Авторка — Ганна Каплун, Test Engineering Lead в Intellias
У тестуванні є безліч метрик, які можна збирати для оцінки й прогнозування процесів. Часто всі ці цифри не йдуть далі одного-двох людей — хоча вони можуть бути цікавими для інших членів команди і не тільки. Щоб поліпшити ситуацію, дані можна візуалізувати, зробити графічними. Це допоможе зробити підсумки й донести нові ідеї, зокрема й замовникам.
Візуалізація даних — окрема самостійна галузь знань, не пов'язана безпосередньо з тестуванням, але, безумовно, корисна для нього. Нижче я розповім про основи візуалізації та застосування її для різних метрик в тестуванні.
Трохи про себе: працюю в тестуванні близько 10 років і в дуже різних доменах (зараз це automotive). Встигла спробувати, як воно — працювати в техпідтримці, застосовувати бізнес-аналіз, бути техрайтером, писати збережені процедури в Oracle.
Сподіваюсь, ця стаття буде цікавою для тестувальників та інших членів команди, які працюють з метриками та мають показувати результати своєї роботи. Тобто для всіх, хто займається управлінням процесами, репортингом і взаємодіє з замовником або менеджментом.
Як можна показати дані
Є безліч графіків, що показують як кількісні, так і якісні дані. Під час вибору найкраще керуватися типом даних (кількісні та якісні, відносні й абсолютні, впорядковані та ні), обсягом інформації, яку потрібно показати, і багатьма іншими факторами. Тут є багато корисного на цю тему, зокрема про призначення графіків і їхні види. Давайте коротко їх розглянемо:
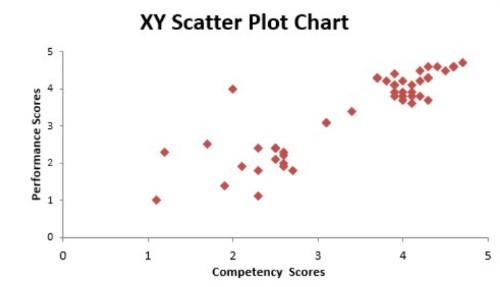
Діаграма розкиду даних

Просто два набори значень, нічого більше. Легкий спосіб зрозуміти, чи є між ними кореляція і як вони співвідносяться. Можна застосувати для широкого спектра даних.
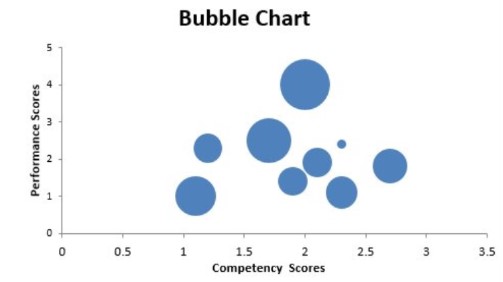
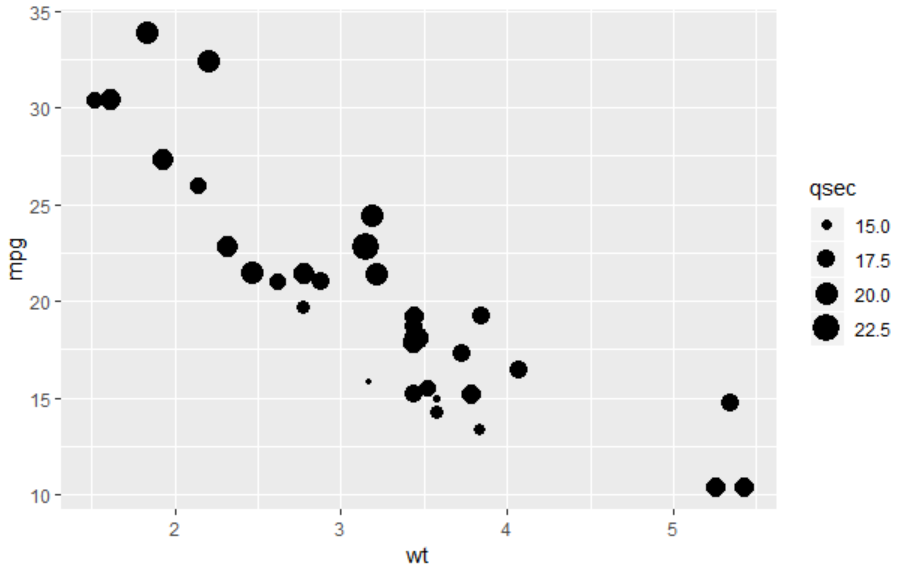
Бульбашковий графік

Аналогічний діаграмі розкиду даних, але додається третій вимір — розмір точок. Найчастіше використовується, щоб показати відносну частину кожного примірника даних або агрегувати примірники у кластер, якщо даних занадто багато.
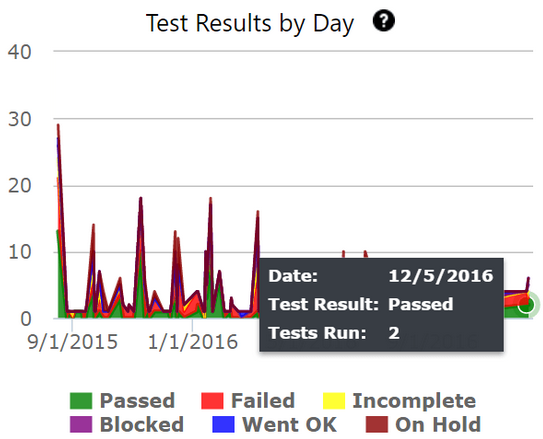
Лінійний графік

Зазвичай слугує для візуалізації трендів та залежності даних від часу.
Стовпчаста діаграма

Найчастіше застосовується, якщо потрібно порівняти дані в якійсь зчисленній множині значень, тобто кількісну та категоріальну змінні.
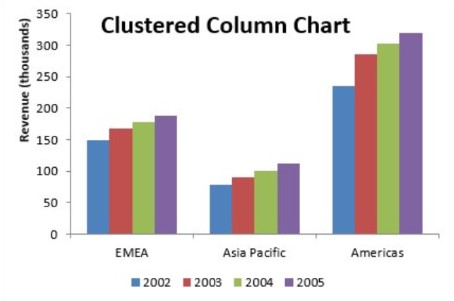
Гістограма з групуванням

Застосовується для порівняння кількісних даних в категоріях з підгрупами.
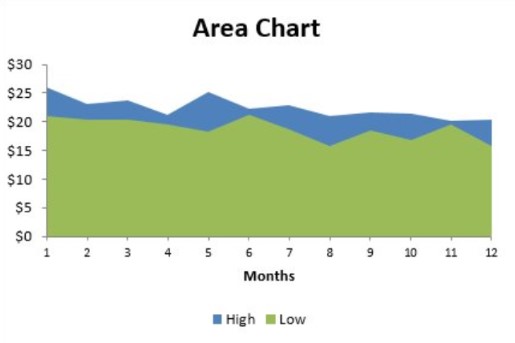
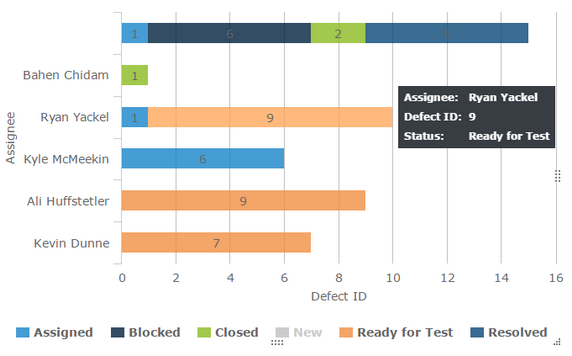
Гістограма з накопиченням

Дозволяє порівнювати значення в межах діапазону і показувати відношення між підкатегоріями всередині категорій.
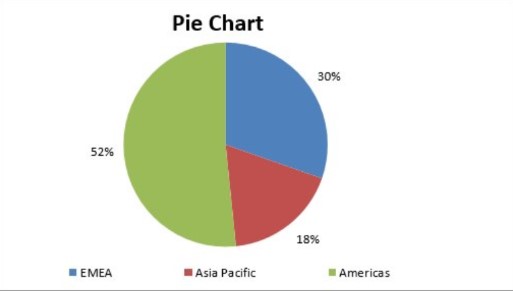
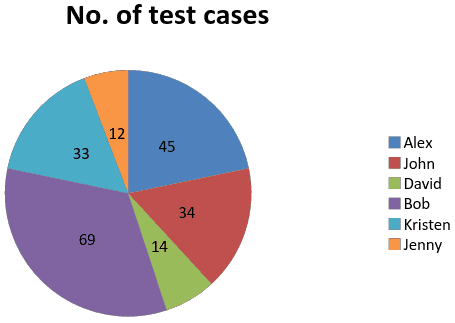
Кругова діаграма

Показує розподіл пропорції даних в цілому (весь круг). Найбільш ефективно працює, якщо категорій не більше ніж три.
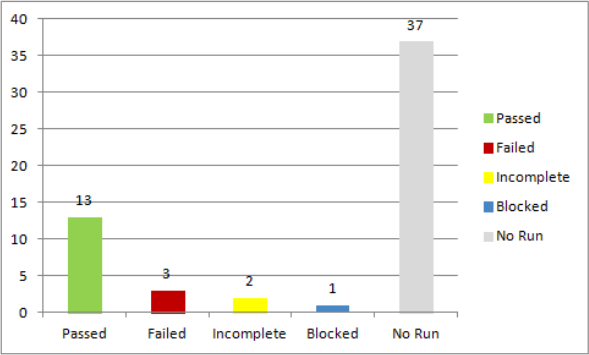
Гістограма

Зазвичай потрібна, щоб порівняти декількох категорій даних. Краще підходить для ілюстрації розподілу або пропорції даних всередині категорій, якщо їх більше ніж три.
Діаграма з секторами

Ідеальна, щоб показати розрив між двома або більше наборами даних, як правило, розриву в часі.
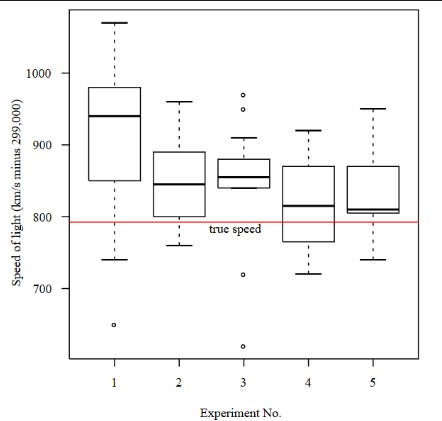
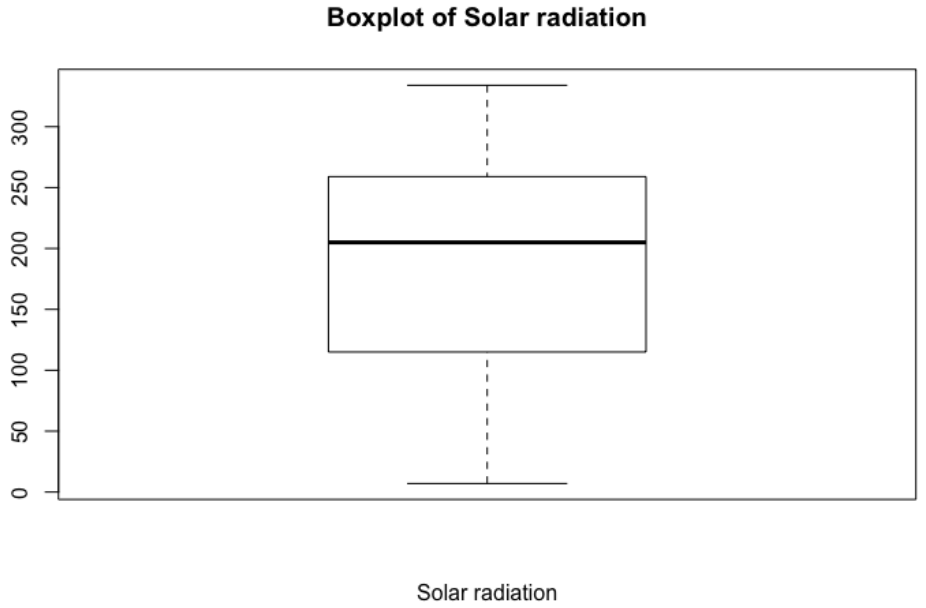
Діаграма розмаху

Це хороший спосіб візуалізації числових даних через їхні квартилі. Діаграми розмаху можуть також мати «вуса», що показують варіативність даних між квартилями. Точки поза «вусами» — аномальні значення.
Пелюсткова діаграма

Подання багатовимірних даних на двовимірному графіку. Зазвичай показує три або більше кількісних змінних на осях, що виходять з однієї точки. Щоб дані було зручно порівнювати, варто мати однакові шкали на всіх осях.
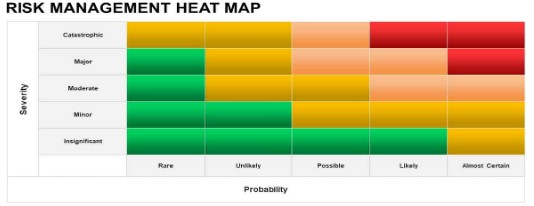
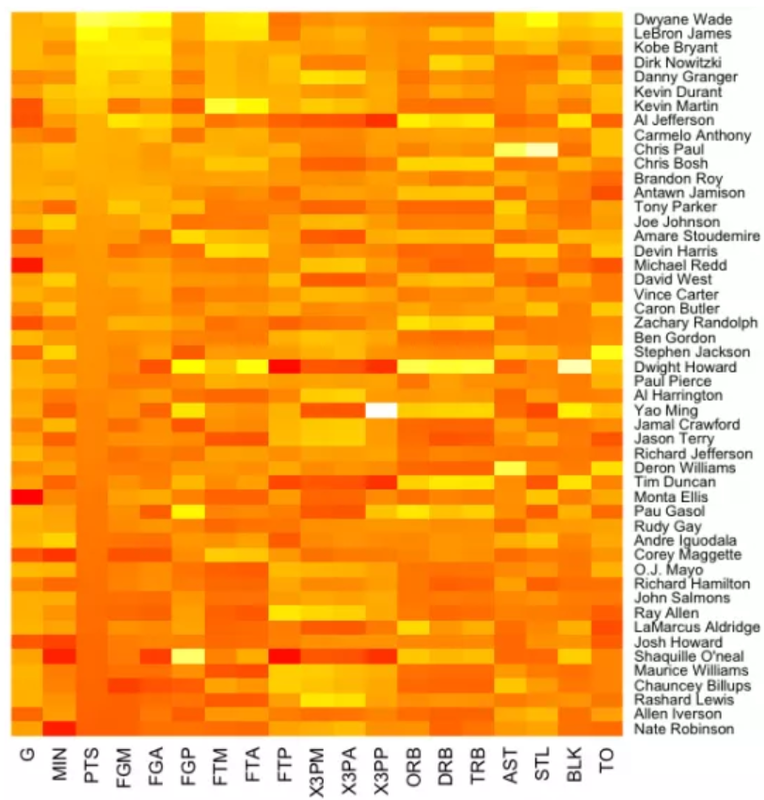
Теплова карта

Графічне зображення, де окремі числові значення в матриці представлені як кольори. Часто використовують градієнт або зрозумілу колірну шкалу (наприклад, червоний-жовтий-зелений).
Візуалізація: як підійти до проблеми
Щоб правильно візуалізувати дані, потрібно:
- переконатися, що ви розумієте типи графіків і їхні функції;
- отримати дані;
- вибрати інструмент;
- дослідити дані;
- показати найцікавіші висновки на графіках.
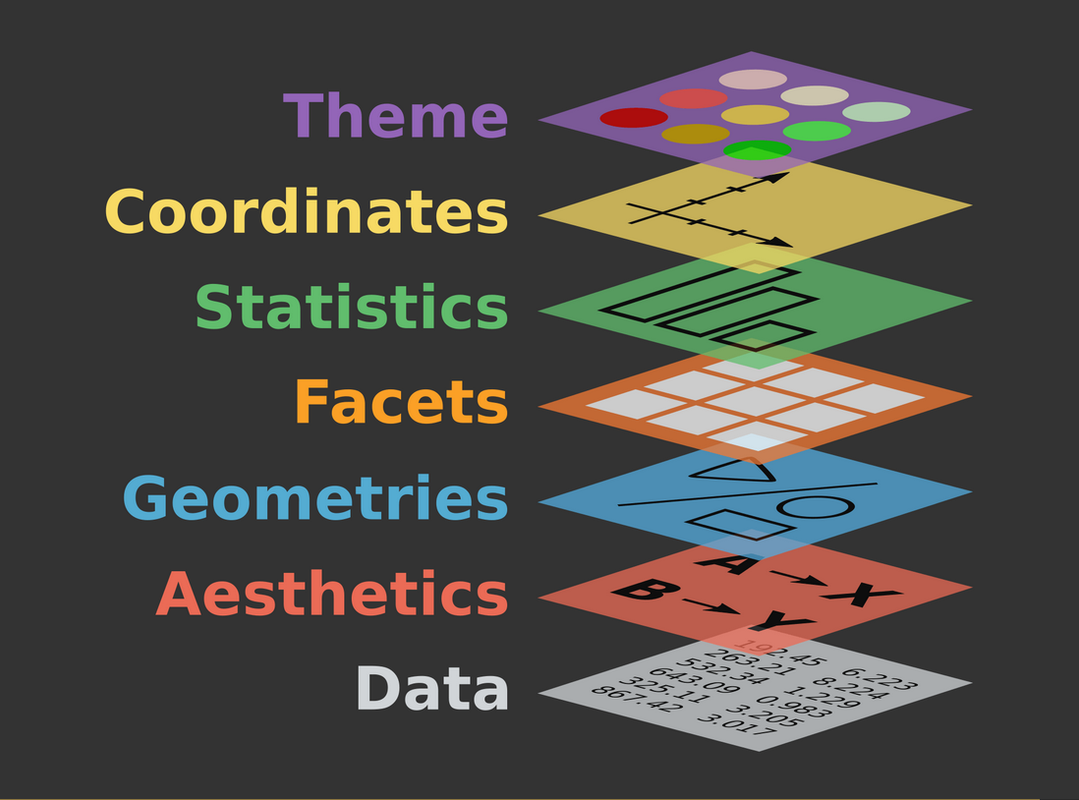
Граматика графіки

Граматика графіки — розкладання графіка на компоненти, з яких і складається результат. Ця ідея лежить в основі багатьох бібліотек, які застосовують для візуалізації (мабуть, найвідоміша — ggplot2 для мови R, де графік буквально складається з компонентів граматики). Значення компонентів граматики таке:
- Масив даних (data);
- Схема того, як змінні з масиву відповідають візуальним засобам (aesthetics) — яка змінна буде відповідати якій осі;
- Геометричний об'єкт (geometries) — які геометричні об'єкти відповідатимуть яким даним;
- Панелі (facets) — зі скількох частин буде складатися графік;
- Статистичне перетворення (statistics) — наприклад, кількість спостережень в кожній групі на стовпчастій діаграмі;
- Координатна система (coordinates);
- Художнє оформлення (theme).
Якщо певні компоненти граматики не визначені точно, можна взяти стандартні значення, що відповідають типу графіка.
Візуалізація: інструменти та підходи
Всі інструменти для візуалізації можна поділити на дві великі групи: більш та менш універсальні застосунки й бібліотеки для різних мов програмування. Найбільш популярні в цій галузі — Python і R. Звичайно, багатьом людям легше працювати із застосунками — але з бібліотеками можна використовувати набагато гнучкіші й точніші налаштування.
Ось порівняння різних інструментів з погляду їхньої гнучкості та призначення (аналіз або подання даних):


Візуалізація: хороші практики
Є кілька корисних методів, про які варто пам'ятати під час створення графіків. Це допоможе легше сприймати інформацію.
- Використовувати графік для порівняння величин.
- Порівнювати можна за допомогою візуальної ієрархії (розміру елементів), наприклад, висоти стовпців або величини сегментів.
- Мінімізувати «шум» і нагромадження даних. Скажімо, якщо аномальні значення не суттєві для аналізу або представлення даних, їх не обов'язково показувати на графіку. Якщо даних для одного графіка занадто багато, їх можна представляти у вигляді кластерів (наприклад, як на бульбашковому графіку).
- Вводити колір останнім. Колір — це фактично ще одна змінна, останній вимір, який можна додати в графік. Після додавання кольору, як правило, вже не залишається графічних засобів уявлення, тому варто приберегти його наостанок (ну, або зовсім не використовувати).
Візуалізація з Python
У цьому розділі буде трохи коду на Python з використанням різних бібліотек і прикладів для побудови конкретного типу графіка.
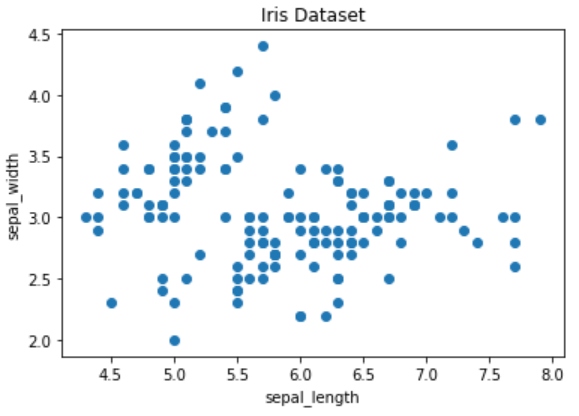
Діаграма розкиду даних

Matplotlib
# create a figure and axis
fig, ax = plt.subplots()
# scatter the sepal_length against the sepal_width
ax.scatter(iris['sepal_length'], iris['sepal_width'])
# set a title and labels
ax.set_title('Iris Dataset')
ax.set_xlabel('sepal_length')
ax.set_ylabel('sepal_width')
Pandas
iris.plot.scatter(x='sepal_length', y='sepal_width', title='Iris Dataset')
Seaborn
sns.scatterplot(x='sepal_length', y='sepal_width', data=iris)
Гістограма

Matplotlib
# create figure and axis
fig, ax = plt.subplots()
# plot histogram
ax.hist(wine_reviews['points'])
# set title and labels
ax.set_title('Wine Review Scores')
ax.set_xlabel('Points')
ax.set_ylabel('Frequency')
Pandas
wine_reviews['points'].plot.hist()
Seaborn
sns.distplot(wine_reviews['points'], bins=10, kde=False)
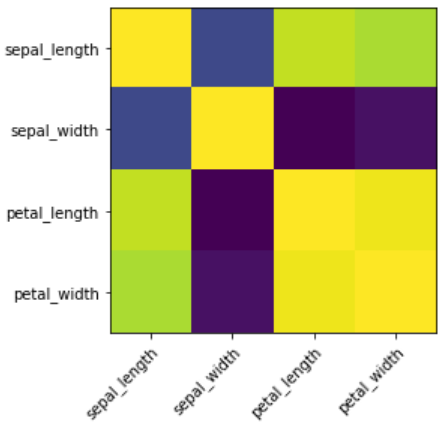
Теплова карта

Matplotlib
import numpy as np
# get correlation matrix
corr = iris.corr()
fig, ax = plt.subplots()
# create heatmap
im = ax.imshow(corr.values)
# set labels
ax.set_xticks(np.arange(len(corr.columns)))
ax.set_yticks(np.arange(len(corr.columns)))
ax.set_xticklabels(corr.columns)
ax.set_yticklabels(corr.columns)
# Rotate the tick labels and set their alignment
plt.setp(ax.get_xticklabels(), rotation=45, ha="right", rotation_mode="anchor")
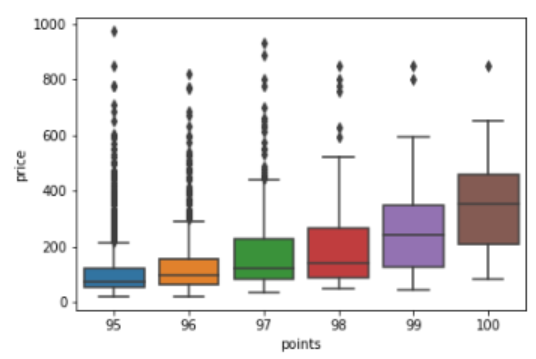
Діаграма розмаху

Seaborn
df = wine_reviews[(wine_reviews['points']>=95) & (wine_reviews['price']<1000)]
sns.boxplot('points', 'price', data=df)
Візуалізація з R
У цьому розділі буде трохи коду на R з використанням різних бібліотек і прикладів для побудови конкретного типу графіка. Також будуть приклади з базової графікою в R.
Діаграма розкиду даних


Basic R
plot(airquality$Ozone, airquality$Wind)
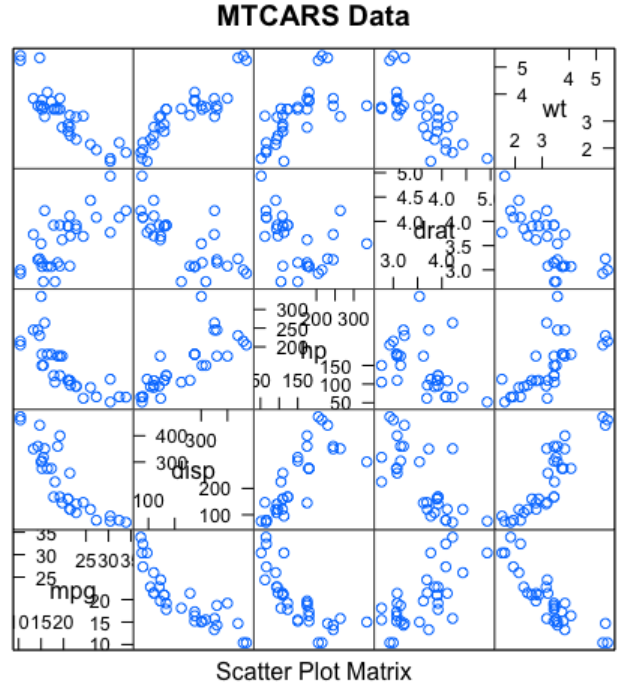
Lattice
splom(mtcars[c(1,3,4,5,6)], main="MTCARS Data")
ggplot2
ggplot(data = mtcars, mapping = aes(x = wt, y = mpg, color = as.factor(cyl))) + geom_point()
plotly
p <- plot_ly(data = mtcars, x = ~hp, y = ~wt)
P
Теплова карта

Basic R
# Changing to heat colors with the col argument
nba_heatmap <- heatmap(nba_matrix, Rowv=NA, Colv=NA, col = heat.colors(256), scale="column", margins=c(5,10))
Діаграма розмаху

Basic R
#Single box plot
boxplot(airquality$Solar.R)
Візуалізація: трохи корисних посилань з прикладами і не тільки
Кілька посилань з прикладами коду і використанням різних бібліотек (github):
- R: приклади візуалізації від професіонала
- Python: посібник по matplotlib
- Python: приклади побудови графіків з pandas
- Python: посібник з візуалізації з seaborn
І, нарешті, метрики в тестуванні
Як же ідеї візуалізації даних «накладаються» на різні тестові метрики? Сподіваюся, матеріалу вище досить, аби легко застосувати концепції до різних груп метрик.
Щоб зробити завдання більш захопливим, у розділах нижче будуть метрики (з мінімумом пояснень: припускаю, ті, хто дочитав статтю до цього місця, більш ніж знайомі з ними) та графіки-приклади. У кожному випадку можна визначити тип даних (кількісні або якісні, впорядковані чи ні, абсолютні або відносні) і припустити, які типи графіків могли б бути корисними для кожної метрики, а тоді переглянути приклади.
Прогрес і ефективність
-
Відсоток успішно пройдених тестів = (Кількість успішно пройдених тестів / Загальна кількість виконаних тестів) × 100; -
Відсоток пройдених тестів неуспішно = (Кількість неуспішно пройдених тестів / Загальна кількість пройдених тестів) × 100; -
Відсоток заблокованих успішних тестів = (Кількість заблокованих тестів / Загальна кількість виконаних тестів) × 100; -
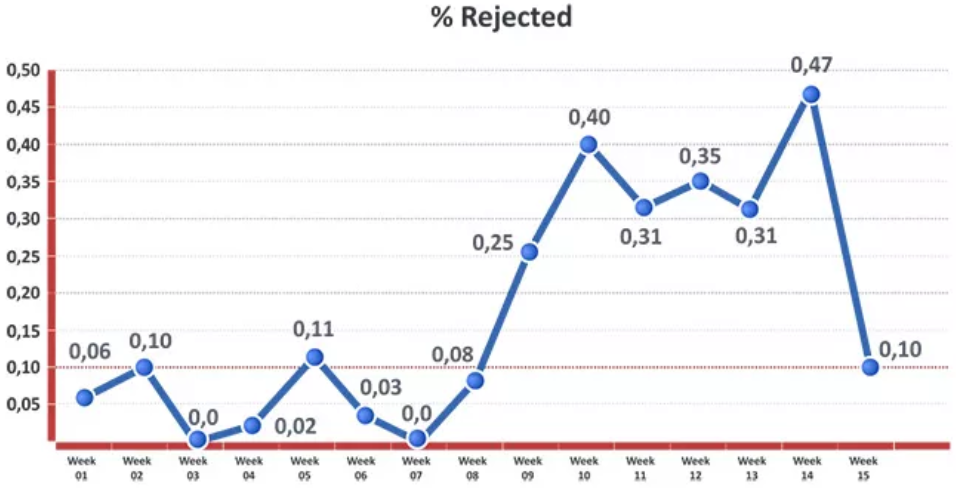
Відсоток відхилених багів = (Кількість відхилених багів / Загальна кількість виявлених багів) × 100; -
Середній час виправлення багів = Час витрачений на виправлення всіх багів / Загальна кількість багів.
Аналіз типів даних і засобів візуалізації
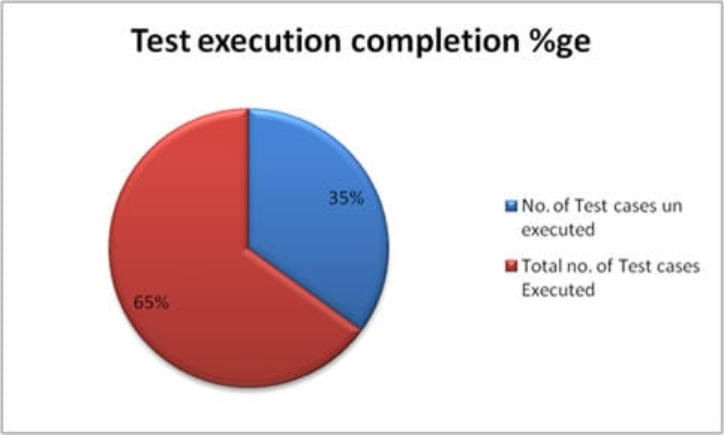
Перші три показники — відносні, в сумі вони дають 100%. Тобто це кількісні дані, а, оскільки ціле складається з них, найбільш типове й очевидне рішення — кругова діаграма. Якщо ж статусів буде значно більше, така інформація може бути складною для сприйняття. В цьому випадку варто подумати про стовпчасту діаграму.
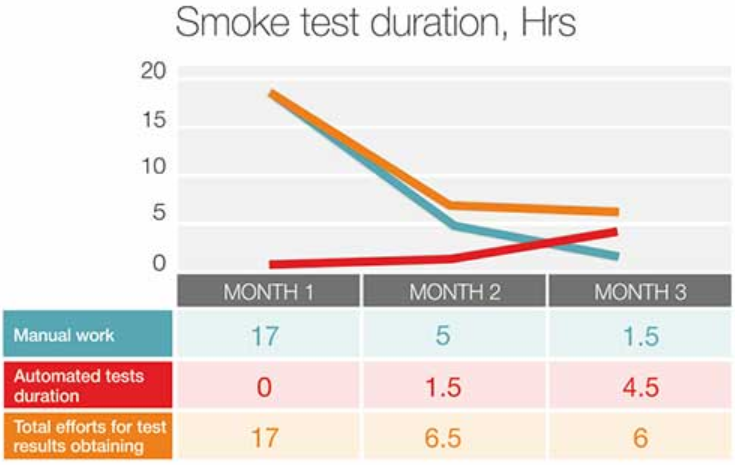
Останні два показники — теж кількісні, відносний і абсолютний відповідно. Але найчастіше ці дані збираються щодо часу, тобто аналізують тренди, зміни в них. Тож типовим рішенням буде лінійний графік, на якому найлегше показати зміни в даних і їхній масштаб.
Як це показати?


Обсяг робіт
-
Кількість тестів за період часу = Кількість пройдених тестів / Загальний витрачений час; -
Ефективність тест-дизайну = Кількість придуманих тестів / Загальний витрачений час; -
Швидкість виявлення багів = Кількість виявлених багів / Загальний час на тестування; -
Кількість багів на тест = Кількість виявлених багів / Кількість виконаних тестів; -
Середній час тестування виправлення = Загальний час між виправленням та ретестом всіх багів / Кількість виявлених багів.
Аналіз типів даних і засобів візуалізації
Перші три показники — кількісні — безумовно, мають залежність від часу, тому очевидний спосіб показати їх — лінійні графіки. Якщо ж потрібно порівняти ці величини (наприклад, для різних проєктів зі схожими параметрами), то варто використовувати гістограму з групуванням.
Четвертий показник, теж кількісний, може цікавити тест-менеджера в контексті ще якоїсь змінної, наприклад, модуля додатка, версії тощо. У цьому випадку може бути корисна теплова карта, де цей показник буде показаний кольором.
П'ятий показник теж виразно цікавить в контексті часу і, можливо, стадії розробки. Відповідно, підійде графік, який добре показує тенденції з накопиченням, — діаграма з секторами.
Як це показати?



Покриття
-
Відсоток пройдених тестів = (Кількість пройдених тестів / Загальна кількість запланованих тестів) × 100; -
Покриття вимог = (Кількість вимог покритих тестами / Загальна кількість вимог) × 100; -
Тест-кейси, що тестують конкретні вимоги;
-
Розподіл дефектів за вимогами (щільність дефектів за вимогами);
-
Вимоги, не покриті тестами.
Аналіз типів даних і засобів візуалізації
Перші два показники — кількісні та відносні. Отже, підійдуть стовпчасті діаграми з накопиченням, де кожен стовпець відповідає 100%, а колір показує частку кожного показника в цілому. Можна було б використати кругову діаграму, та мені здається, що це надто громіздко для лише двох категорій даних.
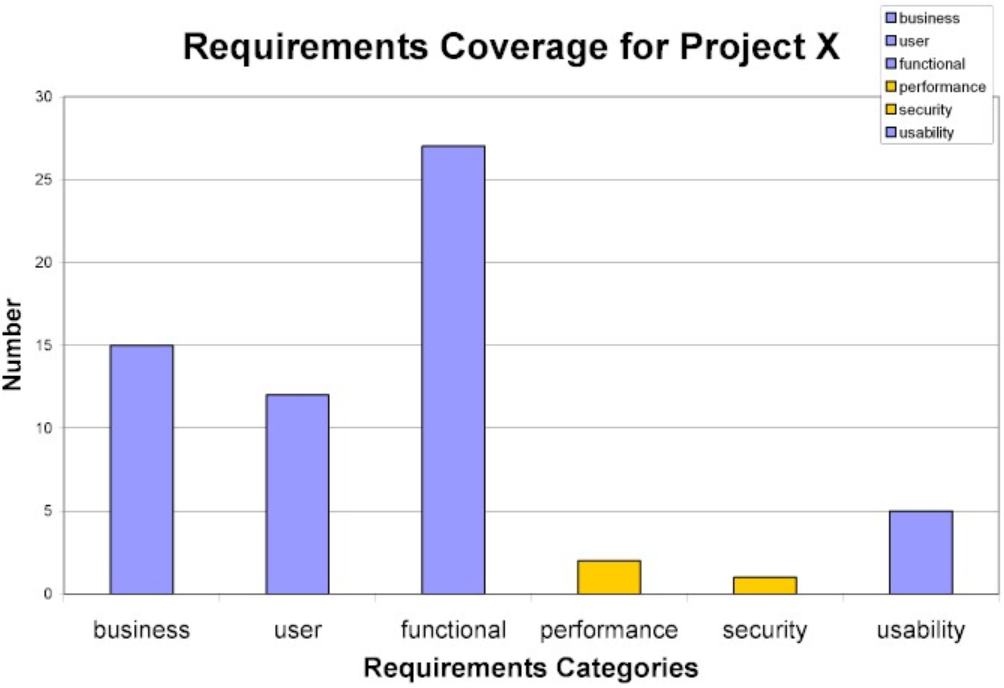
Третій, четвертий і п'ятий показники — кількісні, відповідні категоріям (якісні, але невпорядковані). Очевидне рішення — ті ж стовпчасті діаграми, а якщо категорій кілька, то, можливо, теплова карта або гістограма з групуванням.
Як це показати?




Економіка
- Запланована і фактична вартість тестування;
- Відхилення в бюджеті;
- Відхилення в графіку;
- Вартість виправлення бага;
- Вартість не-тестування (оцінка можливих втрат).
Аналіз типів даних і засобів візуалізації
Всі економічні метрики так чи інакше прив'язані до часу (для оцінки трендів) або вимагають порівняння. Тому тут варто використовувати звичайні лінійні графіки, діаграми з секторами (там, де потрібно оцінити накопичувальні тенденції, наприклад, оцінюючи вартість виправлення бага). Діаграми з секторами також гарно показують розриви між показниками. Для цього ж слугують стовпчасті діаграми, з групуванням або з накопиченням, в залежності від того, в яких межах порівнюються дані.
Як це показати?



Команда
- Розподіл відхилених дефектів по членах команди;
- Розподіл відкритих дефектів по членах команди;
- Тест-кейси, заплановані для кожного члена команди;
- Тест-кейси, виконані кожним членом команди.
Аналіз типів даних і засобів візуалізації
Всі показники тут кількісні, відповідні категоріям (якісні, але невпорядковані). Очевидне рішення — аналогічно, стовпчасті діаграми, якщо ж категорій кілька, то можливі теплова карта або гістограма з угрупованням. Якщо категорій небагато, то кругова діаграма підійде краще.
Як це показати?



Проходження тестів і вплив змін
- Статус проходження тестів;
- Відстеження проходження тестів і швидкість знаходження багів;
- Стан після тестування змін (наприклад, зміна в кількості багів на модуль до і після рефакторингу);
- Швидкість внесення дефектів (зміна в часі кількості багів в розрізі модуля програми, стадії процесу тощо).
Аналіз типів даних і засобів візуалізації
Перший показник — абсолютний кількісний, в розрізі категорій. Тож потрібна стовпчаста діаграма, якщо необхідно порівняти значення між собою, і лінійна — якщо треба оцінити тренди в часі. Різні категорії можна показати кольором або формою точок, через які будується лінія.
Другий пункт — два кількісні показники, в розрізі часу. Їх варто показати у вигляді лінійного графіка або діаграми з секторами, щоб було видно величини розривів між точками.
Третій і четвертий показник — теж кількісні, що пов'язані з якісними. А отже — стовпчаста діаграма (з категоріями або без) і, аналогічно, лінійні графіки для оцінки трендів у часі.
Як це показати?



Розподіл багів
- Розподіл багів за пріоритетом;
- Розподіл багів за платформою / оточенням;
- Розподіл багів за Парето (на яких стадіях процесу розробки вносяться 80% дефектів);
- Розподіл багів за часом і за модулем;
- Співвідношення кількості створених та виправлених багів.
Аналіз типів даних і засобів візуалізації
Перші чотири показники — кількісні в розрізі якісних, тобто прості рішення — стовпчасті діаграми (з накопиченням, з угрупованням, з тим і іншим разом). Якщо потрібно зробити якісь підсумки й показати кілька показників разом, то в межах однієї шкали можна використовувати пелюсткову діаграму. Колір ліній на ній можна застосовувати для різних метрик.
П'ятий показник — порівняння двох кількісних даних, тобто це буде або діаграма з секторами (якщо крім цих двох є й інші значення), або лінійний графік з двома лініями, по одній на кожен показник. Так теж легко оцінити розрив між точками, а графік не буде занадто громіздким, на відміну від діаграми з секторами.
Як це показати?



Що на графіку?
В останньому розділі статті хочу піти від зворотного і визначити, які підходи візуалізації даних і навіщо були застосовані. Нижче наведено кілька досить цікавих графіків, які точно стосуються тестування. Після них будуть пояснення, що показує кожен з них.
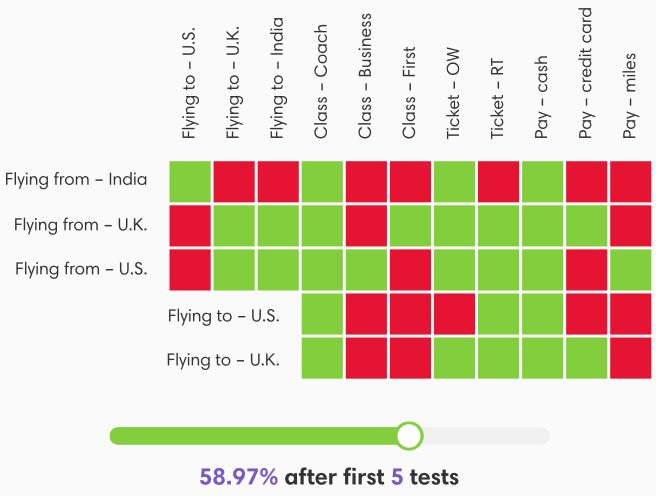
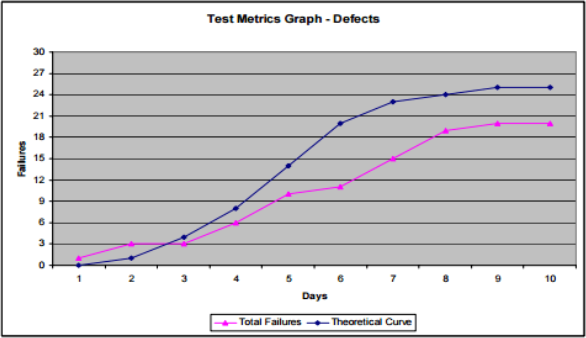
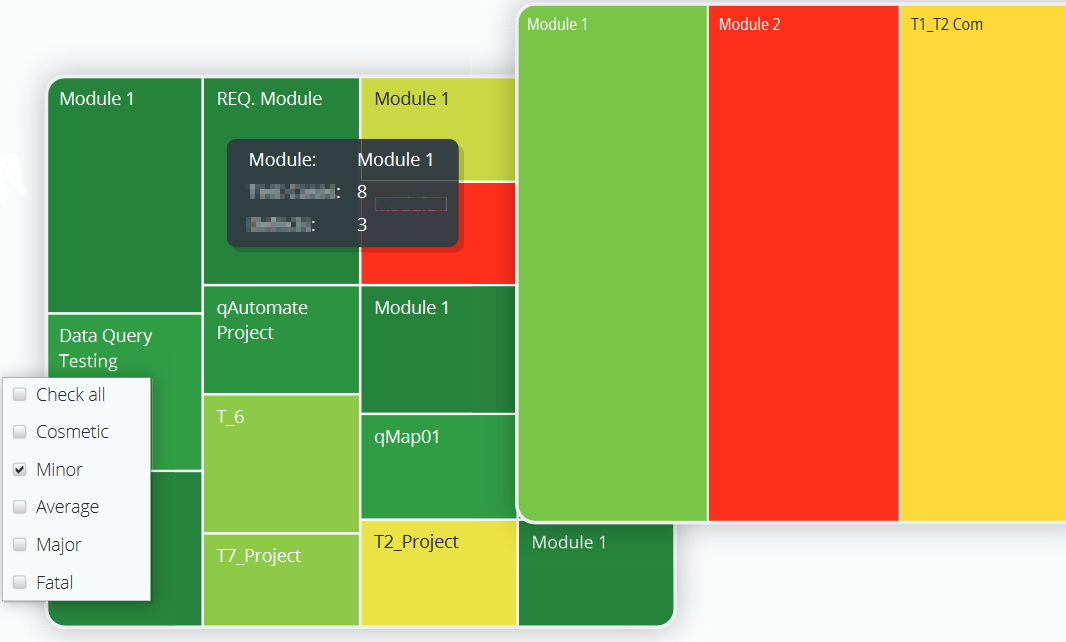
Графік 1

Теплова карта, що показує стан кожного модуля програми за допомогою кольору, який відповідає кількості дефектів у цьому модулі (по кліку на модуль можна побачити кількість виконаних тестів та знайдених багів).
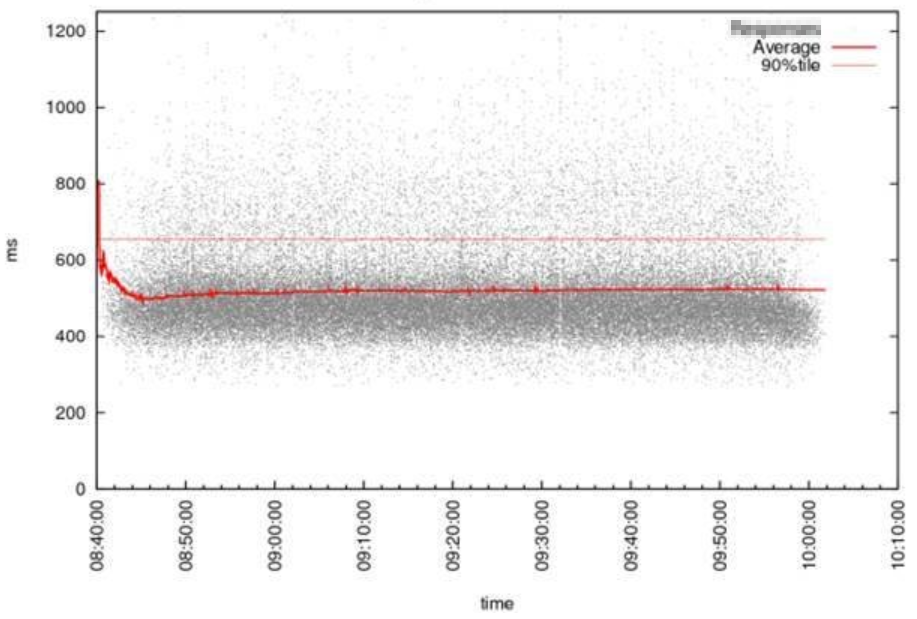
Графік 2

Продуктивність: час виконання операції (час відгуку), а також середнє і 90% -перцентіль.
Графік 3

Зручність використання (usability): діаграма розмаху з результатами тестування, проведеного у формі опитувальника.
Графік 4

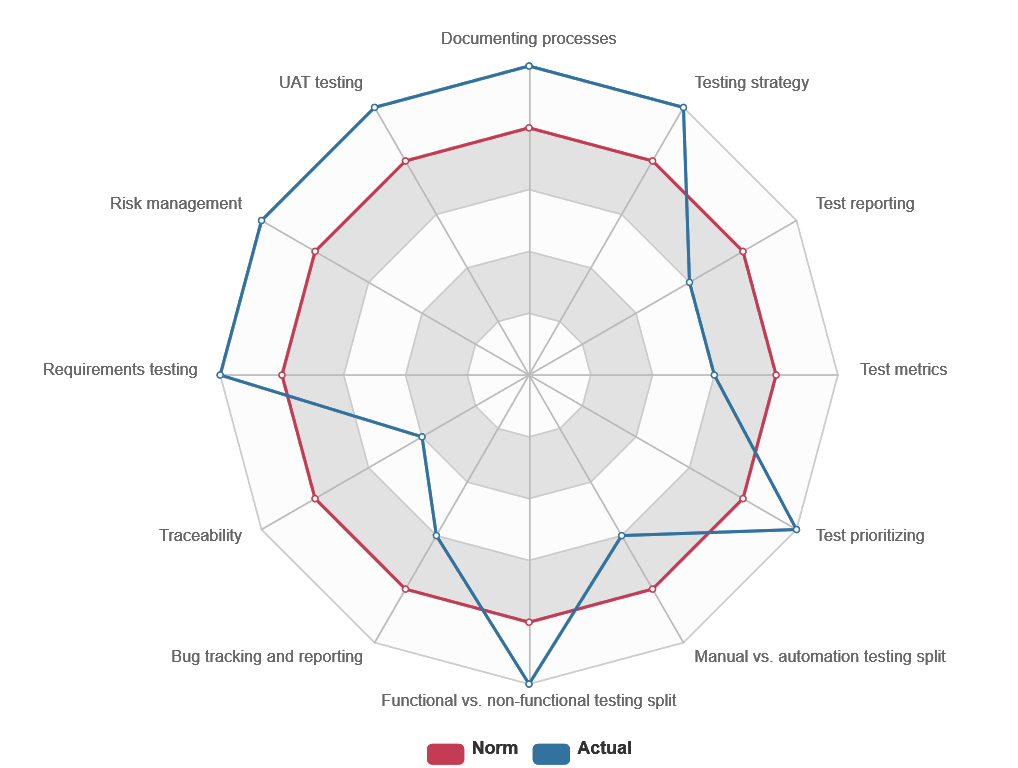
Пелюсткова діаграма про аудит процесу забезпечення якості.
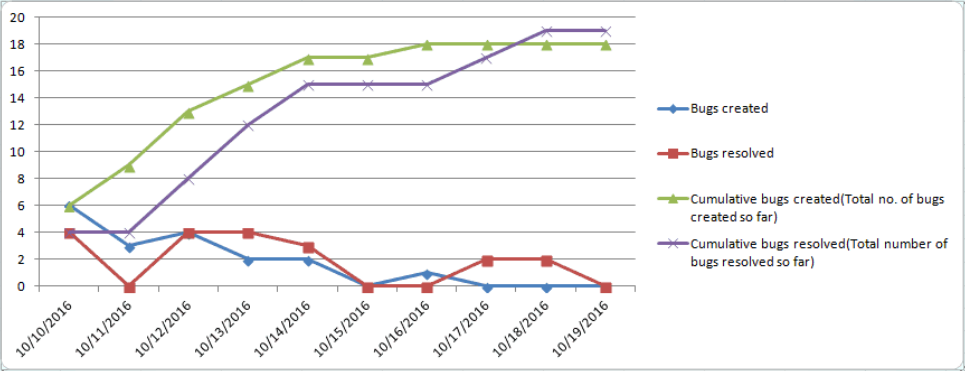
Графік 5

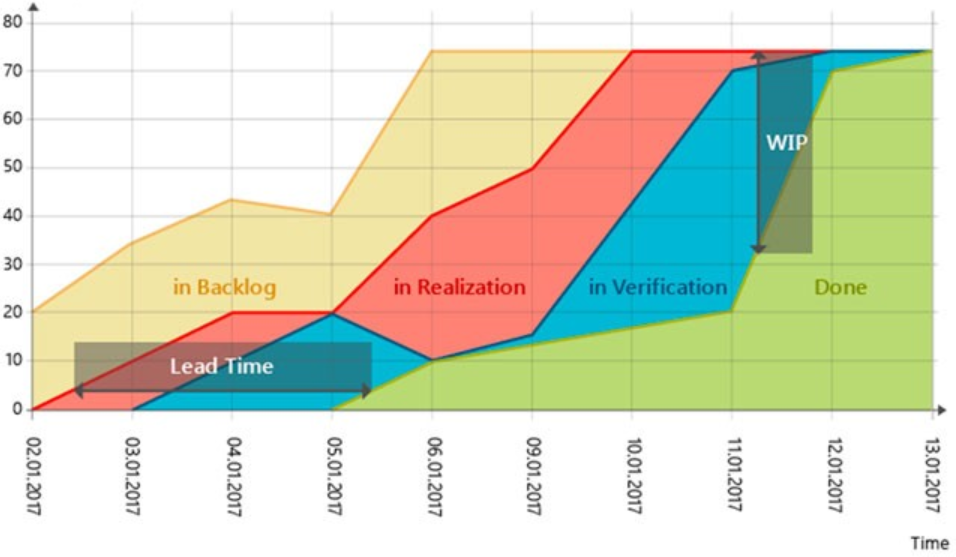
Діаграма з секторами, показує розподіл багів у часі за статусом.
Висновок
Звичайно ж, інструменти візуалізації даних корисні не тільки в тестуванні, тому, сподіваюся, цей текст буде цікавий не лише тестувальникам. Застосування цих ідей до тестових метрик допомагає зрозуміти: для яких цілей підходять ті чи інші графіки, як можна візуалізувати інформацію, наскільки добре вона сприймається.
Водночас легкість і простота сприйняття — не головне у візуалізації даних, для такого більше підходить інфографіка. Швидше, це спроба показати максимум інформації з мінімумом зусиль і часу. Вона допомагає максимально зрозуміти властивості даних і обирати найбільш обґрунтовані рішення.

Ще немає коментарів