Вступ
Привіт, читачі Codeguida! Цей матеріал може стати у пригоді тим, хто розроблятиме програми з підтримкою арабської, івриту та інших мов, де письмо йде справа наліво. Ми підготували серією вебзастосунків з англійською та арабською локалізаціями, тож спираємось у цій статті на власний досвід.
Перш ніж почати роботу над таким проєктом, визначимо основні технічно-візуальні відмінності.
Створення макетів для вебу подібне на формування сторінок та смуг у видавничій справі та поліграфії. Цей процес називається версткою. Основою будь-якої верстки є текст, а його типографічні властивості слугують точкою відліку для всіх інших елементів.
Від звичних нам латинських та слов'янських мов арабська чи, наприклад, іврит дещо відрізняються. Наприклад, у них немає великого та малого варіантів літер, символи інакше розташовуються відносно базової лінії тощо.

Ключові особливості на практиці
Перемкнутися в RTL-режим можна за допомогою CSS-правила direction, де допустимими значеннями є: ltr або rtl. Ще один спосіб — атрибут dir для конкретного html-тегу та його child-елементів. Цей режим безпосередньо впливає на:
- вирівнювання контенту (text-align);
- напрямок потоку — в який бік один за одним розташовуються елементи inline-block;
- порядок елементів у таблицях, флекс- та грід-системах.
Змінюється також вигляд філдсетів, списків та елементів форм. Це слід враховувати при розробці складніших UI-компонентів, що базуються на вищезгаданих елементах HTML. Адже розташування та вигляд дочірніх елементів, а також напрямок вводу тексту можуть відрізнятись від того, що ви планували.
Ось приклад впливу RTL-режиму на елементи HTML. Зверніть увагу, що навіть шеврон у нативного елемента select тепер розташований ліворуч.

Порядок для символів браузер визначає за алгоритмом Unicode. Мовні символи у цьому контексті розділяються на 3 групи:
- Сильно спрямовані (strong typed). Здебільшого це літери з мов, які рухаються в правий бік.
- Нейтральні (neutral) Наприклад, знаки пунктуації, пробіли.
- Слабо спрямовані (weak typed). Наприклад, цифри.
Коли RTL-режим змінює поведінку деяких елементів, він може додати кілька локальних проблем у макет. Вони здебільшого стосуються нейтральних та слабо типізованих символів.
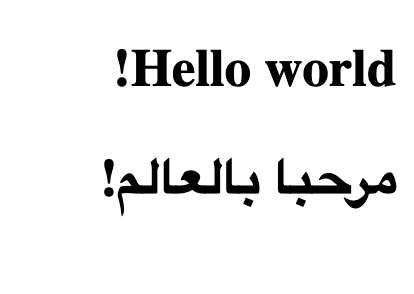
Розгляньмо популярний випадок. Тут знак оклику, який є нейтральним символом, підпорядковується режиму RTL. Тоді він ігнорує, що стоїть поруч із сильно спрямованими літерами англійської мови, оскільки розташований в кінці текстового блоку.

З іншими багами, пов'язаними із нейтральними та слабо типізованими символами, можна ознайомитися за посиланням.
Як уникати таких проблем і не розміщувати текст, спрямований врізнобіч? Найпростіший спосіб — це огорнути блок у тег bdi. Він ізолює цей блок та буде застосовувати внутрішній алгоритм обробки контенту з невідомим напрямком відносно локалізаційно-мовних налаштувань браузера.
В особливо складних кейсах ви можете вказувати напрямок кожному текстовому фрагменту (або навіть слову) через обгортку тегом з атрибутом dir.

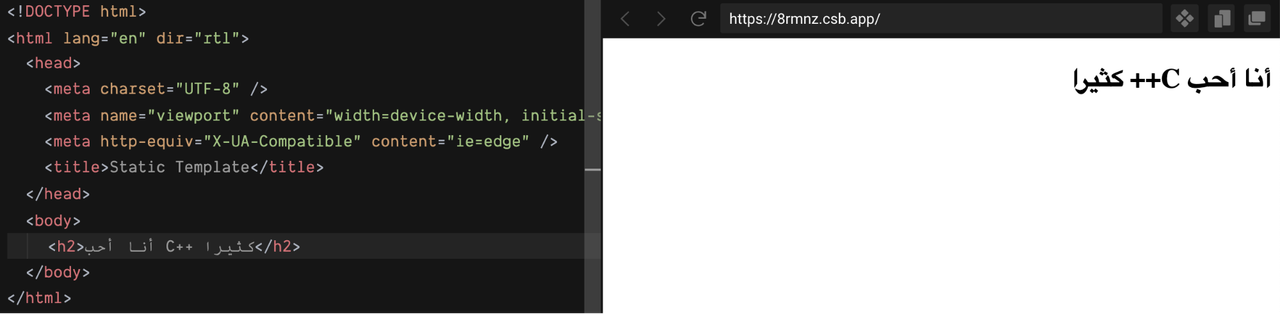
Щоб виправити ++C на С++, додамо обгортку span dir="ltr".

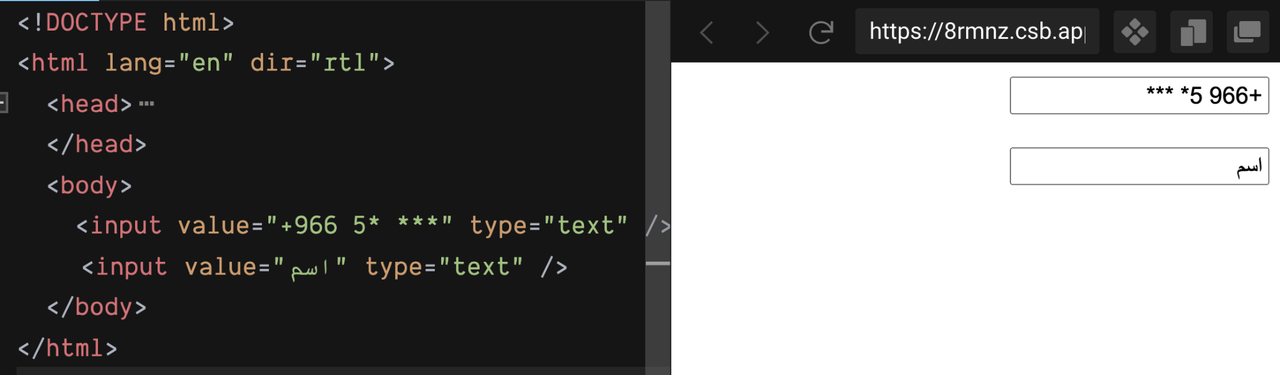
Доволі цікавий кейс був з полем для вводу номера телефону, яке мало маску з форматом +966 5* ***.
У RTL-режимі це виглядає так:

Числа є слабо типізовані, а символи маски – нейтральні, через це вміст поля вводу перетворився на незрозумілу мішанину.
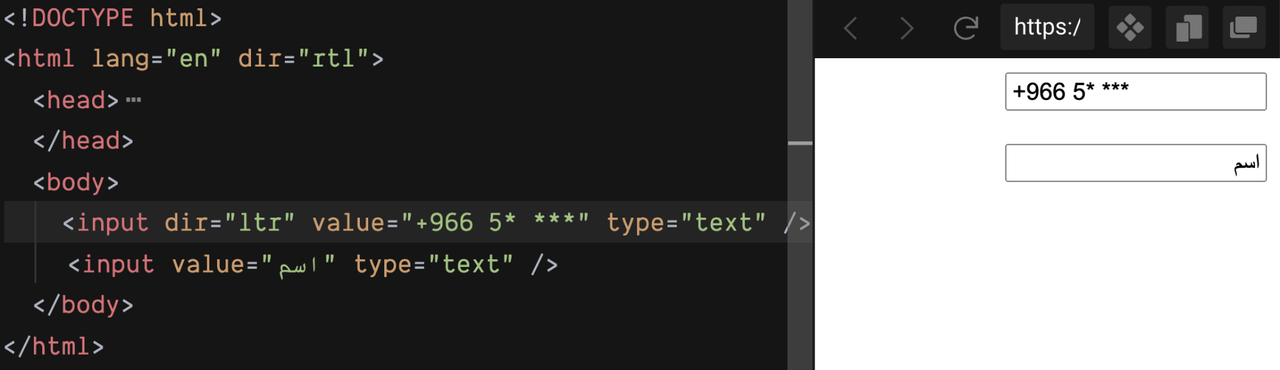
Але рішення є! Локальне правило, що вказує напрямок тексту, безболісно виправляє цю ситуацію. Хоч ми вже й маємо поле з працюючою маскою та номером у єдиному форматі, однак відбивка тексту з лівого боку вирізняє це поле поміж інших. Фіксимо це через text-align: right.


Рішення
Точкові проблеми ми розглянули, тепер поговоримо про автоматизацію. Популярним рішенням є пакет post-css-rtl, який дзеркально перегорне ваш layout при переході на «правосторонню» локалізацію.
Якщо ж ви працюєте з css-in-js, то скористайтесь jss-rtl.
Уявімо, що ви хочете залишати правила без змін (наприклад, щоб ваш div мав margin-right: 10px в обох локалізаціях і не перетворився на margin-left: 10px). У такому разі вкажіть це через додатковий синтаксис: у jss-rtl це flip: false, у post-css-rtl – /* rtl:ignore */.
Якщо ви застосовуєте різні готові UI-бібліотеки, обов'язково зверніть увагу на підтримку мов з напрямком письма справа-наліво. Якщо вам потрібен Rich Text (WYSIWYG) Editor, то радимо брати draft.js, оскільки в ньому добре реалізована підтримка RTL.
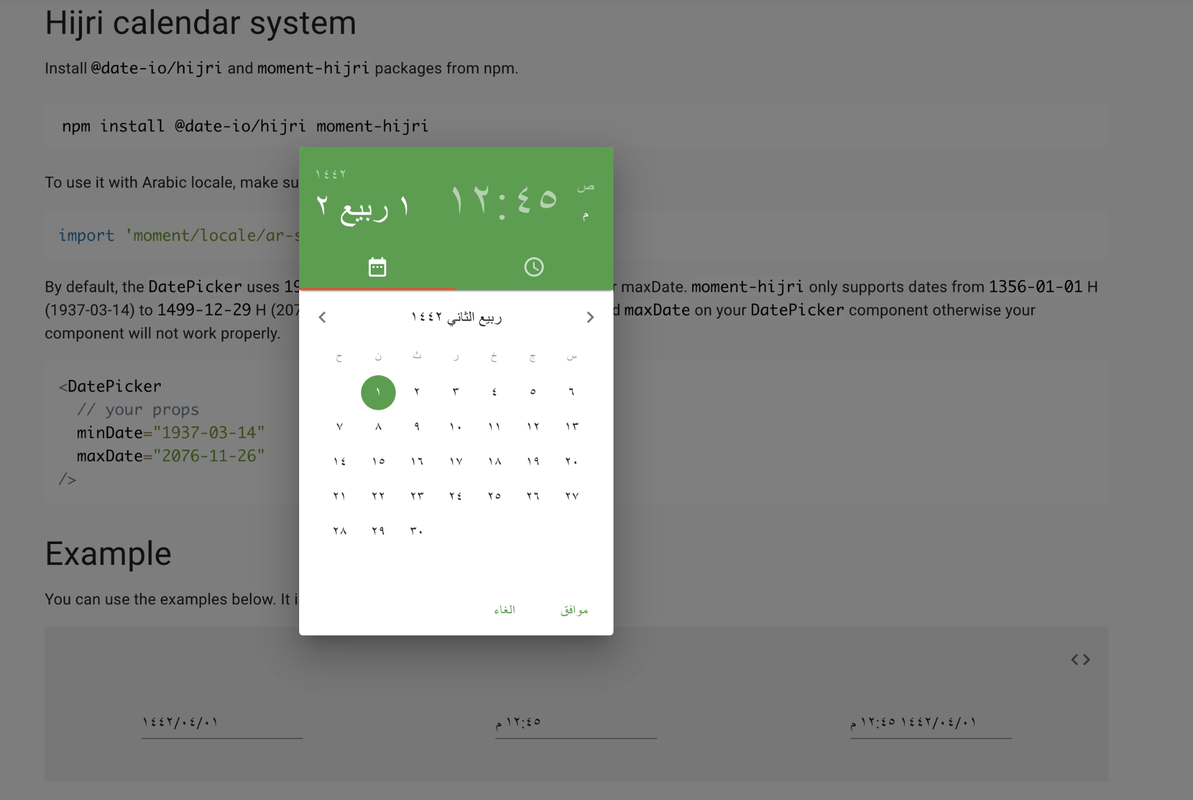
Коли ми говоримо про локалізацію, то йдеться не лише про мову або горизонтальний напрямок контенту в UI. Якщо ви працюєте з ісламським календарем Гіджри, то зверніть увагу, що він пов'язаний із рухом місяця, тому розраховувати його на майбутні періоди не так просто, як григоріанський. Відповідно, DatePicker для React Material-UI в календарній системі Hijri має обмеження щодо діапазону дат (повна підтримка лише протягом 1938 — 2075 років).

Висновки
- Задля економії часу рекомендуємо брати готовий інструмент для «віддзеркалення» вашої верстки — і вже в окремих випадках правити деякі моменти власноруч.
- Перевіряйте UI-бібліотеки, які плануєте інтегрувати в проєкт, на підтримку RTL.
- Там, де одночасно може бути контент із LTR та RTL, застосовуйте елемент або атрибут dir; контролюйте напрямок тексту власноруч за допомогою тегів-обгорток із CSS-правилом direction.
- Враховуйте вплив RTL-режиму на нативні елементи HTML при розробці складних UI-компонентів;
- Локалізація — це не тільки напрямок тексту, це ще й інші важливі відмінності, зокрема літочислення.
Автори:
Олександр Черненко, Principal Front-end engineer в Intellias;
Олександр Степаненко, Senior Front-end engineer в Intellias.

Ще немає коментарів