У цій статті ми розглянемо ефективні методи оптимізації зображень, які значно покращать продуктивність вашого застосунку. Почнемо з самого початку!
1. Формати зображень
Вибір правильного формату зображення для кожного типу зображення може суттєво вплинути на розмір файлу та якість зображення. Ось список різних форматів зображень, які ви можете використовувати у своєму сервісі.
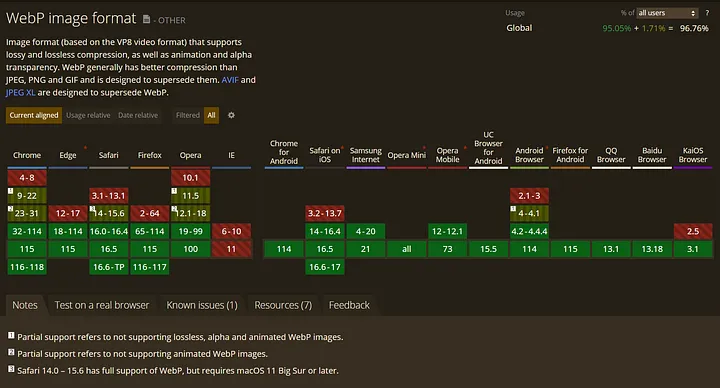
I. WebP
WebP - це формат зображень, розроблений компанією Google, який забезпечує краще стиснення і менший розмір файлів порівняно з JPEG і PNG. Він підтримується більшістю сучасних браузерів (за винятком деяких версій Safari та Internet Explorer). Щоб використовувати WebP, ви можете використовувати як WebP, так і запасні формати, такі як JPEG або PNG, у вашому HTML.
<!-- 👇 Set image sources with different formats in the `srcSet`
the attribute in order of preference -->
<!-- 👇 Fallback image source for browsers that don't
support srcSet in `src` attribute -->
<img
srcset="car.webp, car.jpg"
src="car.jpg"
alt="Car"
/>

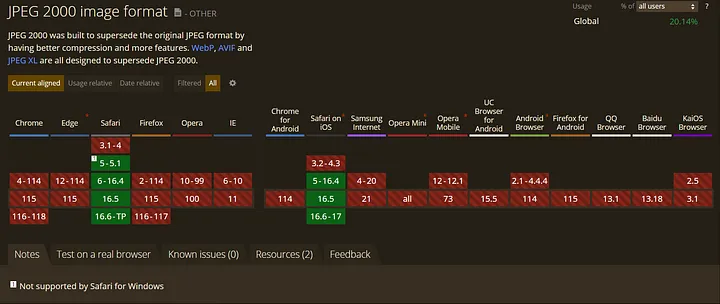
II. JPEG 2000
JPEG 2000 - це ще один високоякісний формат зображень з хорошим стисненням. Однак його підтримка в браузерах обмежена. Подібно до WebP, ви можете вказати версію JPEG 2000 і запасні формати.
<img
srcset="car.jp2, car.jpg"
src="car.jpg"
alt="Car"
/>

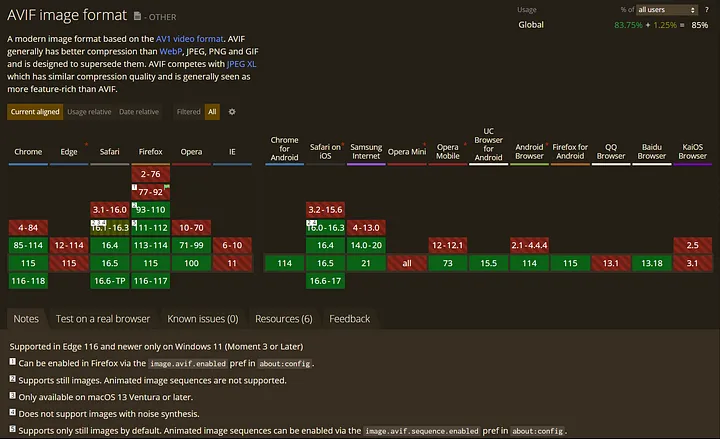
III. AVIF
AVIF - це новіший формат зображень, який забезпечує відмінне стиснення та якість зображення. Він підтримується в сучасних браузерах, таких як Chrome і Firefox.
<img
srcset="car.avif, car.jpg"
src="car.jpg"
alt="Car"
/>

У той час як WebP і AVIF підтримуються сучасними браузерами, JPEG 2000 має обмежену підтримку. Тому дуже важливо протестувати ваш сайт у різних браузерах, щоб забезпечити належне відображення зображень для всіх користувачів.
2. Адаптивні зображення
Адаптивні зображення дозволяють відображати різні зображення в залежності від пристрою користувача і розміру екрана. Це запобігає завантаженню великих зображень на маленьких екранах, заощаджуючи пропускну здатність. Для цього використовуйте атрибути srcset і sizes в елементі img:
<img src="small.jpg"
srcset="medium.jpg 800w,
large.jpg 1200w,
xlarge.jpg 1600w"
sizes="(max-width: 600px) 100vw,
(max-width: 1200px) 50vw,
33vw"
alt="Responsive Image">
sizes - Інформує браузер про бажаний розмір зображення на основі медіазапитів. Не впливає на те, яке саме зображення браузер вибере для завантаження.
srcset - Перелічує декілька джерел зображень з дескрипторами ширини (800w). Кожен дескриптор ширини представляє фактичну ширину зображення в пікселях. Коли браузер зустрічає обидва атрибути (sizes і srcset), він виконує такі дії:
Він обчислює атрибут sizes, щоб визначити передбачуваний розмір відображення зображення на основі ширини області перегляду пристрою.
Потім він використовує цей обчислений розмір разом із доступними дескрипторами ширини у srcset, щоб вирішити, яке зображення завантажити. Браузер вибирає зображення з найближчим дескриптором ширини (найближчим до обчисленого розміру) з набору srcset.
3. Ліниве завантаження
Ліниве завантаження - це метод, який відкладає завантаження зображень до тих пір, поки вони не стануть видимими в області перегляду користувача. Це зменшує початковий час завантаження сторінки. Використовуйте атрибут loading="lazy" для елемента img (за замовчуванням атрибут loading має значення eager)
<img src="image.jpg" alt="Image" loading="lazy">
4. Попереднє завантаження та кешування
Попередньо завантажуйте критичні зображення, щоб зменшити затримку, коли вони дійсно потрібні. Використовуйте тег посилання з rel="preload" в заголовку вашого HTML:
<link rel="preload" href="image.jpg" as="image">
Крім того, розгляньте можливість використання Service Workers для кешування зображень для наступних відвідувань. Нижче наведено базовий приклад використання Service Workers для кешування зображень
// Service worker code (sw.js)
self.addEventListener('install', event => {
event.waitUntil(
caches.open('images-cache').then(cache => {
return cache.addAll([
'image.jpg',
'other-image.jpg',
// Add more images to the cache here
]);
})
);
});
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
У застосунку React ви можете скористатися пакетом react-helmet, щоб додати посилання для попереднього завантаження в секції заголовка HTML для критичних зображень
import React from 'react';
import { Helmet } from 'react-helmet';
import PreloadImage from './assets/preload-image.png';
const ImageComponent = () => {
return (
<>
<Helmet>
<link rel="preload" href={PreloadImage} as="image" />
</Helmet>
<img src={PreloadImage} alt="Preload image alt" />
</>
);
};
5. Спрайти зображень
Лист спрайтів зображень - це одне зображення, яке містить кілька менших зображень або іконок. Він використовується для зменшення кількості HTTP-запитів при рендерингу численних маленьких зображень на вебсайті. Завантаживши один лист спрайтів, ви можете відображати певні зображення, налаштувавши CSS background-position.
Припустимо, ви створюєте вебсайт соціальної мережі та хочете відображати різні іконки для таких дій, як вподобання публікації, коментування та поширення. Кожна іконка - це невелике зображення, яке зазвичай використовується в різних частинах програми.
Без спрайтів зображень:
При традиційному підході ви додасте кожну іконку як окремий файл зображення в HTML або CSS, як це зроблено нижче:
<!-- Separate images for each icon -->
<img src="like-icon.png" alt="Like">
<img src="comment-icon.png" alt="Comment">
<img src="share-icon.png" alt="Share">
<!-- and so on... -->
З використанням спрайтів зображень:
За допомогою спрайтів зображень ви можете об'єднати всі ці іконки в один аркуш спрайтів, зменшивши кількість HTTP-запитів. Ось приклад того, як це може виглядати:
/* CSS using image sprites */
.icon {
background-image: url("icons-sprite.png");
background-repeat: no-repeat;
}
.like-icon {
background-position: 0 0;
width: 24px;
height: 24px;
}
.comment-icon {
background-position: -24px 0;
width: 24px;
height: 24px;
}
.share-icon {
background-position: -48px 0;
width: 24px;
height: 24px;
}
В HTML це буде виглядати ось так
<div class="icon like-icon"></div>
<div class="icon comment-icon"></div>
<div class="icon share-icon"></div>
У цьому прикладі всі іконки (like, comment, share тощо) об'єднано в один лист спрайтів icons-sprite.png. Класи CSS (наприклад, .like-icon, .comment-icon, .share-icon) використовують властивість background-position для відображення потрібної частини спрайта в ролі фону для кожної іконки.
Переваги:
- Тепер замість завантаження декількох файлів зображень вебсайт завантажує лише одне зображення (
icons-sprite.png), що зменшує кількість HTTP-запитів. - Лист спрайтів завантажується один раз і може кешуватися браузером, що покращує подальше завантаження сторінки.
- Класи CSS керують відображенням окремих іконок зі спрайт-листа, забезпечуючи плавне наведення та ролловер без додаткових затримок при завантаженні.
- Це призводить до швидшої та ефективнішої роботи користувачів із покращеним загальним часом завантаження сторінки.
6. Адаптивне завантаження зображень
Адаптивне завантаження зображень - це технологія, яка використовується у веброзробці для передачі зображень, оптимізованих для конкретного пристрою користувача та умов мережі. Адаптивне завантаження зображень має на меті забезпечити найкращу можливу якість зображення, мінімізуючи при цьому розмір файлу зображення та забезпечуючи оптимальну продуктивність.
Зазвичай воно здійснюється за допомогою CDN або сервера зображень з можливостями динамічної зміни розміру, а деталі реалізації можуть відрізнятися залежно від обраного сервісу. Наприклад, якщо ви віддаєте перевагу AWS CloudFront, перейдіть за цим посиланням для отримання додаткової інформації про оптимізацію зображень: Блог AWS - Оптимізація зображень за допомогою Amazon CloudFront і AWS Lambda.
7. Видалення метаданих
Видалення метаданих із зображень є важливим кроком при оптимізації. Оскільки метадані іноді можуть займати значну частину розміру файлу, особливо для зображень, знятих цифровими камерами або смартфонами, видаливши метадані, ви можете значно зменшити загальний розмір файлу, що призведе до швидшого завантаження зображення на вебсторінках. У цьому можуть допомогти такі інструменти, як ImageMagick або онлайн-сервіс для видалення метаданих зображень.
8. Використовуйте SVG для іконок і логотипів
SVG ідеально підходять для простих іконок і логотипів, оскільки вони є векторними і їх можна масштабувати без втрати якості.
<!-- logo.svg -->
<svg width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" fill="blue" />
</svg>
<!-- index.html -->
<img src="logo.svg" alt="Logo">
Використання SVG для логотипів та іконок - це легке, масштабоване та візуально привабливе рішення, яке покращує продуктивність веб-сторінок, забезпечує чітке зображення та покращує загальний користувацький досвід на різних пристроях та браузерах.
9. Розміри зображення
Задання розмірів зображення в HTML або CSS необхідне для запобігання зсуву макета і покращення швидкості відображення сторінки. Вказуючи розміри зображення в HTML або CSS, ви надаєте браузеру необхідну інформацію для виділення правильного місця для зображення під час початкового процесу рендерингу.
Переваги
- Запобігає зсуву макета: Зазначення розмірів гарантує, що браузер знає точний розмір зображення перед його завантаженням, запобігаючи раптовим зсувам макета.
- Швидший рендеринг сторінки: Якщо розміри зображення відомі заздалегідь, браузер може ефективніше відтворювати макет, що призводить до швидшого завантаження сторінки.
- Покращений користувацький досвід: Завдяки усуненню зсувів макета, користувачі отримують більш стабільний і приємний досвід перегляду сторінок.
Щоб вказати розміри зображення, ви можете безпосередньо включити атрибути width і height в тег <img> або застосувати певний стиль, додавши атрибут class до тегу <img> в CSS.
<img src="logo.jpg" alt="logo" width="300" height="200" />
<!-- or -->
.logo {
width: 300px;
height: 200px;
}
<img src="logo.jpg" alt="logo" class="logo" />
Бонус
Окрім вищезгаданих методів, ви можете використовувати такі техніки, як розмиття для заповнювачів (англ. placholder) зображень, поступове завантаження зображень для поступового покращення якості (коли зображення спочатку відображається з низькою роздільною здатністю і поступово покращується в міру повного завантаження), а також автоматичне стиснення зображень за допомогою Image CDN для прискорення завантаження.
Сподіваюся, вам сподобалася ця стаття і ви отримали багато корисної інформації. Існує багато інших методів оптимізації зображень, про які я не розповів, тому не соромтеся їх досліджувати. Якщо ви знаєте якісь додаткові методи, про які я не згадав, будь ласка, залиште коментар.


Ще немає коментарів