Чому слід турбуватися?
Нестиснуті зображення можуть суттєво збільшити розмір вашої веб-сторінки. Наприклад, розмір другого фото на 40% менше за розмір першого фото, але звичайний користувач майже не помітить різниці.


Показники
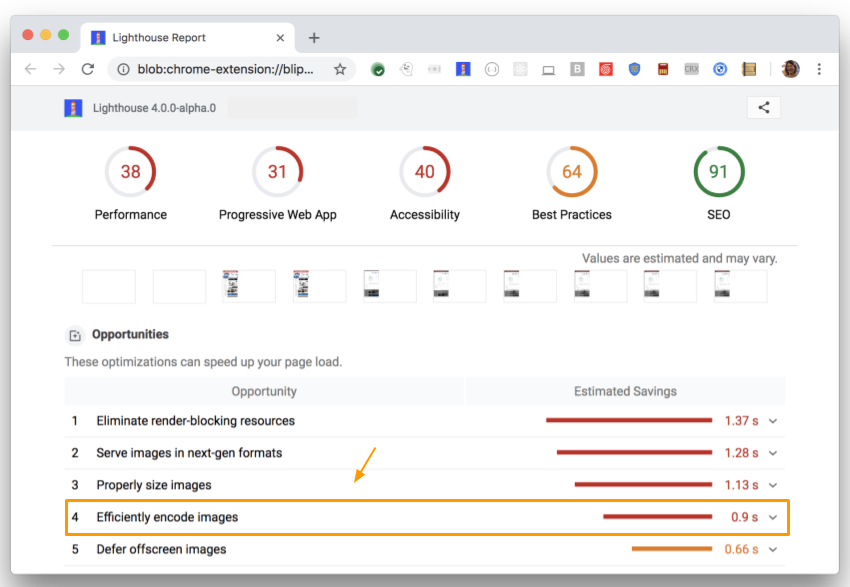
З Lighthouse ви можете перевірити доступні можливості для покращення продуктивності сторінки через стиснення зображень. Їх можна відшукати у розділі «Ефективне кодування зображень» (Efficiently encode images).

Примітка: Lighthouse повідомляє про можливість стиснення зображень тільки у форматі JPEG.
Imagemin
Imagemin — чудовий вибір для стиснення зображень. Він підтримує багато форматів зображень та з легкістю інтегрується зі скриптами та інструментами збірки. Imagemin доступний як CLI, а також як npm-модуль. У більшості випадків npm-модуль — краще рішення, тому що він пропонує більше налаштувань, але CLI буде чудовою альтернативою, якщо ви хочете спробувати Imagemin, не заглиблюючись у код.
Плагіни
Imagemin створений на основі плагінів. Плагін — npm-пакет, що стискає певний формат зображення (наприклад, mozjpeg стискає jpeg). Популярні формати зображень можуть мати кілька плагінів.
Найважливіше при виборі плагіну визначити вид стиснення: з втратами або без. Стиснення без втрат не передбачає будь-яких втрат даних. Натомість стиснення з втратами зменшує розмір зображення ціною можливого погіршення його якості. Якщо плагін не зазначає вид стиснення, його можна визначити в API: коли можна вказати якість зображення на виході, то стиснення відбувається з втратами.
Для більшості користувачів плагіни, що стискають з втратами — найкращий вибір. Вони значно зменшують розмір файлу, а ви, при цьому, можете налаштувати рівень стиснення відповідно до ваших потреб. Нижче представлено таблицю з популярними плагінами Imagemin. Це далеко не весь перелік, але вказані плагіни стануть у пригоді у вашому проекті.
| Формат зображення | Стиснення з втратами | Стиснення без втрат |
|---|---|---|
| JPEG | imagemin-mozjpeg | imagemin-jpegtran |
| PNG | imagemin-pngquant | imagemin-optipng |
| GIF | imagemin-giflossy | imagemin-gifsicle |
| SVG | Imagemin-svgo | |
| WebP | imagemin-webp |
Imagemin CLI
Imagemin CLI працює з п'ятьма різними плагінами: imagemin-gifsicle, imagemin-jpegtran, imagemin-optipng, imagemin-pngquant та imagemin-svgo. Imagemin обирає потрібний плагін в залежності від формату зображення на вході.
Щоб стиснути зображення з директорії images/ та зберегти їх туди ж, виконайте наступну команду (перезаписує у той самий файл):
$ imagemin images/* --out-dir=images
Imagemin npm-модуль
Щоб дізнатися як використовувати Imagemin з популярними інструментами збірки, відвідайте посилання:
Ви також можете використовувати Imagemin сам по собі як Node-скрипт. У наведеному коді використовуємо плагін imagemin-mozjpeg для стиснення JPEG-файлів до якості 50 ('0' — найгірша; '100' — найкраща):
const imagemin = require('imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
(async() => {
const files = await imagemin(
['source_dir/*.jpg', 'another_dir/*.jpg'],
'destination_dir',
{plugins: [imageminMozjpeg({quality: 50})]}
);
console.log(files);
})();

Ще немає коментарів