Атрибут inputmode підказує браузеру, який тип екранної клавіатури показувати на мобільних пристроях, залежно від обраного input або textarea.
<input type="text" inputmode="" />
<textarea inputmode="" />
На відміну від атрибута type, inputmode не втручається у спосіб інтерпретації інпуту браузером — він лише вказує, яку саме клавіатуру показати.
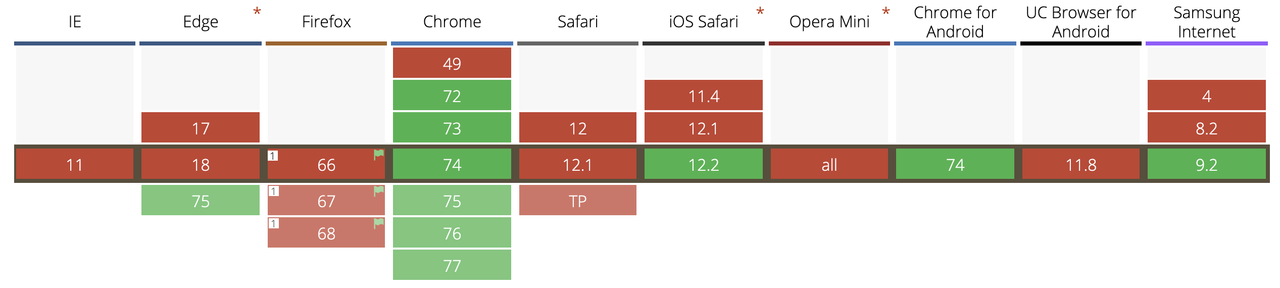
Попри свою довгу історію, inputmode знайшов застосування зовсім нещодавно: ним послуговуються Safari для iOS та Chrome для Android. До цього inputmode вже використовувався у Firefox для Android — ще у 2012 році, проте згодом його вилучили (зараз він доступний через флаг).
Майже шість років по тому Chrome для Android реалізовує таку ж фічу, а з останнім релізом iOS 12.2 не відстає і Safari.

Але перш ніж заглибимось у деталі атрибута, зверніть увагу, що стандарт WHATWG підготував документацію для inputmode. Водночас специфікація W3C 5.2 більше не вносить атрибут до свого переліку, а це може свідчити, що він застарів. Проте, зважаючи на документацію WHATWG та зростальну підтримку браузерами, можна припустити, що inputmode все ж таки має право на життя.
Тож як використовувати inputmode? Атрибут приймає декілька значень. Оглянемо кожне більш детально.
None
<input type="text" inputmode="none" />
Почнемо саме з none, адже вірогідно, що вам не потрібен жоден тип клавіатури при вводі. За такого значення inputmode клавіатура просто не буде показуватися на Chrome для Android. iOS 12.2 досі показуватиме числову клавіатуру за замовчуванням, тому значення none у цьому випадку використовується, імовірно, для скидання. Насправді none призначений для вмісту, який відображає власний елемент керування клавіатурою.
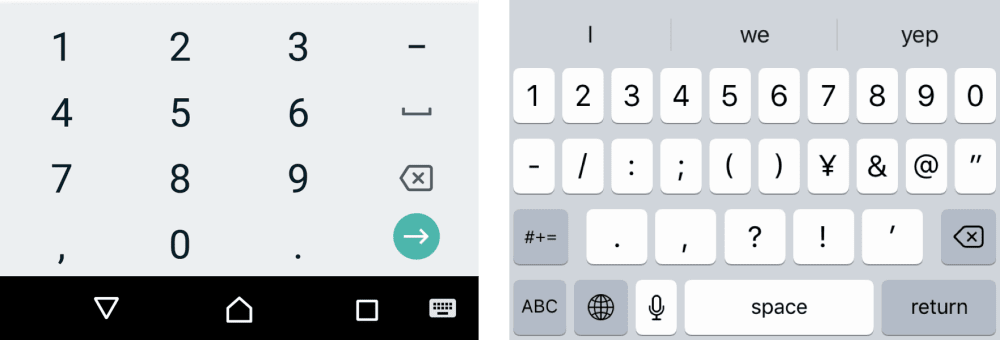
Numeric
<input type="text" inputmode="numeric" />
Напевно, одне з найбільш популярних значень inputmode. Numeric — ідеальний варіант для інпутів з числовим типом (наприклад, пін-код, поштовий індекс, номер кредитної картки тощо). Є сенс вказати inputmode="numeric" для вашого інпуту з type="text". Так ви зможете використовувати додаткові атрибути maxlength, minlength та pattern для більшої визначеності.

Часто для показу числової клавіатури використовують type=tel, але це не відповідає семантиці. Натомість inputmode гнучкіший ще й тому, що приймає шаблони. Наприклад, той самий результат отримаємо з pattern="\\d*". Однак використовуйте такий спосіб, тільки якщо ви впевнені, що інпут прийматиме лише числові значення, адже в Android (на відміну від iOS) не можна змінити тип клавіатури.
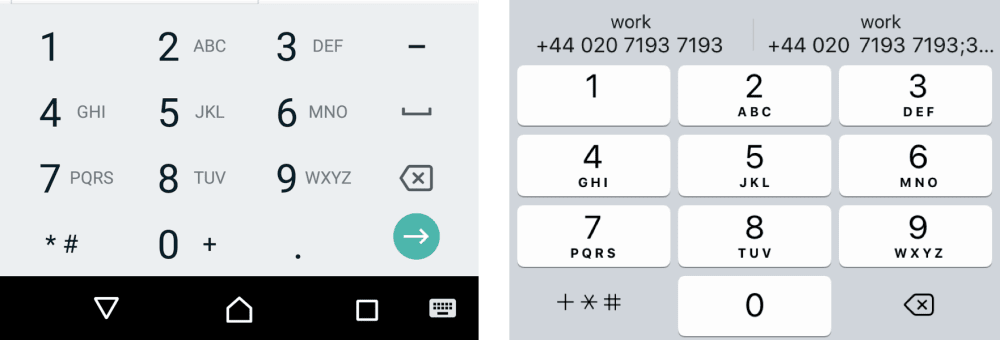
Tel
<input type="text" inputmode="tel" />
Вводити телефонний номер зі стандартною числовою клавіатурою — не найбільше задоволення. На телефонній клавіатурі кожне число (окрім 1 та 0) представляє також три літери (наприклад, двійка відповідає літерам A, B, C). Звичайна клавіатура не має таких посилань, тому доведеться напружуватися при обробці номерів, що містять літери (наприклад, 1-800-COLLECT).

Використовуючи inputmode=tel, ви отримаєте стандарту клавіатуру для введення телефонного номера з числами від 0 до 9, #, *, а також буквеними мітками (наприклад, АBC).
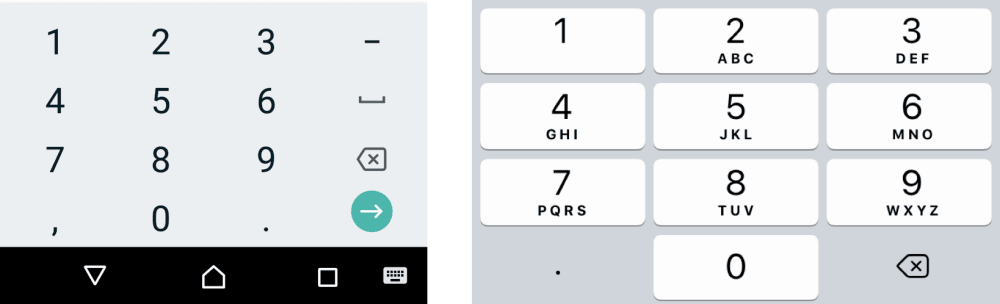
Decimal
<input type="text" inputmode="decimal" />

Значення decimal для inputmode не призводить до суттєвих змін, порівнюючи з телефонною клавіатурою на iOS (єдине, замість +*# — звичайна десяткова крапка.). Android буде використовувати ту ж клавіатуру, що і для numeric.
Email
<input type="text" inputmode="email" />
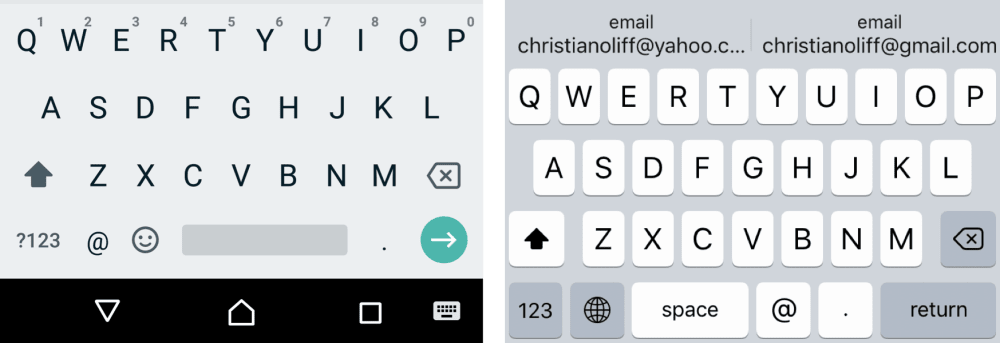
Напевно, хоч раз при введенні адреси електронної пошти вам доводилось перемикати клавіатуру для вводу символу @. В цьому, звичайно, нічого жахливого немає, однак UX за таких умов не найкращий.
Тут на допомогу приходить inputmode="email" — тепер символи @ та . будуть під рукою.

Подібна клавіатура також стане у пригоді при введенні юзернейму в Twitter. Однак вас можуть відволікати підказки адрес електронної пошти в iOS.
Ще один варіант використання: коли у вас є власний скрипт перевірки адреси електронної пошти і ви не хочете користуватися вбудованою перевіркою браузера.
URL

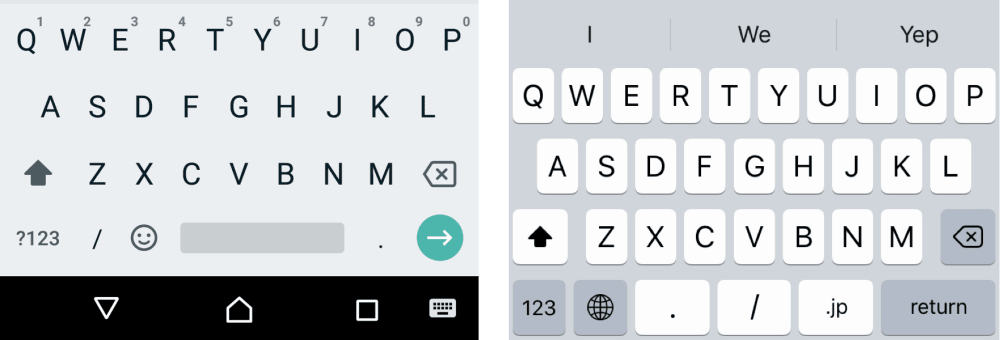
З inputmode="url" ваша клавіатура запропонує ввести домен верхнього рівня (на зразок .com або .co.uk) однією клавішею, а також поширені символи url-адрес (на зразок крапки . та слешу /). Домен верхнього рівня відповідає встановленій на телефоні мові.
Така клавіатура допоможе користувачу перевірити коректність введеного URL (наприклад, codeguida.com або https://codeguida.com).
Search
<input type="text" inputmode="search" />

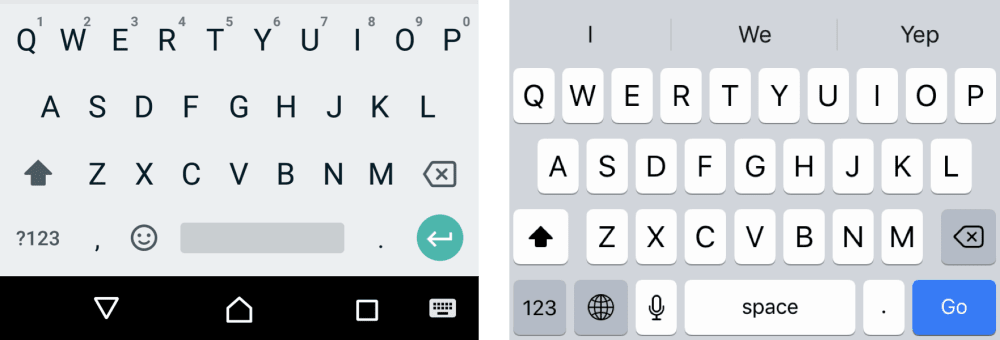
Як бачимо, з'явилася блакитна кнопка Go на iOS та зелена кнопка Enter на Android — обидві на місці Enter. Не важко здогадатися, що search використовується для пошукових форм і має зручну кнопку для відправлення запиту.
Якщо вам більше подобається showSearch замість Enter на iOS та значок збільшувального скла на Android — вкажіть type=search.
Також варто звернути увагу
- Браузери на основі рушія Chromium для Android (на зразок Microsoft Edge, Brave та Opera) поводяться з
inputmodeтак само, як і Chrome. - У статті ми не розглянули особливості клавіатур на iPad — задля стислості. Здебільшого, на iPad все так само, тільки більше клавіш. Та ж ситуація і з планшетами Android (за винятком сторонніх клавіатур, які можуть бути темою окремої статті).
- Початкова специфікація також мала значення
kanaтаkatakanaдля японських символів, проте жоден браузер цього не реалізовував, тому значення прибрали зі специфікації. - Значення
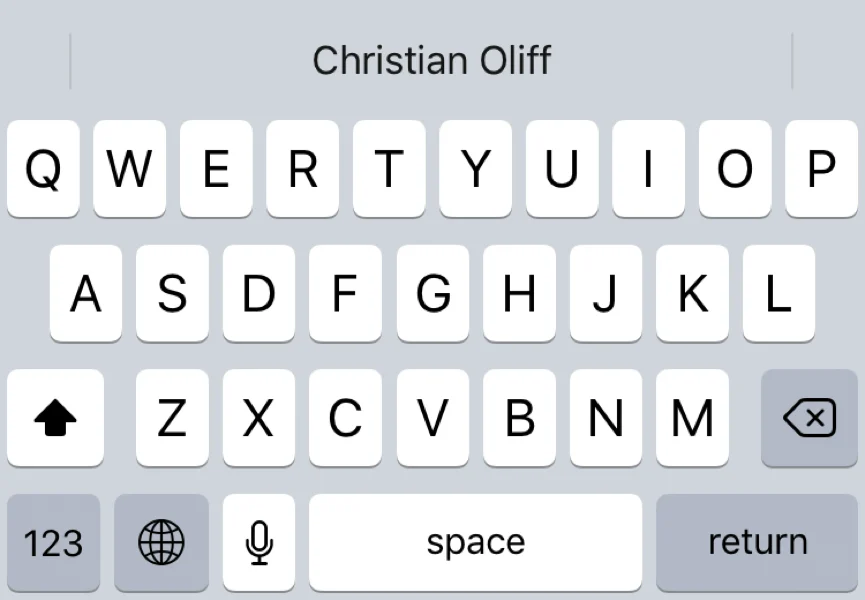
latin-nameтакож було в початковій специфікації, проте не знайшло свого застосування. Цікаво, що тепер у Safari для iOS така клавіатура пропонує ім'я користувача для швидкого вводу.

Демо
Якщо ви хочете побачити, який вигляд inputmode матиме на мобільних пристроях, переходьте за посиланням.

Ще немає коментарів