Стаття, переклад якої ми публікуємо сьогодні, присвячена 10 корисним інструментам, які призначені для веб-розробників. Автор матеріалу вважає, що це — як раз такі інструменти, які дозволяють, «працювати з розумом, а не до ночі».
1. Website Vulnerability Scanner
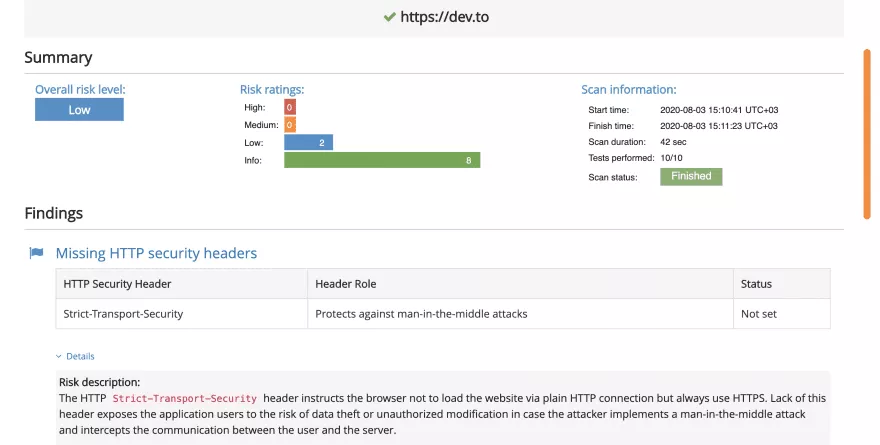
Website Vulnerability Scanner — це сканер вразливостей веб-сайтів, розроблений у Pentest-Tools.com. Для перевірки необхідно вказати адресу вашого сайту, який потрібно перевірити на уразливості, після чого буде сформовано звіт.

Результати перевірки сайту в Website Vulnerability Scanner
2. Nibbler
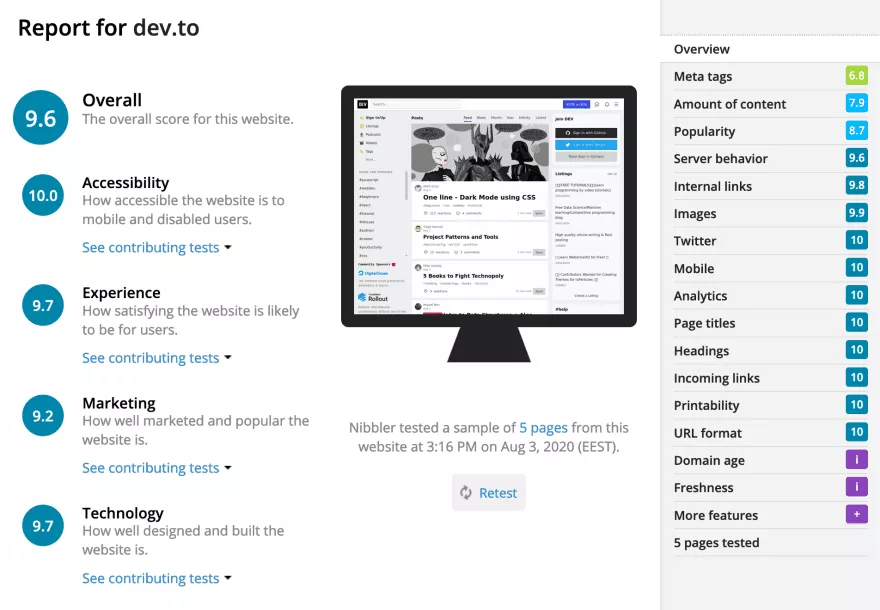
Nibbler — це інструмент, спрямований на різнобічний аналіз веб-проєктів. У звіт, що формується ним, входять оцінки доступності контенту сайту, оцінки того, наскільки позитивними можуть виявитися враження користувачів від роботи з ним. Nibbler аналізує сайти на предмет пошукової оптимізації та того, наскільки добре вони спроєктовані та створені.

Оцінка сайту в Nibbler
3. Meta Tags
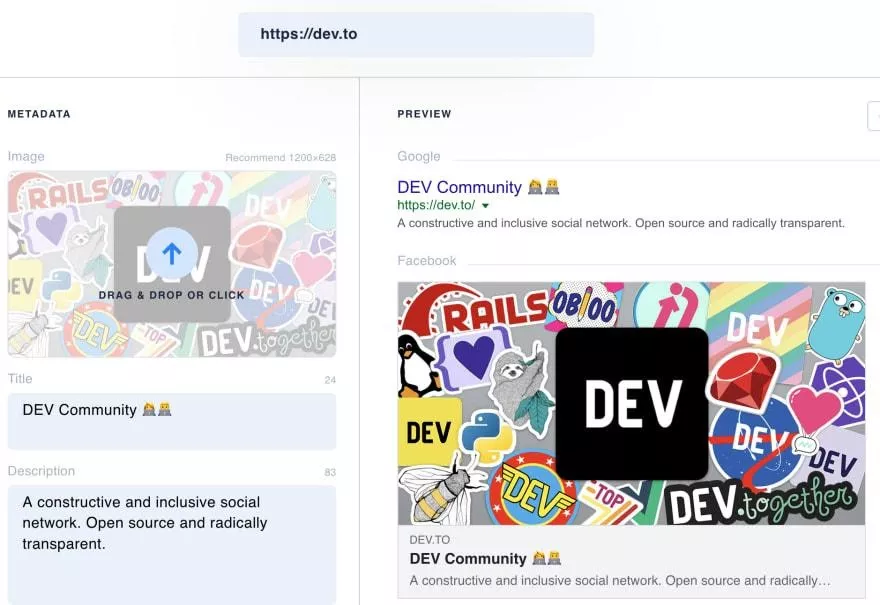
Meta Tags — це простий онлайновий інструмент, який можна використовувати для швидкої перевірки мета-тегів веб-сайтів.

Перевірка мета-тегів з допомогою сервісу Meta Tags
4. Google Lighthouse
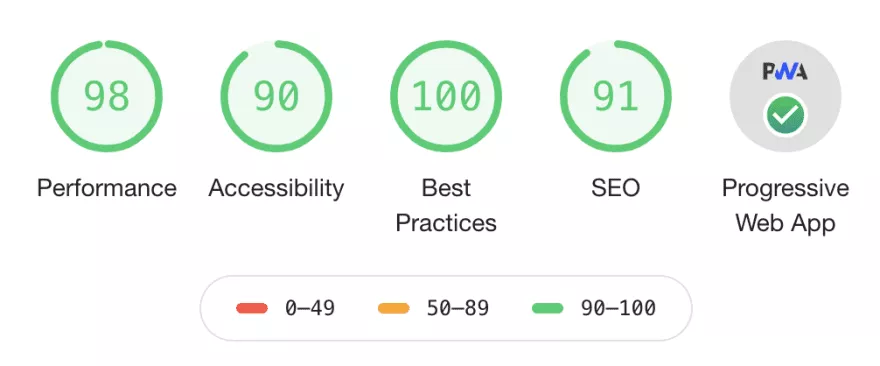
Google Lighthouse — це автоматизована система з відкритим вихідним кодом, що дозволяє оцінювати якість веб-проєктів.Вона виводить оцінки, що мають відношення до різних аспектів устрою і функціонування сайтів. Зокрема, з її допомогою можна оцінити продуктивність, доступність, пошукову оптимізацію сайту, отримавши, крім підсумкових результатів, детальні звіти та рекомендації по поліпшенню сайту.

Аналіз сайту в Google Lighthouse
5. Endtest
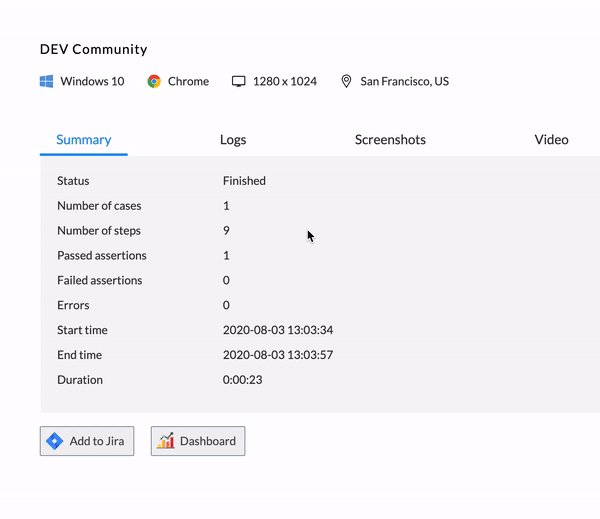
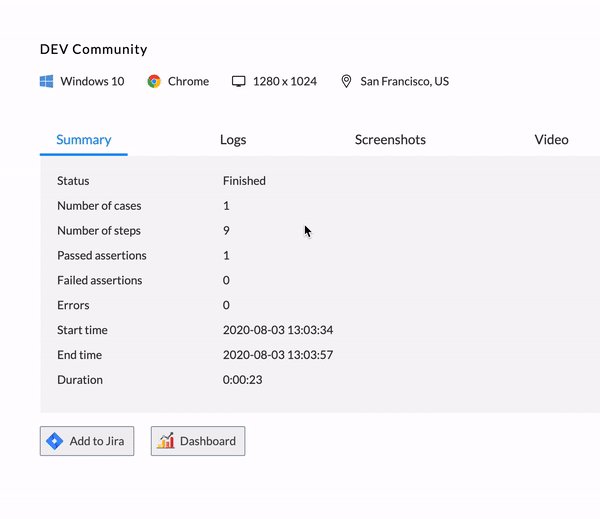
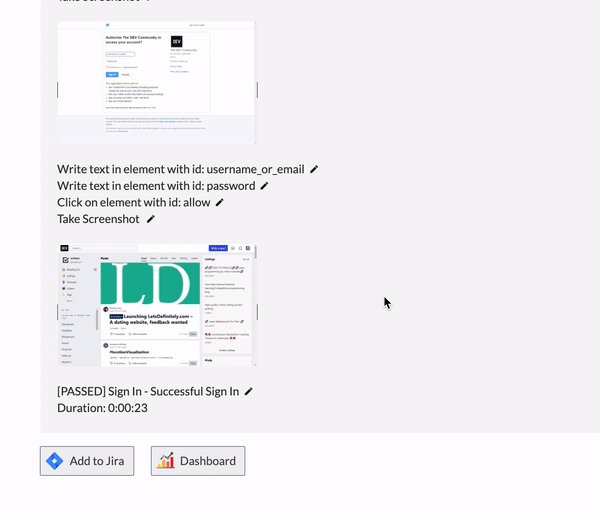
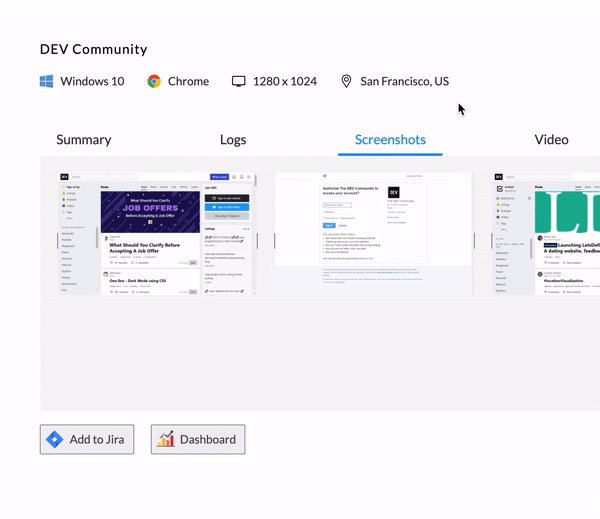
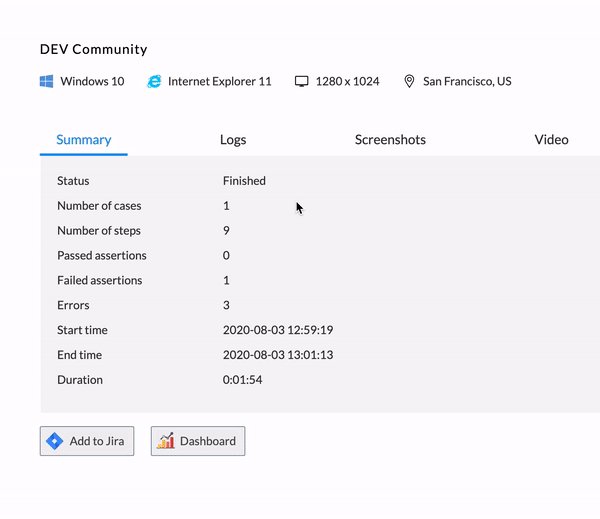
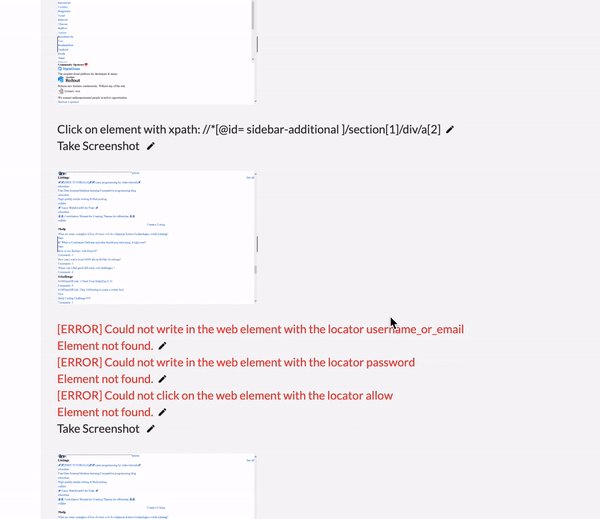
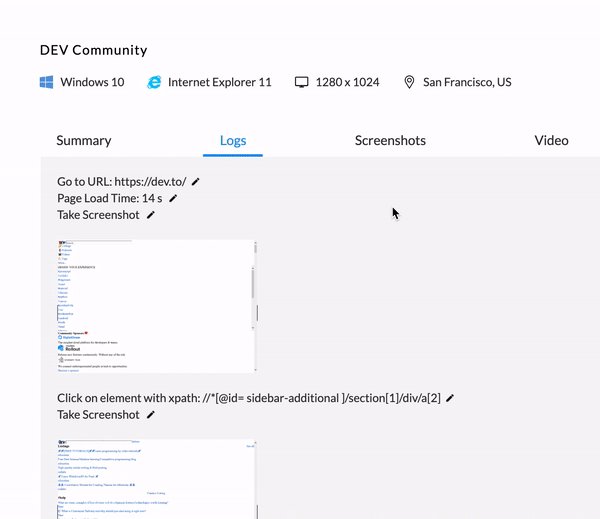
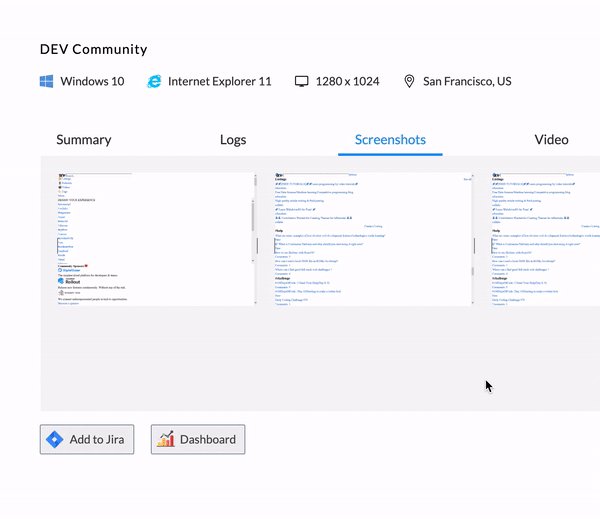
Endtest — це інтелектуальна платформа для автоматизації тестування, яка дозволяє створювати комплексні тести та виконувати їх у всіх основних браузерах. Я автоматизував Sign In-тест для сайту DEV Community і прогнав цей тест у хмарі, в браузерах Chrome, Firefox, Edge, Safari та Internet Explorer 11.Виявилося, що цей сайт, попри те, що при його створенні використано безліч «кращих практик», не особливо добре працює в Internet Explorer 11. Ось як виглядають результати тестування.

Результати тестування Chrome

Результати тестування в Internet Explorer 11
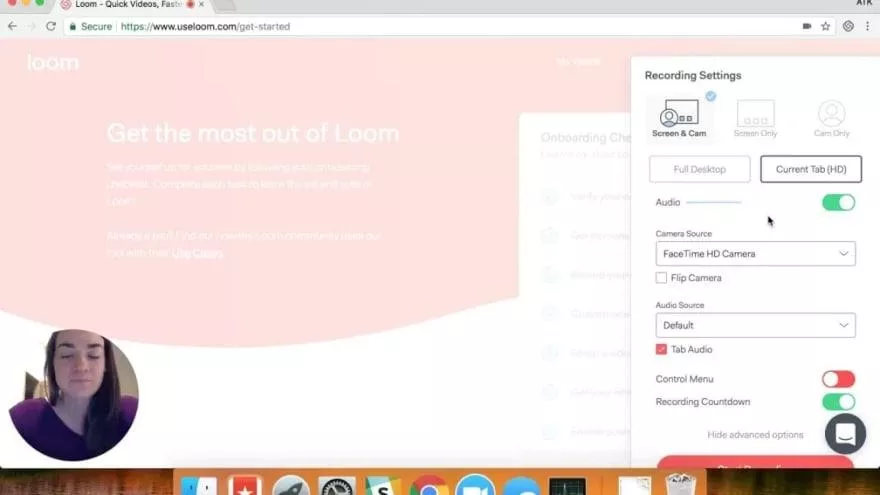
6. Loom
Loom — це безкоштовне розширення для Chrome, яке дозволяє робити відеозаписи, одночасно захоплюючи зображення з екрана і з веб-камери. Подібні записи можна розглядати як альтернативу відеодзвінкам, коли співрозмовники можуть записувати у зручний для них час коментарі до якогось проєкту і відправляти їх один одному.

Chrome-розширення Loom
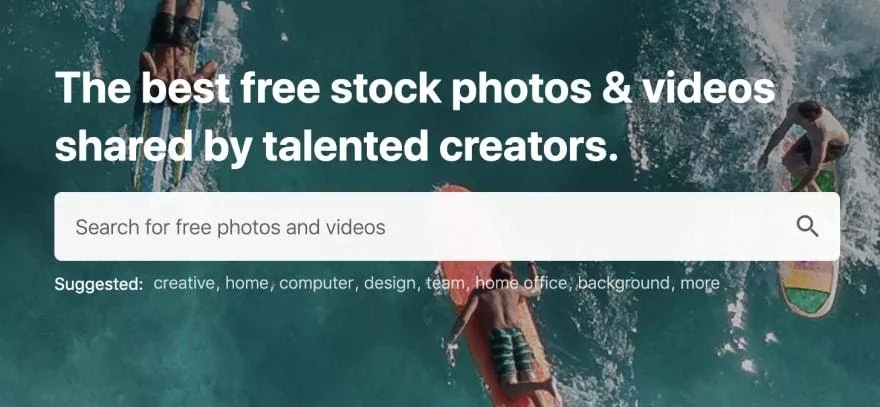
7. Pexels
Pexels — це сайт, на якому можна знайти безкоштовні фотографії та відеоматеріали для своїх проєктів. Це — один з небагатьох сайтів, на якому, для завантаження матеріалів, необов'язково навіть реєструватися. Мене цей сайт завжди виручає в ситуаціях, коли мені треба зробити якийсь прототип, а відділ маркетингу ще не надіслав офіційні матеріали.

Сайт Pexels
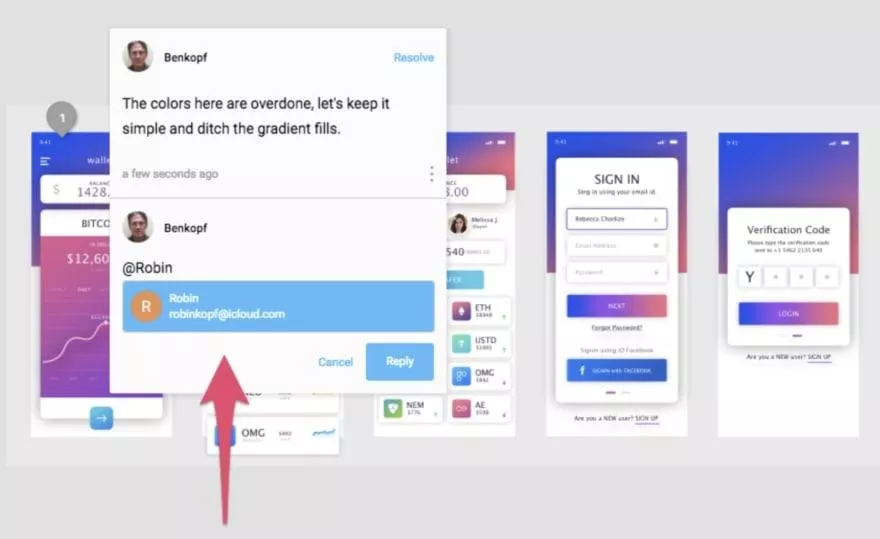
8. Figma
Figma — це інструмент для прототипування сайтів, добре підходить для командної роботи над проєктами. Figma підтримує не тільки засоби для створення прототипів, але і дозволяє командам розробників та інших фахівців обговорювати проєкти і їх окремі деталі.

Figma
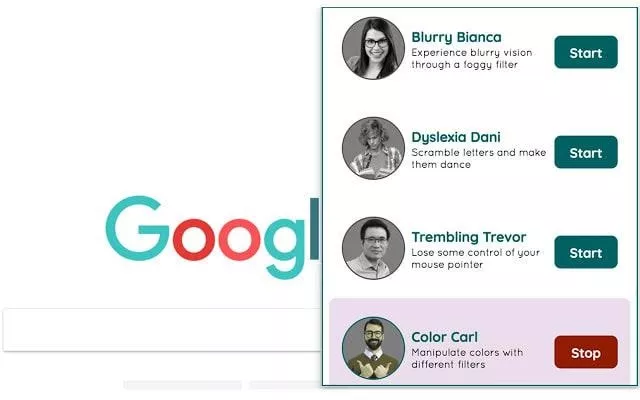
9. Funkify
Funkify — це розширення для Chrome, яке дозволяє розробнику поглянути на веб з точки зору людей з обмеженими можливостями. Це допомагає розробляти сайти, з якими буде зручно працювати всім категоріям користувачів.

Funkify
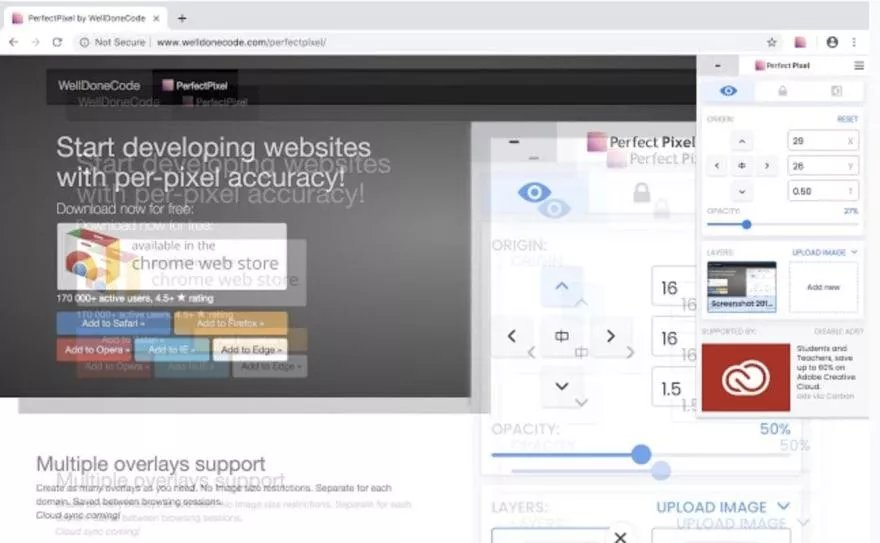
10. PerfectPixel
PerfectPixel — це розширення для Chrome, яке дозволяє поміщати поверх HTML-сторінки напівпрозоре зображення, що представляє макет сторінки, підготовлений дизайнером. Це допомагає виконувати попіксельне порівняння того, що створено, з тим, що повинно вийти.

Порівняння сторінки та її макету PerfectPixel
Які інструменти для веб-розробників ви додали б до цього списку?
Джерело ENG: dev.to


Ще немає коментарів