web
(50)
Чому ваш сайт повинен бути менше 14 КБ
Чим менший розмір веб-сайту, тим швидше він завантажується, і це не дивно. Дивує те, що сторінка розміром 14 КБ може завантажуватися набагато швидше, ніж сторінка розміром 15 КБ - можливо, на 612 мс швидше - в той час як різниця між сторінками розмір...
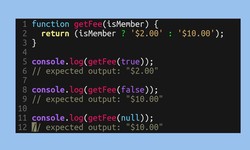
Alex · 13 жовтня 2022 · 513Умовний (тернарний) оператор в JavaScript
Умовний (тернарний) оператор - єдиний оператор JavaScript, що приймає три операнда: умова, за якою слідує знак питання (?), потім вираз, який виконується, якщо умова істина. Далі супроводжується двокрапкою (:), і, нарешті, вираз, який виконується якщ...
Alex · 20 липня 2022 · 1.7K10 найдратівливіших речей в веб-сайтах
Інтернет повен ненависті. В основному, це агресія людей, що надають перевагу висловити її в мережі, а не в реальному житті. Але іноді агресія виникає у вас самих, при відвідуванні непродуманих сайтів. В цій статті ми зібрали 10 дратівливих проблем з...
Codeguida · 25 грудня 2021 · 279Тренди веб-розробки в 2017 році
Інтернет - це майбутнє! Саме так казали люди десятки років тому, і вони не помилилися - тепер інтернет це невід'ємна частина життя багатьох людей. Ваш сусід, колега, випадковий перехожий в метро - всі відвідують дюжину веб-сайтів за день. В кожного з...
Codeguida · 20 листопада 2021 · 2Adobe створила браузерні версії Photoshop та Illustrator
Adobe дозволить працювати з Photoshop та Illustrator у браузері — за аналогією з Google Docs. Зараз готові браузерні бета-версії обох програм, у них можна змінювати документи, які зберігаються у хмарі, залишати коментарі, примітки тощо. Ці застосунки...
Codeguida · 27 жовтня 2021 · 5Sass за 15 хвилин
Якщо ви пишете велику кількість коду на CSS, препроцесори можуть заощадити вам багато нервів і часу. Використовуючи Sass, Less, Stylus або PostCSS (пост-процесор) робити великі і складні таблиці стилів стане значно простіше та зрозуміліше. Дякуючи та...
Codeguida · 23 вересня 2021 · 106Основи роботи з адаптивним текстом
Не секрет, що для того щоб текст прочитало якнайбільше людей, він теж повинен бути адаптивним. Його розмір повинен залежати від розміру екрану. Зазвичай для цього задають розміри в rem. І тоді вже браузер вирішує якого розміру текст потрібно відобраз...
Codeguida · 19 вересня 2021 · 16Додаємо анімації життя
Перша ітерація - стандартне "послаблення" Це перша версія - звичайний, рукописний CSS3 ключовий кадр анімації з використанням всього двох клавіш: .form { animation: form-fly-up 0.35s ease; } @keyframes form-fly-up { 0% { t...
Codeguida · 02 вересня 2021 · 10Перша CSS змінна: currentColor
CSS змінні повільно проходили шлях від intial draft до реалізації в браузері. Але все ж таки одна замінна перебувала у можливостях використання роками це- currentColor. Ця СSS деталь мала хорошу браузерну підтримку та деяке практичне застосування, от...
Codeguida · 27 червня 2021 · 7Чому варто використовувати тег <picture> замість <img>
Використання зображень та анімацій в інтерфейсах користувача стало поширеною практикою в сучасних веб застосунках. Хоча ці приклади сучасного дизайну фокусуються на підвищенні зручності роботи з вашим застосунком, але можуть виникати проблеми якщо зо...
Alex · 2 роки тому · 1.4KЧому JavaScript відстійний?
Навіть якщо на перший погляд JavaScript видається хорошим рішенням для написання браузерних сценаріїв, він має значні недоліки і хиби, які виставляють його в поганому світлі. На відміну від мов погано спроектованих з самого початку, з якими працювати...
Codeguida · 2 роки тому · 8Знайомимось з Web Components (Polymer)
Привіт, кодегідці! Цього разу ми познайомимось із новим веб-стандартом, та напишемо власний Polymer-компонент. Що таке Web Components? It's future. Future of web. Web Components - це веб-стандарт, який дозволяє нам будувати кастомні, ізольовані html-...
Codeguida · 13 січня 2021 · 13