Ця стаття буде корисною, якщо Lighthouse коли-небудь казав вам «прибрати ресурси блокування рендерингу» (якщо не казав, то все одно можете дізнатись, як цього уникнути).
Ресурси блокування рендерингу — поширена перешкода для швидкого завантаження вашої сторінки. Вони впливають на вебпоказники, з якими пов'язані SEO-параметри сторінки. До того ж повільне завантаження розчаровує ваших користувачів і може змусити їх піти.
Авторка цього тексту працювала над оптимізацією сайту, щоб сторінка відкривалась швидше. Вона скоротила кількість ресурсів, котрі блокували завантаження, а завдяки цьому кількість відвідувачів, які залишалися на сторінці, зросла з 13% до 80%. Перша поява вмісту (First Contentful Paint) відбувалася менш ніж за 1,8 секунди. І це була не межа!
Чому перша поява вмісту за 1,8 секунди така важлива? Архів HTTP збирає дані з приблизно 7 мільйонів найпопулярніших URL-адрес. Lighthouse використовує ці дані для визначення найшвидших сайтів. Потім встановлюється «зелений» рівень у точці, у якій поліпшення швидкодії підвищує відвідуваність.
Яко ви зрозумієте, що саме блокує рендеринг, то зможете позбутися цієї поширеної проблеми з вебпродуктивністю.
Перш ніж продовжити, нам потрібно зробити крок назад і розібратися, що таке критичний шлях рендерингу.
Що таке критичний шлях рендерингу
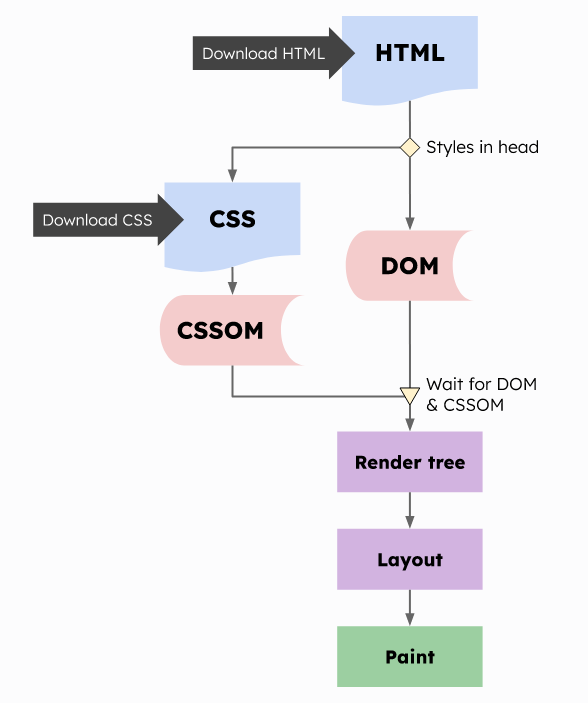
Ми записуємо HTML, CSS та JavaScript у файли, а потім надаємо їх браузеру. Він перетворює ці файли на сторінку, яку ви бачите через критичний шлях рендерингу. Тепер покроково:
-
Завантажується HTML;
-
HTML зчитується й одночасно:
- Вибудовується об'єктна модель документа (DOM);
- Перевіряється наявність теґу
<link>з таблицями стилів і завантажується CSS.
-
Зчитується CSS та вибудовується об'єктна модель CSS (CSSOM);
-
DOM і CSSOM поєднуються у дерево рендерингу;
-
За допомогою дерева рендерингу обчислюється макет (розмір і положення кожного елемента);
-
Малюється, або рендеряться, пікселі на сторінці.

Ми хочемо, щоб цей процес тривав якомога менше. Здогадуєтеся, що його сповільнює?
Що таке ресурси блокування рендерингу
Це файли, які «створюють затримку» на критичному шляху рендерингу. Вони переривають один або кілька кроків.
Технічно, HTML теж блокує рендеринг, оскільки він повинен створити DOM. Без HTML у нас не було б навіть сторінки для рендерингу.
Однак HTML зазвичай не є причиною наших проблем...
CSS теж блокує рендеринг. Він потрібен браузеру, перш ніж він зможе створити CSSOM, що блокує всі подальші кроки. Щойно браузер натрапляє на теґи таблиці стилів <link> або <style>, він повинен завантажити та проаналізувати вміст. Потім він має створити CSSOM, перш ніж продовжиться рендеринг. Ви можете побачити це в точці трикутника на діаграмі. Дерево рендерингу не може рости, поки не буде створені CSSOM і DOM.
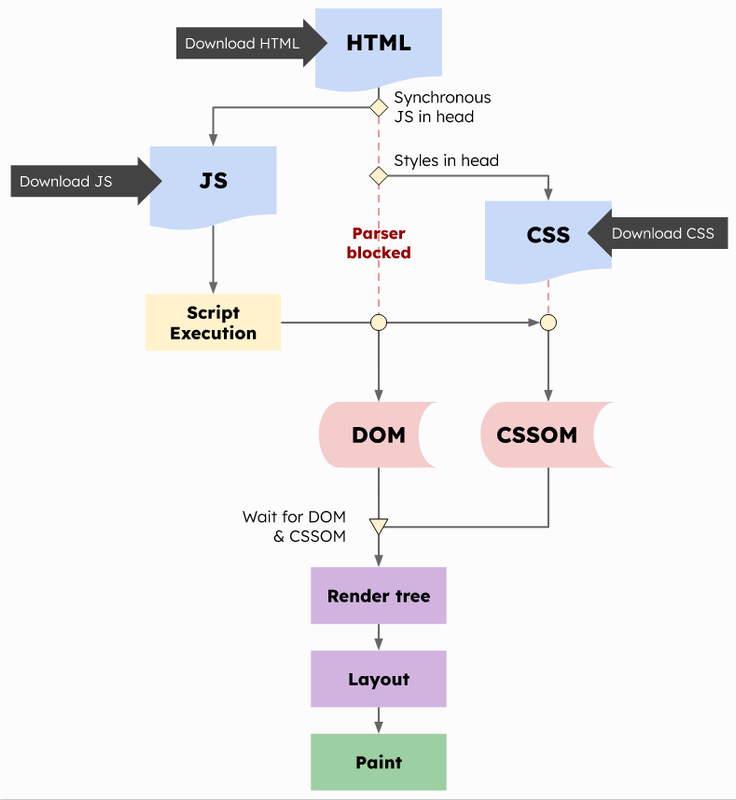
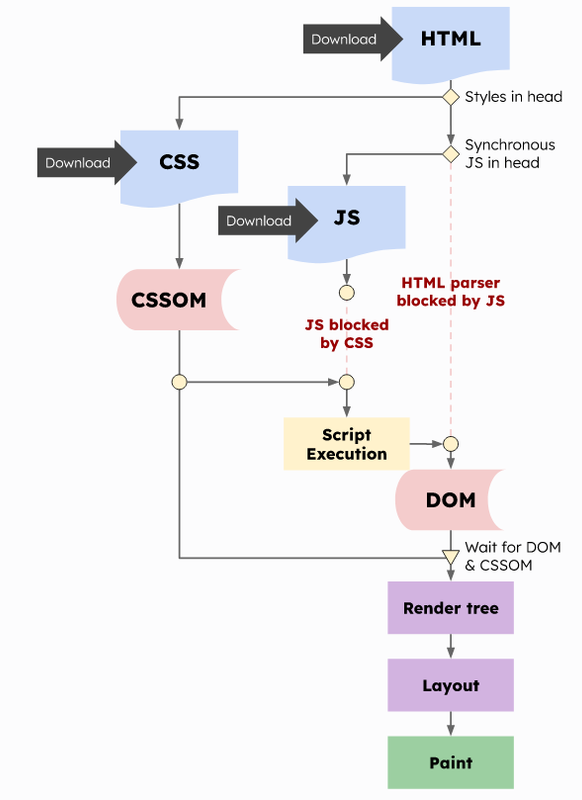
JavaScript МОЖЕ блокувати рендеринг. Коли браузер натрапляє на скрипт, призначений для синхронного запуску, він зупиняє створення DOM, доки скрипт не виконається:

Крім того, якщо CSS створюється перед скриптом, скрипт не буде виконуватися до створення CSSOM. Це тому, що JavaScript також може взаємодіяти з CSSOM, а ми б не хотіли, щоб між ними відбувалися перегони.

CSS блокує виконання скриптів, а JavaScript блокує створення DOM! Схоже на гармидер, правда? Але не панікуйте, трохи згодом ми його розгребемо 😉.
Примітка: зображення та шрифти не блокують рендеринг. Можливо, вони з'являються повільно через ресурси блокування рендерингу або інші негаразди швидкодії. Підказки щодо шрифтів читайте у статті про те, як пришвидшити роботу шрифтів Google. Також можете переглянути відео (англійською) про адаптивні зображення, щоб дізнатися більше про оптимізацію зображень.
Чому так важливо прибрати ресурси блокування рендерингу
Ресурси блокування рендерингу можуть викликати каскад зниження швидкодії. Перша поява вмісту сповільнюється, а це сповільнює і появу всього вмісту (LCP). LCP є одним з основних вебпоказників, які зараз використовуються для обчислення рейтингу в пошукових системах.
SEO важливий для того, щоб сайт легко було знайти. Швидкодія потрібна, щоб з нього не пішли одразу. Сторінку залишають значно частіше, якщо вона не завантажується впродовж 3 секунд. Багато компаній помітили, як зросла тривалість переглядів після поліпшення показників.
Vodafone покращила свій LCP на 31%, від чого продажі зросли на 8%, відвідування — на 15%, а наповнення кошика за відвідування — на 11%.
WPO stats перераховує багато випадків, коли зростання швидкодії призвело до реального впливу на бізнес.
Як перевірити, чи є на сайті ресурси блокування рендерингу
Ви знатимете про це, коли відповідний показник у Lighthouse буде занизьким. Якщо ви вперше скористалися Lighthouse, перегляньте його офіційну сторінку для ознайомлення.
На всіх сайтах є ресурси блокування рендерингу (усі CSS!). Проблема виникає, коли це суттєво впливає на швидкодію. Тоді Lighthouse помічає це і нам потрібно щось робити.
Кандидати на ресурси блокування рендерингу від Lighthouse — це скрипти й стилі:
-
Теґи
<script>у<head>, які не включають принаймні одного з цих атрибутів:async,defer,module. -
Теґи стилів
<link>у<head>без атрибутаdisabledабо невідповідний медіазапит (наприклад,print).
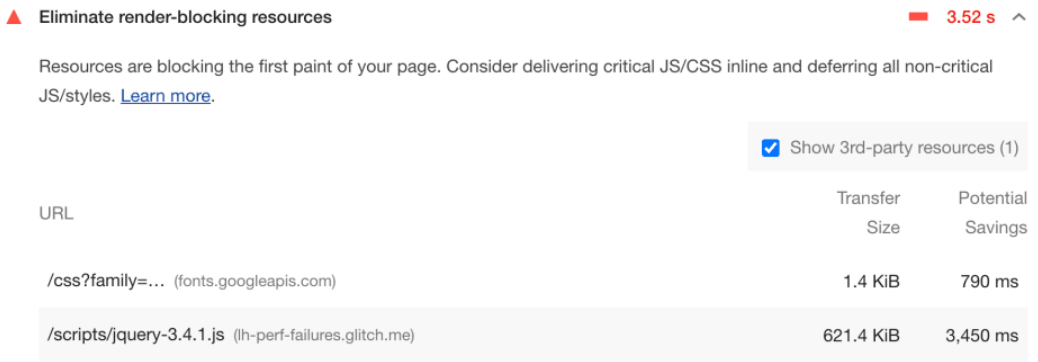
Якщо виміри невтішні, ваші результати Lighthouse виглядатимуть приблизно так:

Lighthouse вказує таблицю стилів Google Fonts, а потім скрипт JQuery. Що ж, копаємо глибше. Огляньмо <head> цього зразка невдалого сайту. Він має 3 таблиці стилів, потім 3 скрипти, потім ще 2 таблиці стилів:
<head>
\t<title>Lighthouse performance audit failures</title>
\t<meta charset="utf-8">
\t<meta http-equiv="X-UA-Compatible" content="IE=edge">
\t<meta name="viewport" content="width=device-width, initial-scale=1">
\t
\t<link rel="stylesheet" href="styles/bootstrap-grid.css">
\t<link rel="stylesheet" href="styles/bootstrap-reboot.css">
\t<link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i" rel="stylesheet">
\t
\t<script src="scripts/jquery-3.4.1.js"></script>
\t<script src="scripts/bootstrap.js"></script>
\t<script src="scripts/bootstrap.bundle.js"></script>
\t
\t<link href="styles/main.css" type="text/css" rel="stylesheet" media="screen,print">
\t<link href="styles/bootstrap.css" type="text/css" rel="stylesheet" media="screen,print">
</head>
Lighthouse міг позначити будь-яку з цих трьох таблиць стилів. Чому так сталося:
-
Перші 3 таблиці стилів блокують виконання 3 синхронних скриптів. Браузер повинен спочатку завантажити таблицю стилів та створити CSSOM.
-
Браузер не може побудувати решту DOM, поки він не завантажить, не проаналізує та не виконає 3 скрипти.
Як позбутися ресурсів блокування рендерингу
Настав час заповнити цей пробіл та полагодити наш сайт. Заглибимось у CSS та JavaScript. Наша мета — не усунути всі ресурси блокування, а зменшити їх вплив на швидкодію. Визначити це нам допоможуть показники Lighthouse.
Оптимізуємо CSS для критичного шляху рендерингу
Від нашого CSS ми хочемо
-
Мінімізувати розмір стилів.
-
Доставити їх клієнту швидко та ефективно.
Цей зразок невдалого сайту чудовий. Тим, хто його розробив, не шкода подарувати місячну передплату до кав'ярні. З нього аж через вінця течуть проблеми швидкодії!
Та повернімося на крок назад і розглянемо всі теґи стилів. Ми бачимо, що цей вебсайт використовує Bootstrap і багато залежностей Bootstrap, а також 12 шрифтів Google. Він також має стилі screen та print, об'єднані в один файл CSS. Найперше спитайте себе:
Чи потрібні мені всі ці залежності?
Не нехтуйте цим. Найпростіший спосіб мінімізувати загальний розмір будь-якого ресурсу — це знищити його. Заженіть його під плінтус. Наприклад, 12 шрифтів Google здаються зайвими. Можна спробувати зменшити кількість вебшрифтів до 3-4 наборів стилів.
Якщо ви використовуєте Wordpress, будьте дуже обережні з додаванням плагінів. Багато з них були бездумно створені без огляду на продуктивність. Розгляньте альтернативи з кращою швидкодією.
Наступний найпростіший спосіб мінімізувати CSS — це, гм, мінімізувати його. Мініфікація — це процес, коли інструмент збирання видаляє зайві пробіли. Менше символів = менший розмір = швидше завантаження. Якщо ви використовуєте пакунок CSS, переконайтеся, що це мініфікована версія.
Наступний крок — автоматично мінімізуємо весь CSS інструментом збирання. Приклади інструментів: Gulp, Grunt, webpack і Parcel. Snowpack і Vite — теж цікаві нові інструменти.
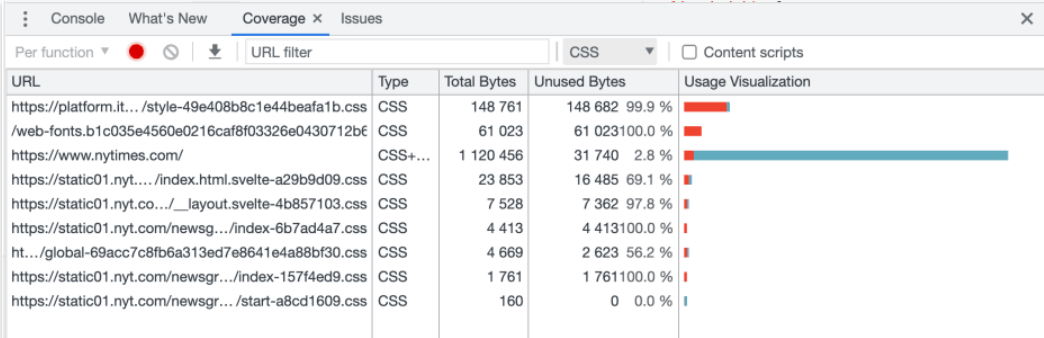
Далі спробуймо розбити CSS на менші шматки. В ідеалі ми хочемо доставляти лише той CSS, який будемо використовувати. Ви можете побачити, скільки вашого CSS (і JavaScript) насправді використовується за допомогою панелі Coverage в інструментах розробника Chrome.
-
Відкрийте інструменти розробника.
-
Натисніть Cmd (Ctrl) + Shift + P, щоб відкрити меню швидкого доступу.
-
Введіть «Coverage», а потім виберіть «Show Coverage».
Відкриється панель — і ви можете натиснути кнопку перезавантаження, щоб розпочати новий аналіз охоплення. Ось приклад із вебсайту The New York Times:

Якщо розмір CSS незначний, то невикористаний відсоток стає менш важливим. Наприклад, домашня сторінка може не використовуватись у половині випадків. Та якщо загальний CSS маленький, то й оцінки Lighthouse будуть в межах 97-100.
Зауважте, що він оцінює лише стилі (або скрипти), що вже використовувалися. Під час взаємодії або зміни розміру сторінки ці цифри зростатимуть.
Нам не обов'язково досягати 0% невикористання. Однак якщо ви бачите великі червоні смуги та багато невикористаних байтів коду, то настав час зменшити CSS, необхідний для початкової візуалізації. Приберіть залежності, використайте розбиття коду або вбудований критичний CSS, а завантаження іншого відкладіть.
Якщо у вас багато неекранних стилів, подумайте про їх переміщення до їхньої власної таблиці стилів. Потім додайте її через медіазапит до теґу <link>. Наприклад:
<link href="styles/main.css" type="text/css" rel="stylesheet" media="screen">
<!-- Завантажено лише для друку: -->
<link href="styles/main_print.css" type="text/css" rel="stylesheet" media="print">
Нарешті, не застосовуйте @import у своїх таблицях стилів для завантаження більшої кількості таблиць стилів. Браузер виявить їх значно пізніше. Найкраще завантажити їх за допомогою теґів <link> у HTML.
Оптимізуємо JavaScript для критичного шляху рендерингу
Як ми вже зазначили раніше, JavaScript блокує аналізування. Це означає, що вона блокує побудову DOM, поки не завершить виконання скриптів. Як і з CSS, ми хочемо:
-
Мінімізувати розмір скриптів.
-
Доставити їх клієнту швидко та ефективно.
У панелі Coverage проаналізуються і скрипти. Ви можете відокремити результати для CSS і JavaScript. Знову ж, запитаймо себе:
Чи потрібні мені всі ці залежності?
JavaScript — це наш «найважчий» ресурс та ще й схильний до розростання. Виріжте невикористовувані залежності. Крім того, за необхідності зверніться до розбиття коду, чищення дерев та/або лінивого завантаження. Ваш збиральник — ваш друг для всіх цих завдань.
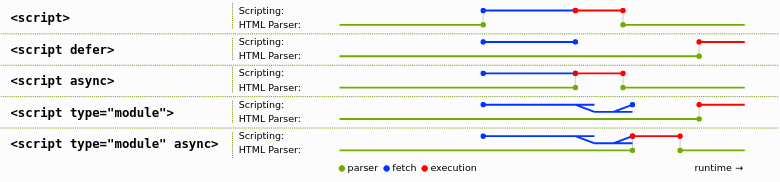
Тепер поговоримо про ефективне доставлення нашого JavaScript. Чи не найкраща діаграма для розуміння async vs defer vs module — це специфікація HTML:

-
Без атрибутів: синтаксичний аналіз HTML блокується під час завантаження та виконання скриптів.
-
defer: синтаксичний аналіз HTML не блокується. Браузер завантажує скрипти, коли він їх ідентифікує. Він виконує скрипти лише після завершення побудови DOM.
-
async: синтаксичний аналіз HTML блокується під час виконання скрипту. Браузер завантажує скрипти, коли він їх ідентифікує. Після завантаження скрипти блокують синтаксичний аналіз HTML до завершення виконання.
-
module: Поводиться як defer, але може керувати імпортом модуля ES6.
Добре обміркуйте вибір. Здебільшого вам потрібно обрати defer або async, щоб оптимізувати критичний шлях рендерингу. Якщо у вас є вбудований скрипт, який має працювати синхронно, спробуйте перемістити його вище своїх стилів у вашому HTML.
Висновок
Ресурси блокування рендерингу можуть спричиняти чимало проблем швидкодії. Сайт завантажуватиметься повільно, а користувачі швидше йтимуть з вашої сторінки. Тому ці проблеми треба усувати, а знайти їх можна завдяки інструментам Lighthouse і Coverage.
Чого ми навчилися:
-
зменшувати наш CSS та JavaScript,
-
ледачо завантажувати некритичні CSS та JavaScript, а також
-
користуватися атрибутами
defer,async, чиmoduleу скриптах.
Дякуємо за прочитання і хай надалі вас нічого не блокує)

Ще немає коментарів