розробники Uber, які потурбувалися і про доступність компонентів.
Material UI
- GitHub: github.com/mui-org/material-ui;
- Ліцензія: MIT;
- Вебсайт: material-ui.com;
- Документація: добре документована, має багато прикладів;
- Ціна: безкоштовна.

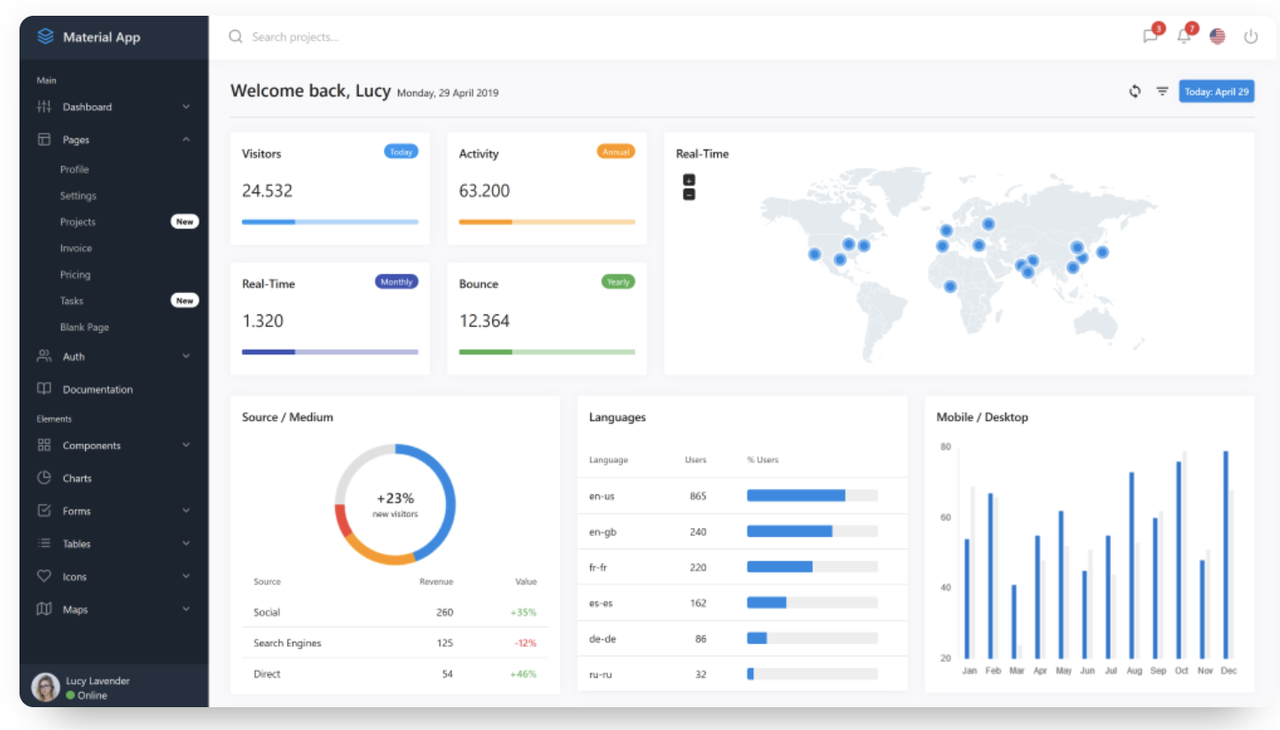
Material UI — одна з найбільш популярних бібліотек компонентів React, в неї понад 55 тисяч зірок на GitHub. Компоненти та всі шаблонні елементи створені відповідно до принципів Google Material UI, але водночас вони є компонентами React.
Особливість Material в тому, що вона фокусується на фізичному світі й текстурах, але зберігає мінімалізм в елементах користувацького інтерфейсу.
Доступний широкий набір компонентів: автодоповнення, кнопки, картки, діалогові вікна, іконки, меню, слайдери та багато іншого. Material UI також пропонує React-теми та шаблони, тому ви легко можете додати користувацьку тему до вашого застосунку.
Evergreen
- GitHub: github.com/segmentio/evergreen;
- Ліцензія: MIT;
- Вебсайт: evergreen.segment.com;
- Документація: добре документована активною спільнотою в Spectrum chat;
- Ціна: безкоштовна.

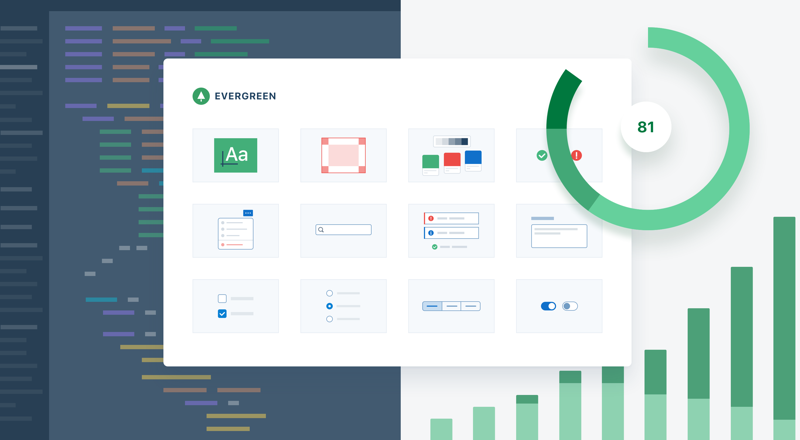
Evergreen містить набір React-компонентів, що підійдуть до ентерпрайз-застосунків. Оскільки бібліотека використовує React Primitive, її компоненти максимально гнучкі.
Є багато інструментів: від базових сіток, типографії, кольорів, іконок до випадних списків, перемикачів, завантажувачів файлів та індикаторів фідбеку. З Evergreen ви можете обрати та імпортувати потрібні компоненти.
Документація дуже легко читається і сприймається, вона орієнтується на React Primitive UI. Бібліотека має регулярну підтримку та дуже активну спільноту в Spectrum chat. Також Evergreen надійна, адже підтримується Segment.
Rebass
- GitHub: github.com/rebassjs/rebass;
- Ліцензія: MIT;
- Вебсайт: rebassjs.org;
- Документація: добре документована;
- Ціна: безкоштовна.
Rebass — це бібліотека примітивних React UI-компонентів, створена відповідно до сучасних стилів: на зразок styled components та emotion. Тут є 8 основних компонентів, кожен з яких містить 8 підкомпонентів. Всі вони адаптивні та дуже легко стилізуються. Бібліотека також має flexbox-сітку, понад 6 тисяч зірок на GitHub і регулярну підтримку.
Деякі фічі:
- система властивостей стилю;
- орієнтовані на мобільні пристрої адаптивні стилі з масивоподібним синтаксисом;
- Flexbox-макет з компонентами Box і Flex;
- мінімальний розмір: 4КБ.
Grommet
- GitHub: github.com/grommet/grommet;
- Ліцензія : Apache 2.0;
- Вебсайт: v2.grommet.io;
- Документація : повна документація з прикладами;
- Ціна: безкоштовна.
Grommet має багато компонентів у своєму арсеналі та може похвалитись такими користувачами, як Netflix і Boeing. Незалежно від того, чи ваш застосунок призначений для телефонів чи для широких дисплеїв, дизайн все одно можна зробити з Grommet. Доступність підтримується використанням клавіатури або екранних зчитувачів.
Інструменти для тем допомагають кастомізувати колір, тип і макет. На GitHub у бібліотеки понад 6 тисяч зірок.

Angular
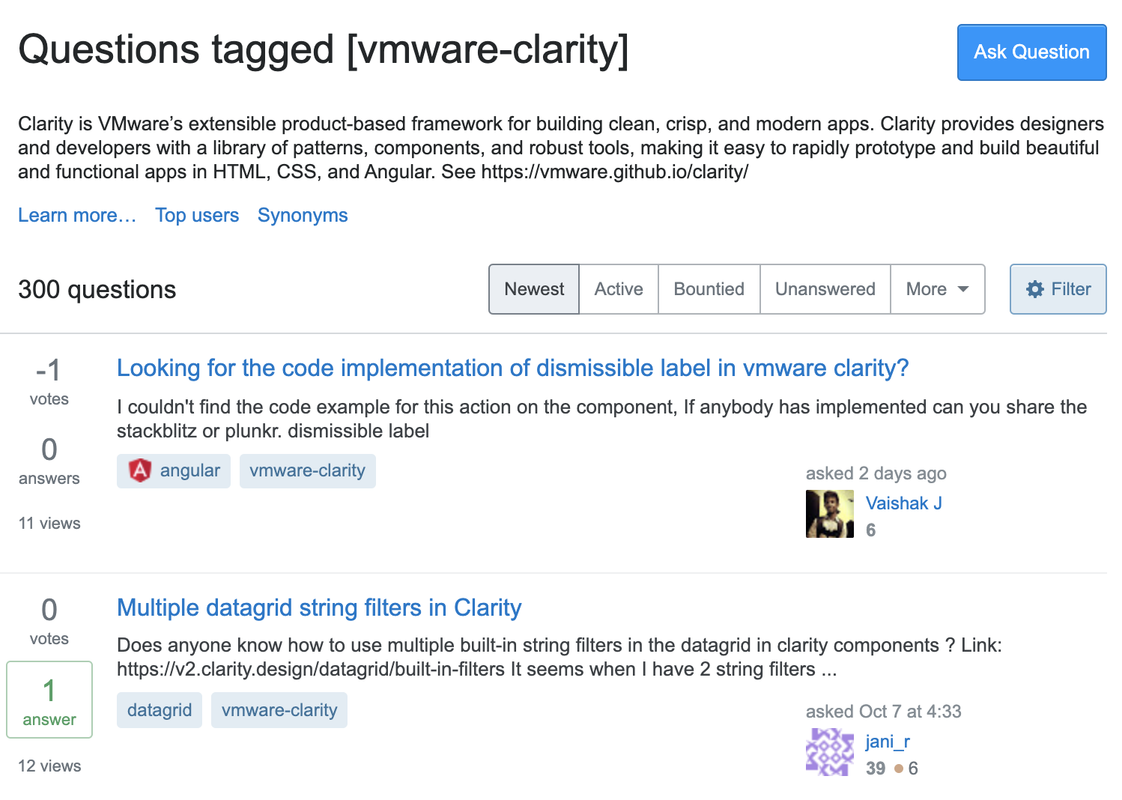
VMware Clarity
- GitHub: github.com/vmware/clarity;
- Ліцензія: MIT;
- Вебсайт: clarity.design;
- Документація: повністю документована;
- Ціна: безкоштовна.

Clarity Design — це набір UX-вказівок, HTML/CSS-фреймворків і компонентів Angular. Мета дизайн-системи Clarity — надати винятковий UX за допомогою перелічених інструментів.
Фічі майже так само обмежені, як і в бібліотеці Material.
Переваги:
- Чистий, сучасний, однак спокійний і стриманий UI. Добре пасує для ентерпрайз-застосунків і не такий поширений, як Material Design;
- Чудова безкоштовна підтримка через GitHub issues чи StackOverflow;

- Блискуча продуктивність та загальна адаптивність UI;
- Якісна документація. Містить приклади та UI-вказівки для кожного компонента.
Недоліки:
- Clarity використовує публічно доступний шрифт Metropolis, в якому є лише латинка;
- Бібліотека достатньо зріла, однак не відрізняється стабільністю. Деякі оновлення спричиняють критичні зміни, багато з них переходять до наступних релізів;
- У Clarity дуже мало прикладів реального використання, лише вебсайт з документацією.
Clarity — один з найкращих UI-фреймворків, але обмеженість його фіч і нестабільність можуть не всім сподобатись.
Angular Material
- GitHub: github.com/angular/components;
- Ліцензія: MIT;
- Вебсайт: material.angular.io;
- Документація: чудово документована, широка підтримка спільноти;
- Ціна: безкоштовна.

Angular 2 Material — адаптація Google Material Design Language для Angular версії 2 та вище. Вона пропонує компоненти Material Design для Angular, серед яких картки, діалогові вікна, списки, сітки, бокова навігація тощо. Бібліотека тісно інтегрована з Angular та пропонує API для своїх компонентів з чудовою документацією та демонстрацією роботи.
Якщо ви прихильник Material Design, то й бібліотека вам сподобається. Своєї потужної адаптивної дизайн-системи тут немає — але це не проблема, якщо використовувати бібліотеку разом з Angular Flex Layout.
Переваги:
- Достатньо великий набір UI-компонентів, потрібних для більшості задач;
- Чудова продуктивність;
- Налаштовувані компоненти дають можливість природно інтегрувати власні користувацькі компоненти;
- CDK дає можливість додати просунуту поведінку власним користувацьким компонентам;
- Доступна мапа компонентів;
- Величезна спільнота розробників, багато прикладів та навчальних матеріалів.
Недоліки:
- Недостатньо просунутих прикладів;
- Мало інформації в документації для деяких компонентів та CDK-записів;
- UI може не дуже пасувати для ентерпрайз.
Ця UI-бібліотека буле ідеальним вибором для вашого застосунку, який сильно інтегрований зі сторонніми сторінками замовника,. Також підійде для вебсайту компанії чи мобільного застосунку.
NGX Bootstrap
- GitHub: github.com/valor-software/ngx-bootstrap;
- Ліцензія : MIT;
- Вебсайт: valor-software.com/ngx-bootstrap;
- Документація: добре задокументована, має спільноту розробників;
- Ціна: безкоштовна.
У бібліотеки є 5 тисяч зірок на GitHub і всі основні (й не лише) Bootstrap-компоненти, створені на Angular. Продуктивна і для десктопу, і для мобільних застосунків. Розробники бібліотеки добре подумали про її розширюваність та адаптивність. Вам не потрібно додавати оригінальні JS-компоненти — просто використовуйте розмітку та CSS, запропоновану Angular.
Усі компоненти Bootstrap створені на Angular, тому бібліотека відрізняється адаптивним UI та продуктивністю для будь-якої платформи. Інтегрувати ваш застосунок на Angular з компонентами Bootstrap не буде складно.
До Angular UI-компонентів з ngx-bootstrap належать акордеон, кнопки, карусель, випадні списки, модальні вікна, пагінація, індикатори прогресу, таби, підказки та багато іншого.
Vue
Bootstrap Vue
- GitHub: github.com/bootstrap-vue/bootstrap-vue;
- Ліцензія: MIT;
- Вебсайт: bootstrap-vue.js.org;
- Документація : добре документована;
- Ціна: безкоштовна.
Приносить у Vue всю потужність поширеної CSS-бібліотеки Bootstrap. Бібліотека пропонує готові UI-компоненти та систему сіток, до того ж все орієнтовано на мобільний дизайн, тому адаптивність на першому місці. Компоненти бібліотеки сумісні з вказівками WIA-ARIA для доступності у вебі. Підтримує позицію Bootstrap щодо швидкого створення компонентів UI, тож Bootstrap Vue дозволяє розробниками оперативно розпочати роботу над проєктом.
Фічі:
- Готові UI-компоненти;
- Адаптивна сітка;
- Компоненти бібліотеки сумісні з вказівками вебдоступності WAI-ARIA;
- Міцна підтримка спільноти;
- Понад 80 користувацьких компонентів;
- Понад 40 плагінів.
Storefrontui
- GitHub: github.com/Divanteltd/storefront-ui;
- Ліцензія: MIT;
- Вебсайт: storefrontui.io;
- Документація: добре документована;
- Ціна: безкоштовна.
Storefront UI — бібліотека UI-компонентів, що базується на Vue. Призначена переважно для магазинів e-commerce: у бібліотеці безліч вбудованих компонентів для створення магазину з нуля. Storefront дає можливість кастомізувати окремі UI-елементи цілої бібліотеки за раз.
Спільнота та документація бібліотеки також на рівні.
Buefy
- GitHub: github.com/buefy/buefy;
- Ліцензія: MIT;
- Вебсайт: buefy.org;
- Документація: повна;
- Ціна: безкоштовна.

Buefy — це легка бібліотека UI-компонентів, що базується на Vue та Bulma, CSS фреймворку. Якщо вам комфортно працювати з SASS, то буде зручно і з Buefy, адже технології подібні. Хоч Buefy і пропонує готовий перелік компонентів для початкового застосунку, їх буде недостатньо для більших проєктів.
Фічі
- Відкритий сирцевий код;
- Кожен компонент Buefy адаптивний;
- Немає внутрішніх залежностей, тому вага бібліотеки мінімальна;
- Бібліотека підтримує іконки Font Awesome і Material Design;
- Семантичний код.
Vuetify
- GitHub: github.com/vuetifyjs/vuetify;
- Ліцензія: MIT;
- Вебсайт: vuetifyjs.com/en;
- Документація: чудово документована, є велика спільнота;
- Ціна: безкоштовна.

Vuetify — одна з найбільших бібліотек UI-компонентів для Vue. Великий набір компонентів (80+) підтримує пецифікацію Material UI, чого достатньо для майже будь-якого застосунку.
Ви можете використовувати її для створення SSR-застосунків, SPA, PWA та мобільних програм. Також є система вибору лише тих компонентів, що використовуються в застосунку, а це суттєво зменшує його кінцевий розмір.
Vuetify цікава тим, що тут є скафолдинг для коду у формі готових шаблонів vue-cli. Така техніка допоможе вам швидко розпочати. Vietify також має хорошу спільноту й регулярних користувачів.
Особливості:
- Vuetify поєднує потужність Vue, Material Design і великої бібліотеки чудових компонентів для швидшого створення застосунків та сайтів;
- Бібліотека сумісна з Vue CLI 3;
- Понад 100 компонентів;
- Адаптивна система сіток.
Чистий JavaScript
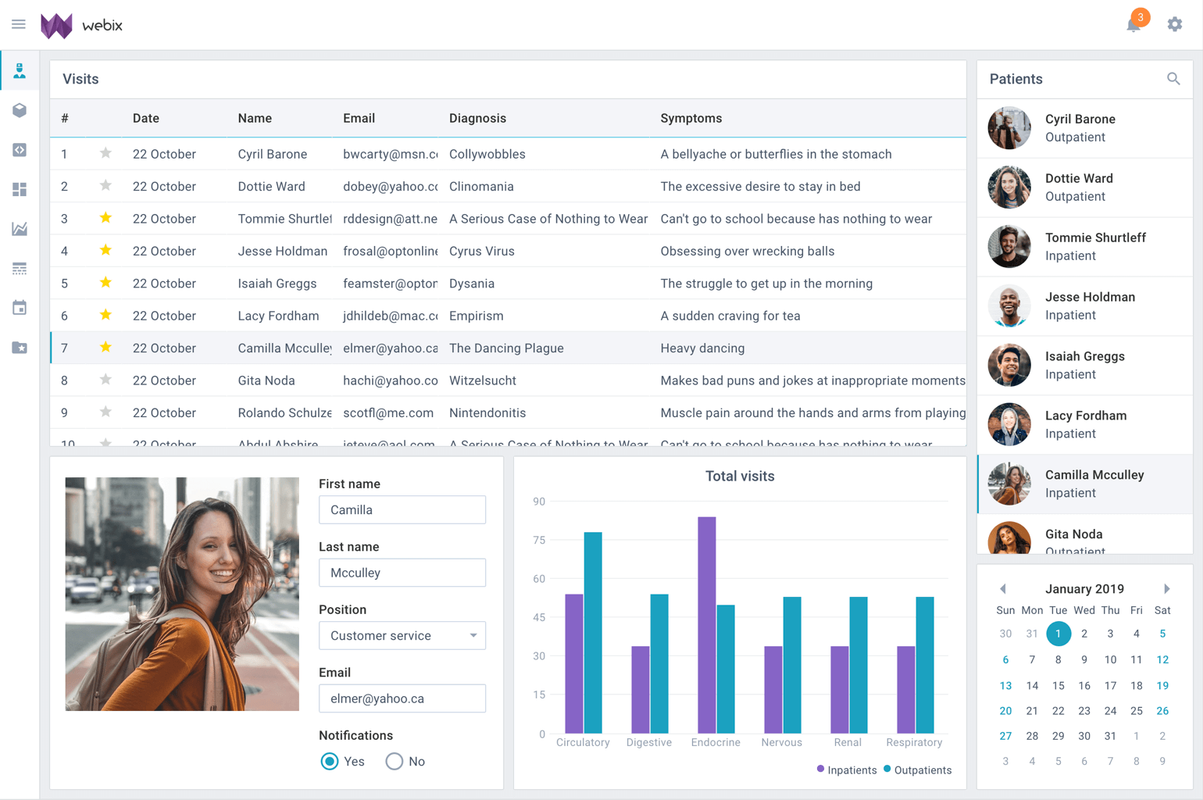
Webix
- GitHub: github.com/webix-hub/webix;
- Ліцензія: для комерційного використання;
- Вебсайт: webix.com;
- Документація: повна документація та надійна підтримка;
- Ціна: від 349 до 9499 $.

Webix — це ентерпрайз JavaScript-бібліотека для кросплатформеної розробки з HTML5, віджетами JavaScript, UI-компонентами управління й темами Material. Містить 99+ UI-віджетів та багатофункціональних CSS, HTML5, JavaScript-елементів. Також ви отримаєте набір Material-дизайнів для пришвидшення вашої розробки.
Webix добре підходить для продуктивності у великих наборах даних, адже активно використовує пагінацію та динамічне завантаження. HTML5. UI-бібліотека підтримує стандарти WAI ARIA та піклується про доступність інтерфейсу вашого застосунку.
Semantic UI
- GitHub: github.com/Semantic-Org/Semantic-UI;
- Ліцензія: MIT;
- Вебсайт: semantic-ui.com;
- Документація: добре документована, активна спільнота на GitHub;
- Ціна: безкоштовна.

Semantic UI використовує зручний HTML для свого фреймворку і має інтеграцію з React, Angular, Meteor, Ember тощо. Увесь функціонал jQuery був реалізований React, Angular та іншими фреймворками.
Semantic UI розцінює слова та класи як змінні концепції. Класи використовують синтаксис зі справжніх мов — на зразок зв'язків іменник/модифікатор, порядку слів та множинності — для інтуїтивного об'єднання концепцій.
Semantic використовує прості фрази, що називаються поведінками і позначають певний функціонал. Довільне рішення в компоненті додається як налаштування, котре може кастомізуватись розробниками. Бібліотека також пропонує інтуїтивну систему наслідування та високорівневими змінними тем, які дають вам повну свободу організації власного дизайну.
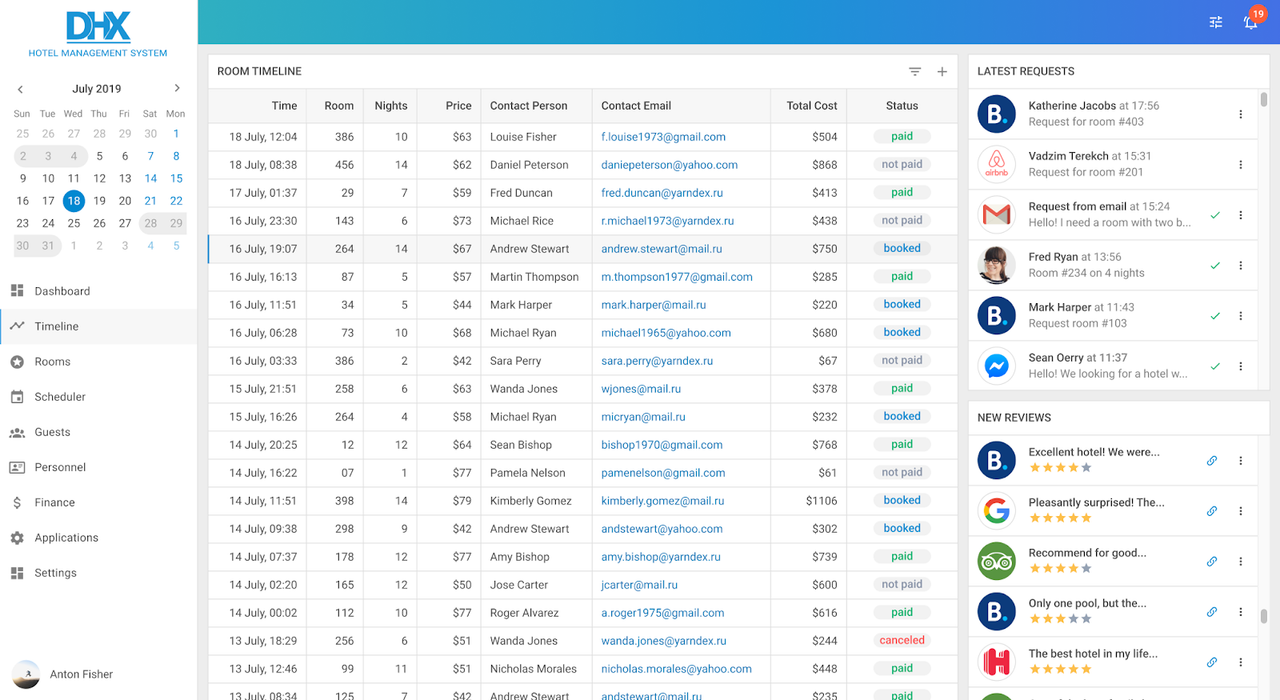
Dhtmlx
- GitHub: github.com/DHTMLX;
- Ліцензія: GNU General Public v2.0;
- Вебсайт: dhtmlx.com;
- Документація: добре документована з відповідною підтримкою;
- Ціна: від 99 $ за один компонент.

DHTMLX suite (або dhtmlxSuite) — це JavaScript GUI-бібліотека віджетів для створення динамічних вебзастосунків з користувацьким досвідом, як в десктопних застосунках, та завантаженням даних AJAX.
Модульна архітектура бібліотеки дозволяє використовувати компоненти окремо, або ж комбінувати їх в одному JavaScript-файлі. Перші компоненти dhtmlxTree та dhtmlxGrid вийшли у 2005–2006 роках. Пізніше DHTMLX розширили іншими компонентами, аби набір інструментів відповідав найбільш важливим аспектам сучасних інтерфейсів. Це самостійна бібліотека на JavaScript та CSS, вона не конфліктує з іншими відомими JS-бібліотеками на зразок jQuery, YUI, Prototype тощо.
Універсальні рішення
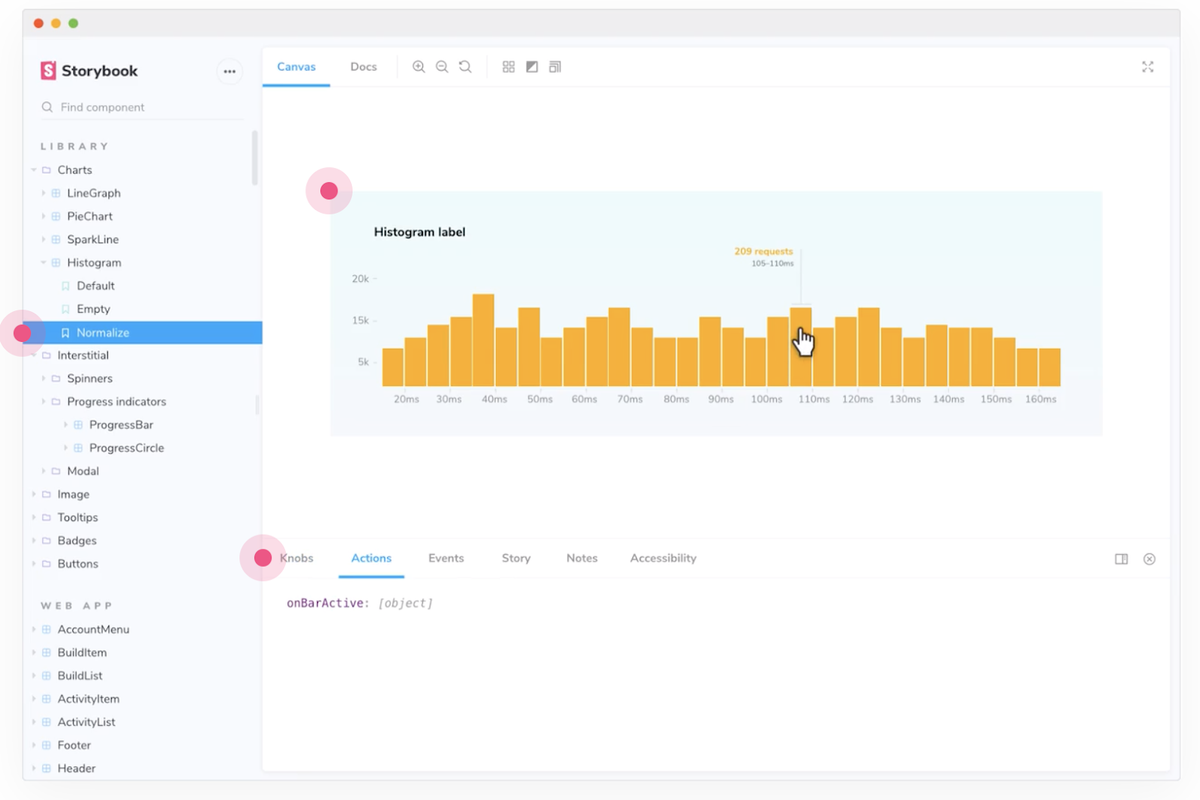
Storybook
- GitHub: github.com/storybookjs/storybook;
- Ліцензія: MIT;
- Вебсайт: storybook.js.org;
- Документація: добре документована;
- Ціна: безкоштовна.

Storybook дозволяє розробляти, управляти та тестувати UI-компоненти в легкому для використання та ізольованому середовищі. Інструмент дає змогу створювати компоненти незалежно від основного застосунку. Їх можна демонструвати інтерактивно в ізольованому середовищі розробки, не турбуючись про специфічні для застосунку залежності та вимоги. Ізольований спосіб розробки дозволяє працювати поступово.
Storybook пропонує багато додаткових інструментів, а також гнучкий API для кастомізації. Ви можете експортувати статичний вебзастосунок та задеплоїти ваш проєкт на будь-який HTTP-сервер.
Primefaces
- GitHub: github.com/primefaces/primefaces;
- Ліцензія: MIT;
- Вебсайт: primefaces.org;
- Документація: добре документована;
- Ціна: безкоштовна.

Понад 70 UI-компонентів з різними темами від Material- до Flat-дизайну. У бібліотеки більше ніж тисяча зірок на GitHub, нею послуговуються eBay та Fox. Тож зверніть на неї увагу.
Є понад 80 компонентів для Angular, React та Vue. До того ж ці компоненти можна додатково кастомізувати за допомогою тем. Всі віджети з відкритим сирцевим кодом та можуть вільно використовуватись з ліцензією MIT.
UI-компоненти PrimeFaces містять:
- Базові компоненти вводу і більш просунуті варіанти: автодоповнення, календар, палетку кольорів, редактор, фільтр;
- Різноманітні кнопки;
- Компоненти для даних, зокрема DataGrid, DataList, DataTable, Tree Table тощо;
- Компоненти панелей на кшталт акордеонів, карток, тулбарів;
- Діалогові вікна;
- Компоненти завантаження файлів;
- Компоненти меню;
- Діаграми та графіки;
- Повідомлення попередження;
- Просунуті компоненти: галереї, drag and drop, індикаторів прогресу, captcha.
Кожен компонент пропонує унікальний віджет, який можна додати до застосунку. Використання PrimeNG покращить продуктивність і темп, так ви отримаєте міцний фундамент для подальшої розробки застосунків.
Висновок
Ми оглянули основні особливості, переваги та недоліки UI-бібліотек, які стануть вам у пригоді. Тож спочатку визначтесь з вашими вимогами — і тоді обов'язково знайдете серед перелічених варіантів бібліотеку, що їх задовольнить. І наостанок, завжди звертайте увагу, наскільки активно бібліотека підтримується.

Ще немає коментарів