Зображення — найпопулярніший тип ресурсу в інтернеті та часто найважчий. Користувачі цінують високу якість, але варто дбати і про ефективність доставлення цих картинок з героями, продуктами та котомемами.
Якщо ви оптимізуєте зображення для Web Vitals, вам може бути цікаво, що зображення складають ~42% початкового завантаженого вмісту сайтів (LCP). Основні метрики, пов'язані з користувачами, часто залежать від розміру, кількості, макета та пріоритету завантаження зображень на сторінці. Ось чому так багато уваги ми приділимо оптимізації зображень.
Короткі поради:
-
AVIF — вдалий вибір, якщо важливо заощадити трафік і можна пожертвувати якістю. Швидкість кодування/декодування має задовольняти основні потреби.
-
WebP значно краще підтримується і може використовуватися для рендерингу звичайних зображень, якщо не потрібні додаткові можливості, як-от широка кольорова гама або текстові накладки.
-
AVIF може не стиснути не фотографії, а також PNG або WebP без втрати якості. Заощадження від стиснення WebP може бути нижчим, ніж від стиснення JPEG без втрати якості.
-
Якщо AVIF і WebP не годяться, спробуйте MozJPEG (оптимізує зображення JPEG), OxiPNG (працює з картинками, але не світлинами) або JPEG 2000 (з або без втрати якості для фотографічних зображень).
-
Прогресивне покращення за допомогою
<picture>дозволяє браузеру обрати перший підтримуваний формат у порядку важливості. Це стає значно простішим, якщо використати CDN зображення, де заголовок Accept та узгодження вмісту (наприклад, автовизначення формату та якості) можуть зробити зображення якнайкращим. \t
Навіщо нам сучасні формати
Ми маємо досить широкий вибір форматів зображень. Суттєва різниця між ними полягає в тому, що потрібні різні кодеки для кодування або декодування кожного типу зображення. Кодек зображення — це алгоритм для стиснення та кодування зображень у певний тип файлу та декодування їх для показу на екрані.
Вибір кодеків
Визначити, який формат найкращий для вас, можна за кількома параметрами.
- Стиснення
Ефективність кодека зазвичай можна виміряти тим, наскільки він стискає файл. Чим вище стиснення, тим менший розмір файлу і тим менше даних потрібно для передачі зображення. Менший розмір файлу безпосередньо впливає на швидкість появи всього вмісту (LCP) сторінки, оскільки необхідні ресурси зображень завантажуються швидше.
- Якість
В ідеалі, стиснення не повинно призводити до втрати даних зображення. Якщо якість втрачається, це називають lossy-форматами. Ви можете використовувати такі інструменти, як DSSIM або ssimulacra, щоб виміряти структурну схожість між зображеннями та оцінити, чи влаштовує вас втрата якості.
- Швидкість кодування/декодування
Комплексні алгоритми стиснення можуть вимагати більшої потужності для кодування/декодування зображень. Складність залежить від того, чи виконується кодування заздалегідь (статичне/побудоване) або на льоту (на вимогу). Хоча кодування може бути й одноразовим для статичних зображень, браузер все одно має декодувати картинку, перш ніж показати її. Складний процес декодування може сповільнити рендеринг.
Ступінь стиснення, якість зображення та швидкість декодування — це ключові фактори ефективності зображень для вебу. Хоча є специфічні випадки, коли для форматів зображень важливі й інші можливості, як-от:
-
Програмна підтримка: формат зображення може працювати дуже добре, але це не важливо, якщо браузери, CDN та інші інструменти маніпуляції зображеннями його не розпізнають.
-
Підтримка анімації може знадобитися для деяких зображень у вебі (наприклад, GIF). Однак краще замінити такі зображення на відео.
-
Альфа-прозорість: можливість створювати зображення з різними рівнями непрозорості за допомогою альфа-каналу (наприклад, для PNG з прозорим тлом).
-
Повинна бути підтримка зображення з широким динамічним діапазоном (HDR) і широкою кольоровою гамою.
-
Прогресивне декодування для поступового завантаження зображень дозволяє користувачам отримати прийнятний попередній перегляд, перш ніж картинка буде повністю завантажена.
-
Карти глибини, які дозволяють застосувати ефекти для переднього плану або тла зображення.
-
Зображення з кількома шарами, що перекриваються, наприклад, для накладання тексту, рамок тощо.
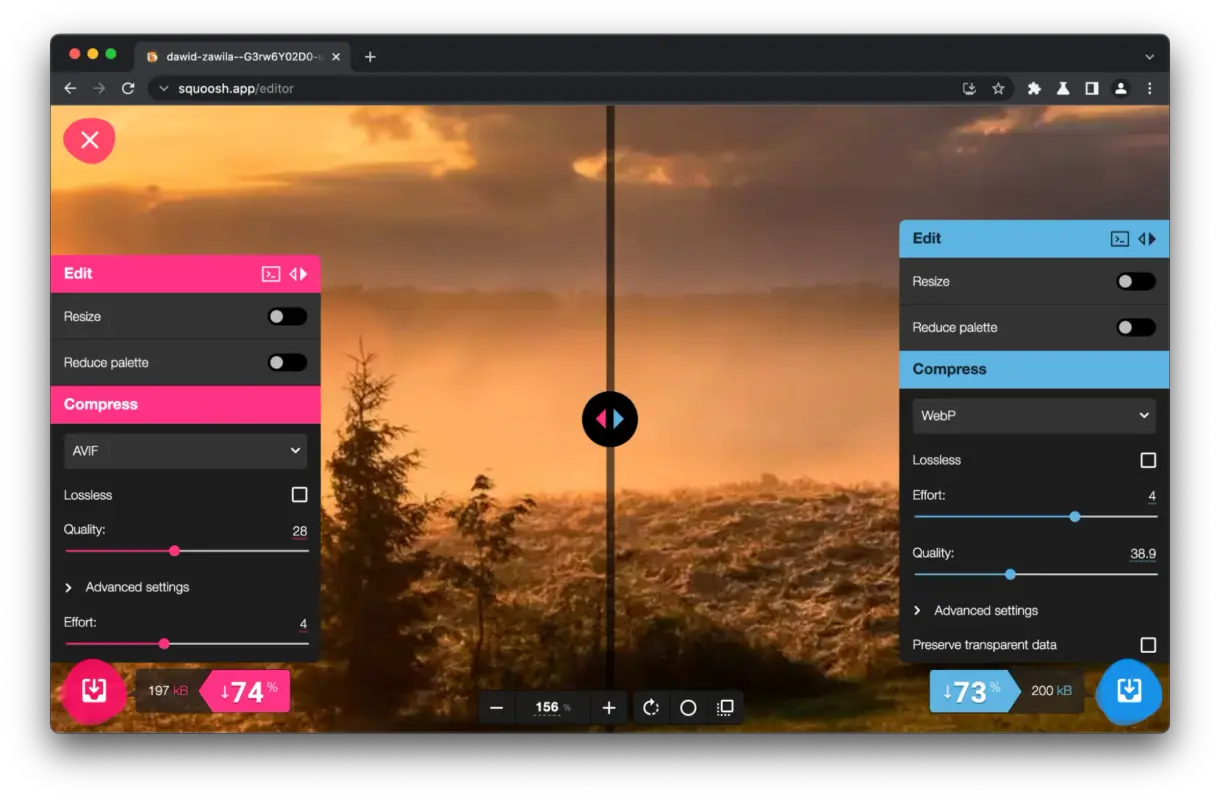
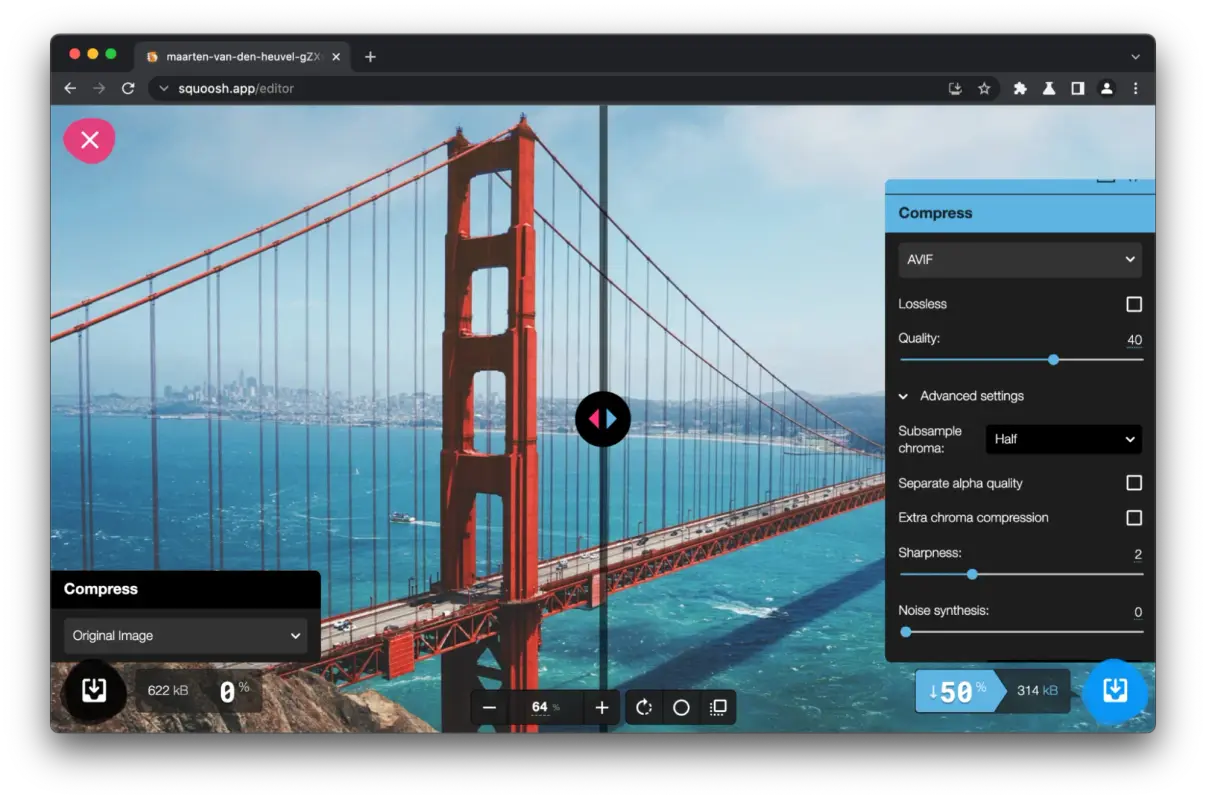
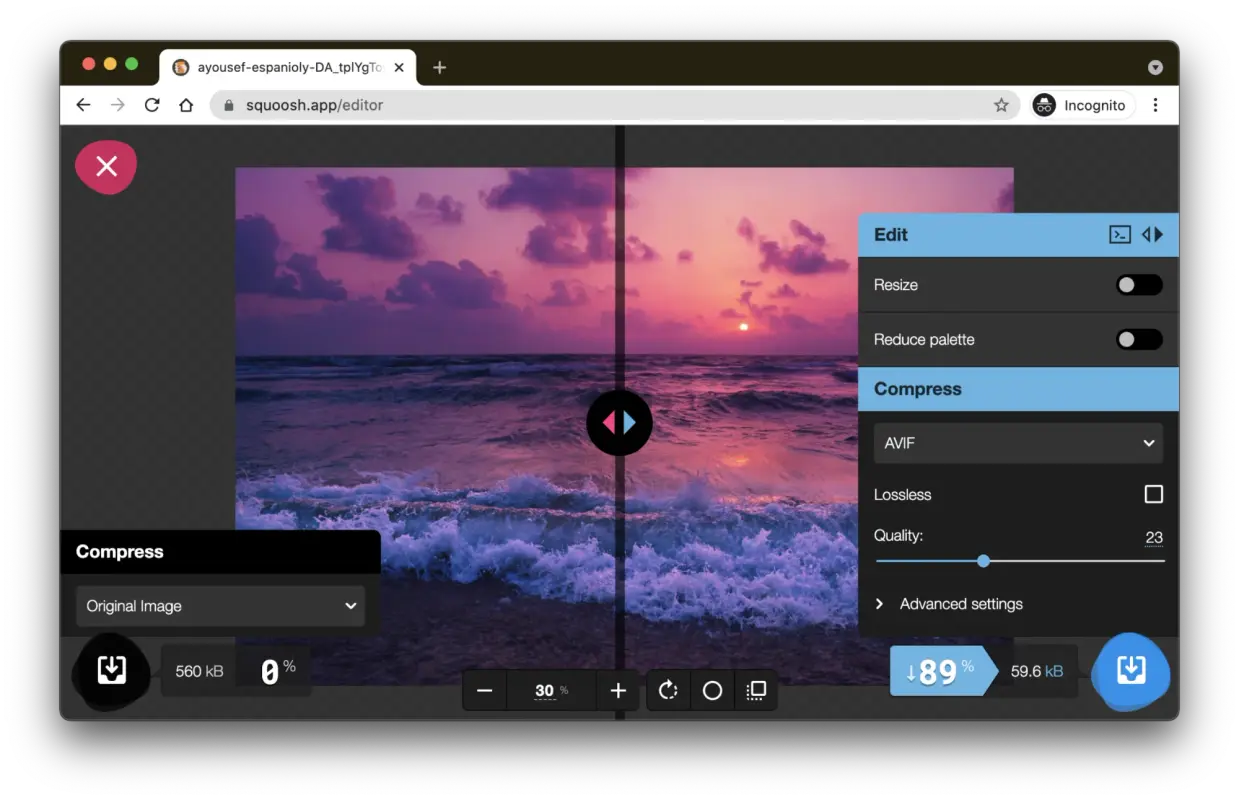
Порада: щоб оцінити якість, рівень стиснення та точність налаштування сучасних форматів, можна скористатись інструментом Squoosh.app. Він візуально порівнює зображення, які можна масштабувати й побачити всі недоліки.

Стара гвардія: JPEG і PNG
JPEG був найпоширенішим форматом зображень протягом 25 років. Класичні кодувальники JPEG виконують відносно слабке стиснення, а сучасніші (наприклад, MozJPEG) — покращують стиснення, але вони не такі оптимальні, як сучасні формати. JPEG також є форматом стиснення з втратами. Хоча швидкість декодування для JPEG відмінна, вона не має інших бажаних можливостей, необхідних для зображень на сучасних, привабливих сайтах. JPEG не підтримує прозорість у зображеннях, анімацію, карти глибини або багатошаровість.
JPEG найкраще працює зі світлинами, тоді як PNG є його аналогом для інших зображень. PNG — це формат без втрати якості й підтримує альфа-прозорість, але з дуже низьким рівнем стиснення, особливо для світлин. JPEG і PNG широко використовуються в залежності від типу потрібного зображення.
Сучасні формати зображень потрібні, щоб подолати обмеження JPEG і PNG за допомогою кращого стиснення, гнучкості та підтримки інших описаних можливостей. Тож розгляньмо, що можуть запропонувати нам AVIF і WebP.
AVIF
Формат файлу зображення AV1 (AVIF) — формат з відкритим кодом для статичних та анімаційних зображень. Він був випущений у лютому 2019 року Альянсом для відкритих носіїв (AOMedia). AVIF — це версія популярного відеоформату AV1, але для зображень. Його розробили як новий сучасний відкритий відеоформат кодування, що не потребуватиме сплати роялті.
Переваги AVIF
AVIF ефективно стискає без втрат, створюючи високоякісні зображення. Він виконує стиснення набагато краще, ніж найпопулярніші на сьогодні формати для вебу (JPEG, WebP, JPEG 2000 тощо). Зображення можуть стискатися навіть у десять разів сильніше, ніж JPEG подібної візуальної якості. Деякі тести показали, що AVIF заощаджує 50% обсягу файлу у порівнянні з JPEG, коли якість цих зображень сприймається однаково. Зауважте, що трапляються випадки, коли WebP може бути кращим, ніж AVIF, тому обов'язково власноруч оцінюйте різницю.
Погляньмо на розміри зображення JPEG та його відповідника AVIF (lossy), перетвореного за допомогою Squoosh:


На додаток до чудового стиснення, AVIF також має такі особливості:
-
Підтримує анімації, живі фото та багато іншого за допомогою багатошарових зображень, що зберігаються в розкадруванні зображень.
-
Надає кращу підтримку графічних елементів, логотипів та інфографіки, для роботи з якими JPEG має обмеження.
-
Забезпечує краще, ніж JPEG, стиснення без втрати якості.
-
Підтримує дванадцятирозрядну глибину кольорів, що забезпечує високий динамічний діапазон (HDR) та широку кольорову гаму (WCG) зображень з кращим охопленням яскравих і темних тонів та освітленості.
-
Підтримує монохромні і багатоканальні зображення, включно з прозорими зображеннями, які використовують альфа-канал.
Порівняння форматів
Щоб краще зрозуміти рівень якості та стиснення у різних форматах, ми можемо візуально порівнювати зображення та оцінювати відмінності.
Оцінка якості та стиснення
Ми почнемо оцінювати якість JPEG, WebP та AVIF, навмисно використовуючи стандартні налаштування Squoosh. Вони пропонують високу якість для кожного формату. Втім, радимо оцінювати конфігурацію якості та форматів, аби вона найкраще задовольняла ваші потреби. Якщо ви обмежені часом, CDN зображення автоматизує деякі з них.
У першому випробуванні кодується світлина заходу сонця обсягом 560 кБ (з безліччю текстур). Ми отримуємо зображення, які візуально і за сприйняттям дуже схожі між собою. Отримуємо вивід у 289 кБ (JPEG@q75), 206 кБ (WebP@q75) і 101K кБ (AVIF@q30). Маємо різницю стиснення у 81%.
Чудово, але копнімо глибше.
Існує багато інструментів для порівняння різних форматів зображень (наприклад, DSSIM, simulacra). З ними ви можете приблизно оцінити налаштування якості, скажімо, у JPEG та WebP або у WebP та AVIF. Унизу показано однакові зображення, кодовані у порівняній якості, орієнтовно 70% від якості JPEG. Вивід — 323 кБ (JPEG), 214 кБ (WebP@q75), 117 кБ (AVIF@60) — це дещо більше, ніж типові налаштування, але перевага стиснення залишається значною.
Ми також можемо глянути на нижчу якість у кожному форматі, де WebP і AVIF насправді мають перевагу. Ось JPEG@q10 (35 кБ), WebP@q1 (35 кБ), AVIF@q17 (36 кБ) — WebP значно менш грубий у порівнянні з JPEG, тоді як AVIF показує і чіткіше, і деталізованіше зображення.
Примітка: цей захід сонця має вищу роздільну здатність (2400×1595), а на удвічі більших екранах якість може бути набагато нижчою, але при цьому зображення матиме хорошу різкість під час взаємодії з користувачами (наприклад, під час масштабування).

Між JPEG та AVIF буде відчутніша різниця, якщо подивитися на приклад із набору даних Kodak (який оцінили в Netflix). Порівняємо JPEG (4:4:4) розміром 20 кБ та AVIF (4:4:4). 19,8 кБ. Зверніть увагу, що JPEG має видимі артефакти в небі та на даху. AVIF помітно краще і містить менше артефактів. Однак на даху є певна втрата текстур та деяка розмитість. Проте якість все одно вражає, враховуючи загальний коефіцієнт стиснення 59x.
Тепер оцінимо якість зображення пляжу з багатьма чіткими деталями, текстурами та областями низького контрасту в хмарах. Ми порівняємо оригінал (482 кБ) з перетвореними у JPEG, WebP та AVIF зображеннями, які стиснув Squoosh до 45 кБ (без додаткових налаштувань). Якість JPEG (MozJPEG) знизиться на 50%, WebP — на 54%, а AVIF — на 36%.
JPEG має артефакти та видимі кольорові смуги у хмарах і воді, WebP та AVIF з цього погляду значно кращі. Суб'єктивно, переможцем виходить AVIF.
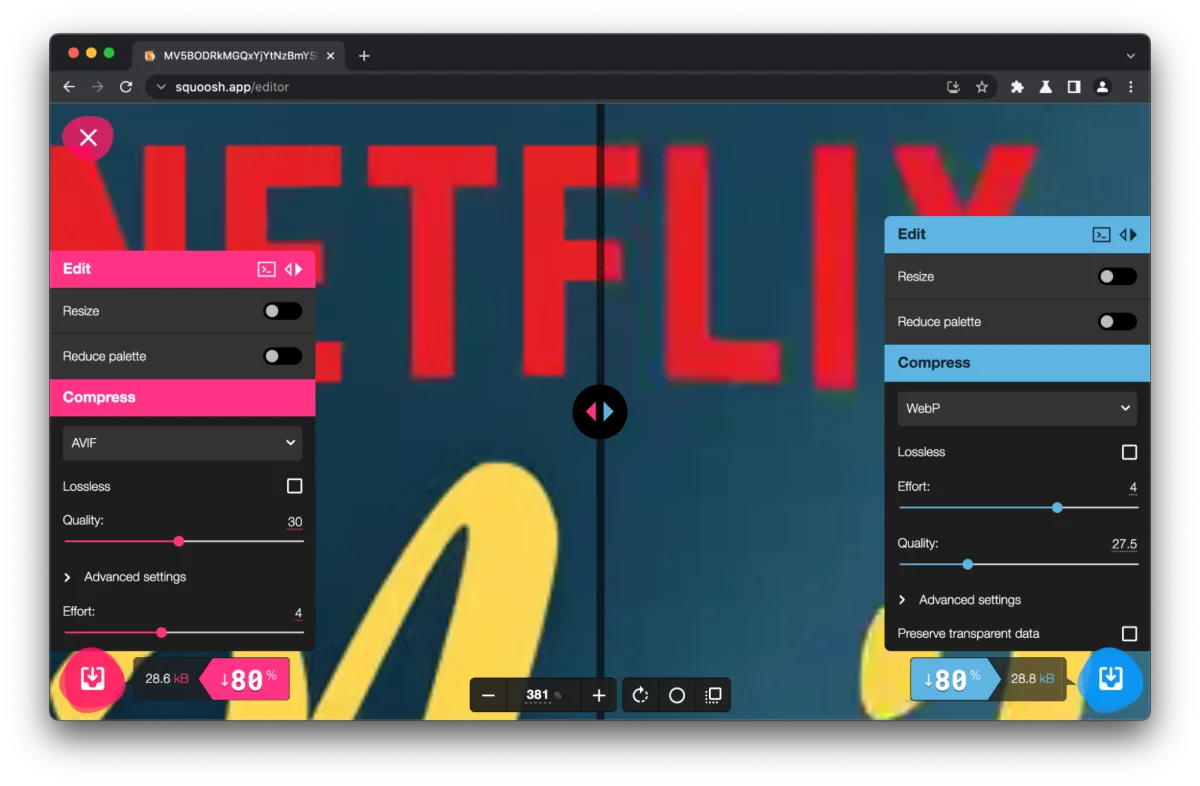
Говорячи про текстури, ми можемо аналогічно проаналізувати постер Netflix для «Відьмака» з нижчою якістю (стиснення до 36 кБ). Зверніть увагу на блоки хмар у JPEG і певну розмитість навколо червоного тексту у WebP (який підтримує лише колірну субдискретизацію 4:2:0 без обхідних шляхів). Найкращий вигляд має AVIF, за ним — WebP.
Нарешті, погляньмо на світлину, де тексту набагато більше, ніж на попередніх зображеннях. Коли ми знижуємо якість і хочемо отримати досить малий розмір (25 кБ), у JPEG з'являються сильні кольорові смуги та ореоли навколо тексту. По краях є явні артефакти. У WebP майже немає артефактів і зображення має кращий вигляд. AVIF зберігає гострі краї трохи краще, ніж JPEG або WebP, створюючи плавне зображення.
Ви можете переглянути додаткові порівняння формату та якості для світлин та ілюстрацій.
Інструменти та підтримка AVIF
Після релізу AVIF 2019 року його підтримка значно зросла. Раніше не було способу створення або перегляду файлів AVIF, але тепер ви можете легко зробити це за допомогою доступних утиліт з відкритим кодом.
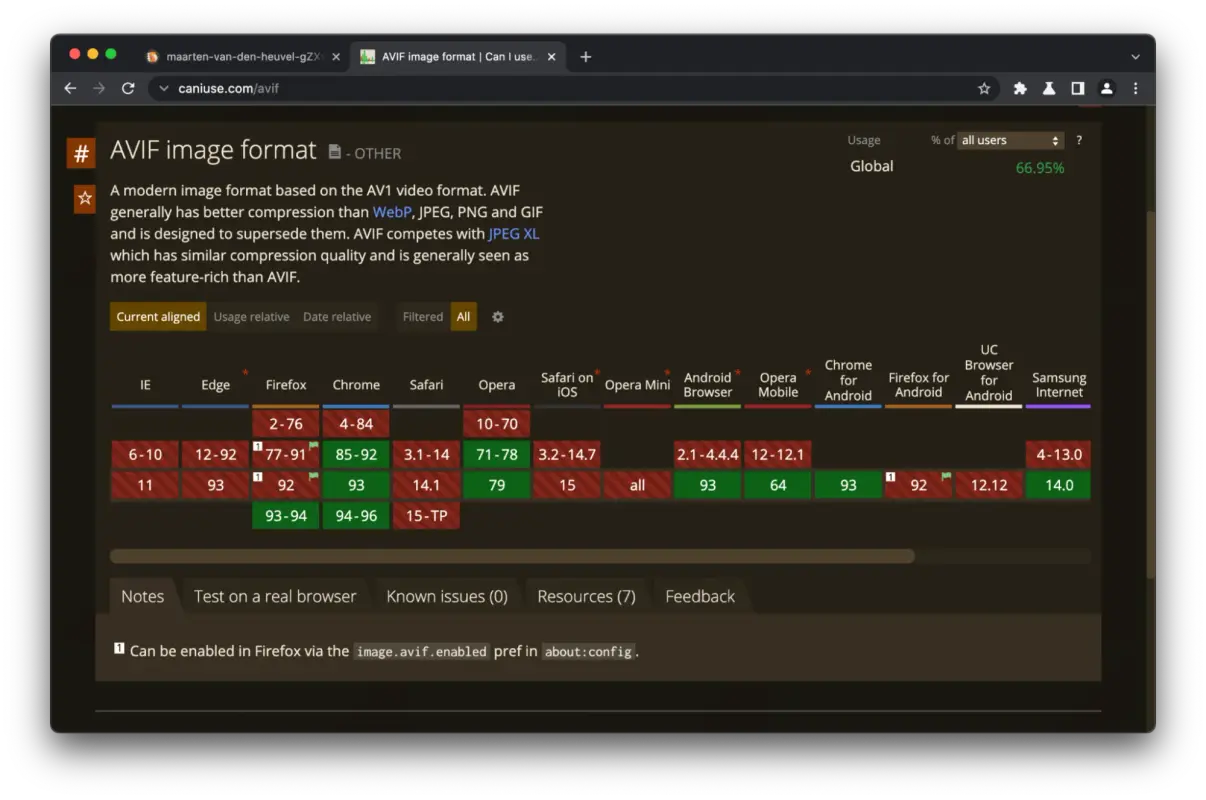
Зображення AVIF у браузері
AVIF для настільної версії Chrome з'явився у серпні 2020 року, разом із Chrome 85. Він також підтримується у Chrome для Android, настільних Opera та Firefox, а також в Opera для Android.

Щоб додати зображення AVIF на вашу сторінку, ви можете вставити його як елемент зображення. Однак браузери без підтримки AVIF не можуть обробити це зображення.
https://i.postimg.cc/cCw3Shkn/11-modern-image-formats.webp
Обхідний шлях для підтримки щонайменше одного формату у всіх браузерах — застосування AVIF з прогресивним покращенням. Існує два способи втілити це в життя.
Прогресивне покращення
-
Елемент
<picture>
Оскільки елемент <picture> дозволяє браузерам пропускати зображення, які вони не розпізнають, ви можете додавати їх у власному порядку. Браузер обере перше підтримуване.
<picture>
<source srcset="img/photo.avif" type="image/avif">
<source srcset="img/photo.webp" type="image/webp">
<img src="img/photo.jpg" alt="Description" width="360" height="240">
</picture>
- Узгодження вмісту
Узгодження вмісту дає серверу можливість обслуговувати різні ресурсні формати залежно від того, які з них підтримуються браузером. Браузери, котрі підтримують певний формат, можуть вказати його, додавши формат до заголовка запиту Accept. Ось приклад заголовка запиту Accept для зображень у Chrome:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8.
Код для перевірки того, чи підтримується AVIF в обробнику отриманої події, може мати такий вигляд:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\\/avif/.test(hdrAccept);
Ви можете використовувати це значення для роботи з AVIF або з будь-яким іншим усталеним форматом для клієнта.
Створення розмітки для прогресивного покращення може бути складним. CDN зображень дозволяються автоматично обирати найкращий для клієнта формат.
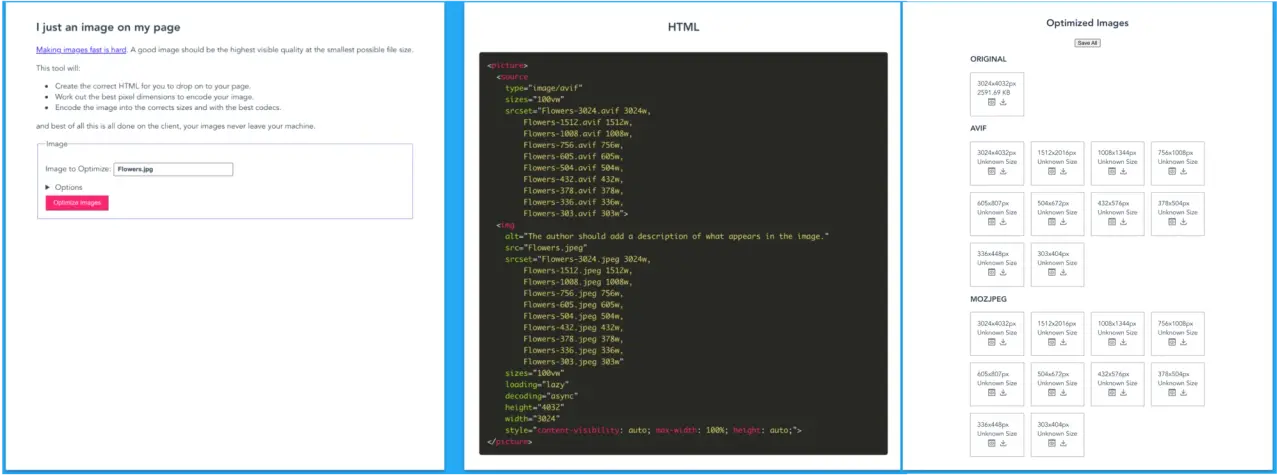
Якщо ж ви не використовуєте CDN зображення, то можете звернутись до just-gimme-an-img. Цей інструмент може генерувати розмітку для елемента зображення з різними форматами та шириною. Він також створює зображення, що відповідають розмітці, використовуючи Squoosh повністю на стороні клієнта.
Зауважте: кодування кількох форматів може тривати деякий час, тому ви можете випити кави, поки чекаєте.

Примітка: в цій статті кілька разів згадуються CDN зображень. Сервери CDN часто розташовані ближче до користувачів, ніж сервери походження, та можуть мати коротший час затримки (RTT), тож передача даних пришвидшується. Тобто обслуговування з іншого сервера походження може збільшити час затримки і вплинути на швидкодію. Це може бути добре, якщо CDN обслуговує інший вміст сайту, але якщо ви сумніваєтеся, експериментуйте та вимірюйте.
Кодування і декодування файлів AVIF
Кілька проєктів з відкритим кодом надають різні методи кодування/декодування файлів AVIF:
-
Бібліотеки. Libaom — кодувальник і декодер з відкритим кодом, який підтримується AOMedia, розробником AVIF. Бібліотека постійно оптимізується для зниження розміру кодованого AVIF, особливо для часто завантажуваних або високопріоритетних зображень. Libavif — це мультиплексор і синтаксичний аналізатор з відкритим кодом для AVIF, який використовується у Chrome для декодування зображень AVIF. Ви можете використовувати libavif з libaom, щоб створювати файли AVIF з оригінальних нестиснених зображень або перекодовувати їх з інших форматів. Існує також Libheif, популярний кодувальник/декодер AVIF/HEIF і Cavif. Завдяки Бену Морсу, libgd підтримує AVIF та з'явиться на PHP у листопаді.
-
Вебзастосунки і застосунки для ПК. Squoosh — вебзастосунок, який дає змогу використовувати різні стискувачі зображень і підтримує AVIF. Це робить його відносно простим для конвертування та створення файлів .avif онлайн. На настільних комп'ютерах GIMP підтримує експортування у формат AVIF. ImageMagick і Paint.net також підтримують AVIF, а для Photoshop доступні плагіни від спільноти.
-
Бібліотеки JavaScript. \t* AVIF.js — поліфіл AVIF для браузерів, які ще не підтримують AVIF. Він використовує Service Worker API для перехоплення події отримання та декодування файлів AVIF. \t* Avif.io — ще одна вебутиліта, яка може конвертувати файли з різних типів зображень у AVIF на стороні клієнта. Вона викликає код Rust у браузері за допомогою WebWorker. Бібліотека конвертера компілюється в WASM за допомогою wasm-pack. \t* Sharp — модуль Node.js, який може конвертувати великі зображення в стандартних форматах та менші зображення для вебу, включно з зображеннями AVIF.
-
Утиліти. Утиліти перетворення або трансформації зображень підтримують формат AVIF. Ви можете використовувати MP4Box для створення та декодування файлів AVIF.
-
У коді.
go-avifдодає кодувальник AVIF для Go за допомогоюlibaom. Він поставляється з утилітоюavif, яка може кодувати файли JPEG або PNG в AVIF.
Якщо ви хочете створювати зображення AVIF за допомогою Squoosh або зробити кодувальник для командного рядка avifenc, то можете виконати це в codelab з обслуговування файлів AVIF.
AVIF і швидкодія
AVIF може зменшити розмір файлу зображень через краще стиснення. В результаті файли AVIF завантажуються швидше і використовують менше даних. Це потенційно може підвищити продуктивність, адже зображення завантажуються швидше.
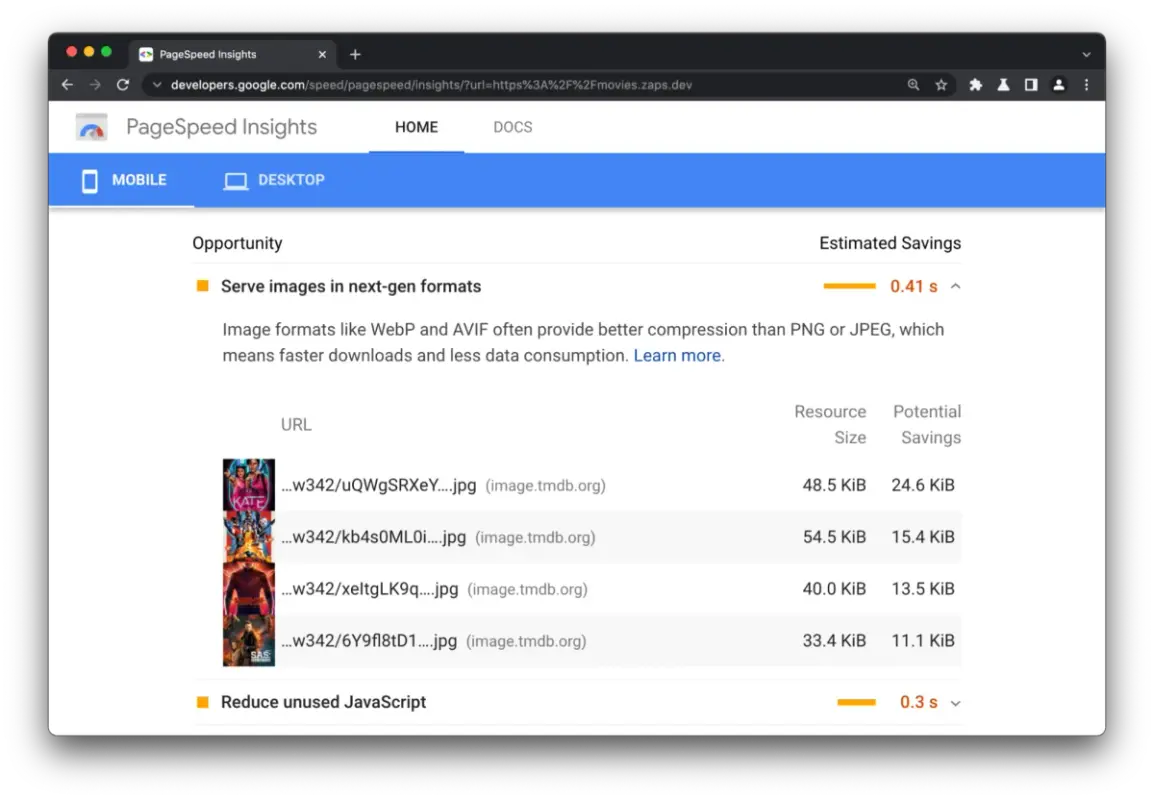
Lighthouse-Best Practices Audit тепер вважає, що стиснення зображення AVIF може зробити значне пришвидшення. Він збирає всі зображення BMP, JPEG та PNG на сторінці, перетворює їх на вебсторінку та оцінює розмір файлу AVIF. Ця оцінка допомагає Lighthouse по/відомляти про потенційні заощадження у розділі «Serve images in next-gen formats».

Tim Vereecke повідомив про 25% байтового заощадження та позитивний вплив на LCP (у порівнянні з JPEG) після перетворення на AVIF 14 мільйонів зображень на сайті. Для вимірювання він скористався Real User Monitoring (RUM).
Недоліки AVIF
Найбільший недолік AVIF на сьогодні — відсутність уніфікованої підтримки браузерами. Представлення AVIF як прогресивного покращення допомагає змінити це. Та є ще кілька інших аспектів, які заважають AVIF бути ідеальним сучасним форматом файлів.
-
Сучасні версії Chrome (Chrome 94+) підтримують прогресивне відтворення AVIF, але старіші версії — ні. Хоча на момент написання статті не було кодувальника, який міг би легко створювати ці зображення, є надія, що це зміниться.
-
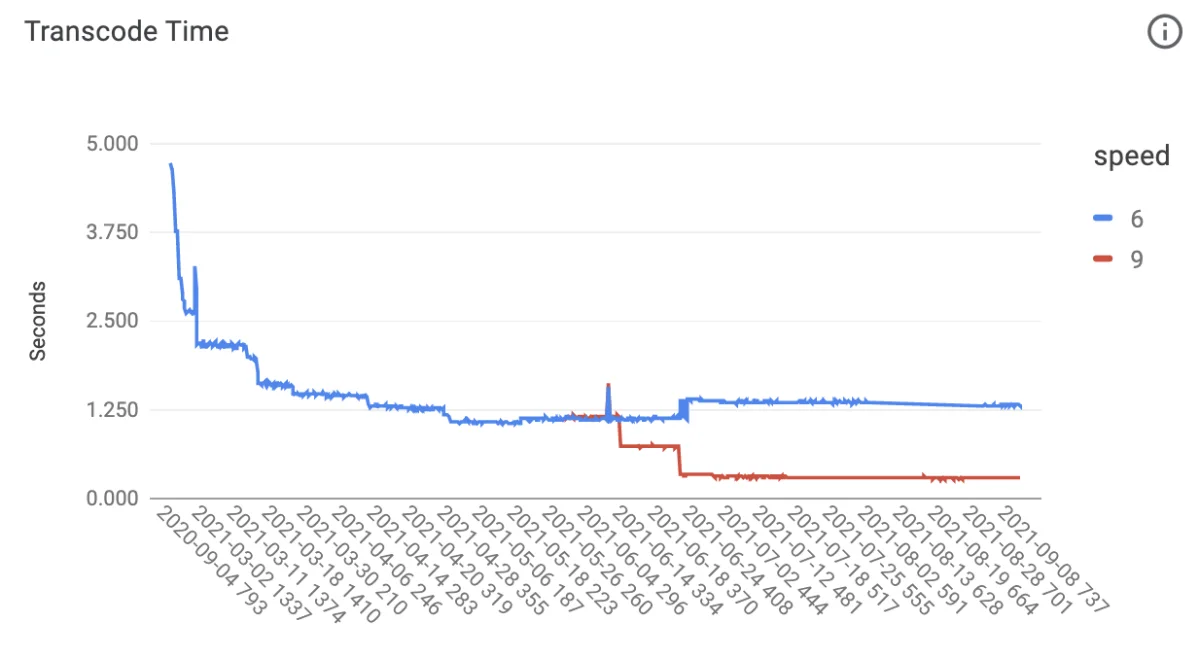
Кодування та створення зображень AVIF потребує більше часу. Це може бути проблемою для сайтів з динамічним створенням файлів зображень. Однак команда AVIF працює над пришвидшенням кодування. Розробники AVIF від Google також повідомили про хороший приріст швидкодії. З 1 січня 2021 року кодування AVIF пришвидшилося на ~47% (це швидкість 6, поточна усталена швидкість для libavif) і впродовж календарного року швидкість має зрости на 73%. Починаючи з липня, час перекодування на швидкості 9 скоротився на 72% (кодування «на льоту»).

-
Декодування зображення AVIF для показу може використовувати більше потужності процесора, ніж інші кодеки, хоча менші розміри файлів можуть компенсувати це.
-
Деякі CDN досі не підтримують AVIF з коробки в автоматичних режимах визначення форматів, оскільки він все ще може бути повільним для створення за першого запиту.
WebP
Ми кілька разів згадували WebP, але давайте коротко розповімо про нього. Google створив WebP у 2011 році як формат зображень, що допоможе пришвидшити роботу вебсайтів. Через роки він був прийнятий та затверджений спільнотою, оскільки WebP стискає зображення до менших розмірів у порівнянні з JPEG та PNG. WebP пропонується як формат зі стиснення без втрат, так і з втратами, але прийнятної візуальної якості. Він підтримує прозорість та анімацію альфа-каналу.
Стиснення WebP без втрат створено на основі відеокодека VP8 та використовує інтелектуальне кодування зображення. Він враховує значення в сусідніх блоках пікселів, щоб передбачити значення у блоці та кодує лише різницю. WebP-зображення без втрат генеруються завдяки кільком методам перетворення зображень, які стискають їх.
Переваги WebP
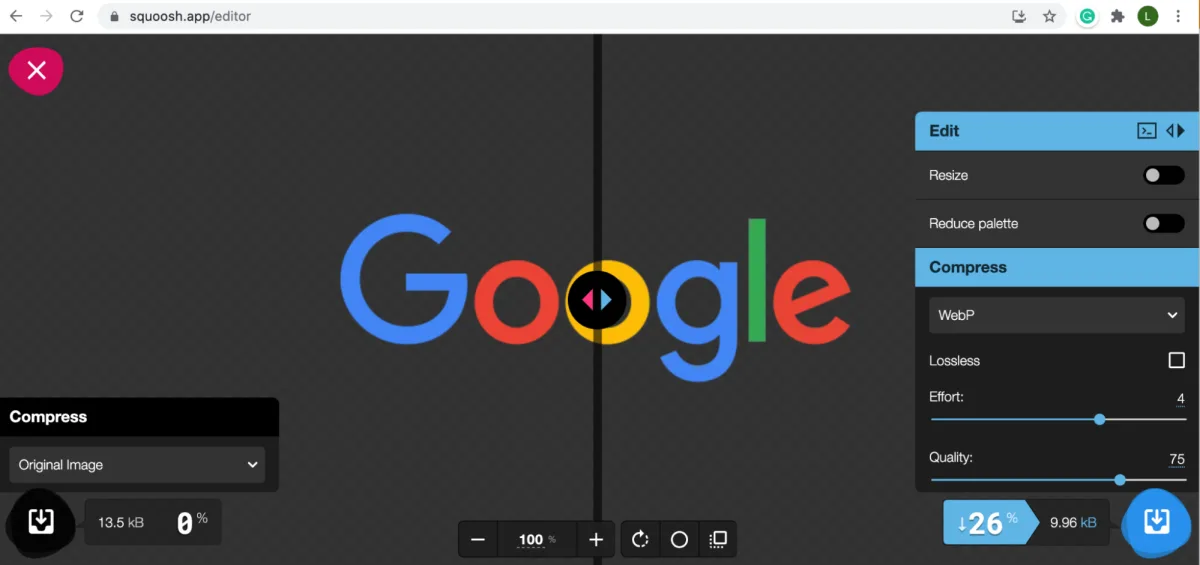
Зображення WebP без втрат, як правило, на 26% менші за PNG, а зображення WebP з втратами на 25–34% менші за зображення JPEG аналогічної якості. Підтримка анімації робить їх також чудовою заміною зображенням GIF. Унизу показано прозоре зображення PNG ліворуч і відповідне зображення WebP праворуч, створене програмою Squoosh зі зменшенням розміру на 26%.

Ще WebP має такі переваги:
-
Прозорість. WebP має 8-розрядний канал прозорості без втрат із лише на 22% більшим обсягом байтів, ніж PNG. Він також підтримує прозорість RGB з втратами, що є унікальною функцією WebP.
-
Метадані. Формат файлу WebP підтримує метадані фотографій EXIF і метадані цифрових документів платформи розширюваних метаданих (XMP). Також він може містити колірний профіль ICC.
-
Анімація. WEBP підтримує true-color анімаційні зображення.
Примітка: *для прозорих векторних зображень (на кшталт того, що згори) краще скористатись оптимізованим SVG, тоді файл буде меншим і чіткішим, ніж у растровому форматі. *
Інструменти та підтримка WebP
Протягом багатьох років інші екосистеми, крім Google, прийняли WebP. Тож існує багато інструментів для створення, перегляду та завантаження цих файлів.
Обслуговування та перегляд файлів WebP
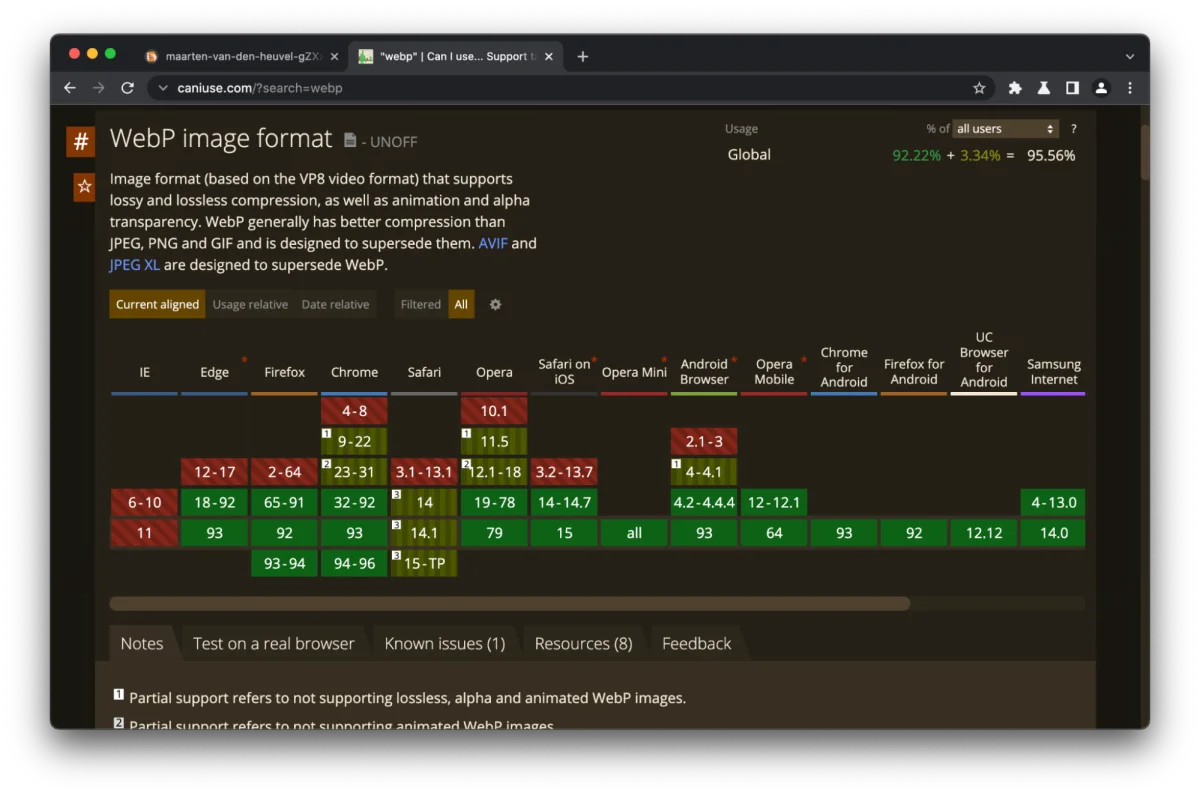
WEBP підтримується найновішими версіями майже всіх основних браузерів.

Якщо розробники хочуть працювати з WebP в інших браузерах у майбутньому, то для цього вони можуть використовувати елемент <picture> або заголовки запиту, як показано в розділі AVIF.
\t
Content Delivery Networks (CDN) зображень також підтримують адаптивні зображення з автоматичним вибором формату для зображень у WebP або AVIF — залежно від підтримки браузером. Плагіни WebP доступні для інших популярних стеків, як-от WordPress, Joomla, Drupal тощо. Початкова підтримка WebP також доступна у WordPress core, починаючи з WordPress 5.8.
Ви можете легко переглядати зображення WebP, відкриваючи їх у браузері, який їх підтримує. Також можна увімкнути для них попередній перегляд у Windows і macOS за допомогою розширень. Плагін Quick Look для WebP (qlImageSize) дозволить попередній перегляд файлів WebP (за допомогою утиліти Quick Look).
Команда WebP опублікувала попередньо скомпільовані бібліотеки та утиліти для кодека WebP для Windows, macOS та Linux. Використання їх у Windows додає попередній перегляд зображень WebP у Провіднику файлів або Windows Photo Viewer.
Конвертування зображень у WebP
Окрім бібліотек від команди WebP, є кілька безплатних та комерційних інструментів для редагування зображень, які теж підтримують WebP.
Утиліти: Як і AVIF, Squoosh також може конвертувати файли в WebP онлайн. XnConvert — це утиліта, яку можна встановити на комп'ютер для конвертування різних форматів зображень, включно з WebP. XnConvert також може допомогти з видаленням та редагуванням метаданих, кадруванням і зміною розміру, яскравості та контрастності, налаштуванням глибини кольору, розмиттям і різкістю, масками й водяними знаками та іншими перетвореннями.
Модулі Node.js: Imagemin — популярний модуль мініфікації з розширенням для конвертування зображень у WebP (imagemin-webp). Розширення підтримує режими WebP із та без втрат якості.
Інші: Кілька застосунків для перетворення зображень теж підтримують формат WebP. До них належать Sketch, GIMP, ImageMagick тощо. Також доступний плагін Photoshop для WebP.
Застосування WebP
Оскільки WebP стискає зображення краще за JPEG та PNG, ним послуговуються багато великих компаній — щоб зменшити витрати вебтрафіку та час завантаження вебсторінки. Google декларує заощадження 30–35% за допомогою WebP якщо порівняти з іншими схемами стиснення з втратами, обслуговуючи 43 мільярди запитів зображень на день, 26% з яких – стиснення без втрат.
Щоб охопити велику базу користувачів на нових ринках, де дані є дорогими, Facebook почав використовувати зображення WebP для Android. Так вдалося досягнути «від 25 до 35 відсотків заощадження у порівнянні з JPG та 80 відсотків — у порівнянні з PNG».
Недоліки WebP
На початку суттєвим недоліком WebP була відсутність підтримки браузерами та інструментами. Зараз є лише декілька нюансів, які заважають WebP стати ідеальним форматом.
-
WEBP обмежується 8-розрядною точністю кольорів, тому він не може підтримувати зображення HDR.
-
WebP не підтримує зображення з втратами без колірної субдискретизації. WebP із втратами працює виключно з 8-розрядним YCbCr 4:2:0, тоді як WebP без втрат працює з форматом RGBA. Це може вплинути на зображення з дрібними деталями, кольоровими текстурами або кольоровим текстом. Унизу наведено приклад.
-
Він не підтримує прогресивне декодування, однак підтримує покрокове декодування. Це дещо компенсує недолік, але вплив на рендеринг може бути різним.

Ідеально генерувати файли WebP з джерел найкращої якості. Конвертування нестандартних JPEG на WebP не дуже ефективне, оскільки ви двічі втрачаєте якість.
Підсумок
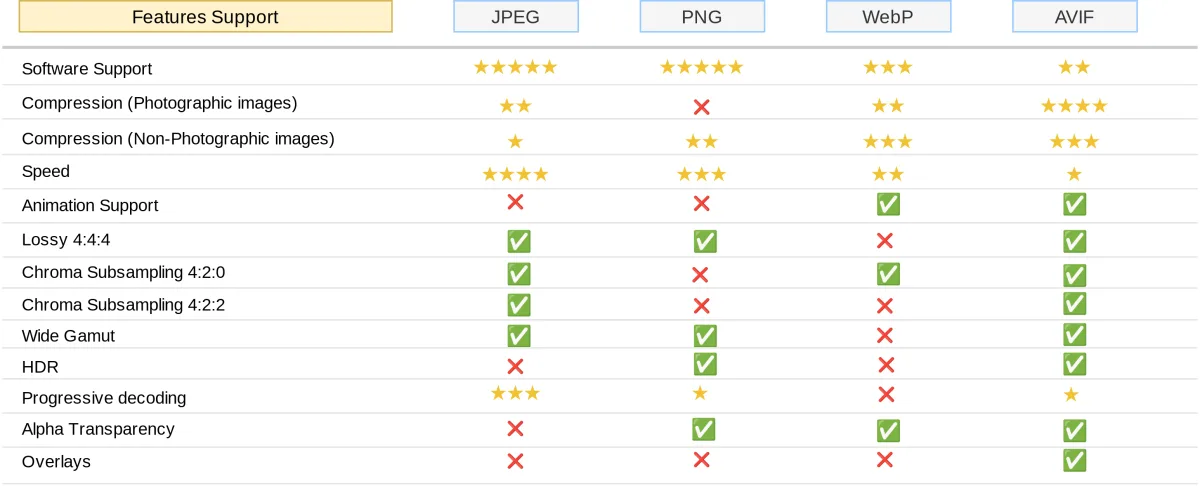
Тепер ми знаємо все про JPEG, PNG, AVIF та WebP і можемо порівняти їхні сильні та слабкі сторони. Для наочності скористаємось такою таблицею:
Примітка: Кількість зірок базується на узагальненій думці та може відрізнятися у певних випадках.

-
Деякі ключові моменти, про які слід пам'ятати, коли використовуємо цю таблицю.
-
Стиснення для фотографічних та не фотографічних зображень може відрізнятися, це залежить від точності (якості) зображення. Тут вказано загальну оцінку.
-
Ви повинні обрати налаштування якості та колірної субдискретизації, враховуючи призначення зображень. Якість від низької до середньої може бути здебільшого прийнятною для вебу: наприклад, для новин, суспільних медіа та електронної комерції. Натомість для архівів зображень, фільмів або сайтів з фото потрібна висока якість. Ви повинні перевірити фактичне заощадження від стиснення для високої точності, перш ніж перетворити зображення на інший формат.
-
Для кодування/декодування файлів AVIF може бути проблемою відсутність підтримки та швидкість прогресивного декодування. Для сайтів із середніми зображеннями може бути важливішим заощадження байтів, це компенсує швидкість і відсутність прогресивного декодування.
-
Порівнюючи стиснення у різних форматах, зверніть увагу на розміри файлів у тому самому DSSIM.
-
Налаштування якості для кодування не можуть бути однаковими для різних форматів, якщо йдеться про порівнювану якість зображень. JPEG, кодований у налаштуваннях якості 60, може бути схожим на AVIF зі якістю 50 та WebP на рівні 65, як у цьому прикладі.
-
Для вимірювання фактичного впливу форматів на LCP все ще потрібні додаткові дослідження.
-
Ми не згадали тут про інші формати, як-от JPEG XL та HEIC. JPEG XL досі на відносно початковій стадії розробки, а HEIC підтримують лише пристрої Apple (але не Safari). Підтримку HEIC ще більше ускладнюють роялті та ліцензійні збори.
AVIF загалом отримує найвищу оцінку, а WebP має кращу підтримку та стискає краще за JPEG або PNG. Тож, безсумнівно, вам варто звернути увагу на WebP під час оптимізації зображень на вашому сайті.
Якщо вам підійде AVIF, його можна застосувати як прогресивне покращення. Це теж вдалий варіант, адже формат працює в різних браузерах і платформах. До того ж AVIF має додаткові інструменти для порівняння якості та пришвидшення кодування, тому й використовувати його буде ще простіше.

Ще немає коментарів