Safari без будь-яких налаштувань відображає сучасні вебсайти на iPhone X. Контент автоматично вміщується в безпечну зону дисплею, та не викривляється скругленими кутами чи зоною під сенсор.
Зона вставки заповнюється background-color сторінки (як визначено в <body> або <html> елементах), поєднуючись з рештою контенту сторінки. Для багатьох сайтів цього достатньо. Якщо ваша сторінка складається з тексту та зображень на однорідному фоні, то стандартні налаштування вставки виглядатимуть чудово.
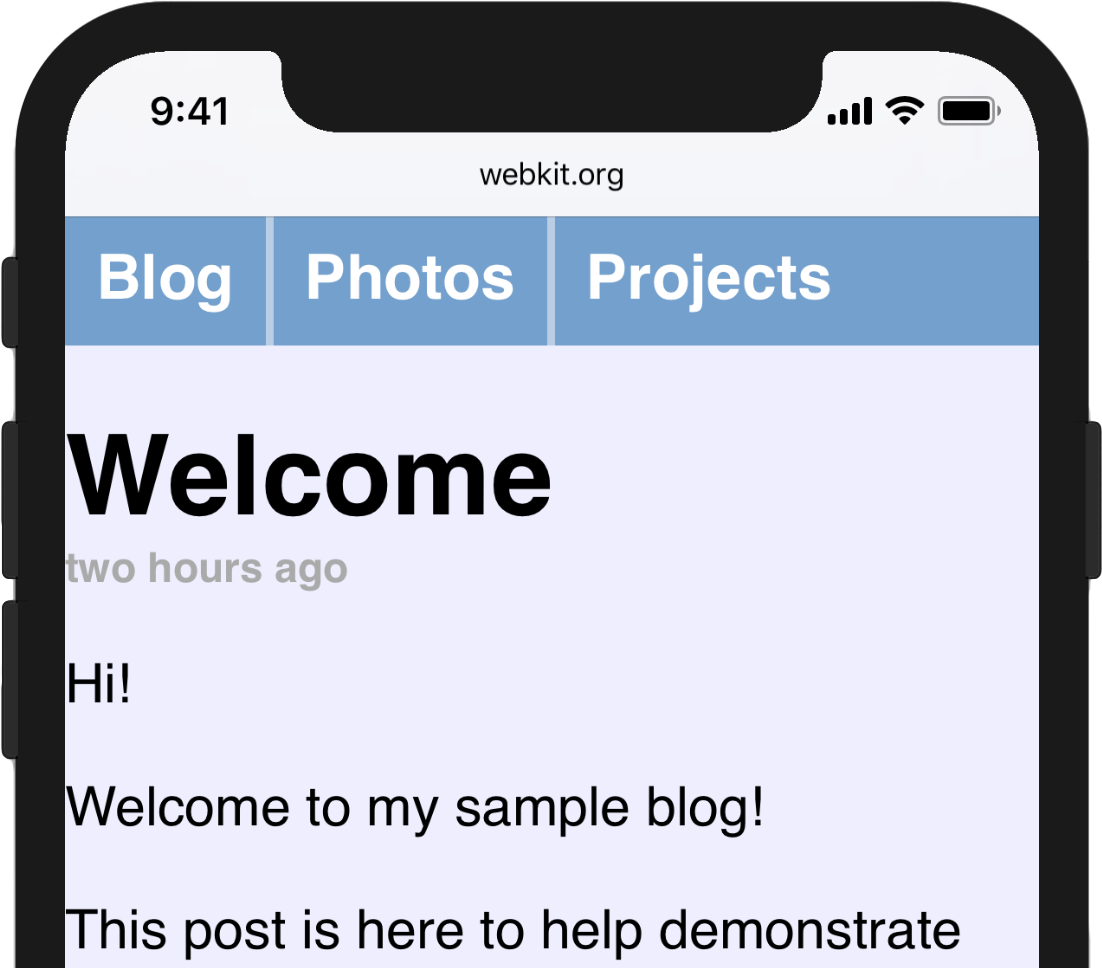
З іншими сторінками — особливо з тими, які мають меню навігації на всю ширину, як на зображенні внизу — можна зайти дещо далі, щоб отримати всі переваги від нового дисплею. Посібник по інтерфейсу в iPhone X описує деталі кількох загальних принципів дизайну, а документація UIKit розповідає про специфічні механізми, що можна застосувати в нативних додатках для забезпечення їхнього коректного відображення. Ваш вебсайт може використати кілька нових шматків WebKit API, що були представлені в iOS 11, щоб отримати перевагу від нового дисплею.
Примітка: Під час читання цієї статті ви можете клікнути на кожне з цих зображень щоб відвідати сторінку з демо та поглянути на вихідний код.
Використання всього екрану
Перша нова фіча – розширення існуючого мета тегу viewport, що називається viewport-fit. Він надає контроль над поведінкою вставки. viewport-fit підтримується iOS 11.
viewport-fit має значення auto за замовчуванням, що призводить до автоматичного налаштування поведінки вставки, що можна побачити вище. Для того, щоб вимкнути таку поведінку та змусити сторінку відтворюватися на весь розмір екрану, ви можете встановити для viewport-fit показник cover. Після цього ваш viewport мета тег буде виглядати приблизно ось як:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
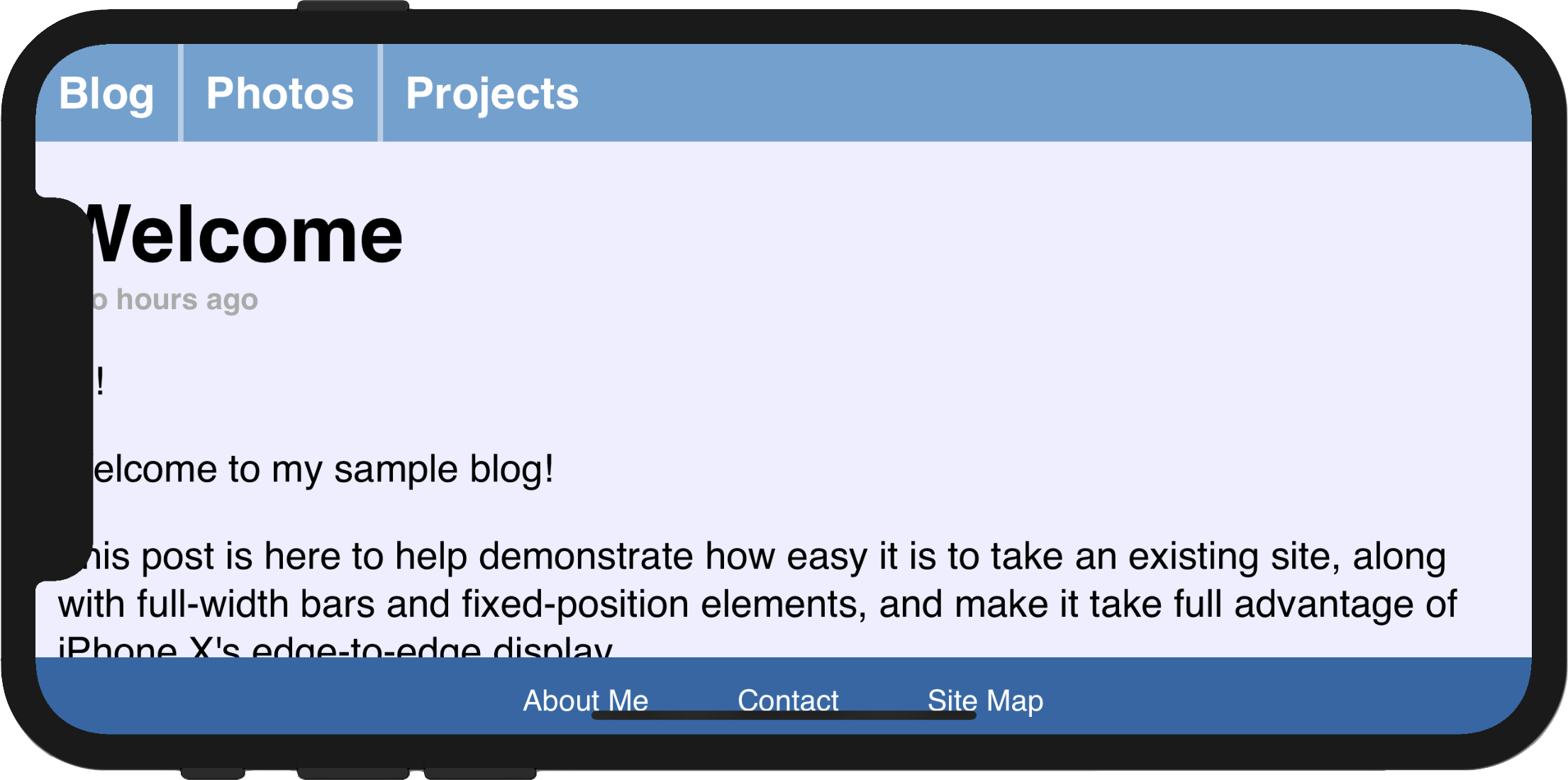
Після перезавантаження, меню навігації виглядає набагато краще, відображаючись від краю до краю. Однак, відразу стає зрозуміло, чому важливо зважати на безпечну площу вставки: частина контенту сторінки обрізається на місці сенсору, а нижнє навігаційне меню дуже важко використовувати
Безпечні Зони
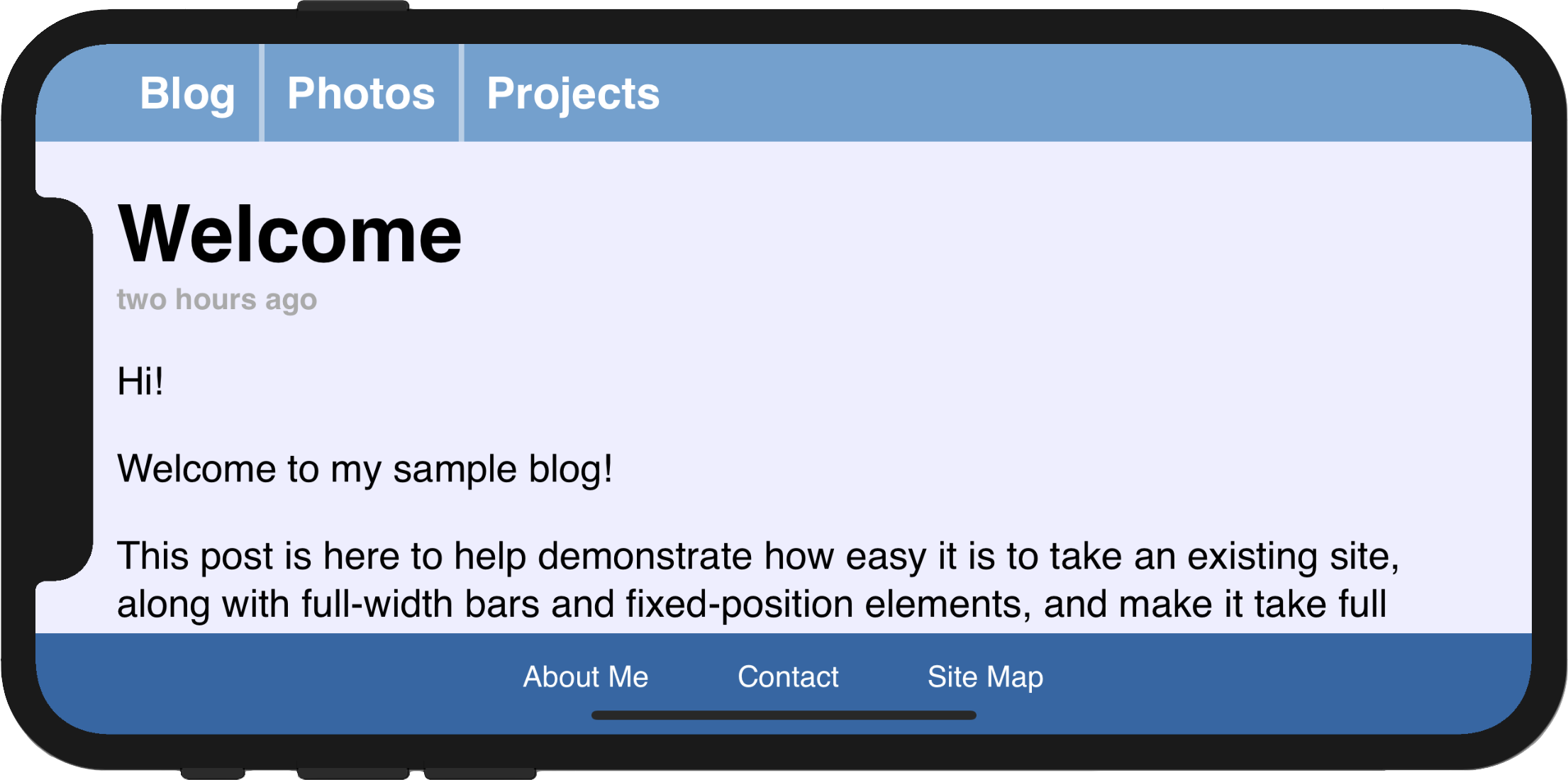
Наступний крок у поверненні до нормального користувацького стану після встановлення viewport-fit=cover – додати відступ для окремих елементів, що містять важливий контент для того, щоб вони не обрізалися.
WebKit в iOS 11 включає нову CSS функцію constant() і встановлює чотири наперед визначених константи: safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, та safe-area-inset-bottom.
Примітка: Робоча група по CSS нещодавно вирішила додати цю фічу, але з іншим ім'ям. Пам'ятайте про це під час роботи: constant() працює всюди, де працює var(). Для прикладу – всередині налаштувань padding:
.post {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}
В браузерах, що не підтримують constant(), правило буде ігноруватися. Через це важливо додавати фолбеки для будь-яких частин коду, що використовують constant().
Збираємо все докупи, використовуючи min() та max()
Примітка: Цей розділ висвітлює фічі, що наразі не включені в iOS 11.
Якщо ви встановлюєте безпечні зони використовуючи constant() в своєму дизайні вебсайту, ви можливо помітили, що дещо важко визначити, який мінімальний padding потрібно встановити для безпечної зони. В прикладі вище, де ми замінили наші 12px left padding на constant(safe-area-inset-left), при змінні положення на «портрет», ліва безпечна зона стає 0px і текст негайно з'їжджає до межі екрану.
Щоб це вирішити, ми хочемо уточнити, що наш padding або безпечна зона мають бути встановлені за замовчуванням, дивлячись що із них більше за розміром. Цього можна досягти з новими функціями CSS – min() і max(), що будуть доступними в майбутньому релізі Safari Technology Preview. Обидві функції беруть довільне число аргументів та повертають мінімум або максимум. Вони можуть бути використані всередині calc() або розміщені всередині одне одної. Обидві функції дозволяють схожу на calc() математику всередині них.
Для цього випадку, ми хочемо використати max():
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}
Примітка: Важливо використовувати @supports для визначення підтримки min та max, оскільки їх підтримка обмежена, та, згідно з правилами по виправленню неправильних змінних в CSS, не вказувати змінну всередині @supports
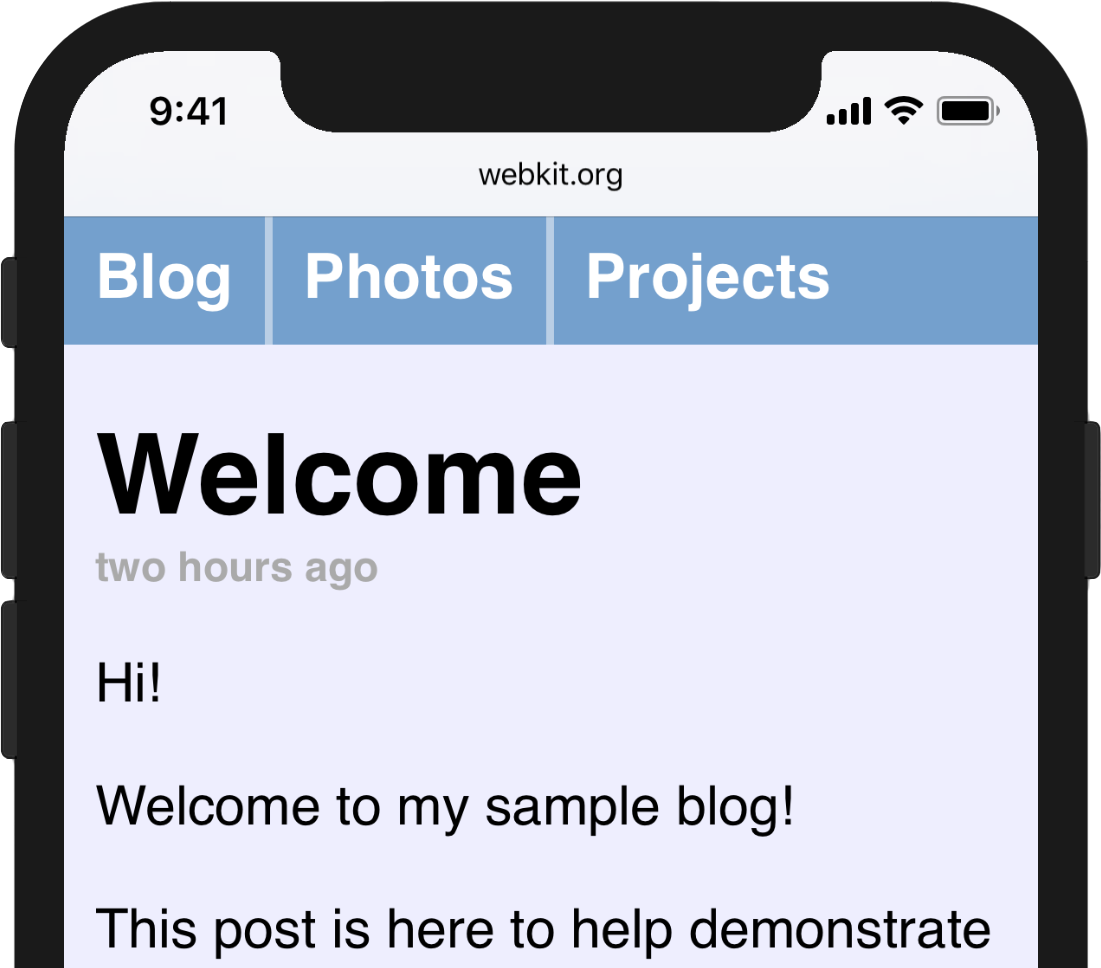
В нашому прикладі, при портретній орієнтації, constant(safe-area-inset-left) встановлена на 0px, тож функція max() встановлена на 12px. В альбомному положенні, коли constant(safe-area-inset-left) більша через розміщення сенсору, функція max() може встановлюватися саме до тієї величини, забезпечуючи правильне відображення контенту.
Досвідчені веб-розробники можливо вже зустрічалися з механізмом «CSS locks», що часто використовується для того, щоб втиснути властивості CSS в певний діапазон значень. Використання min() та max() разом робить це значно легшим і буде дуже корисним при імплементації ефективних адаптивних дизайнів у майбутньому.







Ще немає коментарів